
最近体验了亚马逊的AWS 云产品,发现了一些设计特点分享给大家。由于云产品业务比较复杂,我无法从业务角度做出分析,只能做一些交互方面的评判。大家也可以了解下国外产品与国内产品在交互上的差异。
本文内容主要有以下几个方面:
PS:因为 AWS 云科技是一个大平台,我只是做了部分产品的体验,难免有些遗漏或者以偏概全,感兴趣的同学可以自己去体验一下。或许有不一样的发现。
一、弹窗替代
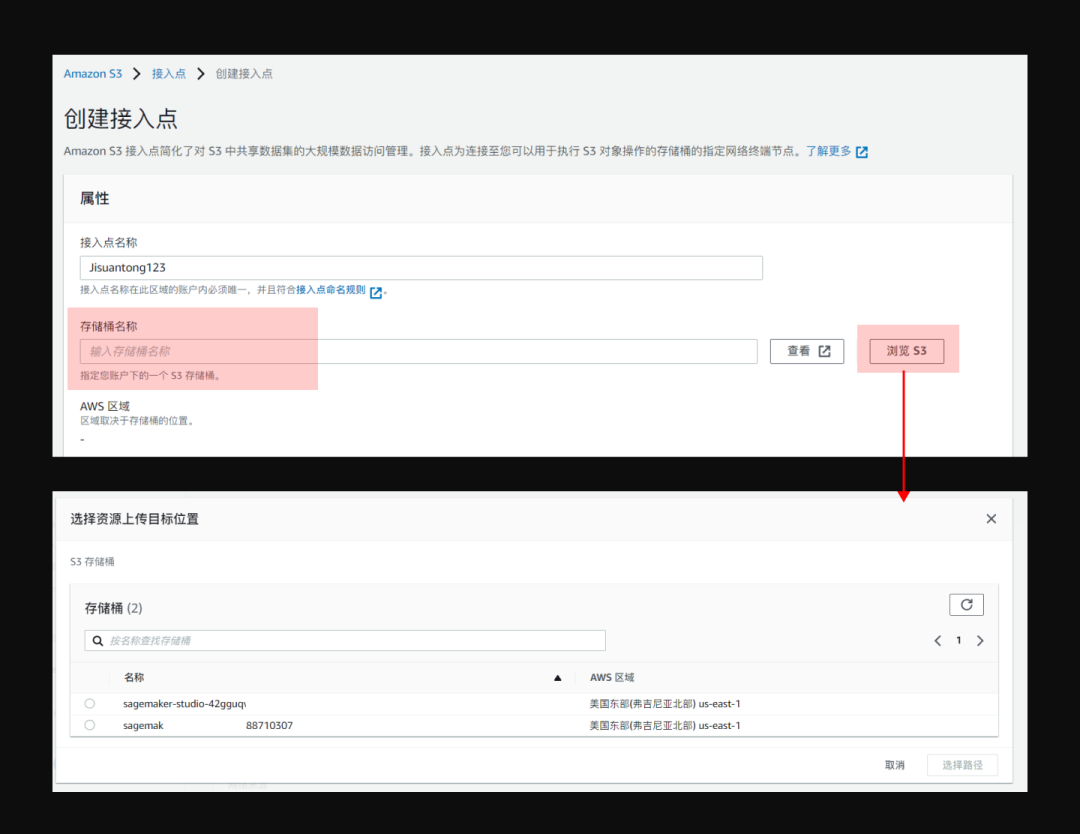
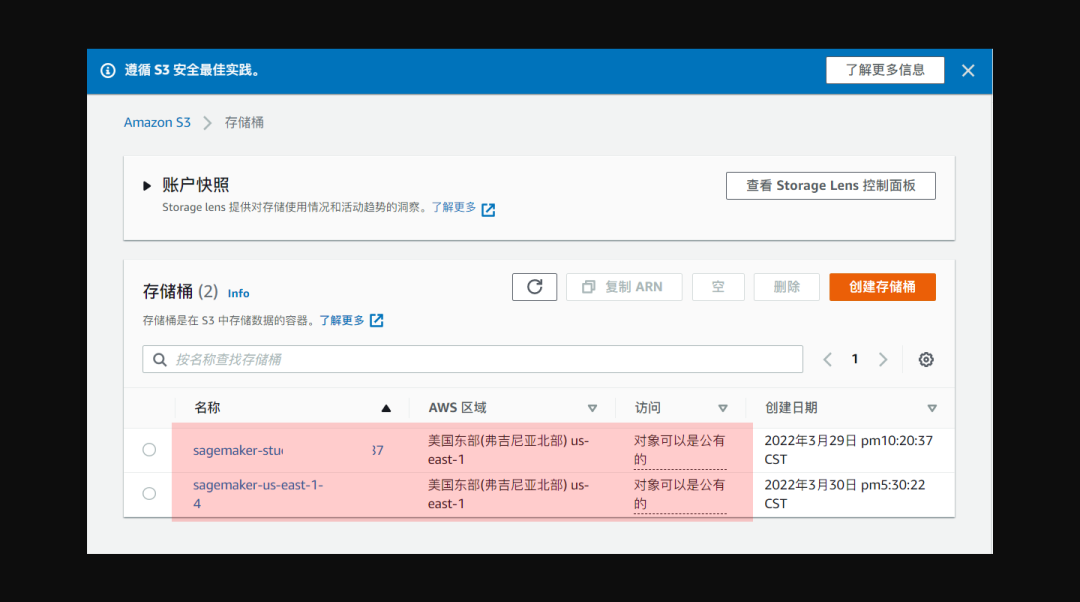
弹窗是B端产品中重要的组件,可以承载业务内容、给出用户反馈等等,使用频率比较高。不过在亚马逊云产品中,弹窗主要用在一些设置项和内容选择的场景中例如下图,存储桶名称采用了文本框输入形式,用户也可以点击按钮打开弹窗选择内容。

不过有没有更好的操作方式呢?输入框改为下拉选择控件是不是更简单呢?
是因为选择项很多,下拉选择不方便?或者用户要查看存储桶的详细信息才能确定选择目标?这个点我没想明白。
总的来说,弹窗用的比较少,而是采用其他形式做了替代。
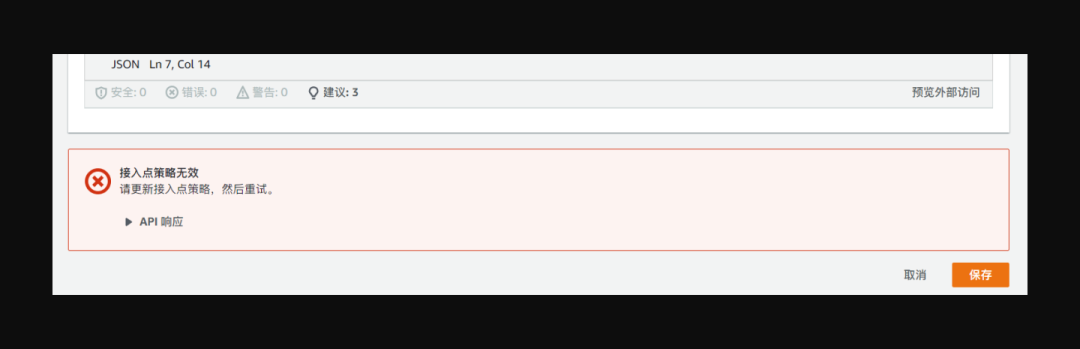
1. 错误信息内嵌
在亚马逊中,错误信息直接展示在页面底部,从而减少了弹窗的应用,也减弱了阻断感。

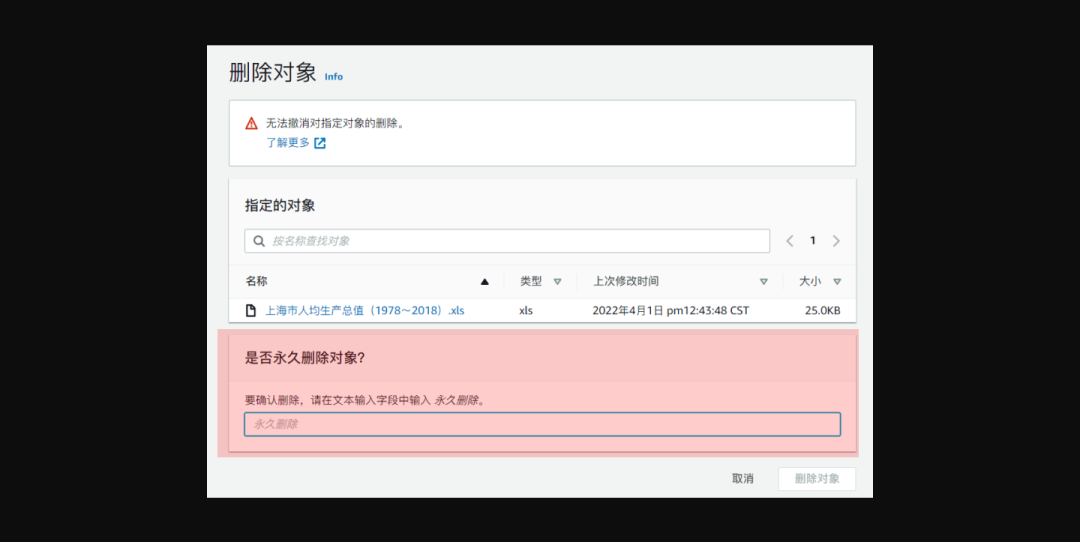
2. 高成本行为减少误操作
删除或者禁用内容时,为了避免用户误操作,我们经常会使用二次确认弹窗。
在亚马逊中则是采用了输入固定信息的方式,避免用户误操作,也可以省略弹窗提示。不过用户的交互成本是不是太高了呢?

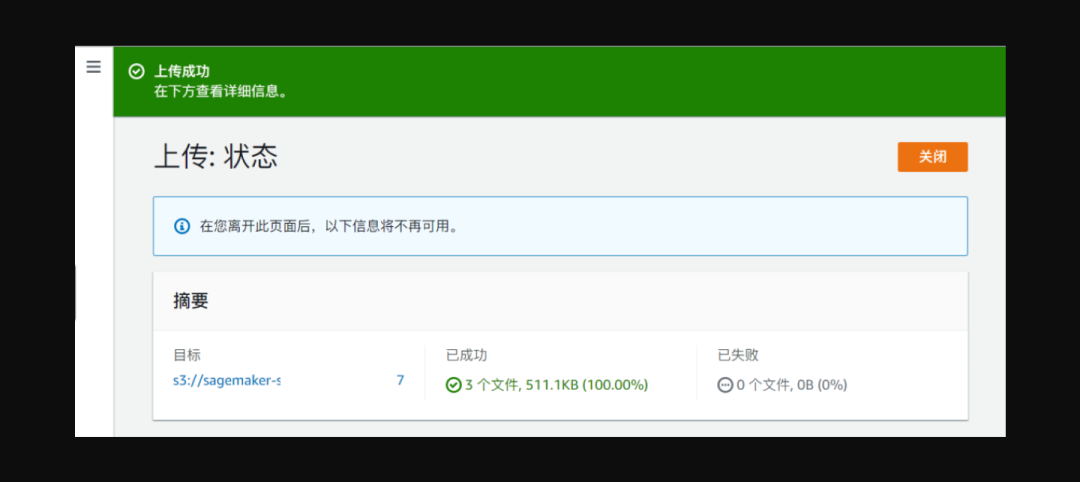
3. 隐形弹窗
在亚马逊上传文件时,上传的过程及完成后的结果采用的是弱弹窗样式。并非传统意义上增加了遮罩的弹出层。主要是由于内容很多,干脆将弹窗铺满了整个内容区,给人感觉像是普通页面,只是需要通过右上角按钮关闭窗口。

二、面包屑导航
在亚马逊中,面包屑是一种非常重要的导航方式。用户进入到操作页面时,左侧导航菜单会自动收起,给内容区更大的展示空间。另外功能的配置大都采用页面跳转方式完成,导致功能路径比较深。所以面包屑菜单成为了唯一的导航方式。
而在国内云产品中,腾讯云、华为云都将页面层级尽量扁平化,一般不超过3级,所以取消了面包屑导航。阿里云虽然保留了面包屑菜单,但是在二级页面中都增加了“返回”按钮,面包屑的作用也被弱化了。

三、表格设计
在B端产品中,表格是非常重要的组件。亚马逊中表格设计有比较明显的特点。
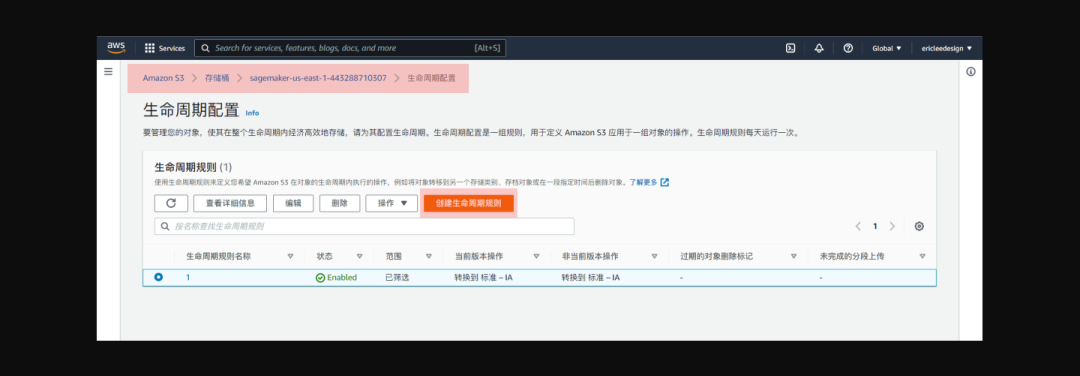
1. 右上角的翻页器
亚马逊将翻页器放置在了表格的右上角,个人认为不太符合用户的视觉动线。国内翻页器都是放在表格下方,毕竟用户浏览到表格底部就可以翻页了。放在右上角可能的原因有2点(个人猜测):
节约空间。单独的页码条会占据一行页面空间;为了节约空间,表格每页显示的行数,被放在了首选项设置,表格项总量则被在了表格标题后面(见上图);
亚马逊通过调研或者数据了解到用户翻页行为比较少。主要是通过搜索定位内容,并能够在首页就可以找到目标;

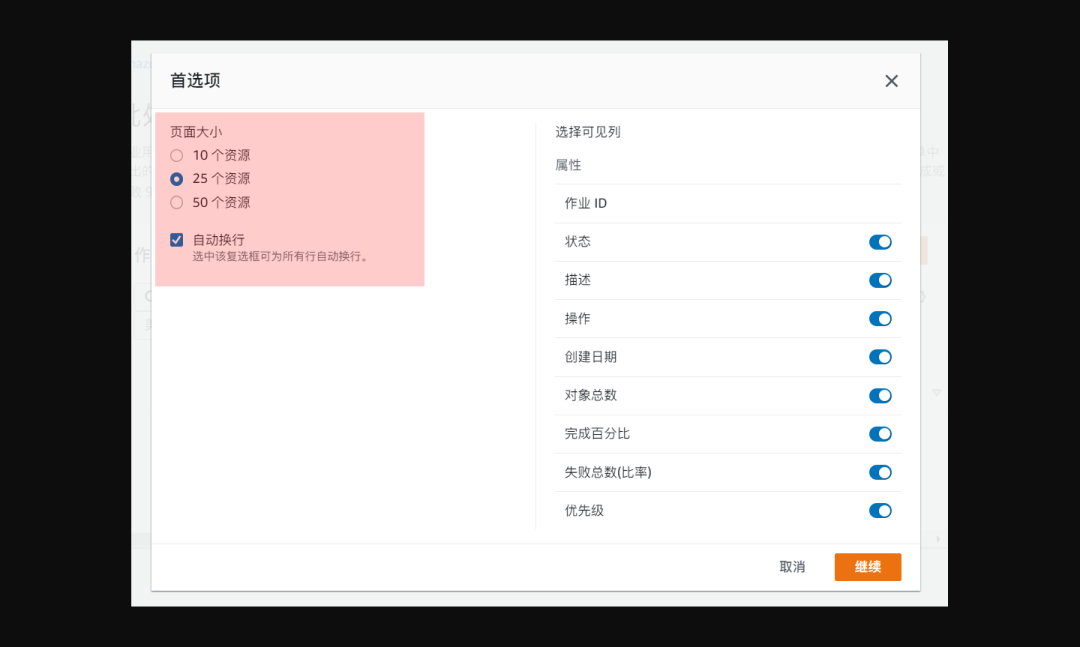
2. 自动换行
我们在表格中经常会遇到内容显示不下的场景。通常我们会选择截断方式,鼠标悬停触发气泡显示全部信息。
在亚马逊产品中,则引入了excel 表格自动换行的方式,在首选项中勾选自动换行后,表格就可以完整字段信息,便于用户更方便的浏览完整信息。

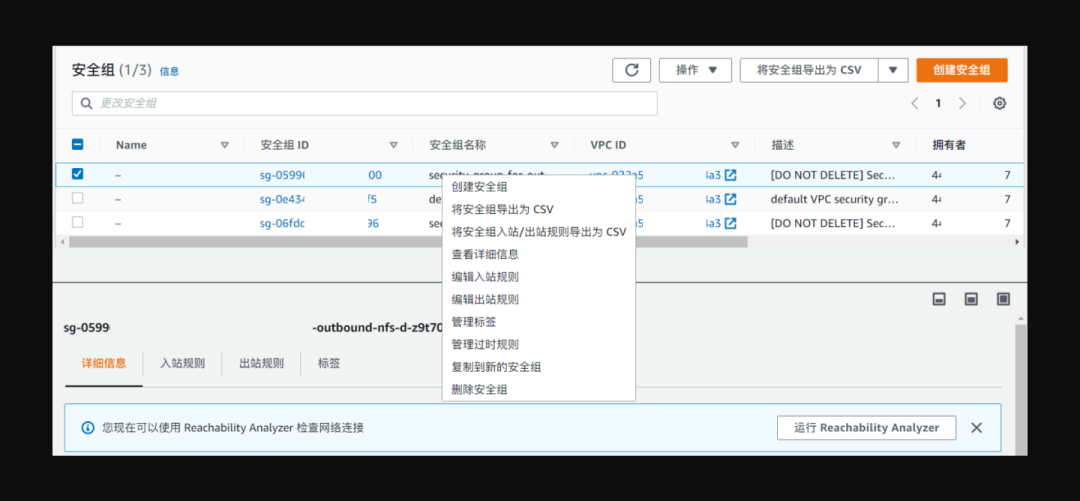
3. 右键功能
亚马逊表格中没有单独的操作列,只能选定表格项后,激活功能按钮进行操作。而国内表格大都支持批量和单个操作两种方式。
不过为了弥补操作列的缺失,亚马逊表格中增加了右键功能,用户可以在表格首选项中开启右键菜单功能,可以替代浏览器的右键菜单。另外右键的优势就是可以承载更多的菜单项。不过对于用户来说,可能需要重新适应这种交互方式。

四、分屏显示
Web系统中详细信息主要是采用弹窗、抽屉、页面跳转等方式呈现给用户。在亚马逊产品中设计了分屏模式。用户选择表格项后,下方会展示表格项的详情内容,并且分屏空间可以拖动或者设定三个显示尺寸。从而减少用户的跳转,操作更加高效。不过这种方式在大屏显示器上应用效果会更好。

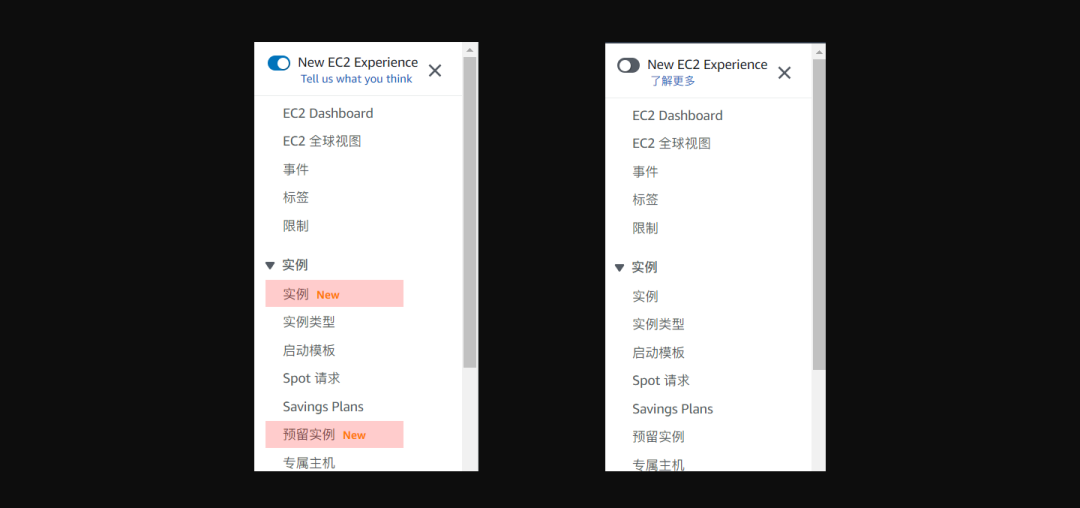
五、版本切换
如果采用A/B test,我们更希望用户体验新版本,从而获得更多的反馈信息。所以旧版本入口大都会弱化展示。而亚马逊则采用了开关方式切换版本,放置在醒目的标题菜单的位置。

六、点击VS悬停
在亚马逊中很少使用悬停交互,更多采用点击方式。例如表格中的访问权限的解释信息,是通过点击操作完成的,想要去关闭浮窗信息,要点击空白处或者关闭按钮。
而我们为了减少用户操作,通常会优先选择鼠标悬停的方式触发内容展示,随用随走,交互上更加轻量。
另外为了减少页面信息量,我们会根据信息重要性,将解释说明内容隐藏在图标里,通过悬停方式触发。在亚马逊产品中,我没见过这种交互方式。

七、总结
我不是AWS 云产品的重度用户,体验也不深入。总的来说,感觉 AWS 与国内的产品有较大的差异。AWS更加朴实,程序化风格比较重。国内的云产品则更多的融入了互联网的风格。以上就是我对AWS 云产品的体验总结。
给作者点赞,鼓励TA抓紧创作!
来源:http://www.woshipm.com/ucd/5386802.html
本站部分图文来源于网络,如有侵权请联系删除。
 百木园
百木园