
今天我们要来讲意符,意符在外面日常与事物的交互过程中,非常重要。
以下文字比较干,部分需要大家仔细阅读动脑,觉得难懂的小伙伴可以联系我交流。
一、意符的类型与表现形式
示能决定可能进行哪些操作,意符则点明操作的位置以及如何操作。
设计师往往会说,我设计了一个很好的方案。
它将告诉你产品的用途,但是用户却不知所措,虽然知道产品就在那里,但无法下手,因为意符不明确。
例如我们最常用的人体工学椅,可以调节高低和后仰角度,调节的控制器是两个把柄。
如果没有意符加入,我们经常会记不清哪一个控制器控制的是后仰角度,哪一个控制的是座椅高度,需要去做更多的尝试。
所以意符告诉我们对事物的正确操作方式以及任何可感知的标识。说白了就是一个能够表达事物具体操作的符号。
大家还记得上一篇文章举的一个门的例子吗?
在日常生活中,双开门通常在商场、大型会议场馆内看见。
因为考虑到人流量比较多,于是在门上就会出现推/拉两个文字意符,避免两侧的人同时推或者拉,引导人们正确通行。
我们可以使用推/拉,但不可以用“按”,因为我们无法通过“按”的交互来操控门的开关。
如何判断一个设计是否优秀,那么我们会观察其本身的示能和意符传达是否自然。
如果意符表现的太过刻意或者画蛇添足那就是很糟糕的设计,例如在两扇透明的玻璃门上再添加推/拉的标识,就显得有点多余了。
再例如切换短视频和翻页电子小说,我们不会用一个翻页按钮而是通过滑动来手势切换。
当我们将内容设计全屏的时候就要考虑到当下示能的含义,所以就不要画蛇添足。
OK,它的表意大家已经清楚了,那么在数字产品中,意符有哪些类型和作用呢?它们又可以帮助用户解决什么问题,我们来看一看。
二、意符的类型
1. 文字
文字意符是最常见的一种类型,利用文字描述来说明如何进行交互操作。
但是中文文字博大精深,不同的描述给人的理解和感受完全不同。
(1)案例1:开关
开关控件单独拎出来不具备完整的含义,必须在相应的场景中。
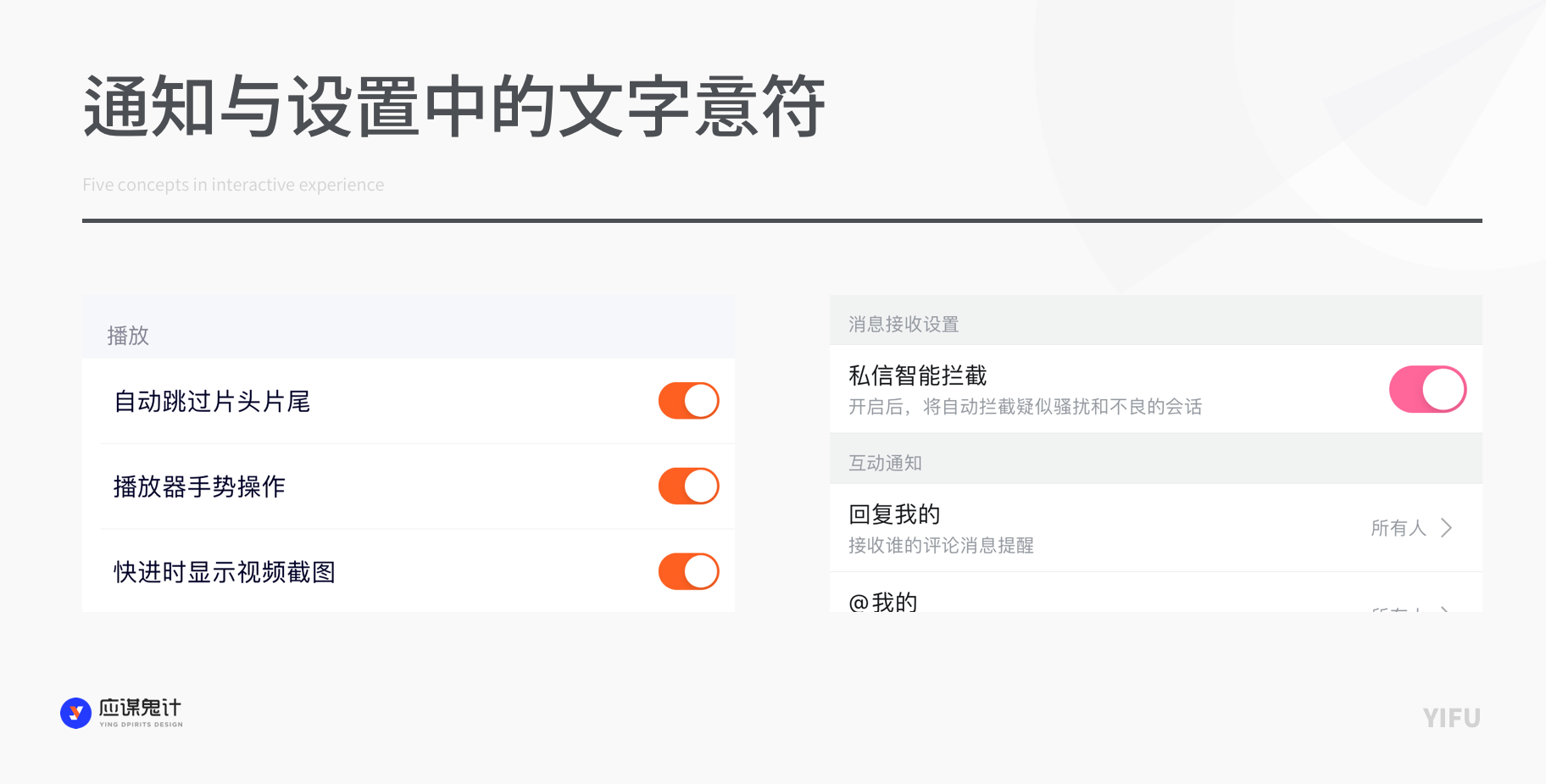
例如我们在通知、设置的场景中经常会用到开关,并且需要相应的文字描述来解释开关控制的内容是什么。

这里的文字就是意符,用来解释开关的作用。
开关本身具备的含义中是有这样两条原则:
所以咱们可以看下方的案例。
当我们将文本描述为“不打开(关闭)则不再进行消息数字提醒”和“不接受推荐”后,会显得开关操作含义不明不直观。
正确方式应该是正向且简单的描述,不要用双重否定等描述方式。默认描述为打开后的状态描述。

再来拓展一下,我们会发现其实依然还有产品中的开关文字意符用了非正向描述,那按照你的说法不就错了吗?
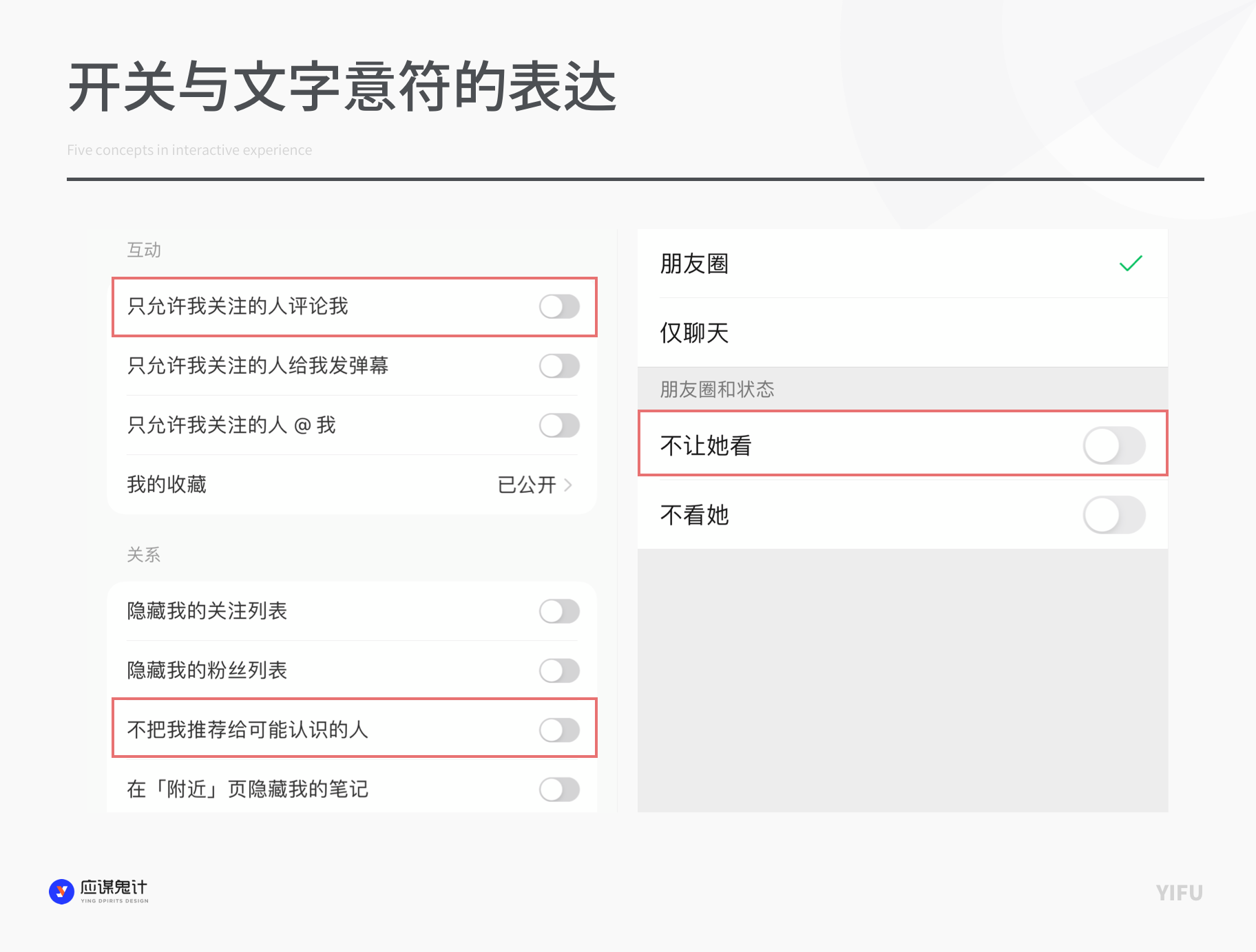
我们来看看小红书和微信的权限开关,这里分别是隐私设置和权限设置。

这里理解起来会有点绕,大家看看能不能理解。
首先“只允许我关注的人评论我”这是一个正向描述,没有问题。
如果换成反向描述就会变成“不关注我的人不能评论我”,结合右侧的开关,逻辑层面就要多加一个双重否定的理解,所以这里的用正向没有问题。
接下来看下面的关系设置:不把我推荐给可能认识的人,诶这里用了反向描述,大家来分析一下,这里是否合理呢?
首先小红书在新下载应用打开时会向用户进行授权,为了帮助用户发现更多渠道的好友,所以默认在协议中就会去微博、通讯录里拉取好友的信息从而在浏览内容的时候进行更多好友的曝光和推荐。
同时也会将我的信息推荐给认识的人,这样产品的活跃度、用户的曝光会提升。
那么大家再来品一品这两句话:1.“不把我推荐给….” 2.“把我推荐给….”
前者比较含蓄,后者则更主动。
中国人的关系总体来说就是比较含蓄的,就好像是你可以给我推荐,但我不会主动要求。
更何况像小红书这样的社交平台,“可能认识的人”对我来说价值并不是很大。
所以我个人也觉得默认不推荐比较好。
不知道这样的说法大家是否可以接受。
再来看微信:不让他看和不看他。
微信这个平台想必我不用多说,既然是熟人社交更多,那么默认肯定是全部开放,而有特殊需求才需要进行隐私设置。
所以默认状态为不让他看-开关关闭,意思是我没有打开这项非友好的选项。
那为什么会出现有的开关默认打开,有的开关默认关闭,还可以使用反向描述呢?
我总结了下,如果涉及到一些隐私和权限的内容,一般我们默认为开关关闭。
但如果是为了用户体验和效率考虑的内容我们可以默认为打开,例如视频播放结束自动播放下一个视频这样的设置。
开关文字意符的描述方式还有几种不同的方式:
① 内容标题+开关切换后状态与内容变化的描述
第一种类型也就是上方说的案例,但是要注意的是,在描述状态变化的时候,文本要正向、简单的描述。
例如开启后,接收xxx消息,而不要写成关闭后,不接受xxx消息。
② 功能直接描述
不添加说明文本,直接展示功能标题。
例如微信听筒模式、消息设置、提醒等,直接用开关控制这些功能的打开和关闭,属于功能设置。
还有一种是授权,例如允许他人查看我的收藏,对他人行为的约束,但不能描述为不允许他人查看我的收藏。
因为刚才我们总结了,如果对于一些隐私权限的设置默认需要关闭,那么加上正向描述就不能使用“不允许”。
③ 批量整体描述
对于同一种类型的功能设置,可以利用批量的形式做整体描述。
再来看一个例子,示能在不够清晰的情况下,文本意符用来辅助对当前内容/状态的解释。

例如b站在浏览内容的时候会出现“刚刚看到这里,点击刷新”,或者当我们在浏览信息到一个页面底部时发现无法继续滑动,会出现一行文案:我是有底线的,说明内容全部展示完毕。
文字意符很直观,但也要避免歧义。
2. 图形/图标
图标在某种程度上当作意符使用的频率会更高,虽然某些图标表意不明,但是因为简约、美观、生动、普适性强的原因,所以很多地方倾向于用图标。
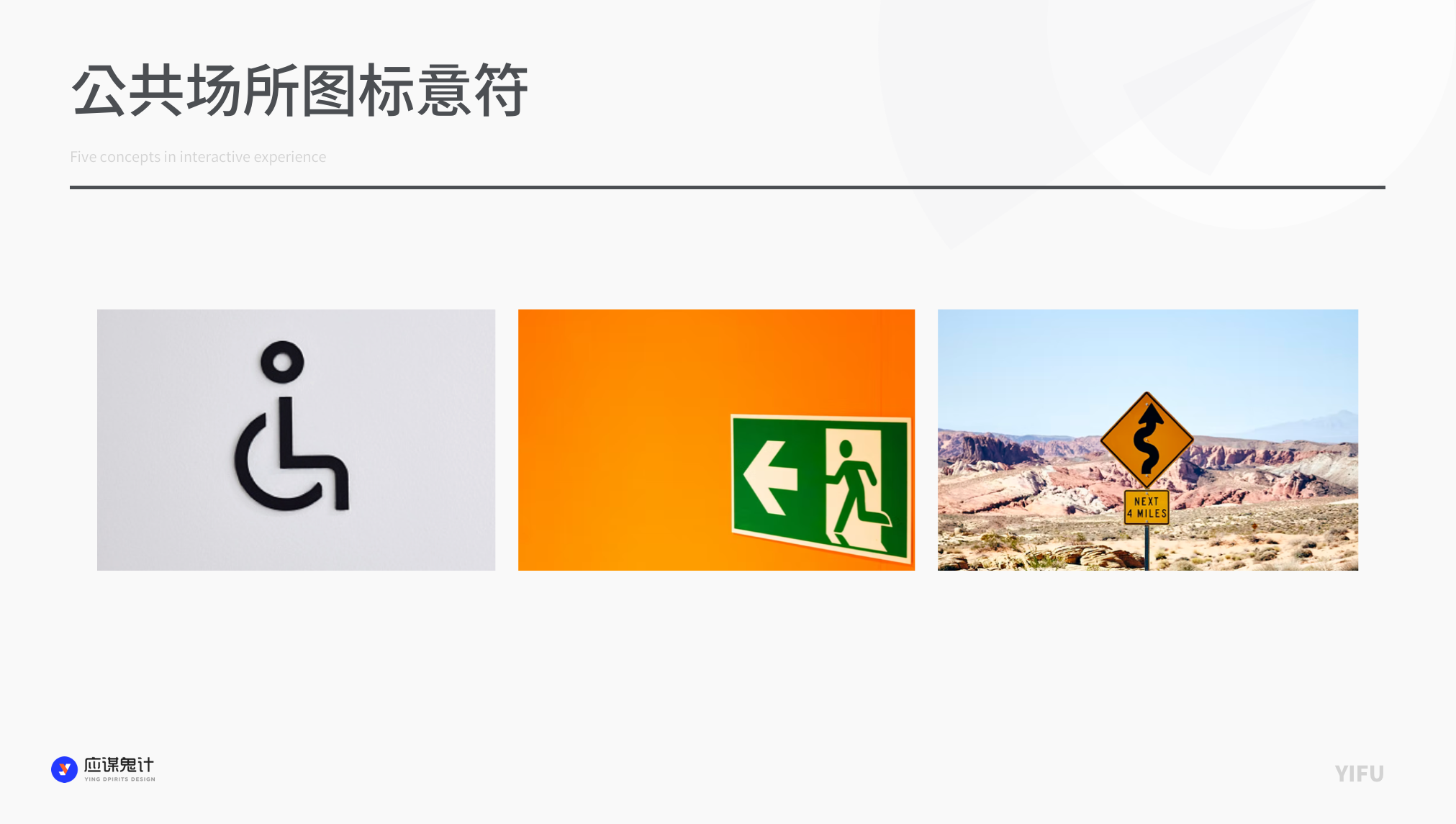
例如公共卫生间、商场的扶梯、通道,通常会用图标来代替文本,或者强图标+弱文本的形式。
既然咱们要说图标意符,而且要突出图标意符的作用,那就必须有个前提,那就是抛开其他的变量、因素的影响,图标意符究竟有什么神奇的魔力。

例如我们常用到的列表,很熟悉吧,接下来我将用图标来让这个列表的示能产生变化。
我们发现,只有文本的列表,示能不明显,而加上图标之后就很明确了,甚至加上不同的图标,示能也随之变化了呢?
刷新、跳转、展开、移动、选中、删除、步进、开关、屏蔽、更多。
但你不能用撑开、向上展开、旋转、翻转、折叠、回退等等。
这些其实是很简单和基础的概念,但是很多工作多年的UI设计转交互体验的小伙伴就经常遇到这些问题,大家总是在问UI和交互的区别是什么。
其实本质上它俩都是一个界面设计师必备的能力,不能拆开来谈。
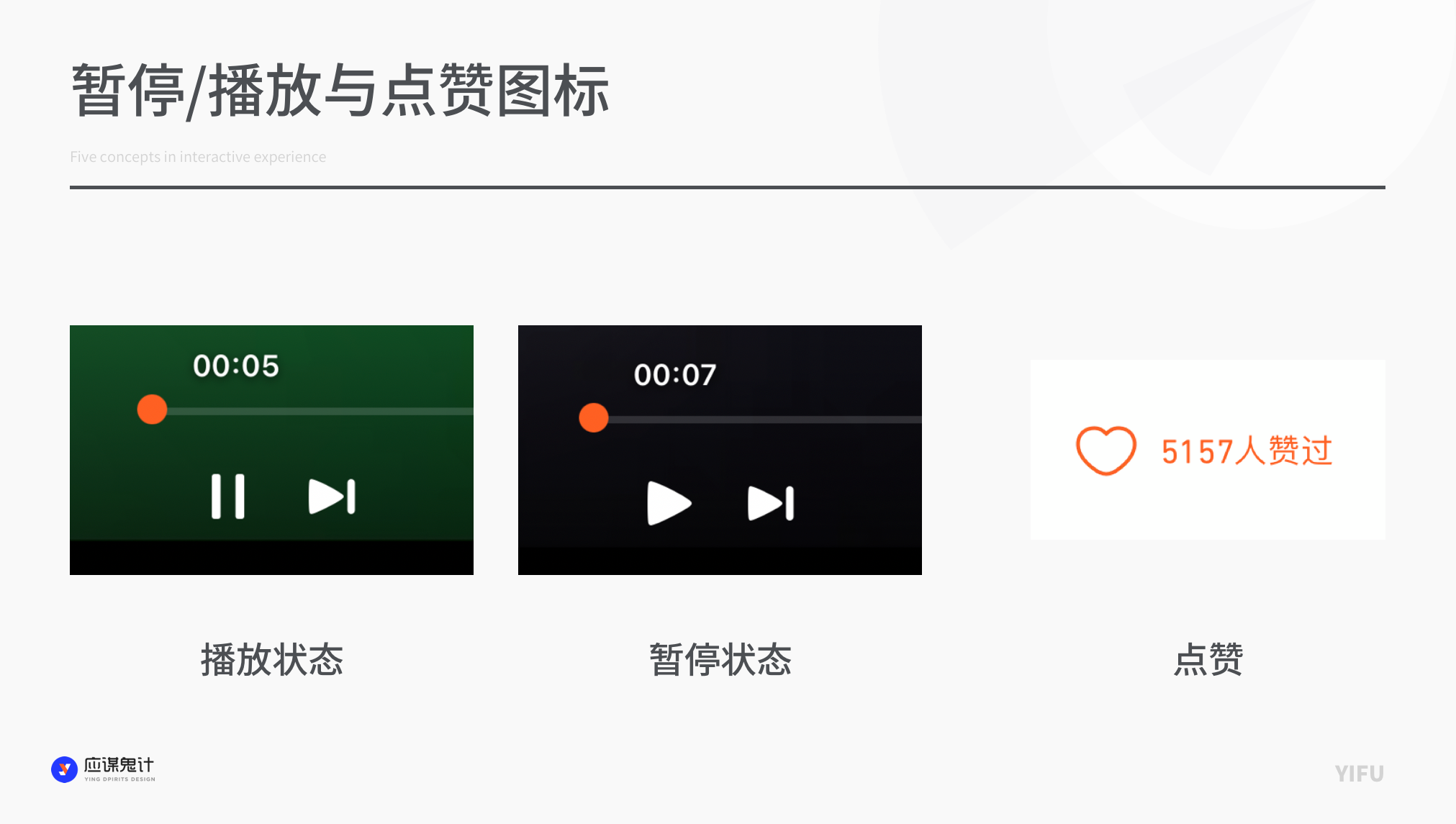
我们再来看一个例子,播放/暂停的图标,用来控制音频/视频的播放与暂停,
在实体播放器上,我们能看到播放和暂停往往集成在一个按钮上,例如天猫精灵、电视遥控器等。
而在数字产品中播放与暂停并不会同时放在一个按钮上。
因为数字产品的图标是可以变化的,当前状态和切换状态可以有两个不同的意符表示,那实体播放器做成两个按钮就太多余了。

还没完,当我们在观看视频的时候,界面中会显示暂停按钮,意思是点击后播放中的视频/音频会暂停播放。
也就是暂停图标展示的是点击后的状态,而不是当前状态。
但其他图标表示的意思却又和开关相反,例如横竖屏切换、收藏、点赞,显示的就是当前状态,而非点击后状态。
为什么不一样呢?因为暂停/播放相当于一个按钮,用来控制视频播放。
这里存在着一个控制和映射的关系,然而这里的暂停和播放按钮的示能是相反的。
暂停图标的示能表示当前正在播放,而播放图标的示能表示当前已暂停。
所以它和开关也不同,开就是开,关就是关,点赞图标的原理就如同开关。
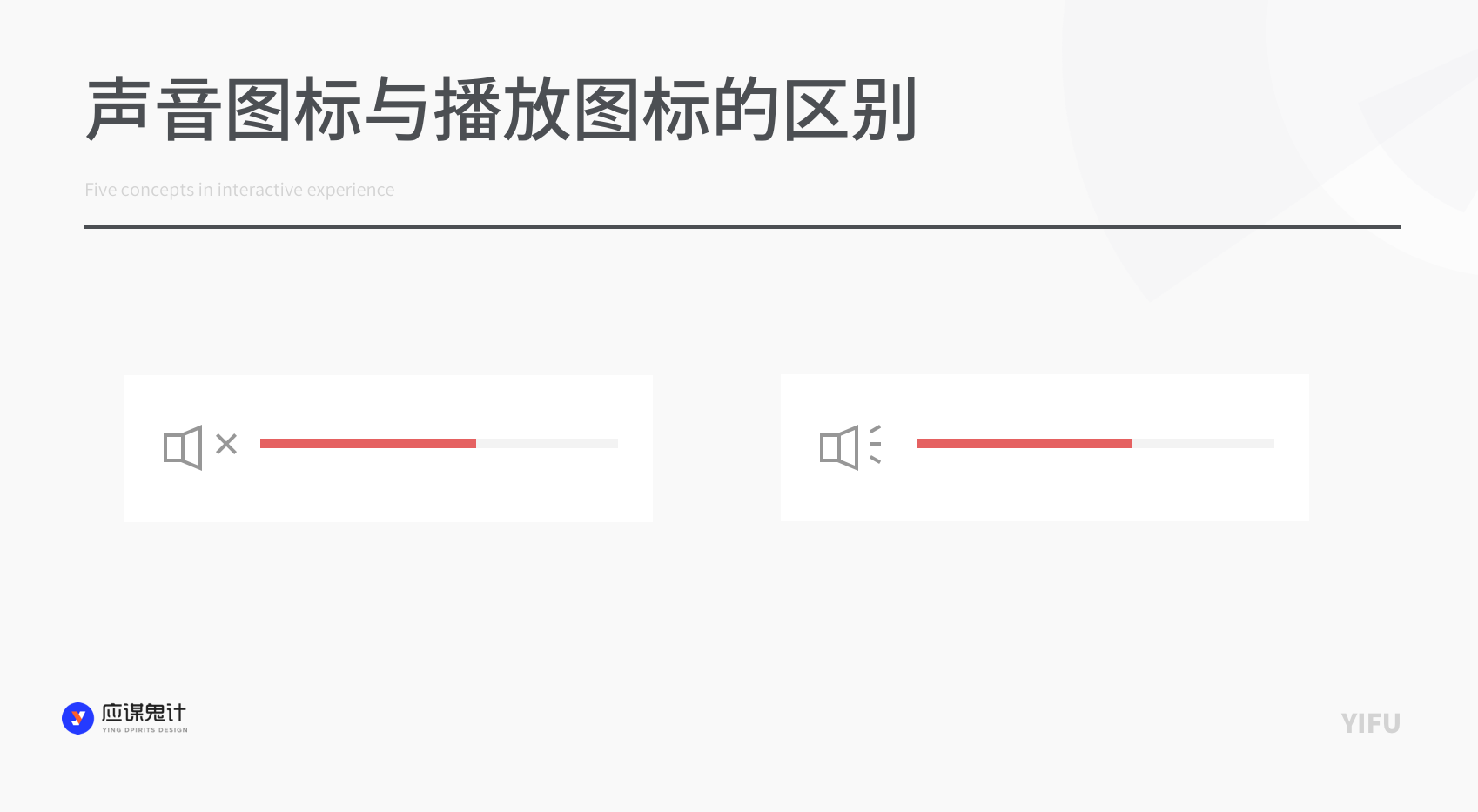
还有例如打开和关闭声音,看起来声音播放/静音有点像视频的暂停和播放。

例如腾讯视频这里的视频声音控制,当前静音为声音关闭图标,而不是打开后播放声音的图标。
我们再看iOS系统的里声音控的样式表现,说明当前声音为开启则显示的是开启声音的图标,经过交互控制后才会变成静音的图标。
所以声音播放的控制和视频播放的控制在图标意符的使用规则上并不统一。
那为什么会不一样呢?其实我也看到过一些声音图标和这个案例是反着来的。
(1)两个原因
① 因为视频的打开和关闭只有两个状态,但是声音不同,声音在打开的时候还可以调节音量啊!
如果和视频播放一样,在播放的状态下显示的是静音的图标,那么音量调节就会变成这样:

是不是就很奇怪了,明明是正在播放的状态,显示的居然是静音的图标。
② 暂停和播放的本质并不是开和关,而是中断和继续,在本质上和开关还是不一样的。
而静音和播放的本质就是对声音的打开和关闭,如果我在声音边上加一个开关是不是就能弄清楚,为什么声音控制器的图标意符就是当前状态而不是交互后的状态。
而视频的播放和暂停并不是开关。这下大家搞懂了吗?
图标意符可以单独使用也可以结合文字使用,图标虽然有优点,但也有缺点。
如果单独使用也需要注意使用的场景,比如举个例子,同样是放在导航栏的两个图标,但是在不同的界面中,大家可以感知到该图标的含义吗?
它的示能和意符相结合成为了一个图标,但不够明确,在不同场景中如果没有文字意符的辅助就会不够明确。

图形可以辅助表意,也可以用来指示区域。
例如我们经常开车,会知道马路上会划分实线、虚线、虚实线、潮汐车道线,示意车辆可以在哪些区域行驶、以及形式的规则。
我们在医院拍胸片的时候,胸片机器下方也会指示人应该站在什么位置,用一个方形的框框起来,或者会显示两个脚印的图形。
在数字产品中图形的指示区域也非常重要,例如我们设计一个按钮,只有文字样式的按钮和具有图形背景的按钮在用户的点击感知上是不同的。
后者的点击信心会更大,有了区域的划分就有了明确的操作界限。

3. 颜色
颜色意符很好理解,通过色彩来表达如何与事物进行交互以及辅助表达。
无论是实体产品或者数字产品中,警示的颜色大部分会用红色或者橙色来表示。
例如在进行信息检查时,错误信息会被用红色样式标注出来,既告知用户出了什么问题,又提示用户在哪里出现问题。
而需要热闹、活泼的氛围也会采用红色等暖色来衬托,因为暖色更加的醒目。
有时颜色也是物体示能的一部分,例如紧急逃生出口、公交车上的安全锤、灭火器都是用红色的外观,表示在紧急情况下可以使用,但不要轻易使用。
绿色表示安全、自然,但也有一些特殊场景下的不同感知。
例如金融行业不太喜欢绿色,男士不太喜欢帽子使用这个颜色,除非你是比克大魔王。
灰色则表示禁止、不可用、待激活等等。
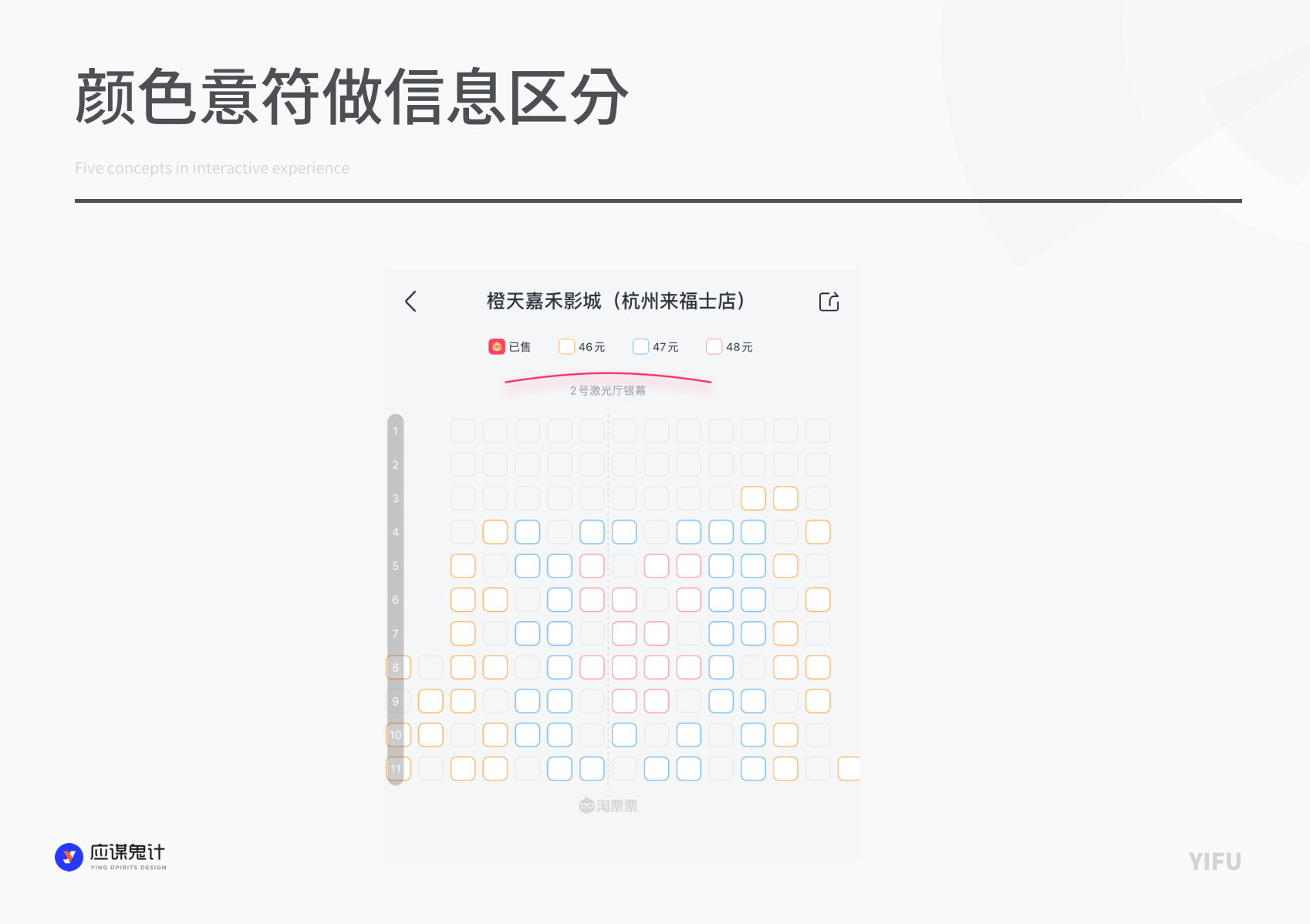
在数字产品中,色彩除了表示一些特殊的含义,也可以用来作为信息区分。
在选择观影位置的时候,可以利用色彩显示不同区域位置的观影体验和价格的区别。
更多的色彩心理学和色彩的使用这里就不展开了。

4. 声音
声音意符就更有意思了,人们通过听声音来辨别发生方位、响度、发声物体以及声音的音色、质感。
各种物体通过声音来传信息的方式也非常多样,而我举个例子,就能把大家带回到童年。
你们还记得以前在学校电脑教室里一个企鹅图标开始闪烁吗?
一个咳嗽声表示有人申请加你好友,一个敲击木头的声音表示有人上线了,一个滴滴滴的声音表示有新消息。
还有在短视频里经常会用到的一种中断音效:滴————。
你们会发现我怎么能打出有声音的文字,仿佛你们已经在听了。
声音为什么很重要,因为人类的五感是在共同作用的。
我们除了可以通过声音来判断事物本身,还可以用声音来感知当前行为的状态。
例如打开手机的键盘输入音,这样的打字反馈更真实更有质感。
还有在游戏领域我们经常会提到的打击感,当人物的武器打击在怪物身上,但声音并没有及时反馈,而是延迟1秒。
这时候你就会觉得没有什么打击感,除了声音反馈,打击感的意符还有很多,例如受击物体的表现动作、击打区域、击打特效、动效、伤害显示、控制器反馈等等。
5. 动效
动效也可以成为意符吗?它能表示什么含义呢?
动效也是意符中非常重要的一种类型,他在我们日常生活中也用到的非常多。

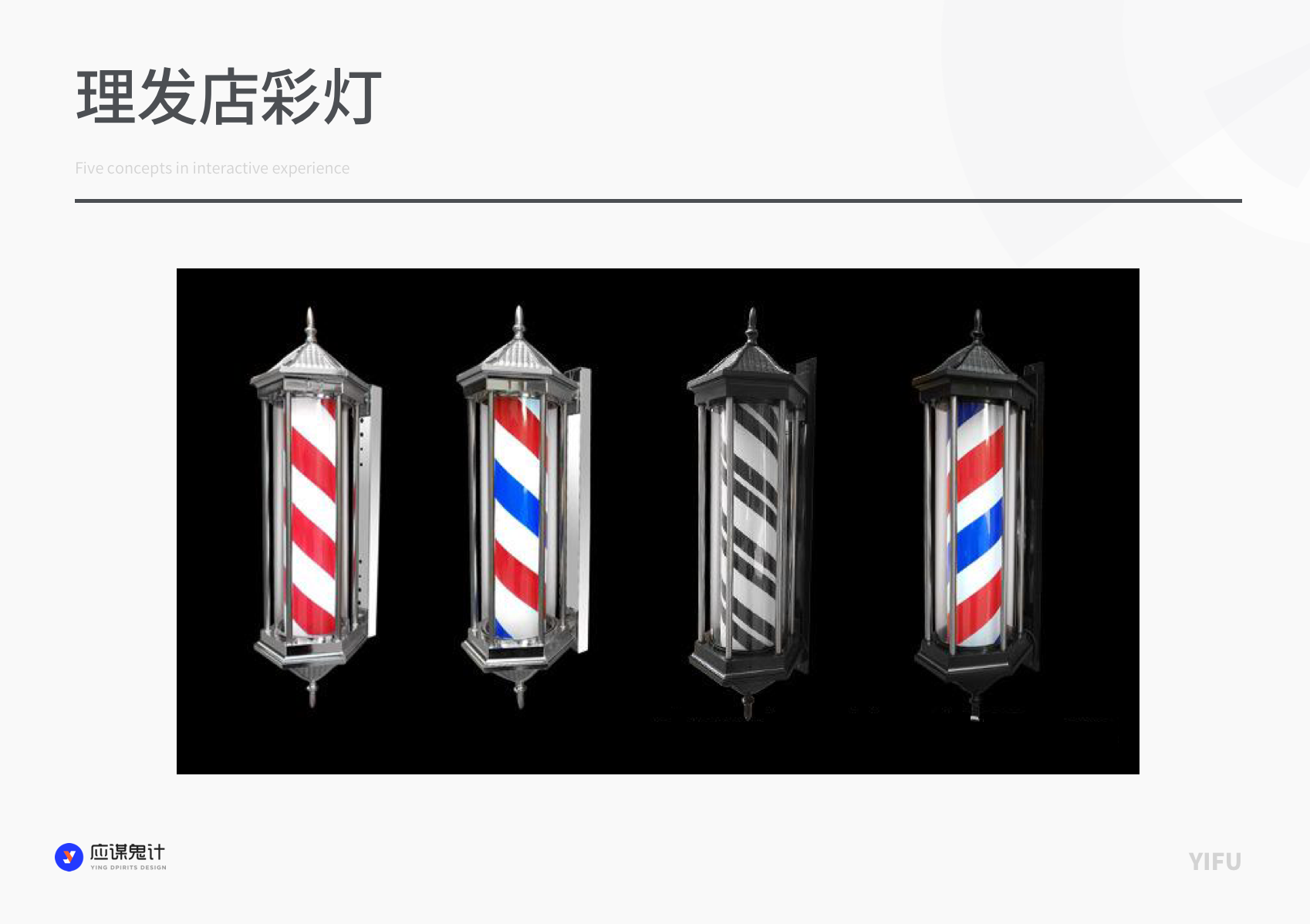
例如我们看到理发店门口正在旋转的彩色灯。
这里也顺便给大家讲个小历史,理发店彩灯的由来:在中世纪欧洲,人们认为放血疗法对人的健康又很大的帮助。
但是一般都由宗教仪式中的神职人员操作,到了亚历山大三世,他把这项工作交给了医生,但是当时的医生不愿意做这种下等人做的事情,便委托理发师来做。
于是理发师就成立了理发师外科医师联合会,三色柱就是活动的标志,红色代表动脉、蓝色代表静脉、白色代表纱布。
还有一种说法是在法国大革命时期,一家理发店是革命党人根据地,一次危险的活动中领导人在理发师的掩护下逃脱。
最后为了表彰,允许他们用红、白、蓝三色的国旗作为标注,最后演化成了旋转灯,各国效仿。
好了,题外话说完,我们再回到动效。
如果你看到三色灯正在旋转,说明这家理发店正在营业,如果静止则说明停业,或者坏了。
是不是很简单?这就好像一个出轨的女人告诉情夫如果家里有人则阳台上放一盆菊花,家里没人则放一盆绿萝是一个道理。
那么在数字产品中,动效意符还有哪些作用呢?我们一一来盘点一下:
(1) 降低用户认知成本
我们通过设计界面的转场、控件的唤出动效,告诉用户你将从什么地方去往什么地方,和你有关的控件是从哪里来,你可以怎么控制他。
当你进行过交互行为后哪些内容变化了,它们是怎么变化的。
这就好像你等的45路公交车从远方朝你慢慢行驶过来,停在你的面前并打开了车门,你选择了上车然后看到阿姨捧着电饭锅,拉动气门,接着爆炸。
而不是当你站在原地直接爆炸。被红姨的支配还宛如昨日。
所以一个好的动效能让你清楚事物的发展过程,以便于你更好的去理解。
再例如我们在使用饿了么、美团等应用时,添加菜品会有掉入外卖箱的动效,这是一个非常好的动效应用。
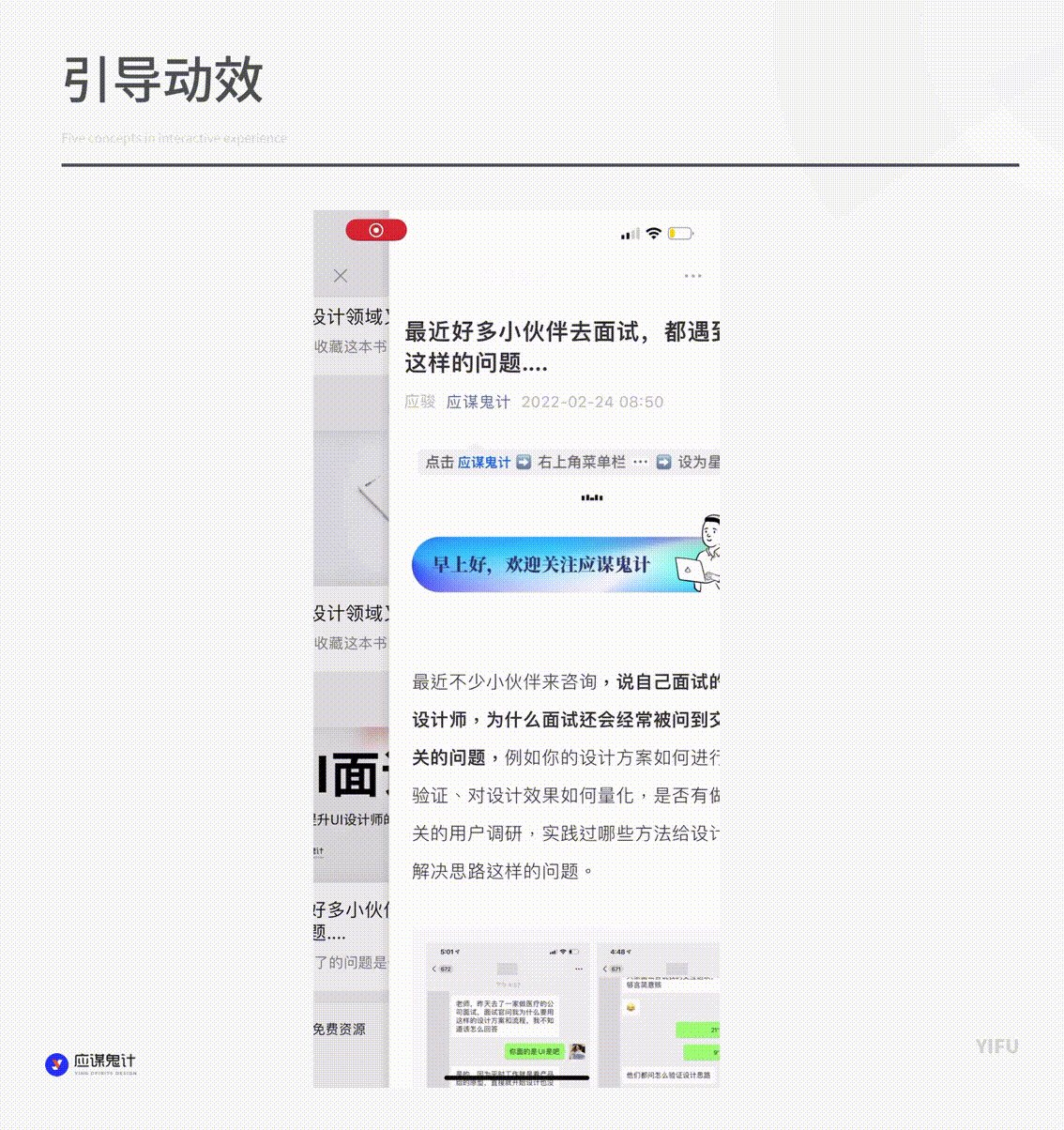
微信公众号策划将文章收起到浮窗也会有一个浮窗去向的引导,告诉你虽然文章在收入交互动作的结束是在右下角。
但如果你想查看所有文章需要返回首页,在页面的左上角才能找到。

(2)引导/提示/强化
对于一些新人须知或者内容隐藏的部分,产品通常可以通过一个小动效来引导用户这里有新内容,例如淘宝二楼、印象笔记功能图标的切换、活动入口等等
(3) 氛围、强化视觉
电商、直播界面中,有非常多的元素都是利用动效来刻画氛围和效果,刺激人们的感官。

(4)表示状态
当你在手机解锁的状态下输错密码或者在氪金时输错密码,输入框都会进行左右晃动来示意,老铁,这真的不对。

(5)更多意符
意符不局限于我列出的一些类型,我再举个例子,在一个不起眼的转角处,那里空无一物,就是很普通的一块空地。
但如果那里被丢了一袋垃圾,那么这里就会出现越来越多的垃圾。
因为第一袋垃圾就是一个意符,告诉别人这里可以丢垃圾,于是很多人就会把垃圾丢在这个角落里。
很多人会觉得示能和意符好难区分,示能不是也包含意符吗,
其实我们可以这样理解,在整个交互过程中有物体和操作者这样两个对象,物体本身表达的是示能,但它不具备沟通能力。
而意符才是链接操作者和物体两者的桥梁,虽然我们平时往往看到的都是示能+意符的状态,但是我们也要区分本体的示能和用来沟通的意符两者的区别。
二、小结
意符和示能不可分割,设计师们在学习基础概念的时候要尽可能的一起去了解并学习。
意符的种类繁多,所以我们在学习意符正确的时候方式时,首先要了解意符本身的“示能”,从而将意符更巧妙的结合在事物中发挥其正确的表意作用。
设计师在设计意符的时候也要尽可能的多了解产品使用者(用户)的背景,意符的表达也有很大一部分效果来自于用户的经验和心智。
即便我们认为该意符已经很清晰了,但是使用者并未接触过、不理解,说明该意符依然不合适。
#专栏作家#
应骏,人人都是产品经理专栏作家,公众号:应谋鬼计(shejishiyj)
本文由 @应骏 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自Unsplash,基于CC0协议
给作者点赞,鼓励TA抓紧创作!
来源:http://www.woshipm.com/pd/5342280.html
本站部分图文来源于网络,如有侵权请联系删除。
 百木园
百木园