
在上篇的文章中我们提到了车载设计的一些基础知识,今天的这篇进阶的文章我来讲讲HMI设计落地中交互和视觉一些要点知识。

一、HMI交互设计基础
1. HMI交互设计及其发展概述
2012年以前,汽车行业最开始没有HMI设计这样的概念,OEM商称之为“flowchat”即流程图,2012年以后,汽车HMI随着互联网大潮的推动,特别是汽车四化-电动化、网联化、智能化、共享化的发展趋势,HMI交互设计才真正意义上有了更加专业的定位,不同时期对应的是汽车HMI主流交互方式的变化。
- 2006年以前的主流交互方式:物理按键;
- 2008-2012年的主流交互方式:物理按键+触控;
- 2012-2018年的主流交互方式:触控+手势+物理按键+语音识别;
- 2018-2020年的主流交互方式:语音识别+触控+手势+物理按键;
- 2020年后主流交互方式:多模态交互方式(视、触、听、味、嗅)。

2. HMI交互设计的基础认知
1)安全至上
和玩APP和iPad不同的是场景,驾驶员经常是在驾驶的场景下开车,非常容易因为注意力不集中而导致事故的发生,所以设计的时候要避免过多的让驾驶员的注意力分配到车机上,而应该更加聚集于驾驶本身。
即使现在有的车搭载了自动驾驶技术,但是还是时长能够看到因为驾驶员过度让AI接管驾驶而导致事故发生的新闻,期待有一天自动驾驶技术的成熟,车成为移动的第三空间,驾驶员可以做其他的事情,这时候或许我们不用再考虑HMI对驾驶安全的影响。
2)汽车数字座舱&显示屏
首先我们要明确的一点是汽车数字座舱,并不仅仅指是几块屏幕那么简单,而是座舱电子的全面提升,由车载娱乐系统、流媒体中央后视镜、抬头显示HUD、全液晶仪表、车联网模块、360度环视、辅助安全驾驶、副驾及其后座娱乐系统等组成的一套完成的体系。
而车内显示屏主要主要分为HUD、仪表盘、中控屏+副驾驶娱乐屏、中控台、后排娱乐屏幕、扶手屏,所以HMI设计师主要关注的就是这些显示屏。

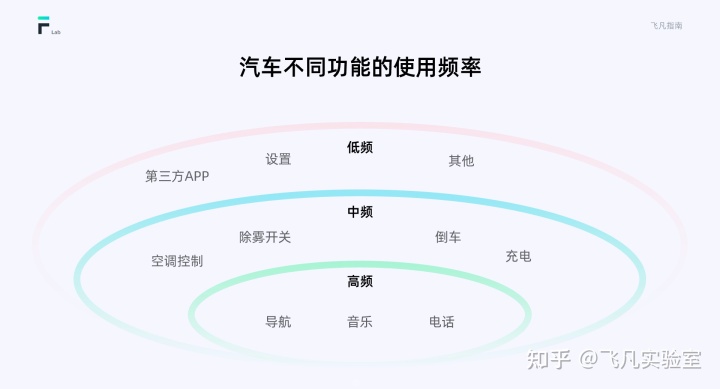
3)常见功能使用频率
我们将按照使用频率和重要度这2个维度来划分我们的功能,常用的功能是导航、音乐、电话;常用的控制操作是空调控制、除雾开关、倒车、充电,不常用的有:三方APP、设置等功能,所以大家基本上看到不管是新能源车还是燃油车,基本常用的几个功能基本上都是显示在首页,并且各大车厂相差无异。

4)对基本的触控的认知
我们在考虑功能布局的时候,要很清楚对驾驶场景有很清晰的认知,特别是对于出行过程中信息获取的直观性以及触控的便捷度要重点考量,需要对全局的功能布局,交互结构进行合理的编排。
在驾驶员位置的时候,中控界面的最左侧的区域是容易触控区,它是距离驾驶员最近的地方,也是信息获取最清晰,操作最便捷的区域;中间部分的区域是可触控区域,它相对来说说触控也是比较方便的。
最右侧的区域是较难触控区,驾驶员要将手伸的很长才能够触碰到,这块区域尽量是避免设置重要的功能入口。

5)多模态交互
“多模态交互”是融合了人的视觉、听觉、触觉等多种感官,计算机利用多种通信通道响应输入,并充分模拟人与人之间的交互方式。
随着汽车的不断智能化,操作方式从传统的机械按键到现在的触控操作、语音操控、手势操控,人车之间的交互途径增加并且更加多样化,汽车的开发者们也开始思考驾驶场景中的交互逻辑,如何实现高效、安全、易用的人机交互。

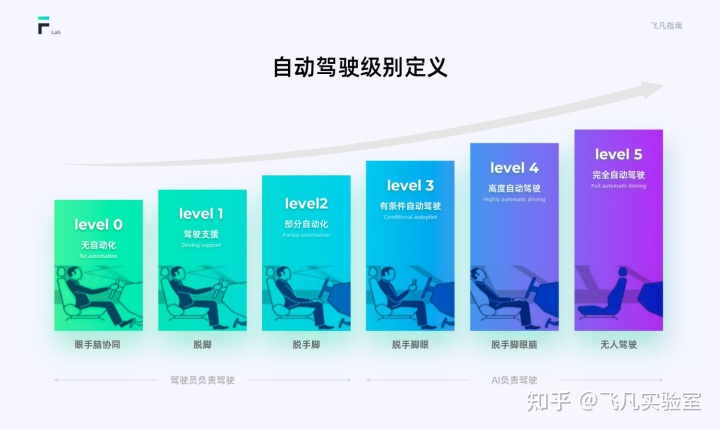
6)自动驾驶级别定义&ADAS
说到ADAS,可能很多人听过,但是没有全方位地了解过,ADAS是Advanced Driving Assistance System的简称。中文名叫做高级驾驶辅助系统。
按照SAE(美国汽车工程师学会)的标准,自动驾驶汽车视智能化、自动化程度水平分为6个等级:无自动化(L0)、驾驶支援(L1)、部分自动化(L2)、有条件自动驾驶(L3)、高度自动驾驶(L4)和完全自动驾驶(L5)。
- 无自动化(L0):就是完全由驾驶员进行驾驶操作,属于纯人工驾驶,汽车只负责机械执行驾驶员的操控命令并不进行驾驶干预。
- 驾驶支援(L1):自动系统有时能够辅助驾驶员完成某些驾驶任务,比如常说的车道保持系统和自动制动系统就属于L1级自动驾驶的范畴,现在的燃油车基本属于L1级别。
- 部分自动化(L2):是自动系统能够完成某些驾驶任务,但驾驶员需要监控驾驶环境并准备随时接管。目前绝大多数车企(华为、小鹏、特斯拉)都已经做到了L2级别的自动驾驶技术,比如ACC自适应巡航和拨动转向灯即可实现自动变道行驶等等。在这个阶段,虽然机器可以独立完成一些组合行驶需求,但驾驶员仍需要将双手双脚预备在方向盘及制动踏板上随时待命。
- 有条件自动驾驶(L3):在L3级别下,车辆可以实现绝大部分路况的自动驾驶,接管汽车一大部分驾驶功能。但是在L3阶段,驾驶员仍需时刻保持注意力,以便在出现紧急情况时及时接管车辆。
- 高度自动驾驶(L4):到了L4级自动驾驶,车内的自动化系统已经非常完善,车辆已经可以接替驾驶员的工作达到自动驾驶的水平,但如果驾驶员想亲自开车,仍可以接管车辆。不夸张的说,坐在L4级别自动驾驶的汽车里,你已经可以安稳的睡觉了。
- 完全自动驾驶(L5):到了这个级别,汽车已经可以在完全不需要驾驶员介入的情况下来进行所有的驾驶操作,驾驶员也可以将注意力放在其他的方面比如工作或是休息。

7)视觉在上,操作在下
在驾驶员驾驶的过程中,用户大部分的精力是聚焦在驾驶行为上,小部分的时间会用来操控车辆,所以避免因为用户的操作行为而干扰用户的注意力,所以信息的布局是我们要重点考虑的。

避开方向盘:
方向盘的遮挡也是我们在设计时需要注意的地方,一般左下角的位置是距离方向盘最近的地方,也是最容易被方向盘视线遮挡的地方,还有仪表盘的四个角落的位置。

8)3s原则
3秒原则:用户的注意力管理对减少由注意力分散导致的交通事故十分必要,开车过程中,必要操作需要遵循 3 秒原则,用户必须在第 1 秒内找到应用场景的重点信息与功能入口,然后第 2 秒进行交互动作,最后第 3 秒得到想要的信息结果。
准确把握每个过程中的时间,排除多余元素干扰,避免分散注意力。

9)常见的汽车交互场景
在基础篇中我们提到未来的汽车是人们的第三智能生活空间(娱乐空间、办公空间、生活空间……)未来车内的交互场景将逐渐由驾驶舱舱内的驾驶行为主导的人机交互转变为基于日常生活中多场景的交互,基于不同的场景,我们的设计应该也有所不同。

而目前对于新能源车来说在座舱需要产生的常见交互的场景是:娱乐场景、养护场景、休息场景、出勤场景,接送孩子场景,情侣恋爱场景,车内聚会场景,长途出行场景,自动驾驶场景,共享租赁场景,车外交互场景,智能家居互联场景等,这些都和我们的生活息息相关,还需要我们设计师去挖掘探索。
10)全触控并不一定好
有些车为了主打科技的产品理念,将车内的操控都变成了触控、电子化,但是全面的电子化并不定都是最佳的体验,比如开门的按键,触控的方式就不如按键更加直接,还有些触控的按键在强光下识别性会变得非常的弱。
二、HMI交互设计需求分析的要点
1. 需求分析-了解自身,通过设计放大特点
HMI的设计和其他数字产品一样,在设计开始前,我们都要对当前的产品、市场、用户、品牌有着清晰的认知,HMI设计的目的也是放大产品的特点,以下是我们要了解的内容举例:汽车性能要求、造型姿态、功能、内饰效果、汽车设计理念、操控、人性化、品牌传承、目标用户。

2. 竞品分析-制定差异化的产品策略
对竞品分析目的是的明确当前的市场定位,发掘对方的优缺点,帮助我们自身的产品制定差异化的竞争策略,也是取长补短虚心学习的过程,比如我们可以看到蔚来的产品定位是一二线时尚且有一定消费能力的人群,年龄层次在30-40岁左右,和特斯拉的人群有着一些重合,所以我们能够看到蔚来汽车的内饰、线下店、HMI配色都是比较柔和的,更像是一个时尚温馨的家庭空间。
3. 受众分析-吸引目标消费者购买
做产品永远绕不开的用户,HMI的设计同样,我们要对用户进行调研,了解用户的消费意向和和核心考量的因素,并为他们的需求找到合理化的解决方案。

三、HMI创新的交互形式
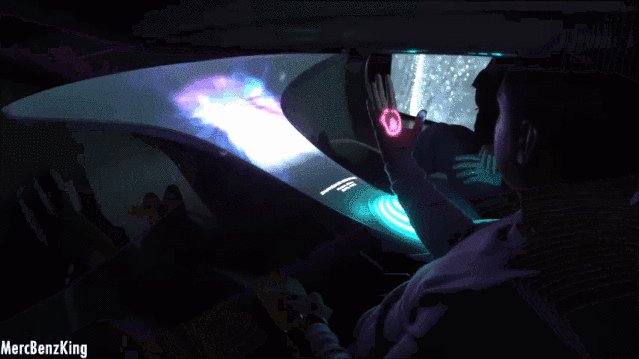
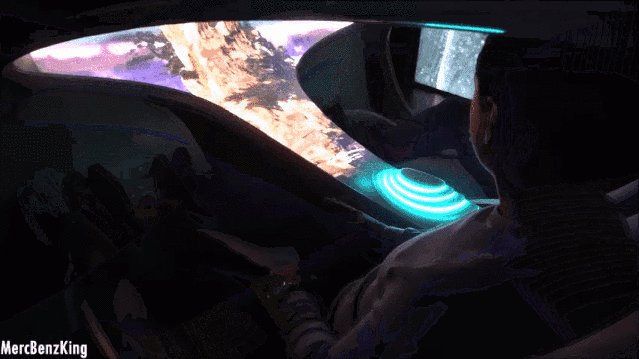
1. 沉浸式
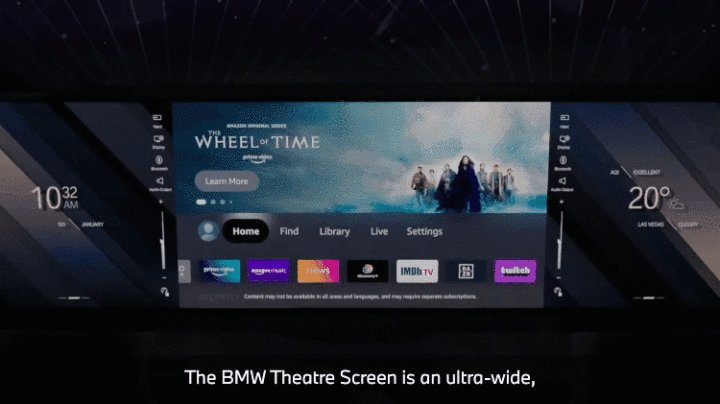
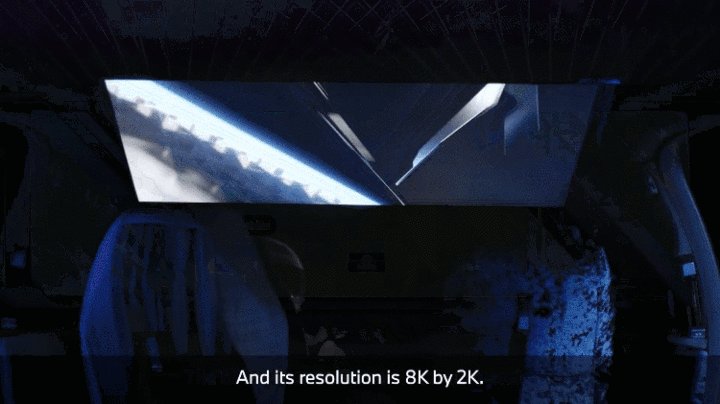
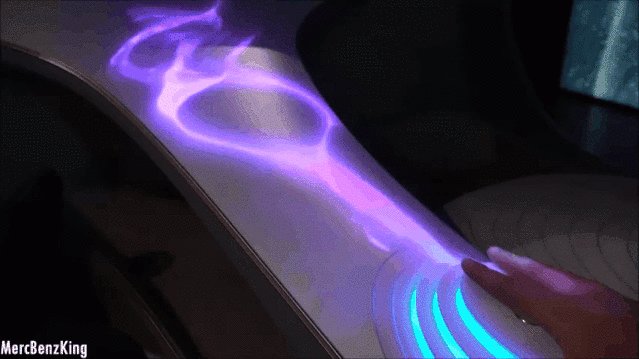
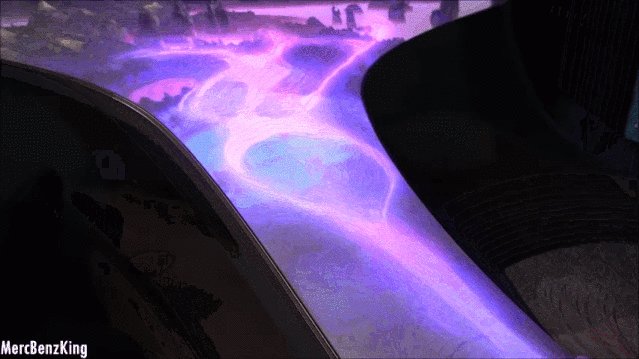
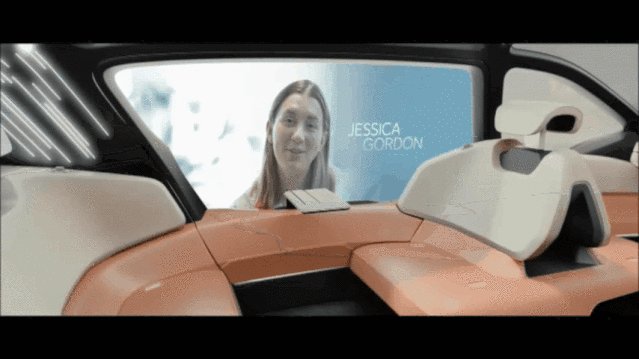
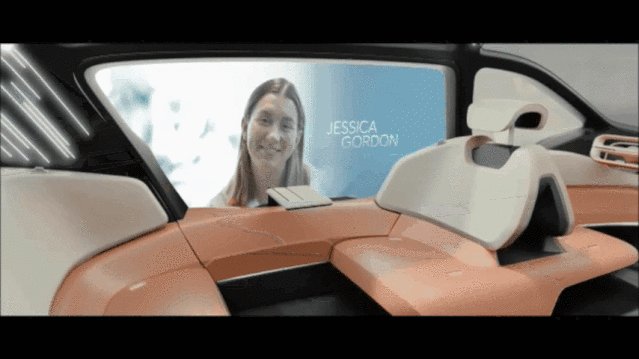
通过多角度的方式去为用户塑造沉浸感,结合智能表面和车窗屏幕技术的发展,为车内打造了个性化的场景体验。比如,我们在车窗屏幕上购物;在天窗和前挡风玻璃上看电影;轻点扶手区,在中控区感受大海的浪漫,再结合环绕式音响技术来体验自然等。





2. 本土化设计
不同的国家有着不同的文化积淀,用好经过历史长河遗留下来的文化隗宝也能够让我们的设计充满文化气息,带来更多名族自豪感和认同感。比如:结合中国文化,红旗以“尚·致·意”为核心设计理念,通过HMI界面中的山河意境,来致敬华夏数千年的大好河山,从视觉和操作上,打造极致的驾驶体验,真正体现东方骨架,现代解构。

3. 制造惊喜
在用户的不经意间创造惊喜,维持高质量的车载体验,比如:节日氛围、生日的祝福……
4. 主动交互
未来的汽车更像是一个懂你的朋友,他能够知晓你下一步的动作,主动和你交互,而不是被动的等待你发出指令去执行,主动交互主要可以分为功能性、情感性、安全性这几个类别。
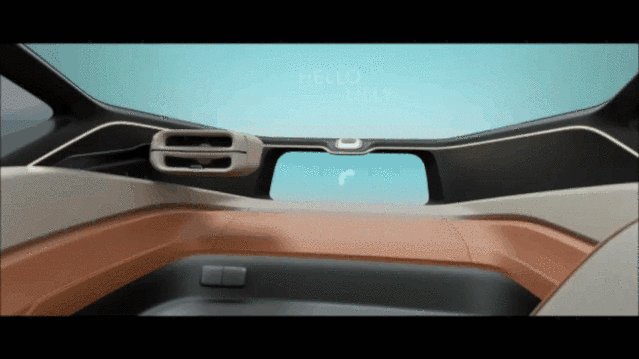
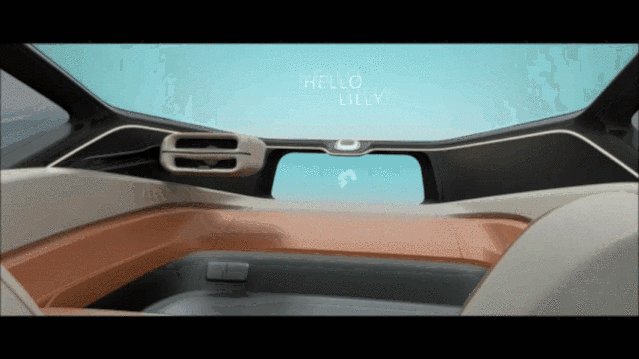
1)功能性
比如当我们走向车辆时,车辆会自动打开车门并通过灯光投射出迎宾语。


2)娱乐性
比如当我们再情绪低落的时候,车载机器人会主动过来和人类进行交流,当我们累了的时候会主动提供按摩服务,播放舒缓的音乐。


3)安全性
比如驾驶员疲劳驾驶是,通过释放气味和音乐来唤醒驾驶员,晚上汽车灯光自动识别行人,主动降低灯光亮度,避免直射行人眼睛。


四、HMI视觉设计
1. HMI视觉设计的特点分析
我们基本上对于HMI视觉设计特点可以分为3种类型:潮流化,个性化,品牌化。
1)潮流化
潮流化指的紧跟目前主流的设计趋势,比如我们可以看到各大主机厂用烂了的卡片化设计,蔚来、小鹏、理想的HMI都是沿用了互联网的主流设计方式-卡片式设计、扁平化。
- 扁平化设计:扁平化的设计虽然是趋势,但是也是能够设计出不一样的产品个性来,并不是大家说的要加各种光效、纹理、材质。
- 卡片式设计:国内汽车品牌绝大多数都在使用卡片式的设计,当然有时是出于信息区分和适配的角度考虑,但是卡片式的设计却很容易限制创意和个性的产生。

2)个性化
个性化指的是能够凸显产品的个性特点,能够根据车型的特点进行个性化的设计,强化产品的设计特点,从在产品咨询公司接触过的HMI设计项目来说,一般主机厂还是希望能够突出自己的个性,打破固化的设计思维,比如特斯拉cybertruck HMI未来、硬朗的设计风格,强化了皮卡硬朗的设计特点,白天让那个HMI去掉代办的卡片式设计,运用不规则的排版、多边形的设计塑造产品的个性。

3)品牌化
品牌化指的是品牌定位、产品家族、HMI风格能够形成高度的统一,比如蔚来塑造的未来的第三生活空间,从内饰、门店、HMI、品牌理念都给人温馨、惬意的未来生活空间的感受,也算是国内品牌化做的比较好的汽车品牌。

2. HMI的设计原则&理念
HMI相关的设计需要关注汽车所定位的目标用户他们的行为习惯、消费偏好,为产品提供专业、契合品牌调性的设计方案,并通过HMI的设计提升产品的安全性、人性化、情感化、个性化的价值。

3. HMI视觉设计的方法
1)仪表的造型设计方法
当我们设计仪表的时候要考虑的几个点分别是:
区别于扁平化的设计,仪表的设计经常会采用空间纵深感比较强的设计方式,它能够和我们的驾驶空间透视场景保持统一,同时也能构让界面层次更加富有变化。
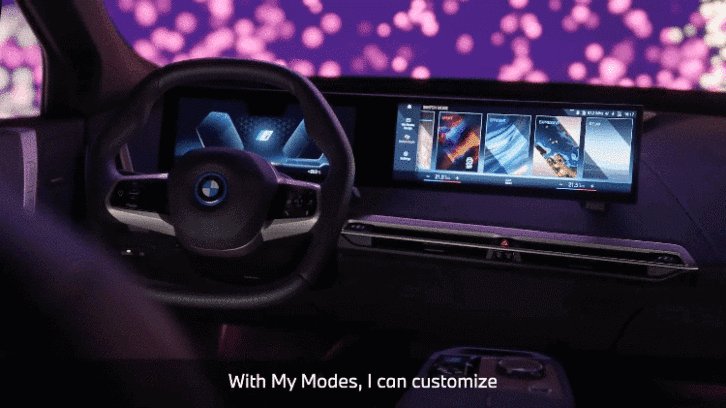
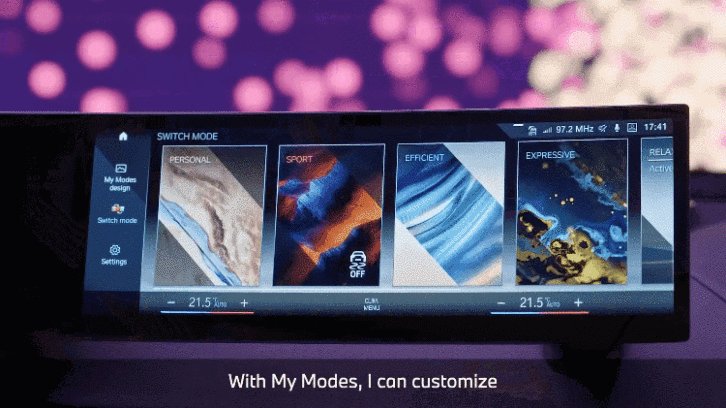
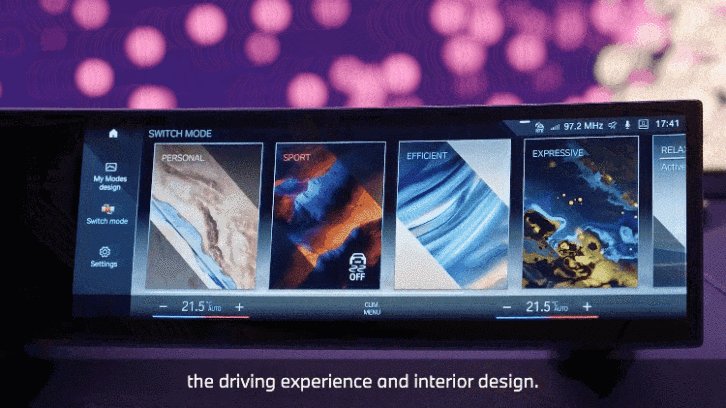
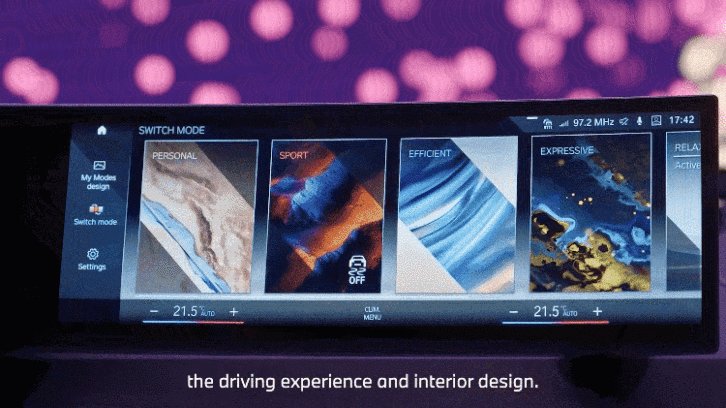
大部分的汽车都会设置运动模式、舒适模式、经济模式,当不同的模式我们可以考虑设计仪表不同形态变化,让用户更容易感知模式的变化。

仪表的功能一般要体现车速、转速、减速、用电功耗、档位、油量变化等功能,在造型设计上,我们主要可以从3个方式去寻找设计灵感。

2)IVI(中控屏)设计的难点
IVI(In-Vehicle Infotainment)是车载信息娱乐系统,也就是我们说的中控屏,中控屏的视觉设计首先要重点考虑的是如何与仪表盘的设计风格上保持一致,并在一体化的构图下,仪表和中控能形成一个整体,其次要考虑的点是如何在基本常用功能一致的情况下,在视觉上能够和其他产品拉开比较大的差距。

4. HMI如何设计的不一样
当我们不管看国内主机厂设计的车机界面,还是看国内设计平台设计师发布的HMI设计方案,发现大部分的设计逃不过卡片式设计,基本在布局、设计理念上并没有太多的创新,那么对于我们设计师来说应该如何去打破这种固定的设计方式呢?或许从优秀的设计中我们能找寻到这个问题的答案。


1)打造无边界设计
无边界的设计指的是突破卡片的限制,让设计更加的一体化,在构图和页面布局上也更加的大胆,比如,我们可以看到拜腾汽车和特斯拉cybertruck HMI概念设计都尝试创造无边界的设计。



2)塑造空间立体感
我们经常在设计中听到“你的设计太平了”,这其实就是说我们的设计没有没有立体空间感、没有层次变化,HMI的设计也是同样的道理,塑造空间感能够让我们的画面层次更加分明,画面更加具有想象空间。



3)特殊的质感
在界面中应用好质感也是能够让设计变的更加精致,质感可以增加视觉层次,让画面更加耐看。简单地说,质感就是物体呈现出的物质真实感,这体现在很多方面,例如光影、色泽、质地等。想想苹果iOS7.0之后的系统界面,毛玻璃效果的磨砂质感让画面看起来精致优雅,轻轻松松达到简约的高级美感。


4)独特的造型
独特的造型是突出产品个性最直观的表达方式,前面提到的无边界设计、质感、立体感是能够提升设计的品质感和差异化,但也是比较难的,他们是设计的隐喻表达,这些就像是人的内在性格,要多去接触才能够感受到,但是独特的造型是设计最直观的表达,它就像是一个人和大多数的圆脸不一样,突然长了一个多边形脸,你看一眼就基本能够记住他了。



5)独特的设计理念
当我们的设计表达有了设计理念和故事,就变得有了灵魂。
奔驰smat#1的HMI设计理念来源于“smart灵感星球”,界面、HMI都采用LOW POY多面体的设计语言,看起来非常的特别和大胆,和新车的灵动、感性的调性也非常契合。


全新BMW iDrive采用了斜切角设计和独特的光影效果,视觉语言要传达的是有性格、有棱角的态度。斜切角的设计不仅出现在仪表盘上,还有抬头显示的速度托盘、中央扶手旋钮区域的木质托盘、中控屏主菜单的卡片单元背景,以及在内饰、外饰很多细节处。 做这些设计要达成的效果就是打造高辨识度和豪华感。



6)炫酷的动效



五、总结
我们来简单回顾下车载HMI设计指南(基础篇)&(进阶篇)所讲述的内容。
在基础篇中和大家讲解了HMI设计的一些基本知识,带大家了解了HMI设计这个神秘有趣的行业;在进阶篇和大家主要讲解了HMI设计落地过程中交互&视觉我们需要注意的点和基本一些方法。
最后,希望这2篇文章你能够开启你HMI设计的大门。
参考文献:
[1] 《快速上手,车载HMI设计要点》http://www.360doc.com/content/22/0704/10/144930_1038535299.shtml
[2] 《7000字深度解读!车载HUD的交互和视觉设计知识总结》https://www.uisdc.com/hud-design
[3] 《趋势洞察丨最全面的智能驾驶舱显示屏趋势分析》https://zhuanlan.zhihu.com/p/113882077
文内出现的商标及图像版权属于其合法持有人,只供传递信息之用,非商务用途。如无意侵犯到您的权益,请及时联系我处理。
本文由 @飞凡实验室 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自Unsplash,基于CC0协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
来源:https://www.woshipm.com/ucd/5669552.html
本站部分图文来源于网络,如有侵权请联系删除。
 百木园
百木园