教程作者:设计师就业衔接班05期-157-吉士
指导讲师:如如的设计主页
交作业:#优设每日作业#
本期教程为你带来一套快餐店主题的美食图标设计,包含了在Ai中绘制图案和在Ae中制作动效的全过程,每个步骤都有是否详细的拆分和讲解,非常适合新手学习,赶紧来上手试试吧~
你也想跟着讲师如如学习自己原创同样的精致图标吗?来这里,让如如一对一教你→优设设计师就业衔接班

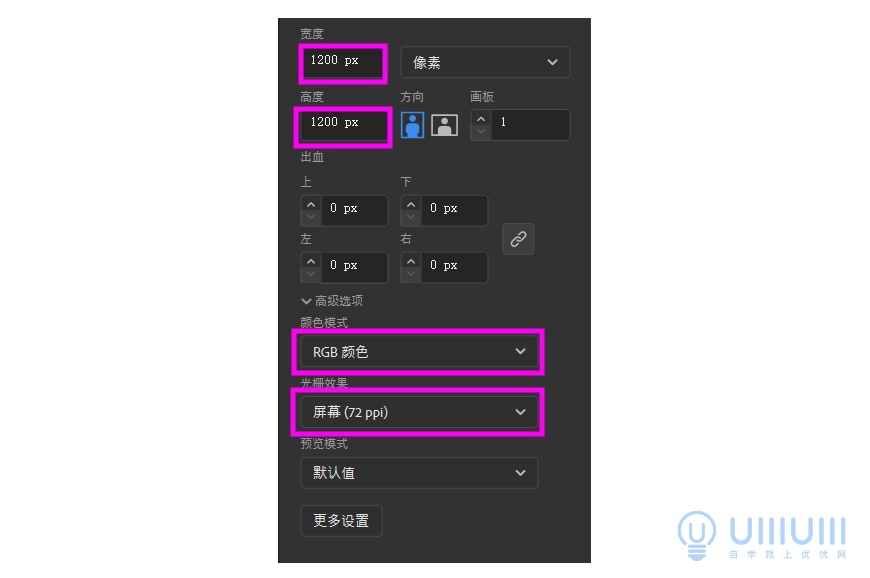
打开Adobe Illustrator,点击文件->新建(快捷键Ctrl+N)创建一个新文件,参数设置如下:

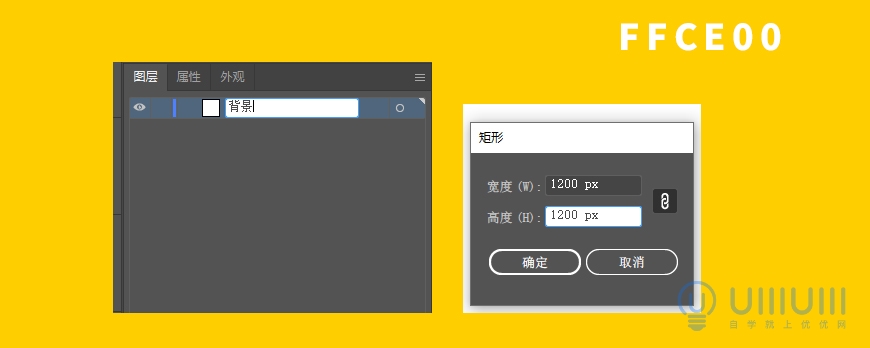
2.1 找到AI的图层面板,双击图层名称处,将名称修改为「背景」,使用「矩形工具」(快捷键M) 在画板中间点击一下 ,输入数值,绘制一个1200*1200px的矩形,
填充颜色:FFCE00 描边:无

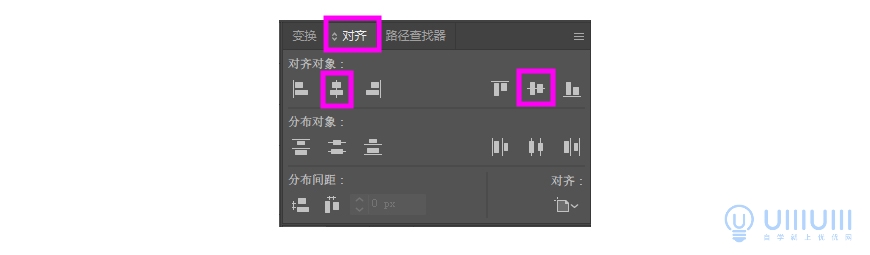
2.2 找到「对齐」面板,选中刚才绘制的矩形,分别点击「水平居中对齐」和「垂直居中对齐」,将矩形与画板居中对齐。

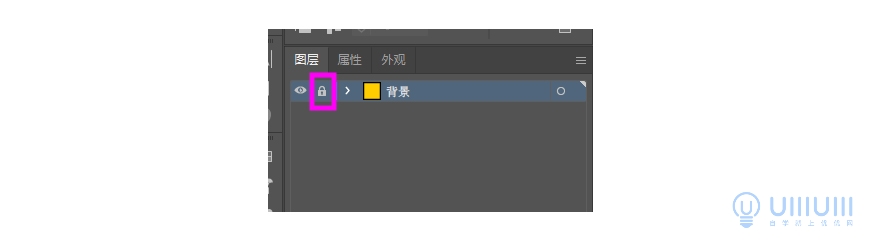
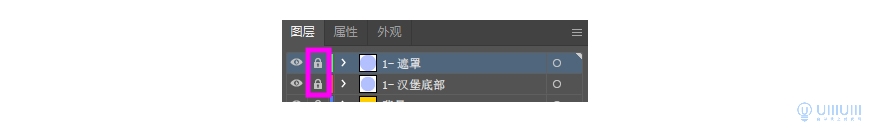
2.3 选中背景图层,点击眼睛旁边的格子,会出现小锁图标,锁住背景图层,防止移动。

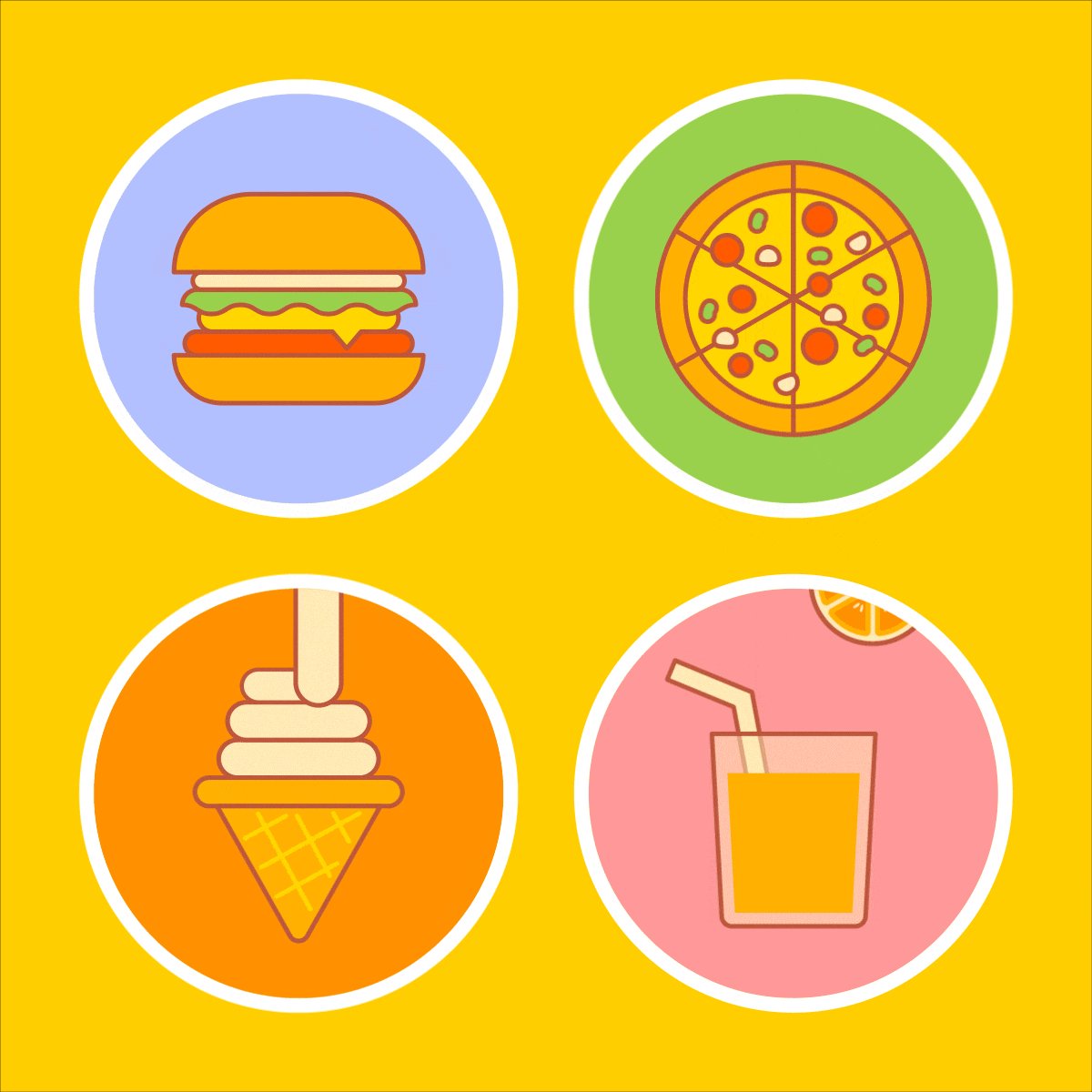
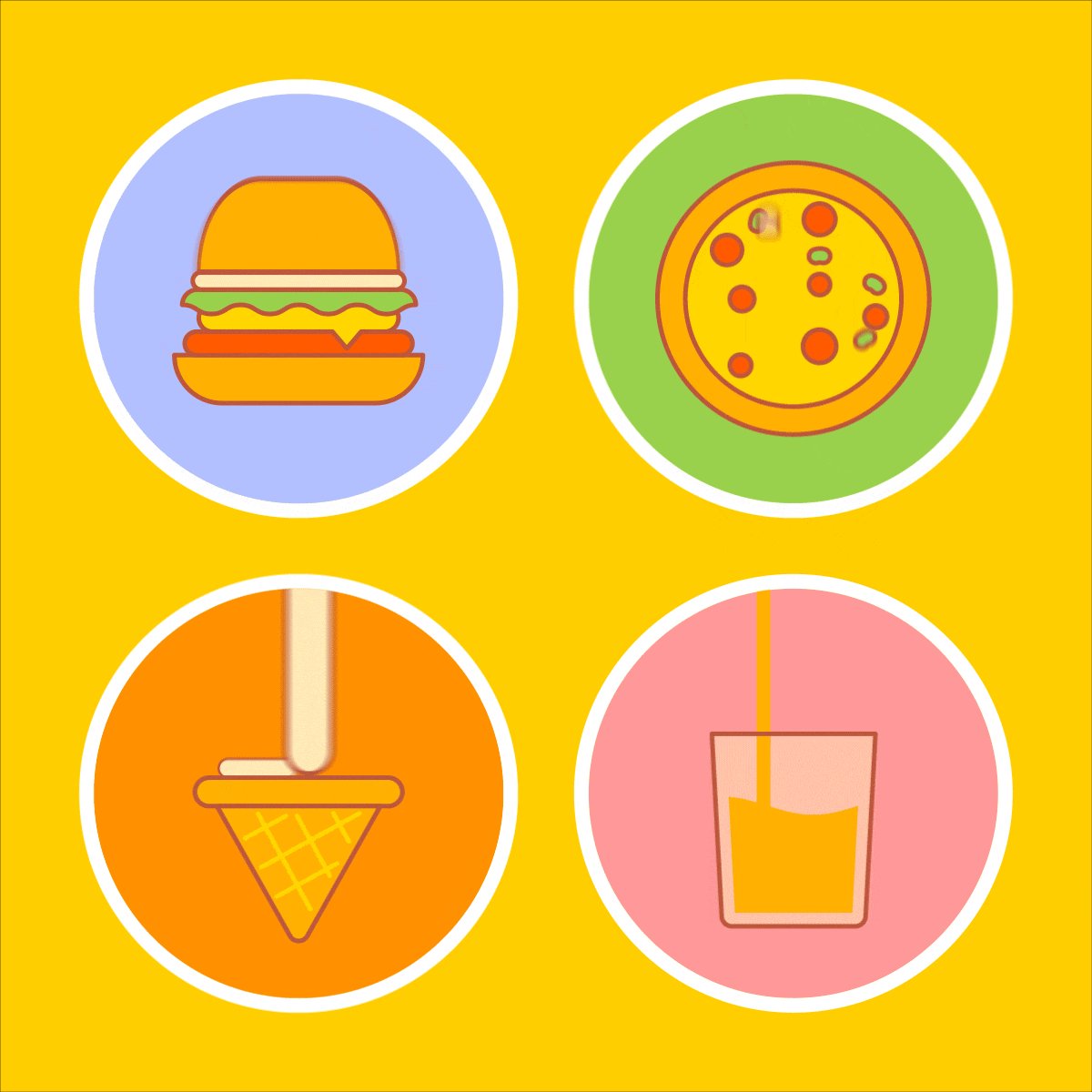
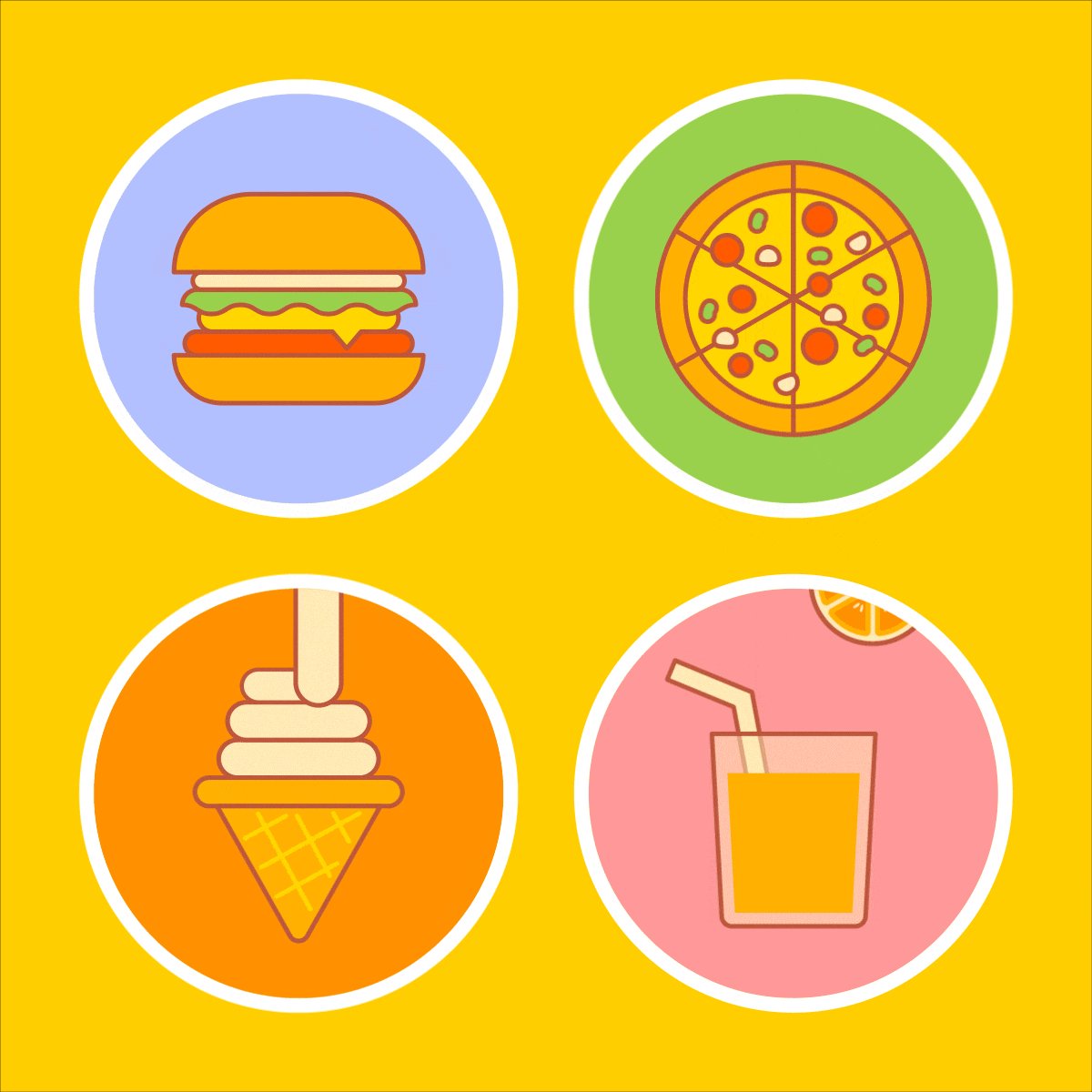
AI绘制效果图:

3.1 新建图层,命名为「1-汉堡底部」准备绘制图标底部。

3.2 使用「椭圆工具」(快捷键L)画一个450*450px的圆,
填充颜色:B3C0FF ,描边纯白。
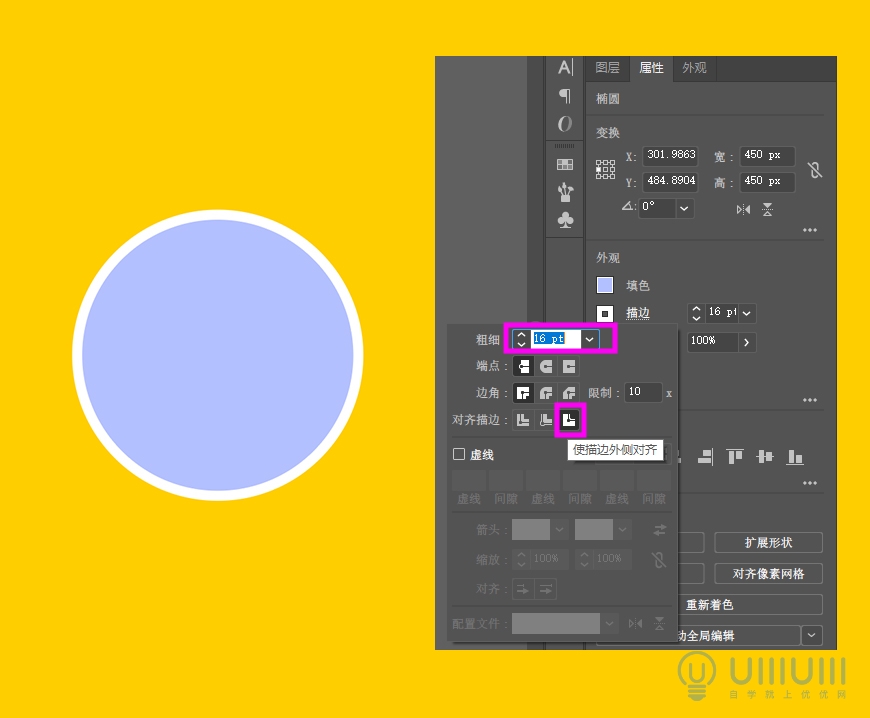
找到「属性」面板,点击「描边」,
将粗细设为16pt,「对齐描边」选择「使描边外侧对齐」

3.3 再新建一图层命名为「1-遮罩」,选中刚才绘制的圆形,
按Ctrl+C复制 Ctrl+F原位粘贴到上面 再按Ctrl+X剪切,选中「1-遮罩」图层
再按Ctrl+F原位粘贴,将粘贴的圆形描边颜色改为「无」。
这个遮罩图层用于在AE中限制图标动画出现的区域。
锁定「1-汉堡底部」和「1-遮罩」图层, 防止移动。

3.4 新建图层,命名为「汉堡1」,用「矩形工具」画一个274*86px的矩形
填充颜色:FFB000 描边颜色:BC563F 描边粗细:5pt
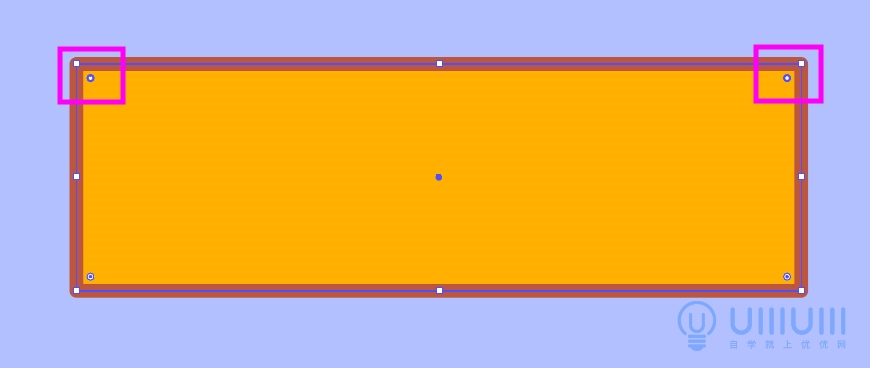
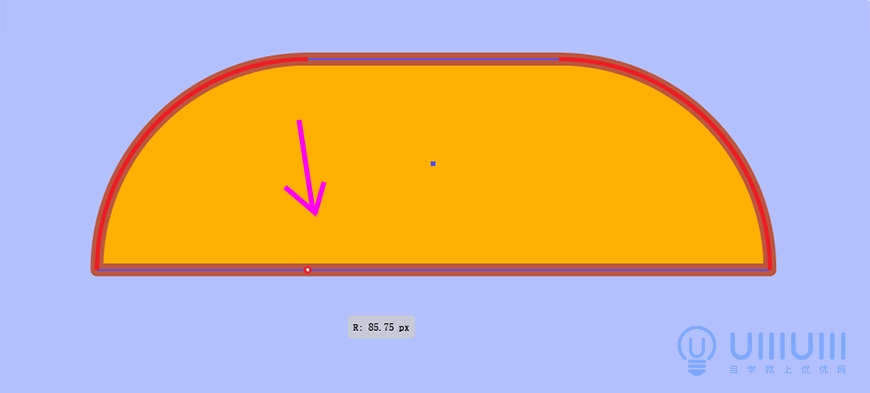
用「选择工具」(快捷键V)选中矩形,按住Shift键不放,鼠标左键点击上方两个圆点,
使其变成空心圆点,鼠标点击其中一个,按住左键向下拖动调整上方两个角的圆度圆弧度。


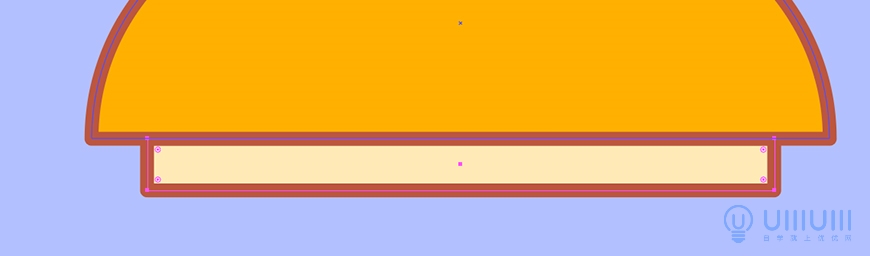
3.5 新建图层,拖动到 「汉堡1」下面,命名为「汉堡2」,
用「矩形工具」画一个233*19px的矩形,
填充颜色:FFEAB6 描边颜色:BC563F 描边粗细:5pt
选中矩形,鼠标移动到其中一个圆点,向下拖动,调整矩形四个角的圆弧度。


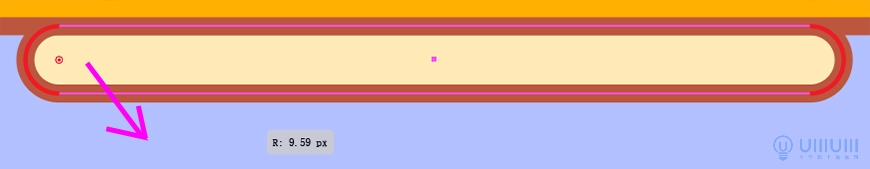
3.6 新建图层,拖动到 「汉堡2」下面,命名为「汉堡3」,
用「矩形工具」画一个257*27px的矩形,
填充颜色:FFB000 描边颜色:BC563F 描边粗细:5pt
选中矩形,鼠标移动到其中一个圆点,向下拖动,调整矩形四个角的圆弧度。
再用钢笔工具,按住Shift,鼠标左键点击两端,连成一条257px的直线
填充颜色:FFB000 描边颜色:BC563F 描边粗细:5pt

3.7 再用钢笔工具,按住Shift,鼠标左键点击两端,连成一条257px的直线,
按回车确认
填充颜色:FFB000 描边颜色:BC563F 描边粗细:5pt

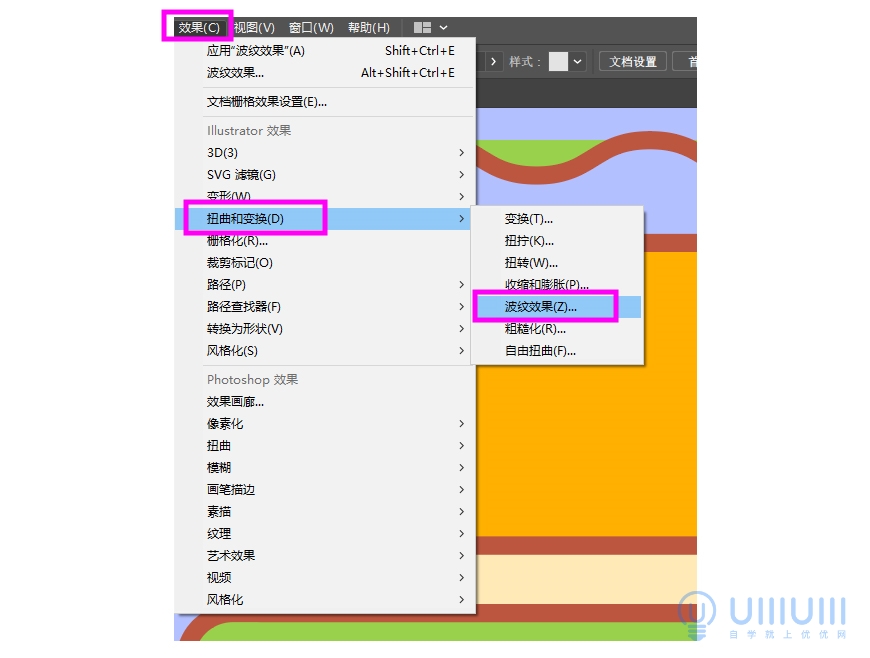
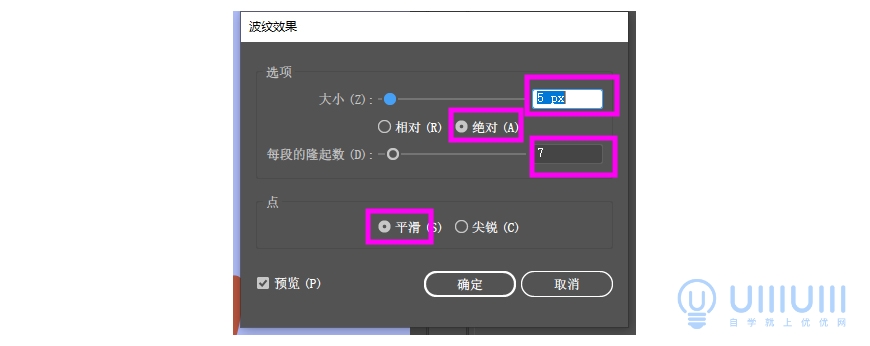
3.8 选中直线,菜单栏>效果>扭曲和变换>波纹效果,设置参数如下
大小:5 绝对
每段的隆起数:7
点:平滑



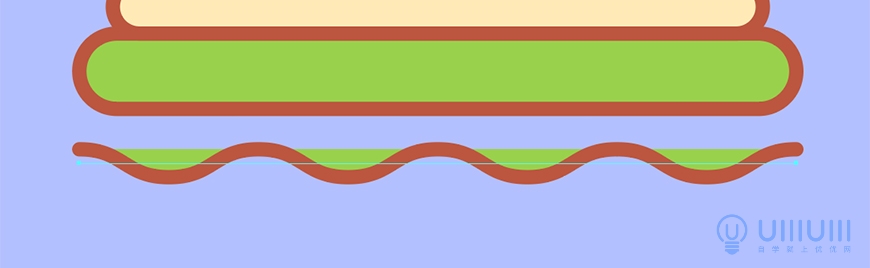
3.9 选中波浪线,菜单栏>对象>拓展外观,拖动到合适的高度,
用「选择工具」按住shift点击波浪线和圆角矩形,同时选中,松开shift键再点一下圆角矩形
找到「对齐」面板,点击「水平居中对齐」。

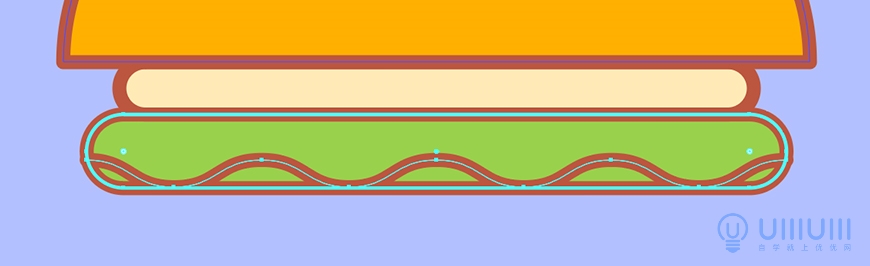
3.10 保持这两个图形选中状态,使用「形状生成器」(快捷键Shift+M)
按住Shift,鼠标下方出现 减号“-” ,点击删除多余的部分;
维持选中状态,找到「路径查找器」面板,点击「联集」,合并余下的部分
填充颜色改为:FFB000


3.11 新建图层,拖动到「汉堡3」下面,命名为「汉堡4」,
用「矩形工具」画一个220*30px的矩形,
填充颜色:FFD400 描边颜色:BC563F 描边粗细:5pt
选中矩形,鼠标移动到其中一个圆点,向下拖动,调整矩形四个角的圆弧度。

3.12 用「多边形工具」,按住鼠标左键,按「方向键↓」将边数减少至3,
再按住Shift,画一个正三角形;
按住Shift旋转180°,再稍微拉宽一点,移动到合适的位置。
选中圆角矩形和三角形,找到「路径查找器」面板,点击「联集」,合并图形。


3.13 新建图层,拖动到 「汉堡4」下面,命名为「汉堡5」,
用矩形工具画一个220*30px的矩形,
填充颜色:FF5B00 描边颜色:BC563F 描边粗细:5pt
选中矩形,鼠标移动到其中一个圆点,向下拖动,调整矩形四个角的圆弧度。

3.14 新建图层,拖动到 「汉堡5」下面,命名为「汉堡6」,
用矩形工具画一个274*53px的矩形
填充颜色:FFB000 描边颜色:BC563F 描边粗细:5pt
用「选择工具」选中矩形,按住Shift键不放,鼠标左键点击下方两个圆点,
使其变成空心圆点,鼠标点击其中一个,按住左键向上拖动调整下方两个角的圆度圆弧度。

AI绘制效果图:

4.1 新建图层,命名为「2-披萨底部」准备绘制图标底部。

4.2 使用「椭圆工具」(快捷键L)画一个450*450px的圆,
填充颜色:99D14C ,描边纯白。
找到「属性」面板,点击「描边」,
将粗细设为16pt,「对齐描边」选择「使描边外侧对齐」

4.3 再新建一图层命名为「2-遮罩」,选中刚才绘制的圆形,
按Ctrl+C复制 Ctrl+F原位粘贴到上面 再按Ctrl+X剪切,选中「2-遮罩」图层
再按Ctrl+F原位粘贴,将粘贴的圆形描边颜色改为「无」。
锁定「2-披萨底部」和「2-遮罩」图层, 防止移动。

4.4 新建图层,命名为「披萨底1」,用「椭圆工具」画一个299*299px的圆形
填充颜色:FFB000 描边颜色:BC563F 描边粗细:5pt
选中圆形,按按Ctrl+C复制 Ctrl+F原位粘贴到上面
填充改为颜色:FFD400,用「选择工具」,按住Shift+Alt 缩小为237*237px 。

4.5 在「披萨底1」上面,新建图层,命名为「披萨底2」,
选中两个圆形,按Ctrl+C复制 Ctrl+F原位粘贴到上面 再按Ctrl+X剪切,
选中「披萨底2」图层,再按Ctrl+F原位粘贴,然后再锁定「披萨底1」避免移动。

4.6 选中「披萨底2」两个圆形,找到「变换」面板,调整如下参数
饼图起点角度:90°
饼图重点角度:30°

4.7 在「披萨底2」上面,新建图层,命名为「披萨底3」,
选中「披萨底2」两个圆形,按Ctrl+C复制 Ctrl+F原位粘贴到上面 再按Ctrl+X剪切,
选中「披萨底3」图层,再按Ctrl+F原位粘贴,然后再锁定「披萨底2」避免移动。
选中「披萨底3」两个圆形,找到「变换」面板,点击「反转饼图」按钮。

4.8 在「披萨底3」上面,新建图层,用钢笔工具画一条299px的竖线,
拖动到到圆中心,选中竖线,鼠标右键>变换>旋转,角度设为60°,
点击复制,再按一下Ctrl+D重复上一步变换,最终得到三条直线,
将直线分别Ctrl+V剪切,Ctrl+F原位粘贴到不同图层,分别命名为:
「披萨线1」「披萨线2」「披萨线3」


4.9 新建图层,用「椭圆工具」绘制三种点缀
描边颜色:BC563F 描边粗细:5pt
香肠 填充颜色FF5B00
口蘑 填充颜色FFEAB6
蔬菜 填充颜色99D14C
口蘑和蔬菜调整外形:
用「钢笔工具」(快捷键P)增加锚点
用「直接选择工具」(快捷键A)调整锚点位置
用「锚点工具」(快捷键Shift+C)调整锚点杠杆,调整线段弧度

4.10 用「选择工具」选中图形,按住Alt拖动复制,
再做旋转,调整大小,
再分别剪贴到不同图层

AI绘制效果图:

5.1 新建图层,命名为「3-冰淇淋底部」准备绘制图标底部。
使用「椭圆工具」(快捷键L)画一个450*450px的圆,
填充颜色:FF9100 ,描边纯白。
找到「属性」面板,点击「描边」,
将粗细设为16pt,「对齐描边」选择「使描边外侧对齐」

5.2 再新建一图层命名为「3-遮罩」,选中刚才绘制的圆形,
按Ctrl+C复制 Ctrl+F原位粘贴到上面 再按Ctrl+X剪切,选中「2-遮罩」图层
再按Ctrl+F原位粘贴,将粘贴的圆形描边颜色改为「无」。
锁定「3-冰淇淋底部」和「3-遮罩」图层, 防止移动。

5.3 新建图层,命名为「冰淇淋蛋卷」,
用「矩形工具」画一个228*31px的矩形,
填充颜色:FFB000 描边颜色:BC563F 描边粗细:5pt
用「选择工具」调整四个角的圆弧度。
用「多边形工具」点击画板,画一个半径107,边数3 的三角形,
填充颜色:FFB000 描边颜色:BC563F 描边粗细:5pt
旋转180°,拖动到合适位置
用「钢笔工具」画一些直线,作为雪糕筒的纹理。
填充颜色:「无」 描边颜色:FFD400 描边粗细:5pt



5.4 新建图层,用「矩形工具」画一个175*41px的矩形,
填充颜色:FFEAB6 描边颜色:BC563F 描边粗细:5pt
用「选择工具」调整四个角的圆弧度。
用「选择工具」按住Alt向上拖动,复制出两个,上面这两个分别缩短适当宽度
最顶上的圆角矩形,调整外形,做出冰淇淋的小尖角:
用「钢笔工具」(快捷键P)增加锚点
用「直接选择工具」(快捷键A)调整锚点位置
用「锚点工具」(快捷键Shift+C)调整锚点杠杆,调整线段弧度

5.5 三个图形分别剪贴到不同图层,从上至下分别命名为:
「冰淇淋1」「冰淇淋2」「冰淇淋3」
图层拖动到「冰淇淋蛋卷」下方

AI绘制效果图:

6.1 新建图层,命名为「4-饮料底部」准备绘制图标底部。
使用「椭圆工具」(快捷键L)画一个450*450px的圆,
填充颜色:FF9999 ,描边纯白。
找到「属性」面板,点击「描边」,
将粗细设为16pt,「对齐描边」选择「使描边外侧对齐」

6.2 再新建一图层命名为「4-遮罩」,选中刚才绘制的圆形,
按Ctrl+C复制 Ctrl+F原位粘贴到上面 再按Ctrl+X剪切,选中「2-遮罩」图层
再按Ctrl+F原位粘贴,将粘贴的圆形描边颜色改为「无」。
锁定「3-冰淇淋底部」和「3-遮罩」图层, 防止移动。

6.3 新建图层,命名为「杯子」,用「矩形工具」画一个180*211px的矩形,
填充颜色:FFEAB6 描边颜色:BC563F 描边粗细:5pt
用「直接选择工具」,点击选中矩形下方一个角的锚点,向内平移拖动,
下方另一个角的锚点也向内平移拖动,做成一个倒梯形。
用「选择工具」,按住Ctrl+Shift键不放,鼠标左键点击下方两个圆点,
使其变成空心圆点,鼠标点击其中一个,按住左键向上稍微拖动
调整下方两个角的圆度圆弧度。

6.4 找到外观面板,点击「填色」左边小箭头,点击下方「不透明度」
设置填色的不透明度为50%

6.5 在「杯子」上面,新建图层,命名为「饮料内部」,
用「矩形工具」画一个149*182px的矩形,
填充颜色:FFB000 描边颜色:无
用「直接选择工具」,点击选中矩形下方一个角的锚点,向内平移拖动,
下方另一个角的锚点也向内平移拖动,做成一个倒梯形。

6.6 在「饮料内部」上面,新建图层,命名为「饮料吸管」,
用「钢笔工具」用三个锚点出画一个折线
填充颜色:无 描边颜色:BC563F 描边粗细:5pt

6.7 选中折线,菜单烂>对象>路径>偏移路径,位移设为11px,生成一个吸管图形。
选中折线,按退格键删除,选中吸管图形,填充颜色改为:FFEAB6


6.8 找到「图层」面板,把「饮料吸管」图层拖到「杯子」图层下方

6.9 在「饮料内部」上面,新建图层,命名为「橘子片」,
用「椭圆工具」画出一个136*136px的圆形,
填充颜色:FFEAB6 描边颜色:BC563F 描边粗细:5pt
再画一个109*109px的圆形,填充颜色:FF9100 描边颜色:无
再用「矩形工具」画一个16*130px的矩形,填充颜色随意,描边颜色:无
选中这三个图形,找到「对齐」面板,选中刚才绘制的矩形,分别点击「水平居中对齐」和「垂直居中对齐」,将矩形与画板居中对齐。


6.10 选中矩形,鼠标右键>变换>旋转


6.11 选中三个矩形,和中间橘色的圆形,用「形状生成工具」按住Alt删除不需要的部分。

6.12 选中六个小三角,菜单栏>对象>路径>偏移路径,位移设为5.5px

6.13 维持6个大三角选中状态,填充颜色改为:FFB000 ,
用「直接选择工具」,整体调整圆角

6.14 用「椭圆工具」,画3*8px的椭圆,复制并调整位置和角度,做出橘子的点缀

6.15 在「图层」面板,把「橘子片」图层拖到「杯子」图层下方

1.1 右键点击项目窗口>导入>文件。

1.2 选择绘制好的AI文件,导入为改成「合成-保持图层大小」,导入选项勾选「创建合成」。

1.3 导入之后项目窗口会自动生成为合成,双击合成,就会看见AI文件。

1.4 快捷键ctrl+k调出合成设置(菜单栏-合成-合成设置),修改合成参数。

1.5 指示器拖动到第5秒,按N键截断工作区,
除了“遮罩”和“底部”,将每个图标相关的部件组合成预合成,并命好名字,将背景图层锁住。(注意:所有预合成合成设置的参数都要一致)



2.1「锚点工具」(快捷键Y)把每个图层的中心点,按住Shift向下拖动到相应图形的底部

2.2 双击「1-汉堡」进入预合成,指示器拖动到第0秒20帧,
全选所有图层,按P键调出位置属性,点击秒表图标打上关键帧

2.3 指示器拖动回第一帧,全选所有图层,用「选择工具」(快捷键V),
在合成面板,按住Shift把图形的位置向上拖动;
全选图层,按S键调出缩放属性,点击秒表图标打上关键帧,
按U键调出有打关键帧的属性。


2.4 指示器拖动到第0秒20帧,全选图层,
在缩放属性,点掉锁链图标 数值设为80/120
指示器向后移动一帧(快捷键Ctrl+方向键→),缩放设为120/80
指示器再向后移动一帧,缩放设为100/100

2.5 指示器拖动到3分10帧,全选图层,点击图层面板左边小菱形图标,
给位置和缩放属性打上关键帧;

2.6 指示器拖动到3分20帧,缩放设为80/120
用「选择工具」将所有图形位置向下拖动


2.7 全选所有关键帧,按F9添加缓动,打开「图标编辑器」,
在图表面板点击右键,勾选「编辑速度图表」;


2.8 选中每个图层的位置属性,
框选第一个锚点,手柄向左拖动,框选第二个锚点,手柄向左拖动
(模拟物品掉落时,速度从慢到快)

2.9 关闭「图标编辑器」,
指示器拖动到第5秒,选中所有图层,按Alt+] ,截断后面图层时间;
全选图层,注意选中的顺序是从下至上,从「汉堡6」到「汉堡1」,
鼠标右键>关键帧辅助>序列图层,勾选重叠,持续时间设为4秒25帧,
使得图层之间相隔5帧。(图层总时长5秒 减去 需要间隔5帧 等于 4秒25帧)



2.10 回到「食品图标」合成,把「1-汉堡」图层拖到「1-遮罩」下面,
选中「1-汉堡」图层,trkmat栏位,设为「Alpha 遮罩”1-遮罩”」
这一步使得「1-汉堡」只出现在遮罩范围内。

3.1 双击进入「2-披萨」预合成,找到「披萨底1」图层,按S调出缩放属性,
在第0秒18帧打上关键帧;再回到第一帧,缩放属性设为0/0 ;
选中关键帧按F9添加缓动,在第3秒按 Alt+] 截断图层后面长度

3.2 选中所有「披萨香肠」「披萨口蘑」「披萨蔬菜」图层,
在第0秒12帧 按Alt+[ 截断前面图层时间,
在第5秒 按Alt+[ 截断后面图层时间


3.3 按P调出位置属性,在第0秒27帧打上关键帧;
指示器拖回到第0秒12帧,用「选择工具」按住Shift将图像的位置垂直向上拖动


3.4 选中所有位置属性关键帧,按F9添加缓动,打开图标编辑器,
将速度曲线调整为先慢后快

3.5 使用之前汉堡动效用到的「序列图层」使这些配菜图层相隔3帧,
也可以随机拖动图层时间,手动调整

3.6 选中「披萨线」三个图层,点击鼠标右键>创建>从矢量图层创建形状
删除原来的「披萨线」三个图层,在新建的轮廓图层,点击左边箭头
找到「内容」点击添加>修建路径

3.7 三个图层的修建路线分别如下设置
「“披萨线3”轮廓」
结束属性第2秒05帧 打上关键帧,设为0;第2秒20帧,设为100
「“披萨线2”轮廓」
结束属性第2秒15帧 打上关键帧,设为0;第3秒,设为100
「“披萨线1”轮廓」
结束属性第2秒10帧 打上关键帧,设为0;第2秒25帧,设为100


3.8 找到「披萨底2」「披萨底3」图层,在第3秒 按Alt+[ 截断前面图层时间,
选中「披萨底3」图层,按P键调出位置属性,在第3秒05帧打上关键帧,
指示器拖到第3秒15帧,用「选择工具」把图像位置向右上拖动。


3.9 指示器拖到第3秒,选中位置位于「披萨底3」上的个别配菜图层,
按Ctrl+Shift+D ,截断拆分图层,
把这几个新建出来的后半部分图层,父级设为「披萨底3」
(这步使得这部分配菜跟随「披萨底3」的位置移动)



3.10 选中所有图层,加上动态模糊

3.11 回到「食品图标」合成,把「2-披萨」图层拖到「2-遮罩」下面,
选中「2-披萨」图层,trkmat栏位,设为「Alpha 遮罩”2-遮罩”」
选中「2-披萨」,按T调出不透明度属性,在第4秒打上关键帧,
在第4秒15帧,不透明度设为0

4.1 双击进入「3-冰淇淋」预合成
4.2 找到「冰淇淋蛋卷」图层,按P调出位置属性,在第0秒15帧打上关键帧,
指示器移到第一帧,把图形位置平行向右拖动;
在第4秒打上关键帧,
指示器移到第4秒15帧,把图形位置平行向左拖动;

4.3「冰淇淋1」「冰淇淋2」「冰淇淋3」图层,
用「锚点工具」分别给三个图层的中心点拖动到各自图形的左下角位置
按S调出缩放属性,设置如下关键帧
「冰淇淋3」第1秒10帧,缩放0/0 ;第2秒 缩放100/100
「冰淇淋2」第2秒,缩放0/0 ;第2秒20帧 缩放100/100
「冰淇淋1」第2秒20帧,缩放0/0 ;第3秒10帧 缩放100/100


4.4「冰淇淋3」按P调出位置属性,在第4秒03帧打上关键帧,
指示器移到第4秒18帧,图形位置向左拖动;
「冰淇淋2」和「冰淇淋1」同理,相互间隔3帧

4.5 在未选中图层状态,鼠标长按「矩形工具」,选择「圆角矩形工具」画一个圆角矩形,
在内容>矩形1>矩形路径1,大小设为50*250,圆度设为25
描边 1 颜色设为BB563F ,宽度设为5
填充 1 颜色设为FFEAB6
(这个图形模拟冰淇淋从机器挤出来)

4.6 选中刚刚绘制的形状图层,用「锚点工具」把中心点拖到合适的位置方便观察,
指示器移到第0秒15帧,把形状位置放在图标范围外,冰淇淋蛋卷的左上方
按P调出位置属性,打上关键帧,
右键关键帧>关键帧插值,空间插值设为「线性」,避免曲线移动

4.7 在第1秒10帧 垂直向下拖动到冰淇淋蛋卷左上方;
在第1秒20帧 平行向左拖动到冰淇淋蛋卷右上方;
在第2秒 向左上拖动到冰淇淋左上方;
在第2秒10帧 平行向右拖动到冰淇淋右上方;
后续如此类推,在第3秒10帧向上垂直拖动,移出图标范围




4.8 选中所有图层,加上动态模糊
选中所有关键帧,按F9添加缓动


4.9 回到「食品图标」合成,把「3-冰淇淋」图层拖到「3-遮罩」下面,
选中「3-冰淇淋」图层,trkmat栏位,设为「Alpha 遮罩”3.-遮罩”」

5.1 双击进入「4-饮料」预合成,用「矩形工具」画一个矩形,图层命名为「杯中橙汁」
图层拖到「饮料内部」下面;图形位置放在杯子图形的下面

5.2 在「效果和预设」面板搜索「波形变形」,鼠标点住拖到「杯中橙汁」图层,
波形高度 属性设为:10 ,波形宽度 属性设为:100 ;
波形高度 属性在第1秒25帧打上关键帧,在第2秒25帧 波形高度 设为0
位置属性 在第0秒10帧打上关键帧,在第2秒25帧 图形位置向上垂直拖动;

5.3「杯中橙汁」图层,trkmat栏位 ,设为:「Alpha 遮罩”饮料内部”」

5.4 选中「钢笔工具」,填充设为:无,描边设为:FFB000,描边宽度设为:15px
在未选中图层的状态,画一条垂直的直线,从图标外部连到饮料底部,
图层命名为「橙汁」

5.5 给「橙汁」图层的内容添加「修剪路径」,
修剪路径的结束属性在第0秒10帧打上关键帧,结束设为:0;
在第0秒25帧 结束设为:100;
开始属性在第2秒10帧打上关键帧,结束设为:0;
在第2秒25帧 结束设为:100;


5.6 将「饮料吸管」,按P调出位置属性,在第3秒 打上关键帧 ,
指示器拖到第2秒10帧,将图形位置垂直向上拖动到图标外
将「橘子片」的图形位置垂直向上拖动到图标外,按P调出位置属性,
在第2秒25帧 位置属性打上关键帧,在第3秒10帧 将图形位置垂直向下拖动;
按R调出旋转属性,在第3秒10帧 打上关键帧,在第3秒25帧 ,旋转设为:90°


5.7 找到「杯子」图层,按T调出不透明度属性,
在第一帧打上关键帧,不透明度设为:0 ,
在第0秒10帧, 不透明度设为:100

5.8 选中所有关键帧,按F9添加缓动

5.9 回到「食品图标」合成,把「4-饮料」图层拖到「4-遮罩」下面,
选中「4-饮料」图层,trkmat栏位,设为「Alpha 遮罩”4-遮罩”」

5.10 选中「4-饮料」,按T调出不透明度属性,在第4秒打上关键帧,
在第4秒15帧,不透明度设为0


来源:https://uiiiuiii.com/aftereffects/1212400776.html
图文来源于网络,如有侵权请联系删除。
 百木园
百木园