
教程作者:刘兵克
交作业:#优设每日作业#

哈喽,大家好,今天我们给大家带来的字效是「元气满满」。元气满满这个词是充满正能量的,要表达出一种健康、积极向上、精神饱满、充满干劲的精神。所以就想象了这样一个场景:刚刚起床站在阳台上,太阳升起来了,举起双手,握紧拳头给自己打气:今天又是元气满满的一天,加油!嗯,要做出这样的效果!
1.1 习惯性在稿纸上绘制草稿,画完后拍照导入AI。

1.2 用钢笔勾出字形并且分别天色,有些小地方做了一点调整。颜色后面还要再做调整,这里知识大致区分一下。

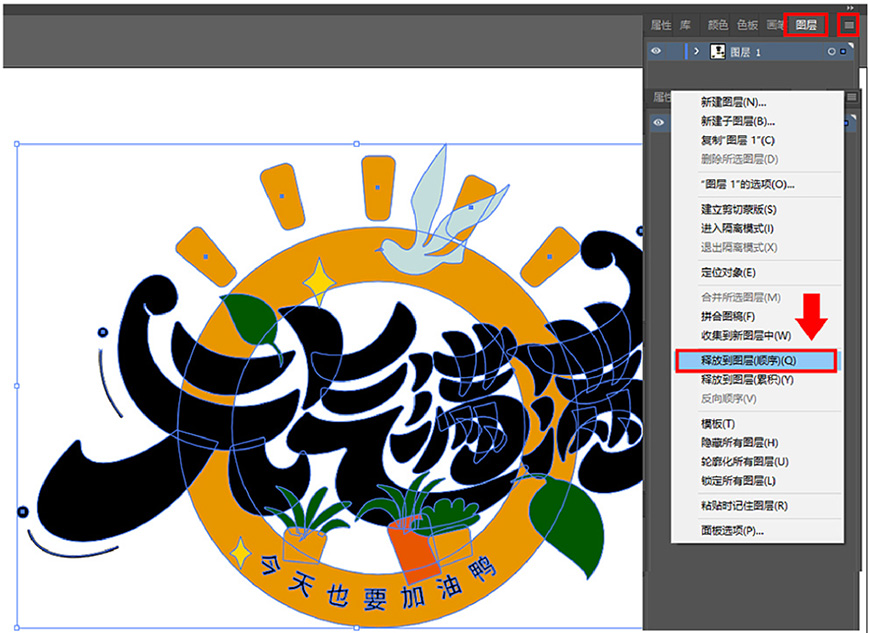
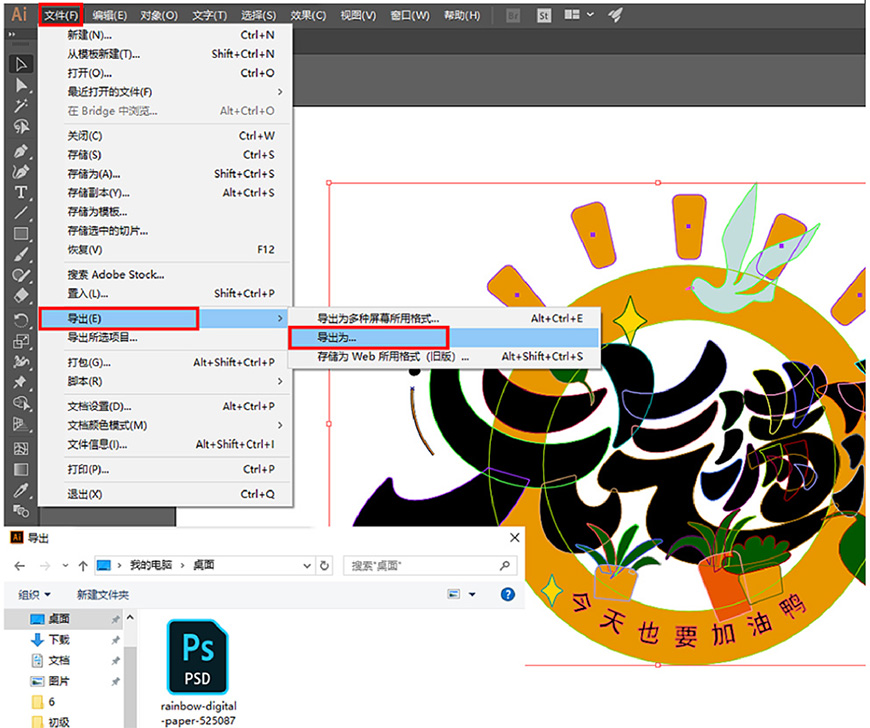
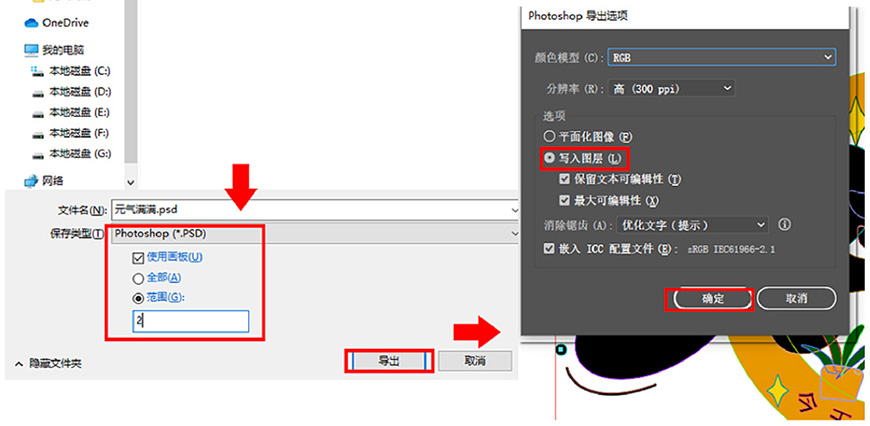
2.1 把这些字形放在一个大小刚好的画板上,选中图层-三条线的按钮,释放到图层(顺序),文件-导出-导出为-导出-确定。



3.1 打开PS,新建文件1500×990像素,分辨率300,填充颜色#5c9fd6,新建一层,颜色#a3d6ff,用柔边圆画笔,放大画笔,在中间点1.2下作为背景的高光。把刚才导出的文件拖入PS文件中,给各个图层命名并重新编组填充新的颜色,再在字的后面加了两个底框,如下图:

开始做字效了,这一次,我们就以「元」字为重点介绍,因为后面几个字都是重复都操作。
先从「元」的一横开始。
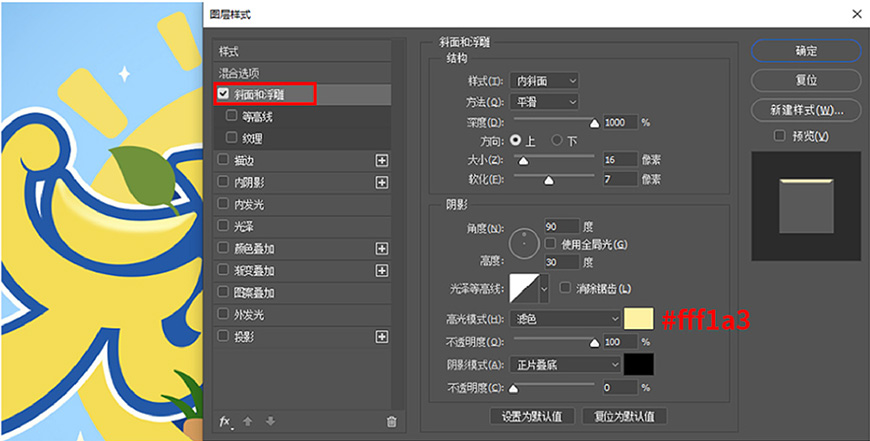
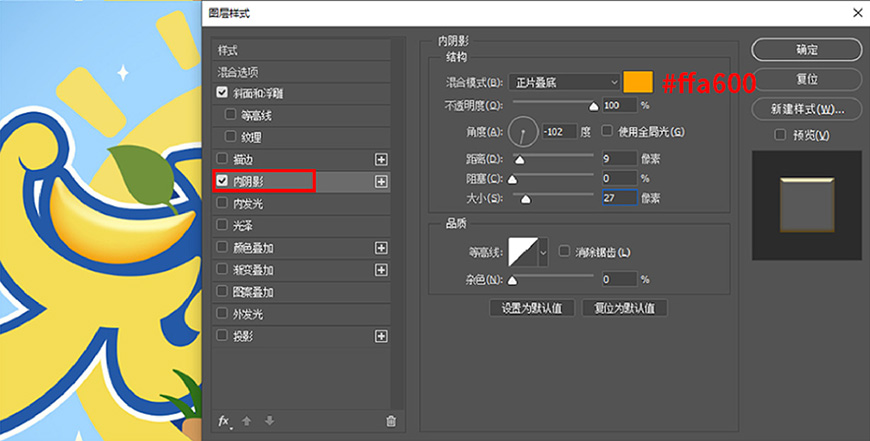
4.1 找到「横」这个图层,给它做立体感。假设光源是从上方下来的,添加斜面浮雕-内阴影,做一个大概的明暗关系。


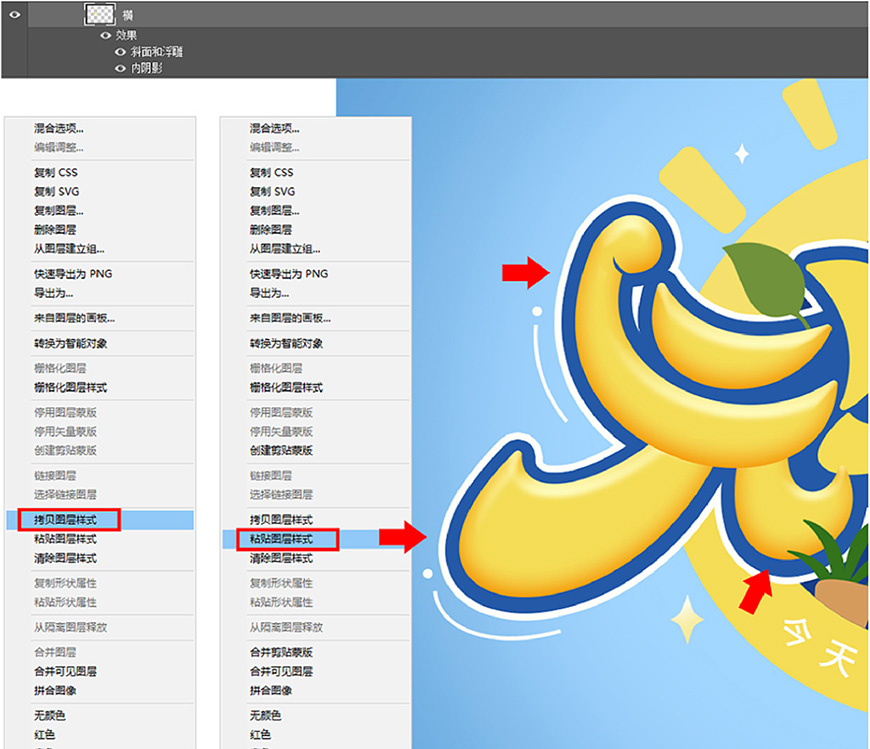
4.2 给「元」的其他壁画复制横的图层样式:选中横的图层,右键-拷贝图层样式,找到其他笔画图层,右键-粘贴图层样式。

4.3 基本的立体感有了,再在每个笔画重叠处添加投影。ctrl+shift+alt+n(下面相同省略)新建一层,图层模式-正片叠底,用系统自带的柔边圆画笔工具,颜色#ed9113,在如下位置画几下,画笔可跳到合适的大小来画(按键盘上的作中括号【,或者右中括号】来调节大小),画完后ctrl+alt+g(下面相同省略)剪贴蒙版。

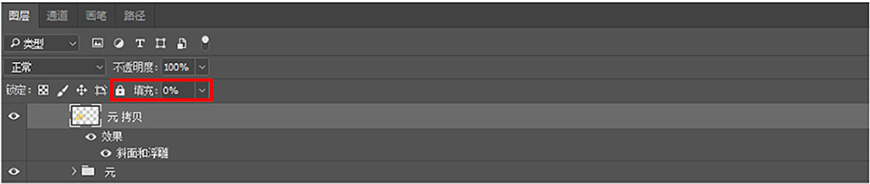
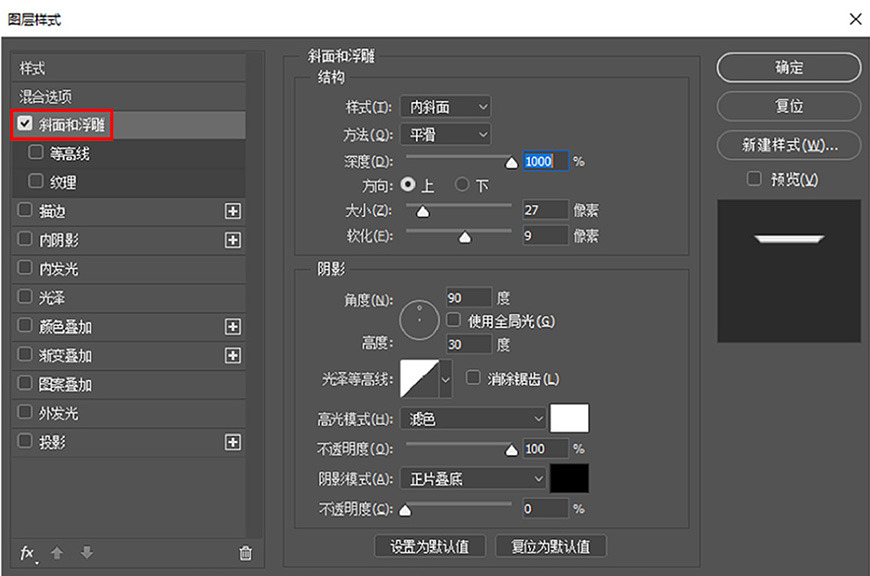
4.4 放小画布看一下整体效果,发现亮部还不够亮,把元的几个笔画ctrl+g(下面相同省略)成组,ctrl+j(下面相同省略)往上复制,ctrl+e(下面相同省略)合并为一层,填充胃0,添加斜面浮雕。



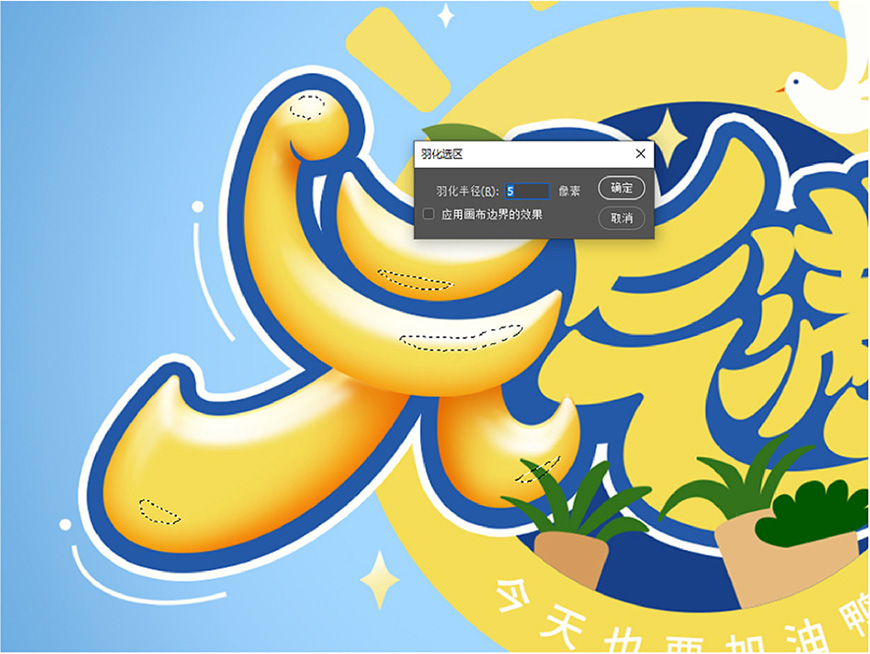
4.5 在笔画的下面再加些反光。在这些笔画的上面新建一层,用套索工具或者钢笔工具画出如下形状,shift+f6羽化-数值5(根据实际情况耳钉),确定,填充白色。


4.6 其他的字一样的做法,效果如下:

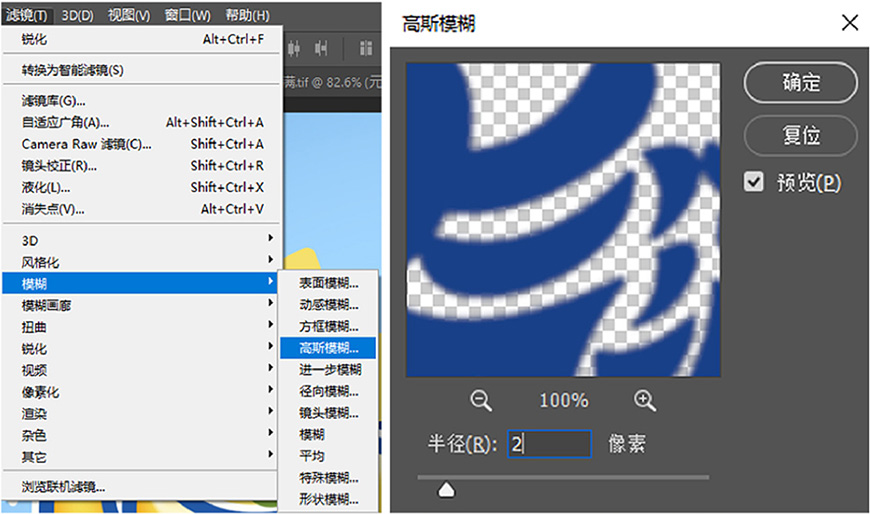
4.7 给字下面添加投影。把元气满满这几个组选中,按住alt往下拖,得到一个复制组,合并为一层之后,填充颜色#184088,添加滤镜-模糊-高斯模糊-半径为2左右-确定,按住下箭头移动10下


4.8 给后面白色的字框做一下效果。找到这个图层,新建一层,用画笔工具,颜色#275ca8,在笔画连接的地方压暗一些,并剪贴蒙版。


观察一下,发现颜色有点不够通透,又新建一层,用画笔,颜色#7db6得到,图层模式-叠加,在如下地方涂抹:

4.9 同时给这个框加上图层样式-投影。


4.10 接下来给后面的背景(太阳、阳台)做效果。先找到中间这个蓝色的圆形,新建一层,图层模式为正片叠底,用深一点的颜色给它上下涂几笔作为暗部,并剪贴蒙版。

4.11 找到下面这个半圆,我们把它叫做阳台,给它添加图层样式,做出立体感。图层样式-内阴影-内阴影-投影。




4.12 在阳台上叠加一张纹理,图层模式-柔光;再新建一层,颜色#75b3e5,图层模式-叠加,在下方画几笔作为反光并剪贴蒙版。


在笔画重叠的地方添加投影,新建一层,图层模式-正片叠底,颜色#e77e0e,用画笔画几下并剪贴蒙版。

4.13 上半部分的太阳也做下效果。添加图层样式-斜面浮雕-内阴影。



在上面新建两个图层,用画笔工具,浅一点的颜色画出亮部,暗一点的颜色画出暗部,并剪切蒙版,如下图:

4.14 给小盆栽简单地处理一下明暗关系。我们来做其中一盆。找到这个图层,新建一层,用比这个喷子浅一点的颜色#ffd99c,左上面画几笔作为亮部,在用画笔用用暗色#ae8044,在右下画几下(或者可以用套索或者钢笔工具来勾出选取再填色)作为暗部。绿色的植物是同样做法。

其他盆栽做法相同,这里就不重复了。

4.15 两片叶子做法差不多是一样的。新建一层,用浅一点的颜色#f3f08d,画笔工具沿着左下的边缘处画,再往上新建一层,用比叶子深一点的颜色#2c6a16,套索工具勾出如下选区并填充,如果觉得颜色有点暗,可以添加蒙版擦除一些,再添加图层样式-投影。另一片叶子也是一样,这里不重复。



4.16 给周围的速度线添加蒙版,删除一些,做出一种渐隐的效果。小鸽子也简单处理一些,添加阴影,新建一层,用比鸽子身体深的颜色,用画笔画出暗部。


4.17 现在给它加点光效,让它更加有元气。找到这张光效图,放在所有图层上,图层模式为滤色,把多余的添加蒙版擦除。

5.1 在所有的图层上面,按ctrl+shift+alt+e盖印图层,转为只能兑现,滤镜-camera raw滤镜,参数如下:

5.2 再添加个色阶和曲线调节:


这次的字效就先分享到这里,里面涉及的参数和操作方法并不是唯一的,大家可以根据具体情况进行调整和尝试创新,希望本次教程的分享能对大家有小小的帮助,谢谢大家!

来源:https://uiiiuiii.com/photoshop/1212278979.html
图文来源于网络,如有侵权请联系删除。
 百木园
百木园