服务器端渲染技术01
- 为什么需要jsp?
在之前的开发过程中,我们可以发现servlet做界面非常不方便:

引出jsp技术=> jsp=html+java代码+标签+javascript+css
1.JSP基本介绍
- JSP全称是Java Server Pages,Java的服务器页面,就是服务器端渲染技术
- JSP这门技术最大的特点在于,写JSP就像在写HTML
- 相比HTML而言,HTML只能为用户提供静态数据,而JSP技术允许在页面中嵌套java代码,为用户提供动态数据
- 相比Servlet而言,Servlet很难对数据进行排版,而jJSP除了可以用java代码产生动态数据的同时,也很容易对数据进行排版
- JSP技术基于Servlet,可以理解成JSP就是对Servlet的包装,JSP的本质就是Servlet。
- 会使用JSP的程序员,再使用thymeleaf是非常容易的事情,几乎是无缝接轨。
2.JSP的快速入门
2.1应用实例-jsp的基本使用
-
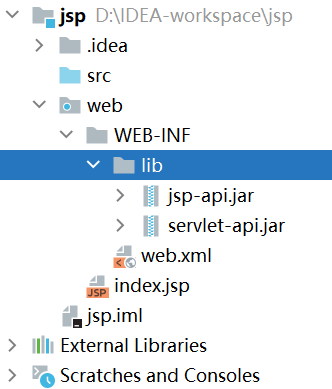
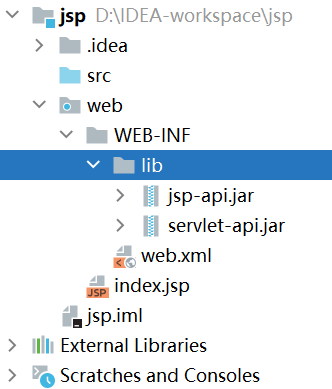
创建web项目,并引入jsp和servlet的jar包(servlet和jsp的jar包在tomcat安装目录下的lib目录下)

-
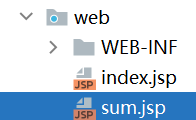
创建的jsp文件应放在web目录下面

-
配置Tomcat
-
编写jsp
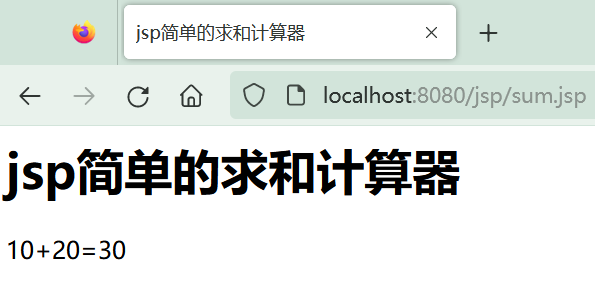
<%-- Created by IntelliJ IDEA. User: li Date: 2022/11/24 Time: 16:59 To change this template use File | Settings | File Templates. --%> <%@ page contentType=\"text/html;charset=UTF-8\" language=\"java\" %> <html> <head> <title>jsp简单的求和计算器</title> </head> <body> <h1>jsp简单的求和计算器</h1> <% //1. 在jsp中的该标签内可以写java代码 int i = 10; int j = 20; int res = i + j; //jsp的本质就是servlet,因此servlet可以使用的东西jsp都可以使用 //2.jsp中内置了许多对象,可以直接使用,比如out out.print(i + \"+\" + j + \"=\" + res); %> </body> </html> -
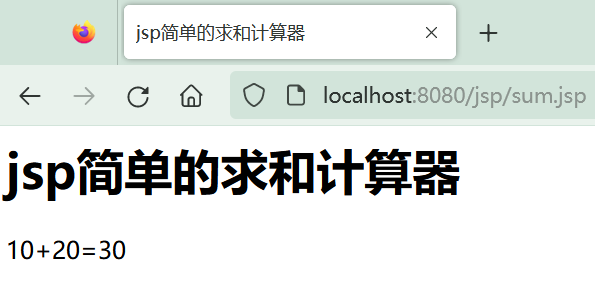
运行Tomcat,在浏览器中访问该jsp资源

2.1注意事项和细节
-
jsp页面不能像html页面一样,直接用浏览器运行。只能通过浏览器访问Tomcat来访问jsp页面
-
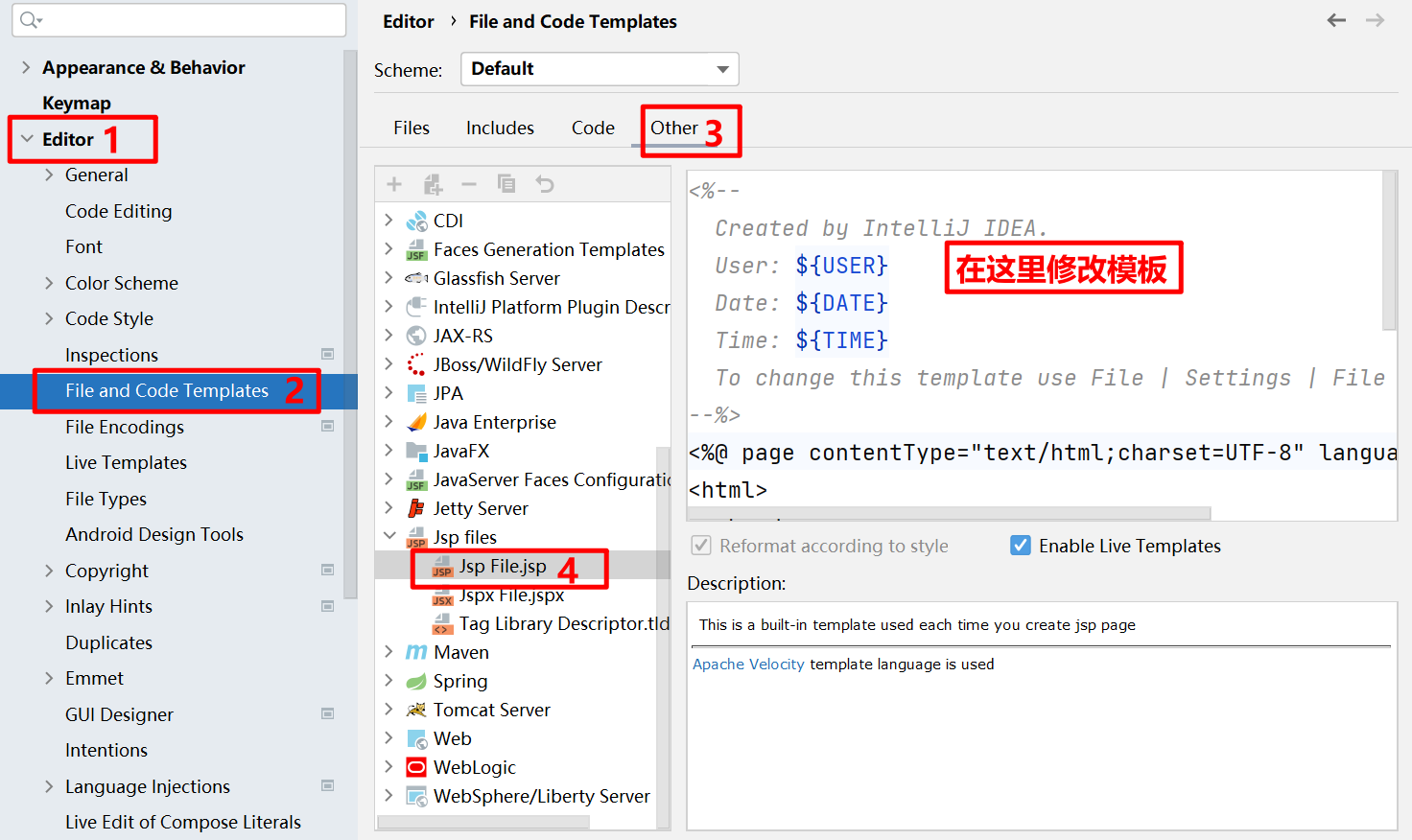
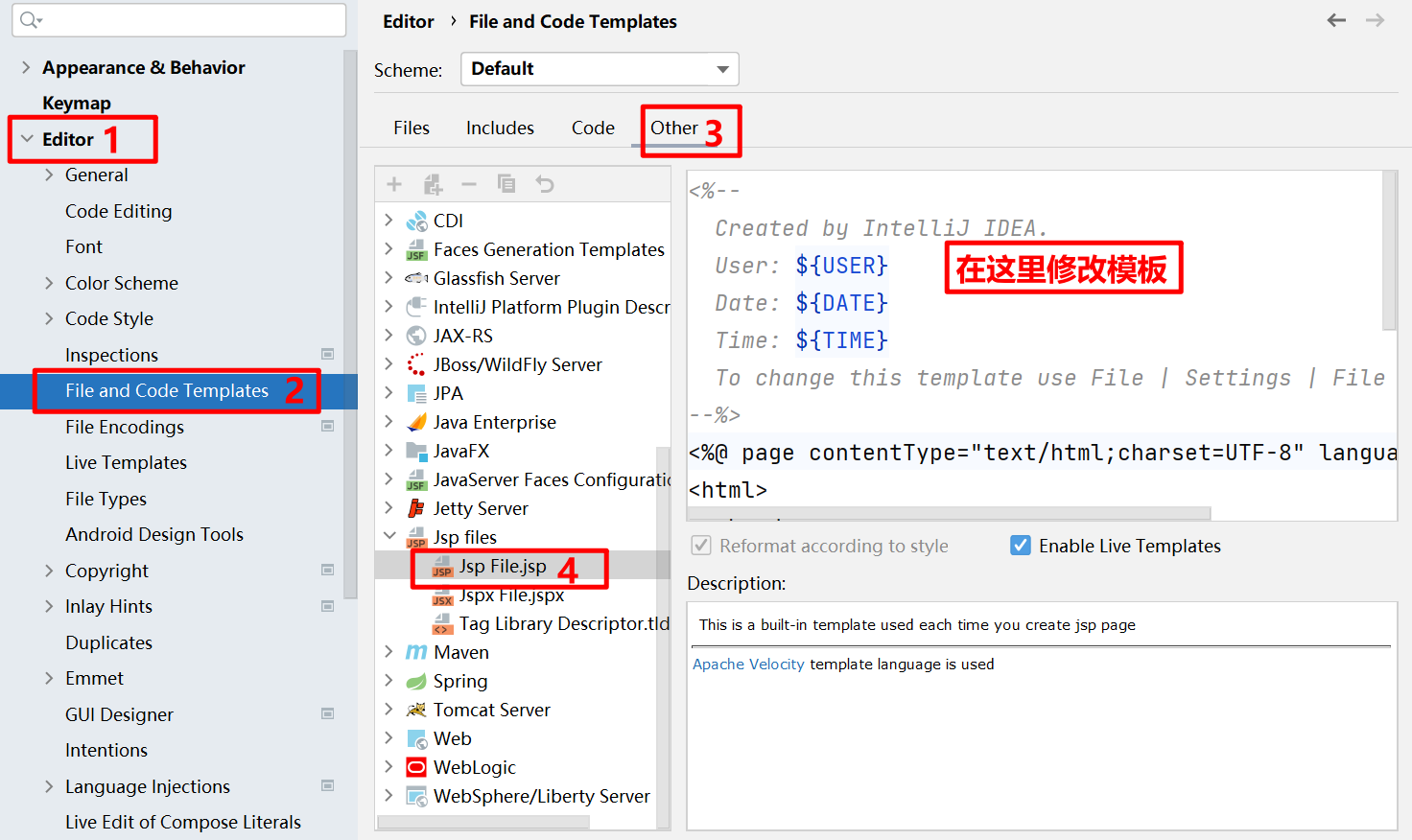
如何设置jsp模板,设置完模板后,当你再去生成一个jsp文件后就会根据模板的内容自动生成文件头


3.JSP的运行原理
-
jsp页面本质是一个Servlet程序(jsp本质就是java程序),其性能是和java相关的,只是长得丑
-
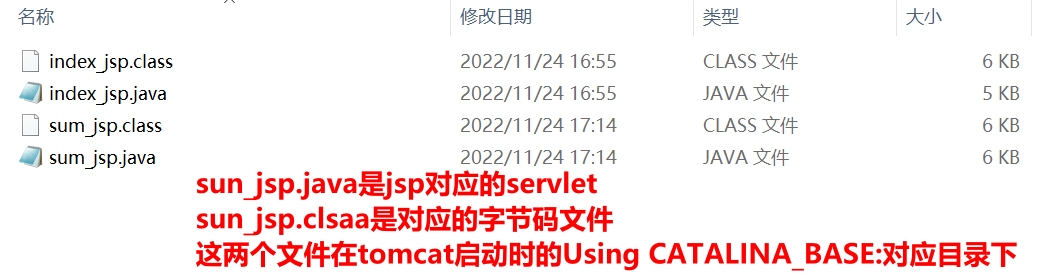
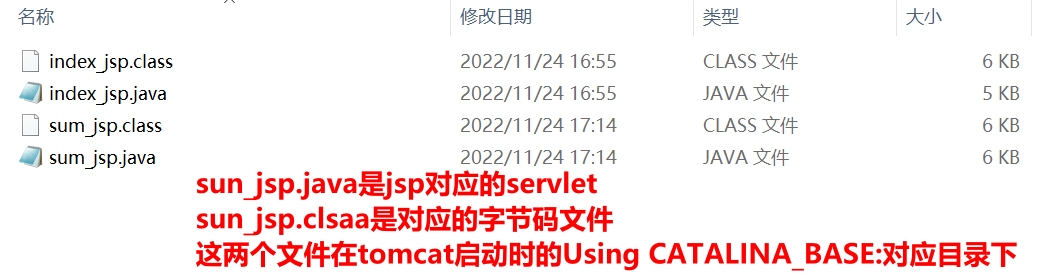
第一次访问jsp页面的时候,Tomcat服务器会将jsp页面解析成一个java源文件,并且将它编译成一个.clsaa字节码程序。


-
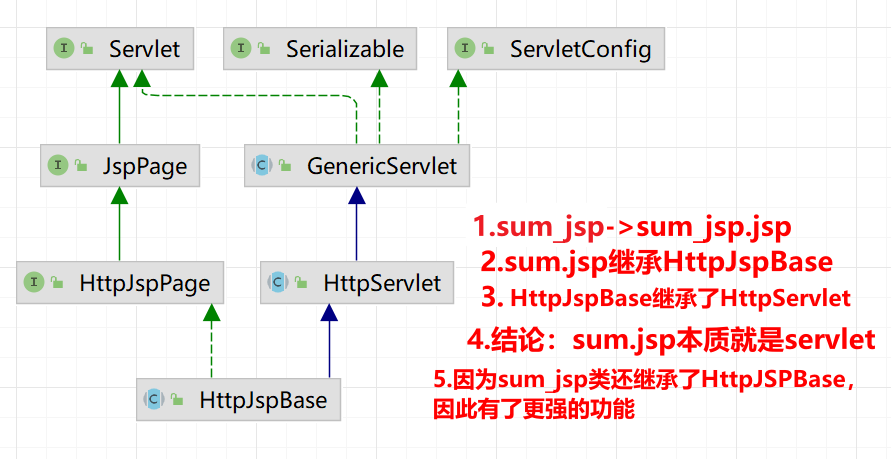
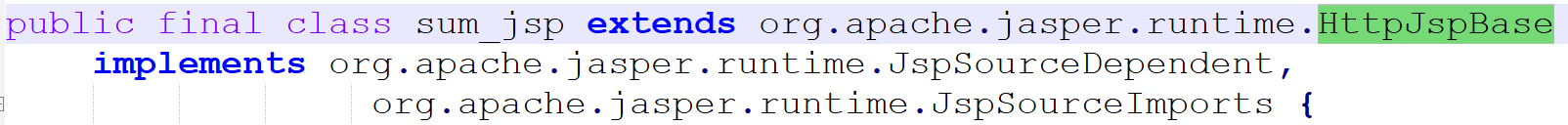
分析下sum_jsp.java源码,可以看出jsp本质就是Servlet
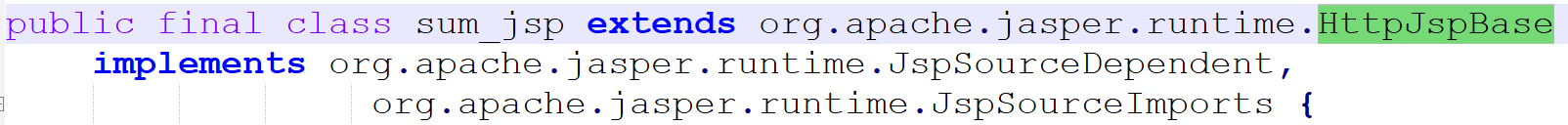
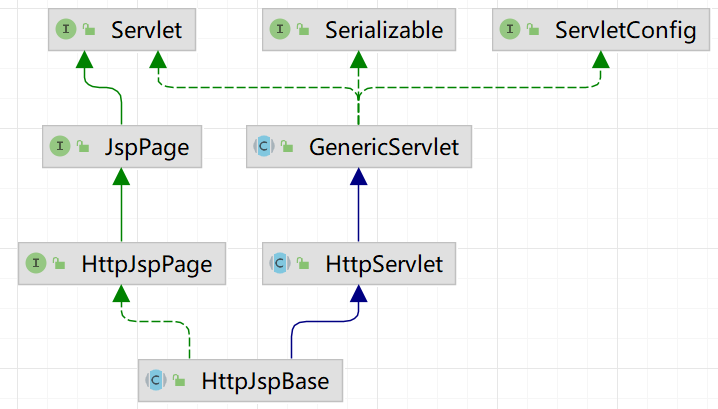
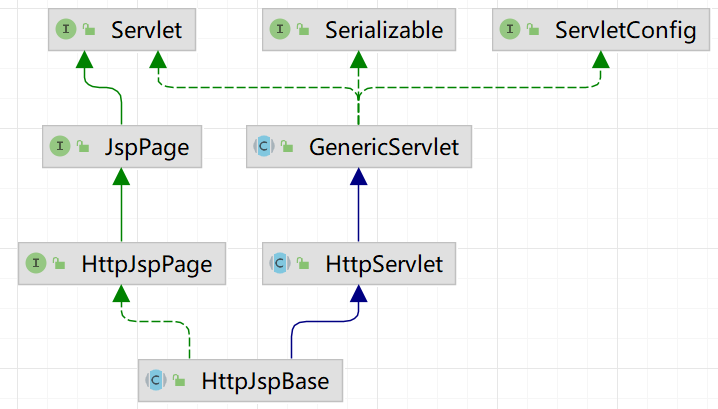
3.1可以看到sum_jsp类继承了一个名叫HttpJspBase的类:

想要看到源码和分析类图,需要加入jasper.jar包。这个包在tomcat/lib下拷贝
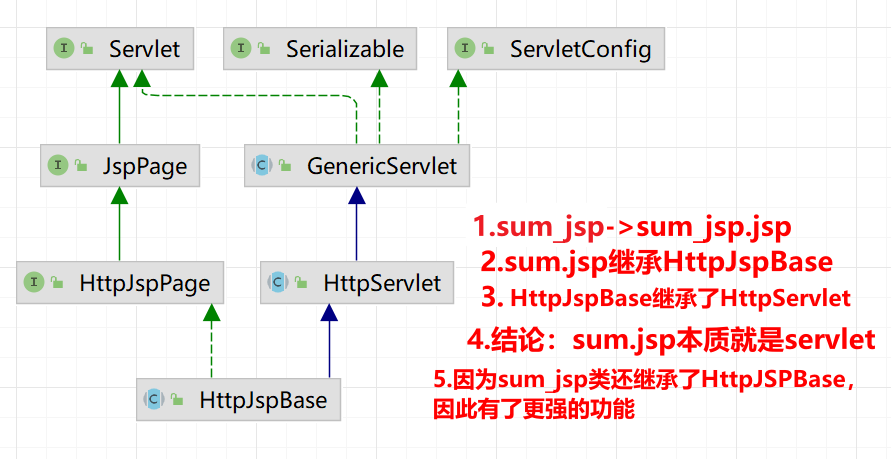
3.2我们引入jasper.jar包,查看该类的类图:

4.常用的jsp指令

- language表示jsp翻译后是什么语言文件,只支持java
- contentType表示jsp返回的数据类型,对应源码中response.setContentType()参数值
- pageEncoding属性表示当前jsp页面文件本身的字符集
- import属性和java源代码中一样,用于导包,导类。
5.JSP三种常用脚本
5.1声明脚本基本语法
-
声明脚本的格式是:
<%! 声明java代码 %> -
作用:定义jsp需要的属性,方法,静态代码块和内部类等
应用实例
statement.jsp:
<%--
Created by IntelliJ IDEA.
User: li
Date: 2022/11/24
Time: 18:28
Version: 1.0
--%>
<%@ page contentType=\"text/html;charset=UTF-8\" language=\"java\" %>
<html>
<head>
<title>jsp声明脚本</title>
</head>
<body>
<h1>jsp声明脚本</h1>
<%!
//这里我们可以声明该jsp需要的属性,方法,静态代码块和内部类等,
// 也就是给statement.jsp对应的statement_jsp类定义成员
//1.属性
private String name = \"jack\";
private int age;
private static String company;
//2.方法
public String getName() {
return name;
}
//3.静态代码块
static {
company = \"中国移动\";
}
%>
</body>
</html>
-
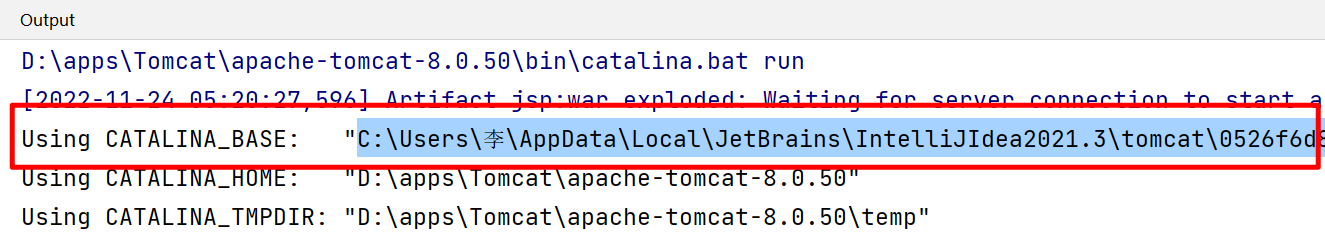
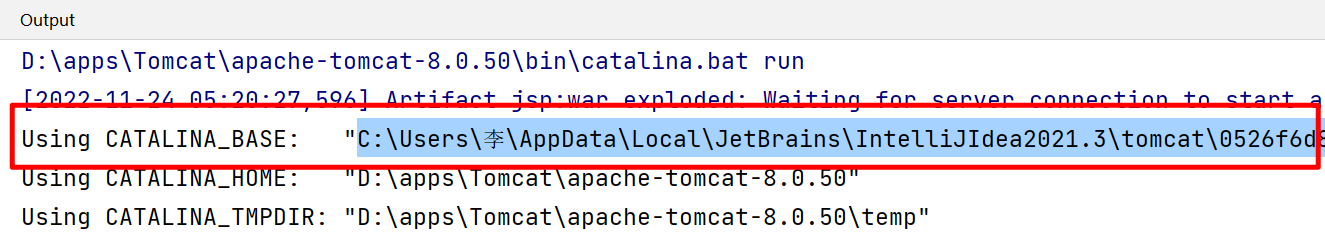
在浏览器中访问该jsp页面,在Tomcat启动时的Using CATALINA_BASE:文件目录下可以看到对应jsp文件生成的java文件:

-
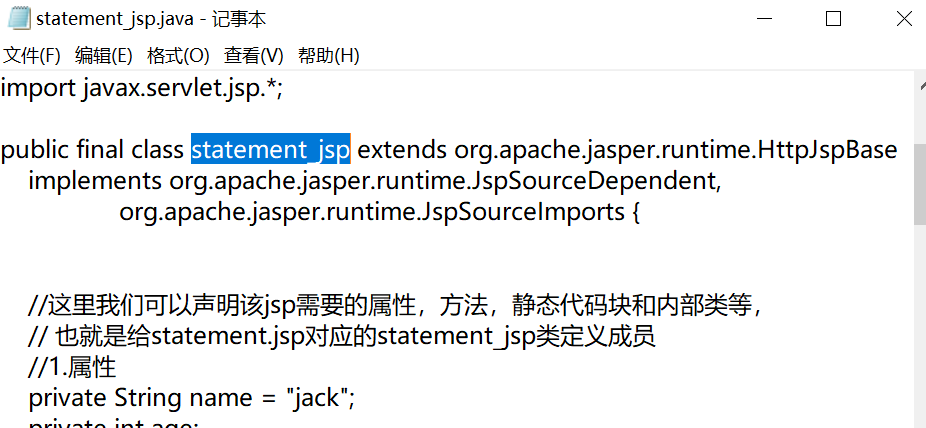
打开该java文件,可以看到在jsp页面中定义的属性和方法等:

5.2表达式脚本基本语法
-
表达式脚本的格式是:
<%=表达式%>表达式的概念和java基础的表达式一样,只要有一个具体的值返回,都可以称之为一个表达式
-
表达式脚本的作用是:在jsp页面上输出数据
-
脚本中的表达式不能以分号结束
应用实例
expression.jsp:
<%--
Created by IntelliJ IDEA.
User: li
Date: 2022/11/24
Time: 18:47
Version: 1.0
--%>
<%@ page contentType=\"text/html;charset=UTF-8\" language=\"java\" %>
<html>
<head>
<title>表达式脚本的使用</title>
</head>
<body>
<h1>表达式脚本的使用</h1>
<%
String name = \"一只大猫咪\";
//可以在jsp页面中动态获取一些值,并将其展示出来
String email = request.getParameter(\"email\");
//表达式可以是变量,常量,还可以是动态获取的变量
%>
用户名:<%=name%><br/>
工作是:<%=\"java工程师\"%><br/>
年龄:<%=request.getParameter(\"age\")%><br/>
邮箱:<%=email%>
</body>
</html>
访问浏览器:http://localhost:8080/jsp/expression.jsp?age=100&email=mimi@qq.com

5.3代码脚本基本语法
-
代码脚本的语法是:
<% java代码 %> -
代码脚本的作用是:可以在jsp页面中,编写我们需要的功能(使用java)
-
可以由多个代码脚本块组合完成一个完整的java语句
-
代码脚本还可以和表达式脚本一起组合使用,在jsp页面上输出数据
应用实例
在src文件夹下创建一个Monster类:
package com.li.entity;
public class Monster {
private Integer id;
private String name;
private String skill;
public Monster(Integer id, String name, String skill) {
this.id = id;
this.name = name;
this.skill = skill;
}
public Integer getId() {
return id;
}
public void setId(Integer id) {
this.id = id;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getSkill() {
return skill;
}
public void setSkill(String skill) {
this.skill = skill;
}
}
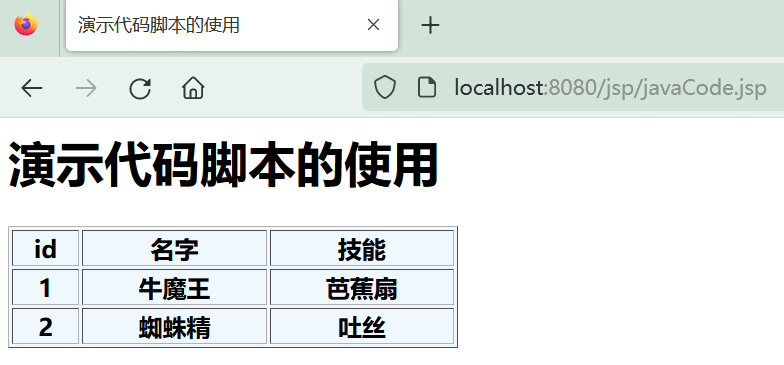
javaCode.jsp:
<%@ page import=\"java.util.ArrayList\" %>
<%@ page import=\"com.li.entity.Monster\" %>
<%--
Created by IntelliJ IDEA.
User: li
Date: 2022/11/24
Time: 19:16
Version: 1.0
--%>
<%@ page contentType=\"text/html;charset=UTF-8\" language=\"java\" %>
<html>
<head>
<title>演示代码脚本的使用</title>
</head>
<body>
<h1>演示代码脚本的使用</h1>
<%
//先创建ArrayList,放入两个monster对象(使用的类会自动导入)
ArrayList<Monster> monsterList = new ArrayList<>();
monsterList.add(new Monster(1, \"牛魔王\", \"芭蕉扇\"));
monsterList.add(new Monster(2, \"蜘蛛精\", \"吐丝\"));
%>
</body>
<%--tr 是行标签,th是表头标签,td是单元格标签--%>
<table bgcolor=\"#f0f8ff\" border=\"1px\" width=\"300px\">
<tr>
<th>id</th>
<th>名字</th>
<th>技能</th>
</tr>
<%
for (int i = 0; i < monsterList.size(); i++) {
//先取出monster对象
Monster monster = monsterList.get(i);
%>
<tr>
<th><%=monster.getId()%></th>
<th><%=monster.getName()%></th>
<th><%=monster.getSkill()%></th>
</tr>
<%
}
%>
</table>
</html>
-
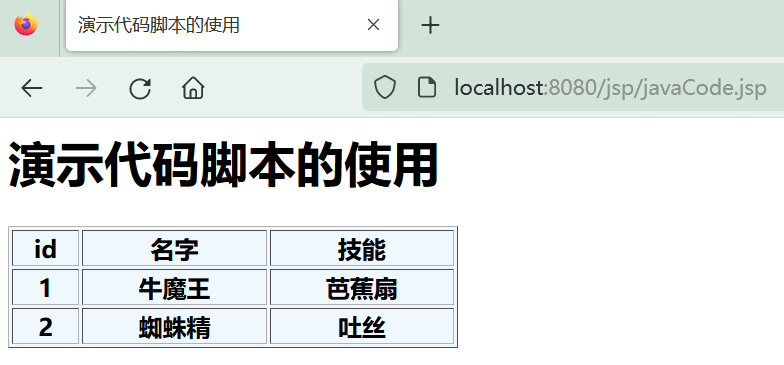
在浏览器访问:
http://localhost:8080/jsp/javaCode.jsp
-
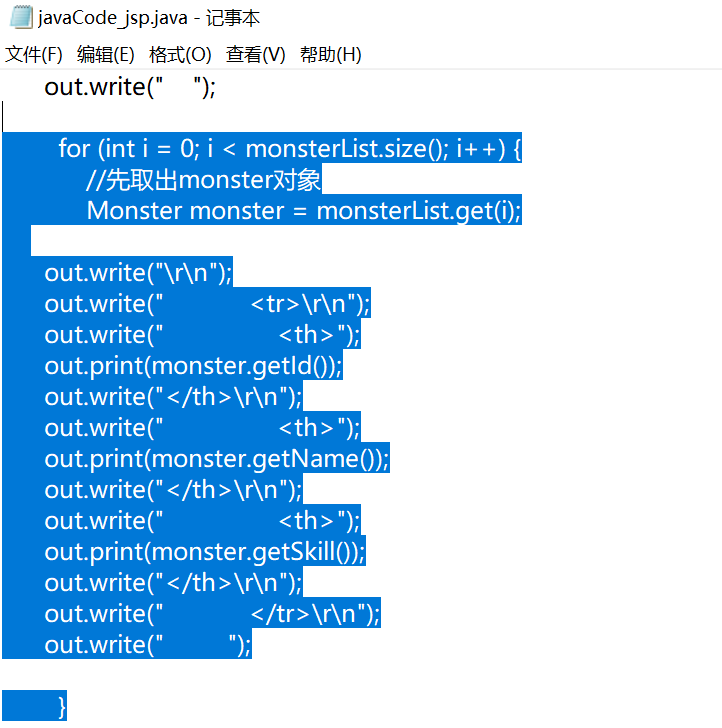
在Tomcat启动时的Using CATALINA_BASE:文件目录下可以看到对应jsp文件生成的java文件。
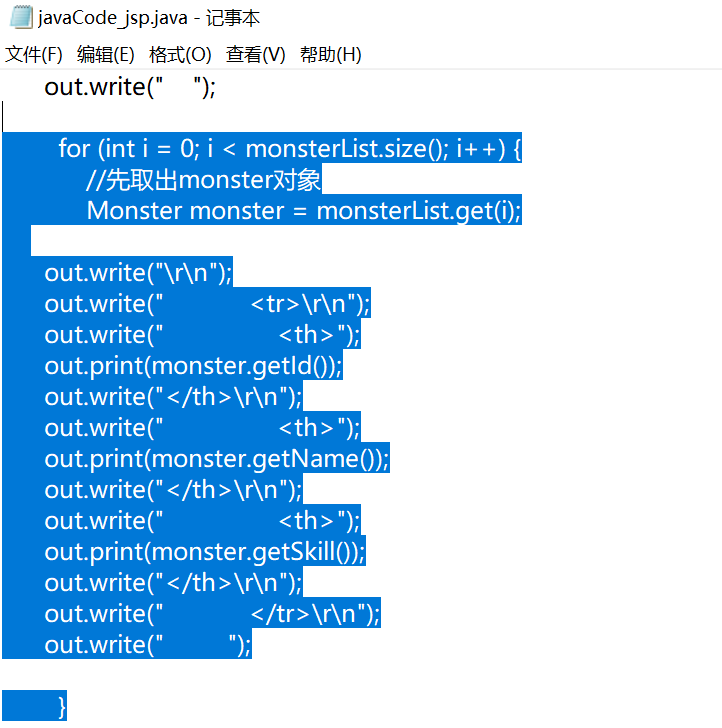
可以看到jsp文件中的for循环被解析成如下形式:

6.JSP注释
jsp可以写java代码和html,可以使用java代码的注释,以及html的注释<!--html注释-->。此外还可以使用jsp自己的注释方式<%--jsp注释--%>


7.JSP的内置对象
-
基本介绍
- JSP内置对象(已经创建好的对象,可以直接使用-inbuild),是指Tomcat在翻译jsp页面成为Servlet后,内部提供的九大对象,称为内置对象
- 内置对象可以在jsp页面直接使用,不需要手动定义
-
JSP九大内置对象
- out:向客户端输出数据,out.println(\"\");
- request:客户端的http请求
- response:响应对象
- session:会话对象
- application:对应 ServletContext
- pageContext:jsp页面的上下文,是一个域对象,可以setAttribute(),作用范围是本页面
- exception:异常对象,getMessage()
- page:代表jsp这个实例本身
- config:对应ServletConfig
-
对照Servlet来理解就轻松了
只要学某个类,建议熟悉该类的继承关系

应用实例
inbuild.jsp:
<%--
Created by IntelliJ IDEA.
User: li
Date: 2022/11/24
Time: 20:05
Version: 1.0
--%>
<%@ page contentType=\"text/html;charset=UTF-8\" language=\"java\" %>
<html>
<head>
<title>jsp内置对象</title>
</head>
<body>
<h1>jsp内置对象</h1>
<%
//jsp的内置对象
//1.out 的类型是 JspWriter
out.print(\"jsp out\");
//2.request 的类型是 HttpServletRequest
request.getParameter(\"age\");
//3.response 的类型是 HttpServletResponse
//response.sendRedirect(\"http://www.baidu.com\");
//4.session 的类型是 HttpSession
session.setAttribute(\"中国\", \"北京\");
//5.application 的类型 ServletContext
application.setAttribute(\"name\", \"jack\");
//6.pageContext 的类型是PageContext
//该对象可以存放数据(属性),但是该数据只能在本页使用
pageContext.setAttribute(\"age\", 99);
//7.exception:异常对象使用比较少,忽略
//8.page 内置对象,类似this
out.print(\"page对象= \" + page);//org.apache.jsp.inbuild_jsp@2ac0d5df
//9.config 的内置对象就是ServletConfig
String password = config.getInitParameter(\"password\");
%>
</body>
age:<%=pageContext.getAttribute(\"age\")%>
</html>
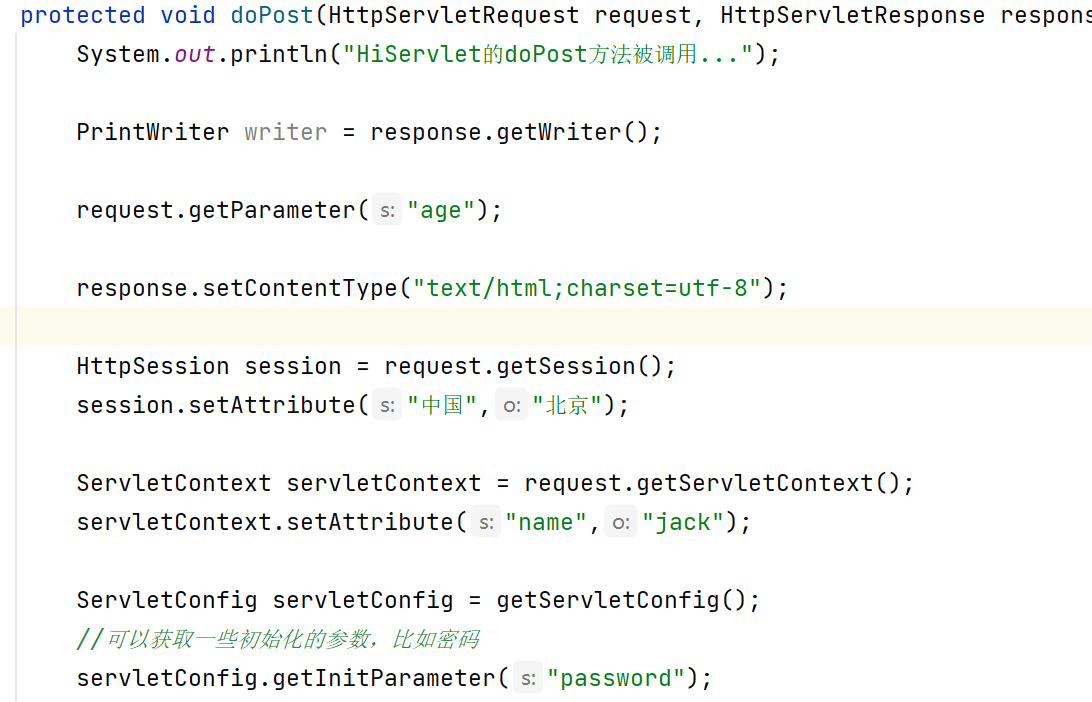
对照一下servlet的对象使用,其实是大同小异的:

来源:https://www.cnblogs.com/liyuelian/p/16923240.html
本站部分图文来源于网络,如有侵权请联系删除。
 百木园
百木园