原图作者:jenny-lelong
教程作者:软件基础营48期-A48-moon
教程指导:如如酱w
交作业:#优设每日作业#
本次教程教你用AI绘制好看的日式店铺插画,门口还有打哈欠的喵星人哦~
你也想做出这么漂亮的插画吗?戳链接让如如老师手把手教你→点我学习制作AI插画

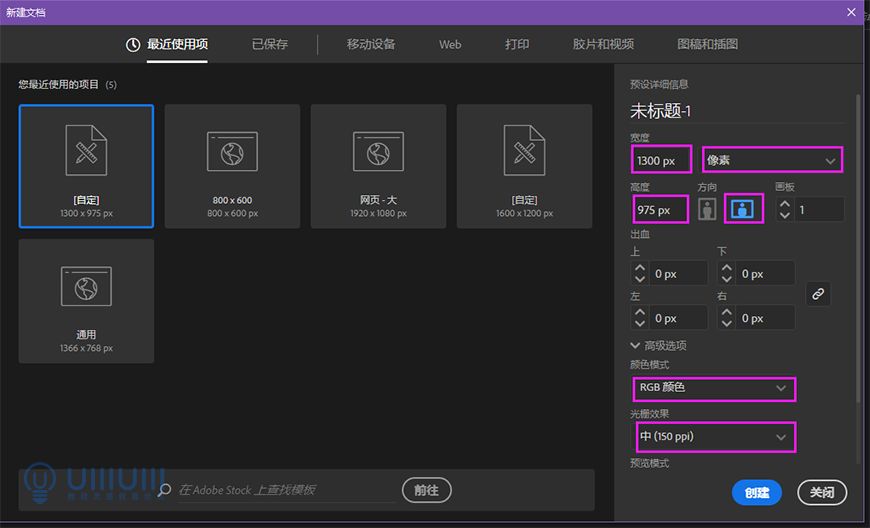
打开Adobe Illustrator,点击文件->新建,创建一个新文件,参数设置如下。

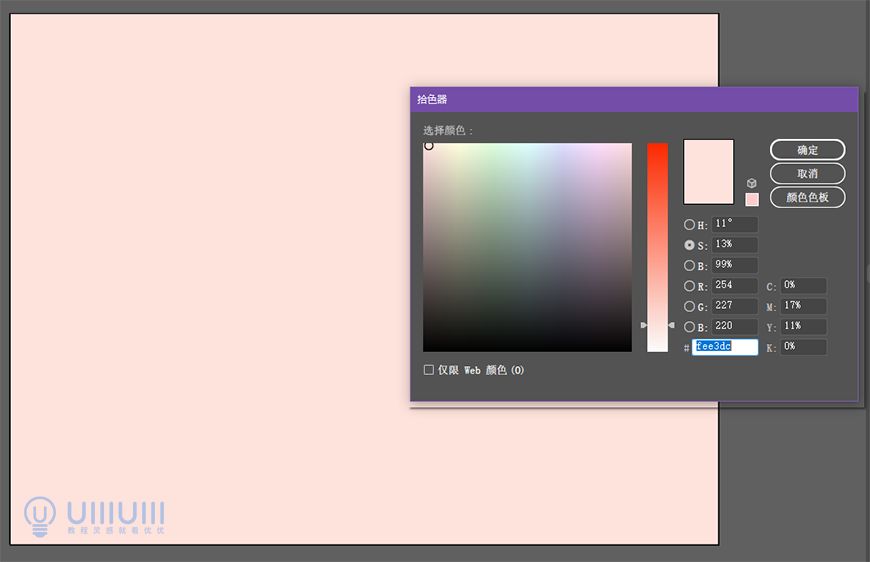
用矩形工具绘制 1300*975px 矩形,填充颜色为#fee3dc,并与画板对齐,图层命名为“背景”,锁定。

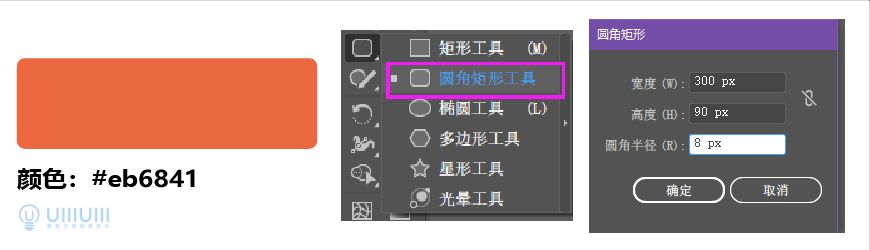
3.1 绘制招牌底板,选择圆角矩形工具,绘制300px x 90px的圆角矩形,4个圆角为8px,颜色为#eb6841。

3.2 绘制2个招牌底座,选择圆角矩形工具,绘制2个18px x 16px的圆角矩形,4个圆角为4px,颜色为#ce4f2c。

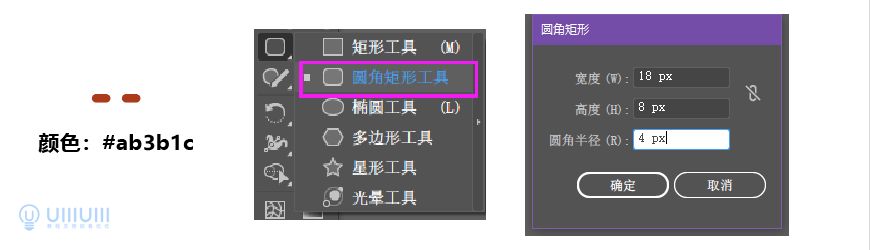
3.3 绘制2个招牌底板阴影,选择圆角矩形工具,绘制2个18px x 8px的圆角矩形,4个圆角为4px,颜色为#ab3b1c。

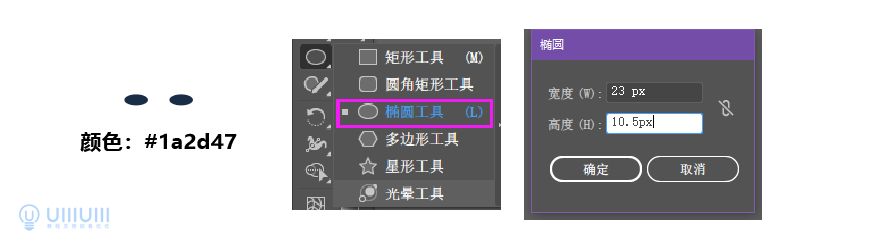
3.4 绘制2个招牌底座阴影,选择椭圆工具,绘制2个23px x 10.5px的椭圆,颜色为#1a2d47。

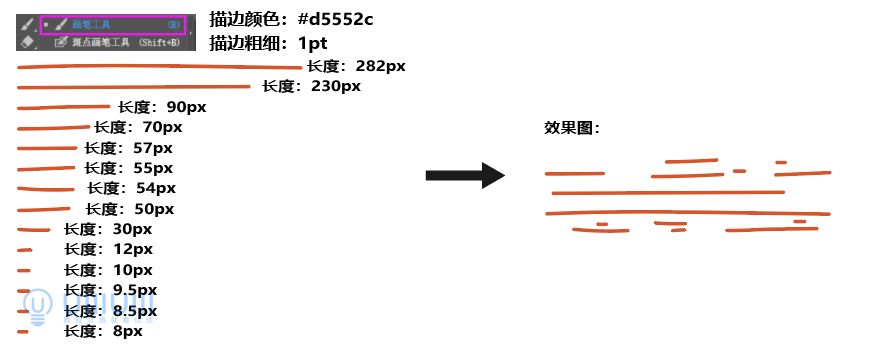
3.5 绘制招牌底板木纹,选择画笔工具,绘制14条直线(具体直线长度如下图),描边颜色为#d5552c,描边粗细为1pt。

3.6 绘制招牌文字,选择斑点画笔工具,用画笔按招牌文字写,颜色为#2b3f6e.

3.7 绘制招牌鸡蛋,先用椭圆工具,绘制一个46px x 54px椭圆,颜色为#fffffa,用小白工具调整锚点,绘制好蛋白;再用椭圆工具,绘制一个23px x 36px椭圆,颜色为#f6ae3d,用小白工具调整锚点,绘制好蛋黄。再将蛋白和蛋黄组合在一起,绘制好鸡蛋。

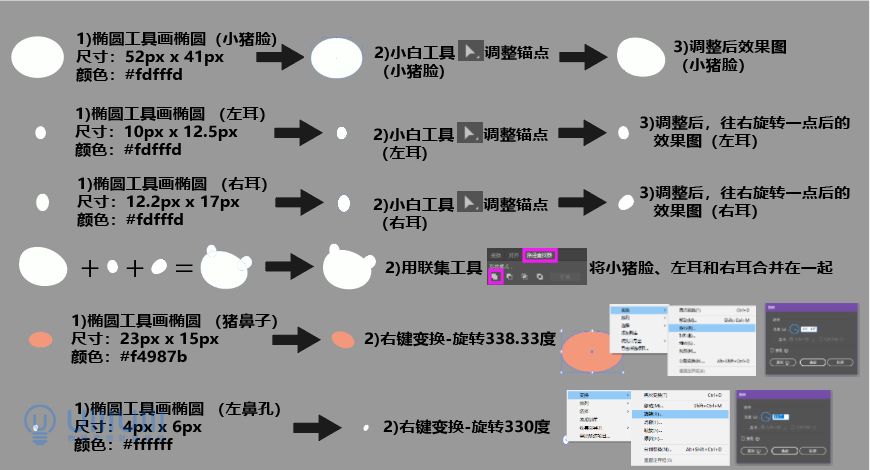
3.8 绘制小猪头
小猪脸:用椭圆工具,绘制一个52px x 41px椭圆,颜色为#fdfffd,用小白工具调整锚点,绘制好小猪脸。
左耳:用椭圆工具,绘制一个10px x 12.5px椭圆,颜色为#fdfffd,用小白工具调整锚点,绘制好左耳。
右耳:用椭圆工具,绘制一个12.2px x 17px椭圆,颜色为#fdfffd,用小白工具调整锚点,绘制好右耳。
小猪脸+左耳+右耳,用联集工具将它们连在一起。
猪鼻子:用椭圆工具,绘制一个23px x 15px椭圆,颜色为#f4987b,右键变换旋转338.33度,绘制好猪鼻子。
左鼻孔:用椭圆工具,绘制一个4px x 6px椭圆,颜色为#ffffff,右键变换旋转330度,绘制好左鼻孔。
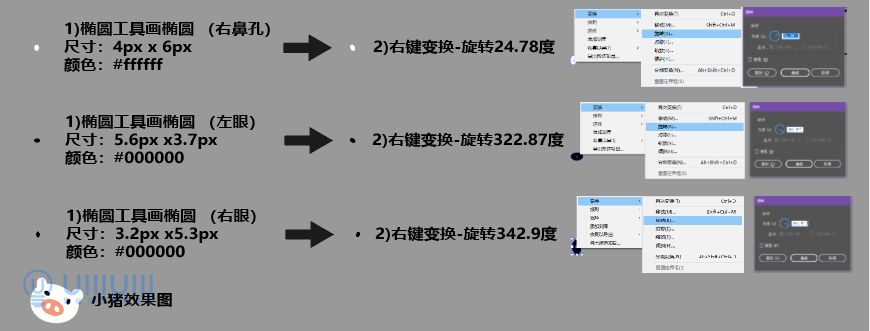
右鼻孔:用椭圆工具,绘制一个4px x 6px椭圆,颜色为#ffffff,右键变换旋转24.78度,绘制好右鼻孔。
左眼:用椭圆工具,绘制一个5.6px x 3.7px椭圆,颜色为#000000,右键变换旋转322.87度,绘制好左眼。
右眼:用椭圆工具,绘制一个3.2px x 5.3px椭圆,颜色为#000000,右键变换旋转342.9度,绘制好右眼。
小猪头绘制好


将底板、底板阴影、底座、底座阴影、木纹、文字、鸡蛋和小猪组合在一起,招牌绘制好。

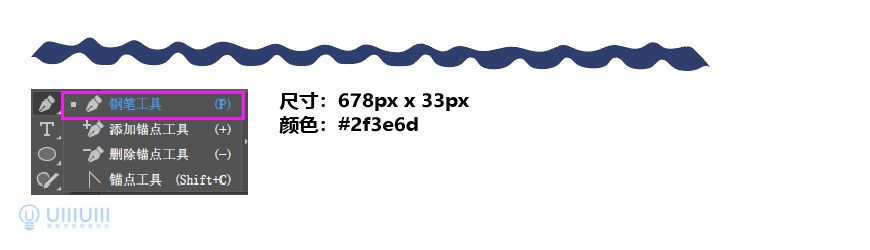
4.1 绘制砖瓦屋顶上,选择钢笔工具,绘制678px x 33px的波浪屋顶,颜色为#2f3e6d。

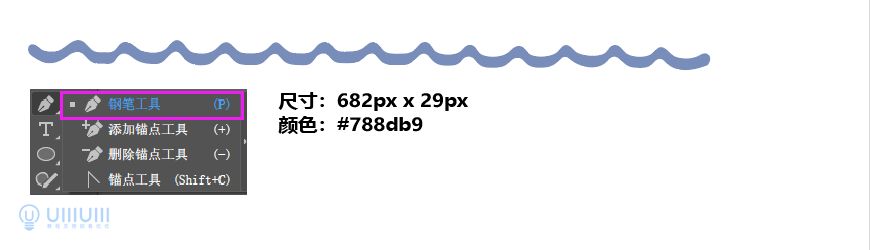
4.2 绘制砖瓦屋顶下,选择钢笔工具,绘制682px x 29px的波浪屋顶,颜色为#788db9。

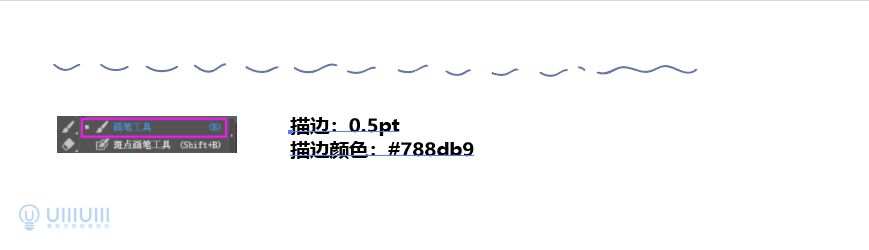
4.3 绘制砖瓦阴影,选择画笔工具,沿着砖瓦屋顶上的波纹绘制砖瓦阴影,描边为0.5pt,描边颜色为#6678a8。

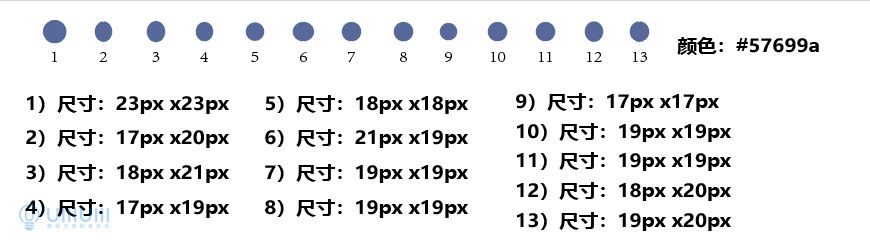
4.4 绘制砖瓦屋顶圆柱头,选择椭圆工具,绘制13个椭圆(具体椭圆尺寸如下图),颜色为#57699a。

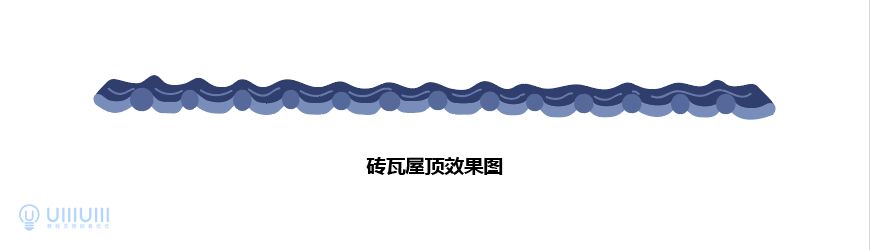
将砖瓦屋顶上、下和屋顶圆柱头组合在一起的效果图。

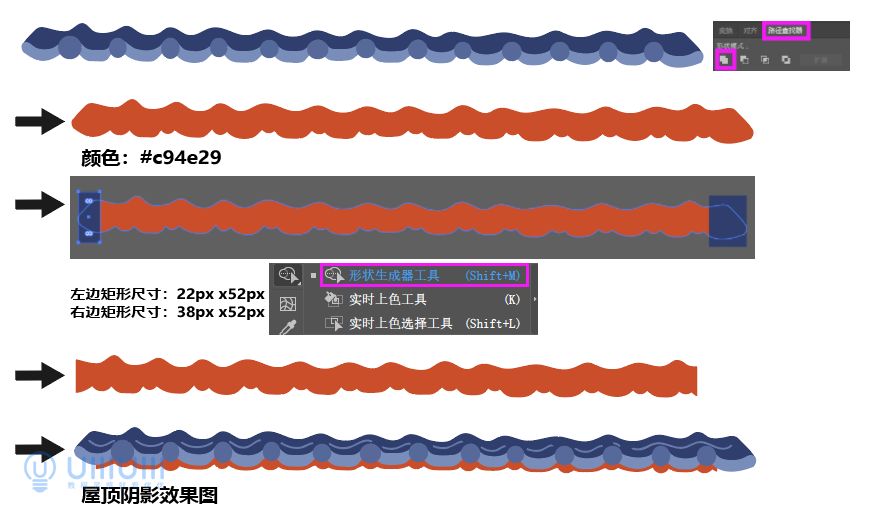
4.5 绘制屋顶阴影,各复制砖瓦屋顶上、下和屋顶圆柱头,用联集工具将这3者联集在一起,颜色为#c94e29,分别在阴影左右画一个矩形(左边矩形尺寸:22px x52px,右边矩形尺寸:38px x52px),并对齐边缘,在选中3个图形的情况下,选择形状生成器,按住Alt,将左右多余的部分删除。

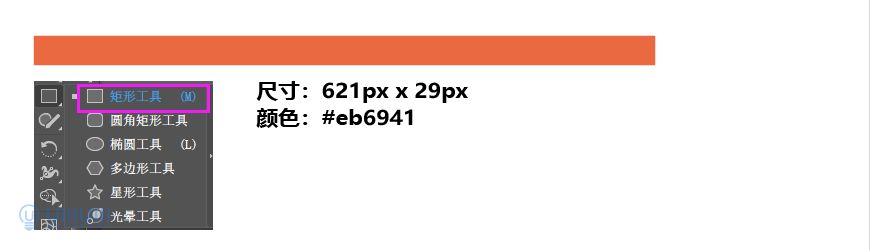
4.6 绘制橙色墙,选择矩形工具,绘制一个621px x 29px的矩形,颜色为#eb6941。

4.7 绘制斜顶,选择钢笔工具,绘制一个688px x 28px的梯形,颜色为#e9c6aa。

4.8 绘制斜顶厚度,选择圆角矩形工具,绘制一个688px x 12px,圆角为6px的圆角矩形,颜色为#eb947c。然后再绘制一个688px x 6px的矩形,跟圆角矩形左右跟顶对齐,在选中2个图形的情况下,选择形状生成器,按住Alt,将矩形和上半截圆角矩形删除,斜顶厚度绘制好。

4.9 绘制斜顶阴影,选择矩形工具,绘制一个662px x 6px的矩形,颜色为#202a50,右上角用小白拉一点圆角。

将砖瓦屋顶上下、砖瓦阴影、屋顶圆柱头、屋顶阴影、橙色墙、斜顶和斜顶厚度组合在一起,屋顶就绘制好。

5.1 绘制挂帘形状,选择钢笔工具,绘制一个663px x 69px的挂帘形状,颜色为#303e6e。

5.2 绘制挂帘阴影,将挂帘复制一个,将尺寸改为660px x 69px,颜色为#e86340。

5.3 绘制小猪头和鸡蛋
按照步骤三的方法同理绘制小猪头和鸡蛋

将挂帘、挂帘阴影、小猪头和鸡蛋组合在一起,挂帘绘制好。

6.1 绘制横梁,选择矩形工具,绘制一个655px x 55px的矩形,左下圆角为3.8px,右下圆角为8.7px,颜色为#ed9378。

6.2 绘制墙身,选择矩形工具,绘制一个626px x 410px的矩形,颜色为e9c6aa。

将墙身跟横梁水平居中对齐。

6.3 绘制条纹,选择矩形工具,绘制9个矩形(具体尺寸如下图),条纹的间隔为24px,颜色为#ed9478。

将条纹跟墙身左对齐跟底对齐。

6.4 绘制厨房,先绘制厨房顶,选择矩形工具,绘制一个110px x 34.5px的矩形,颜色为#ec6841。再绘制厨房顶阴影,选择矩形工具,绘制一个110px x 4.5px的矩形,颜色为#cb4e2e。

6.4.1 绘制厨房中部,选择矩形工具,绘制一个110px x 201px的矩形,颜色为#7a8cbe。再选择矩形工具,绘制一个110px x 15px的矩形,颜色为#ec6841。

6.4.2 绘制厨房底部,选择矩形工具,绘制一个110px x 130px的矩形,颜色为#323e6f。再选择画笔工具,分别画6条竖线(具体如下图),描边粗细为1pt,描边颜色为#899acc。

将厨房顶部、中部和底部依次组合在一起,对齐,与店面墙身底对齐,整个厨房离左边墙身28.5px。(如下图)

6.5 绘制门梁,选择矩形工具,绘制一个463px x 35px,右下圆角为6px的矩形,颜色为eb6740。

6.5.1 绘制门梁阴影,绘制一个463px x 5px的矩形,颜色为#d35529。然后再用钢笔工具绘制高度为34px的竖线,描边粗细为2pt,描边颜色为#cd4e29。

6.5.2 绘制排气口,绘制一个79px x 6px的矩形,右上圆角为1.5px,左上圆角为1.2px,颜色为#fefffe。然后再绘制排气口阴影,绘制一个84px x 10px的矩形,右上圆角为3px,右下圆角为2.4px,左上圆角为3.3px,颜色为#c54c27。

将门梁阴影跟门梁顶对齐,左右对齐。然后竖线离门梁左边148px,上下居中。然后排气口和排气阴影组合在一起,离门梁左边31.5px,上下居中。

然后将门梁与店面墙身右边对齐,与厨房顶部对齐。

6.6 绘制门边,选择矩形工具,绘制1个18px x 345.5px的矩形,颜色为#ee6a42。然后绘制条纹,选择矩形工具,绘制2个16px x 274px的矩形,颜色为eb9276。然后绘制把手,选择椭圆工具,绘制1个16px x 18px的椭圆,颜色为#314278.

然后门边跟店面墙身底对齐,与门梁竖线右对齐。2条条纹竖线间隔为19px,离墙身右边48px,然后上下居中。把手离左边条纹竖线16.5px,然后上下居中。

6.7 绘制门,选择矩形工具,绘制1个294px x 345.5px的矩形,颜色为#f6b037。再选择矩形工具,绘制1个4px x 251.5px的矩形,颜色为#d99324。

6.7.1 绘制门窗,选择圆角工具,绘制24个43px x 42px的矩形,右上圆角为6.5px,右下圆角为8px,左上圆角为8.7px,左下圆角为9px,颜色为#ffffff。

绘制1个14px x 197px的矩形,与1列4个门窗右对齐,在同时选择矩形跟4个门窗的情况下,选择形状生成器,按住Alt,将矩形及与矩形重叠的门窗删除。

6.7.2 绘制门窗反光,选择画笔工具,沿着门窗边绘制门窗反光,描边粗细为1pt,描边颜色为#f2d8af。然后门窗之间左右间隙为5px,上下间隙为4px。

然后黄色竖线与黄色门底对齐,离门左边135.5px。左边9个门窗贴着黄色竖线,离门底68px。右边9个门窗离门右边8px,离门底68px.。

将门窗与店面墙身底部对齐,离墙身左边167px

6.8 绘制门帘杆,选择圆角矩形工具,绘制1个379px x 9px,4个圆角为4.5px的圆角矩形,颜色为#f7ae37。

6.8.1 绘制门帘,选择钢笔工具,绘制1个354px x 112px的门帘,颜色为#303e6d。然后选择圆角矩形工具,绘制13个圆角矩形(具体如下图),然后再将圆角矩形跟门帘联集在一起,门帘绘制好。

6.8.2 绘制门帘文字,选择斑点画笔工具,沿着门帘大小,绘制文字,颜色为#e66c48。

6.8.3 绘制小猫头
小猫脸:选择椭圆工具,绘制1个34px x 30px的椭圆,用小白调整锚点。
左耳:选择圆角矩形,绘制1个6px x 8px的矩形,左上圆角跟右上圆角为3px,颜色为#f7b22d,然后右键旋转51.39度。
右耳:选择圆角矩形,绘制1个7.5px x 9px的矩形,左上圆角为2.7px,右上圆角为4.8px,颜色为#f7b22d。
然后用联集工具将小猫脸、左耳和右耳连在一起。
眼睛和鼻子:选择椭圆工具,绘制3个4px x 4px的圆形,颜色为#352925。
嘴:选择画笔,沿着鼻子画嘴,描边粗细为0.5pt,描边颜色为#352925。
将小猫脸、眼睛、鼻子和嘴组合在一起,小猫头绘制好。

将小猫头、门帘和门帘杆组合在一起。

然后门帘和门帘杆离店面墙身右边121.5px,门帘杆离门梁底部4.5px。

7.1 绘制厨师,先绘制厨师帽,选择钢笔工具,绘制一个75px x 44px的矩形,颜色为#fdfdfd。然后选择画笔工具,画一条高度为22px的竖线,描边粗细为0.5pt,描边颜色为#151915。

7.1.1 绘制厨师
厨师脸:选择钢笔工具,绘制一个97px x 102px的厨师脸,颜色为#f6af39。
眼睛:选择椭圆工具,绘制2个6px x 6px的圆形,颜色为#242c1a。
鼻子:选择椭圆工具,绘制1个8px x 5px的椭圆,颜色为#242c1a。
腮红:选择椭圆工具,分别绘制2个6px x 6px的椭圆,颜色为#ee6e43;2个9px x 9px的椭圆,颜色为#e66739。
嘴:选择画笔工具,沿着鼻子画嘴,描边粗细为1pt,描边颜色为#242c1a。
将厨师脸、眼睛、鼻子、腮红红嘴组合在一起,厨师绘制好。

7.2 绘制锅1
锅底:选择椭圆工具,绘制1个29px x 33px的椭圆,颜色为#303e6f,然后用小白调整锚点。
锅柄:选择圆角矩形,绘制1个6px x 21px的矩形,左上圆角和右上圆角均为3px,颜色为#303e6f,然后用小白调整锚点。
将锅底和锅柄用联集工具联在一起。然后绘制锅柄洞,用画笔工具画一条高度为1.8px的直线,描边粗细为0.6pt,描边颜色为#91a2d1.然后再绘制锅底反光,用画笔工具沿着锅边画,描边粗细为0.5pt,描边颜色为#91a2d1。

7.3 绘制锅2
同理绘制锅2

将厨师与厨房中部底对齐,左边对齐。锅2离厨房中部左边11.5px,离中部顶6.3px.锅1与锅2之间的间距为4.5px,锅1离厨房中部顶7.3px

8.1 绘制灯箱
正面:选择矩形工具,绘制1个35px x 129px的矩形,颜色为#f6fff8。
顶部:选择钢笔工具,绘制1个56px x 19px顶部,颜色为#fffffe。
侧面:选择工笔工具,绘制1个23px x 148px侧面,颜色为#efd7ab。
然后沿着灯箱正面、顶部、侧面的边缘,选择画笔工具各画一条直线,描边粗细为0.5pt,颜色为#1f2526。
文字:选择画笔工具,在正面矩形内写文字,描边粗细为1.5pt,描边颜色为#f76e44。


8.2 绘制灯箱托底
正面:选择矩形工具,绘制1个39px x 15px的矩形,左上圆角为5px,左下圆角为7px,颜色为#1b2423。
侧面:选择钢笔工具,绘制1个23px x 33px侧面,颜色为#1b2423。

8.3 绘制灯箱底座
正面:选择矩形工具,绘制1个24px x 67px的矩形,左上圆角为2.2px,左下圆角为2.9px,颜色为#f6b038。
侧面:选择钢笔工具,绘制1个14px x 77px侧面,颜色为#d89125。
然后沿着灯箱底座正面、侧面的边缘,选择画笔工具各画一条直线,高度为55px,描边粗细为0.5pt,描边颜色为#1b2423。
然后将灯箱、灯箱托底、灯箱底座组合在一起,灯箱绘制好。

地毯1:选择钢笔工具,绘制1个274px x 35px的地毯,四个角拉一点圆角,颜色为#314070。
地毯2:选择钢笔工具,绘制1个134px x 39px的地毯,左下角拉大一点圆角,颜色为#1e2422.
地毯2的反光:选择画笔工具,分别画一条长度65px的直线,描边粗细为0.8pt,描边颜色为#f6f7f7。另一条长度为22px的直线,描边粗细为0.8pt,描边颜色为#f6f7f7。

10.1 箱子1
正面:选择钢笔工具,绘制1个63px x 54px的矩形,颜色为#df6a38。
顶部:选择钢笔工具,绘制1个73px x 18px的顶部,颜色为#1c261f。
侧面:选择钢笔工具,绘制1个14px x 71px的侧面,颜色为#ea6236。
正面图案1:选择钢笔工具,绘制1个43px x 17px不规则形状,颜色为#1c261f。
正面图案2:选择钢笔工具,绘制1个33px x 15px不规则形状,颜色为#1c261f。
竖线:沿着正面和侧面的边缘,选择画笔工具,画一条高度为47px的竖线,描边粗细为0.5pt,描边颜色为#a5a37a。

10.2 同理绘制箱子2


10.3 同理绘制箱子3,但在箱子3跟箱子2交接处,在同时选择箱子3、箱子2和箱子2 图案上的情况下,选择形状生成器,分别点一下2个交接的地方,然后将颜色分别改为#1a6e70和#041b30。
然后将箱子1、2、3组合在一起。


11.1 盆子
盆子顶部:选择圆角矩形工具,绘制1个54px x 16px的矩形,右上圆角为3.3px,右下圆角为3.8px,左上圆角为2.8px,左下圆角为5.2px,颜色为#ea6841.
盆子底部:选择钢笔工具,绘制1个42px x 32px的梯形,颜色为#e9673f。
盆子装饰:选择钢笔工具,绘制1个42px x 10px不规则形状,颜色为#1d080d.
横线:选择画笔工具,画1条15px直线,描边粗细为0.5pt,颜色为#1d080d.

11.2 叶子:
选择钢笔工具跟画笔工具画叶子(具体如下图),在叶子与叶子交接处,在同时选择2片叶子的情况下,用形状生成器点一下交接处,然后改颜色。(具体如下图)。





同理绘制植物2





13.1 绘制猫头
猫脸:选择椭圆工具,绘制1个94px x 87px的椭圆,颜色为#eb6740,然后用小白调整锚点。
左耳:选择钢笔工具,绘制1个19px x 22px的耳朵,颜色为#eb6740。
右耳:选择钢笔工具,绘制1个19px x 21px的耳朵,颜色为#eb6740。
然后用联集工具将猫脸、左耳和右耳联集在一起。
左耳洞:选择钢笔工具,绘制1个7.8px x 7.8px的耳洞,颜色为#182423.
右耳洞:选择钢笔工具,绘制1个6.1px x 7.3px的耳洞,颜色为#182423.
左眉毛:选择画笔工具,绘制1条5px线,描边粗细为1pt,描边颜色为#182423。
右眉毛:选择画笔工具,绘制1条3.7px线,描边粗细为1pt,描边颜色为#182423。
左胡须:选择画笔工具,绘制2条线,描边粗细为1pt,描边颜色为#182423。
右胡须:选择画笔工具,绘制2条线,描边粗细为1pt,描边颜色为#182423。
左眼:选择斑点工具,绘制1条线,颜色为#182423。
右眼:选择斑点工具,绘制1条线,颜色为#182423。
鼻子:选择椭圆工具,绘制1个10px x 5px的椭圆,颜色为#182423。然后再选择画笔工具,绘制1条线,描边粗细为1pt,描边颜色为#182423。
嘴:选择椭圆工具,绘制1个31px x 36px的椭圆,颜色为#182423。
左牙:选择钢笔工具,绘制1个7.5px x 12px的牙齿形状,颜色为#fffbf4。
右牙:选择钢笔工具,绘制1个6px x 11px的牙齿形状,颜色为#fffbf4。
然后将猫脸,耳洞、眉毛、眼睛、鼻子、嘴、牙齿、胡须组合在一起,猫头绘制好。




13.2 绘制猫手
左手掌:选择钢笔工具,绘制1个26px x 27的手掌,颜色为#e86832。
爪子:选择画笔工具,分别绘制1条为8.5px的直线,描边粗细为1pt,描边颜色为#1f2523。另1条为6.3px的直线,描边粗细为1pt,描边颜色为#1f2523。

右手掌:选择圆角矩形工具,绘制1个25px x 21px的圆角矩形,左上圆角和右上圆角为12.3px,左下圆角和右下圆角为3.6px,颜色为#ed6536,描边粗细为2pt,描边颜色为#252a25。然后右键变换旋转30度。
爪子:选择画笔工具,绘制2条3.7px的线,描边粗细为1pt,描边颜色为#252a25。

13.3 绘制衣服
左边:选择钢笔工具,绘制1个73px x 69px的衣服形状,颜色为#1f2523。
左边反光:选择画笔工具,绘制1条23px线,描边粗细为1pt,描边颜色为#ffffff。
右边:选择钢笔工具,绘制1个61px x 63px的衣服形状,颜色为#1f2523。
右边反光:选择画笔工具,分别绘制1条23px线,描边粗细为0.8pt,描边颜色为#ffffff。另外绘制1条27.5px线,描边粗细为0.8pt,描边颜色为#ffffff。
右边口袋:选择钢笔工具,绘制1个33.4px x 23px的口袋,颜色为#1f2523。
白色衬衣:选择钢笔工具,绘制1个35px x 52px的衬衣,颜色为#feffff8。
领带:选择钢笔工具,绘制1个15px x 52.5px的领带,颜色为#2e3b6a。
然后将左边衣服、右边衣服、反光、衬衣、领带组合在一起。



13.4 绘制裤子
裤子:选择钢笔工具,绘制1个80px x 95px的裤子形状,颜色为#7a8cbe。
反光:选择画笔工具,画出反光线(具体如下图)

13.5 绘制鞋子
右鞋:选择钢笔工具,绘制1个47px x 25px的鞋子形状,颜色为#3a896b。
左鞋:选择钢笔工具,绘制1个11.5px x 12.4px的矩形,颜色为#3a896b。

13.6 绘制手提包
包:选择圆角矩形工具,绘制1个57px x 43px的圆角矩形,左上圆角为3.2px,左下圆角为4px,右上圆角为5.5px,右下圆角为3.9px,颜色为#398c6e.
然后右键变换旋转345.29度。
把手:选择圆角矩形工具,先绘制1个37px x 16px的圆角矩形,左上圆角为4.2px,右上圆角为5.4 px,颜色为#398c6e,然后右键变换旋转345.29度。
然后再绘制1个28.4px x 13.3px的圆角矩形,左上圆角为4.2px,右上圆角为5.4 px,颜色为#46aa83,然后右键变换旋转346.97度。然后再同时选择两个圆角矩形的情况下,选择形状生成器,按住Alt,将小圆角矩形删除。
然后将包和把手组合在一起。



然后将猫头、手、衣服、裤子、鞋和包组合在一起,哈欠猫绘制好。

14.1 绘制车篮
侧面:选择钢笔工具,绘制1个24px x 47px的不规则形状,颜色为#ec6841。
后面:选择钢笔工具,绘制1个48px x 48px的不规则形状,颜色为#eb6840。
顶部:选择钢笔工具,绘制1个70px x 19px的不规则形状,颜色为#d45a37。
竖线:选择画笔工具,沿着边缘分别画3条直线,描边粗细为0.5pt,描边颜色为#232b13。

14.2 绘制自行车身
左把手:选择圆角矩形工具,绘制1个23.7px x 8.4px,4个圆角为4px的矩形,颜色为#403932。然后右键变换旋转30度。
左刹车:选择圆角矩形工具,绘制1个19px x 4px,4个圆角为2.1px的矩形,颜色为#48c694。然后右键变换旋转56.79度。

右把手:选择圆角矩形工具,绘制1个10px x 5px,4个圆角为5px的矩形,颜色为#403932。然后右键变换旋转335.53度。
左刹车:选择圆角矩形工具,绘制1个25.4px x 4.2px,4个圆角为2.1px的矩形,颜色为#42c697。然后右键变换旋转318.45度。

车身:选择钢笔工具,绘制1个80px x 168px的车身形状,颜色为#2ed399。
车链盖:选择椭圆工具,绘制1个20px x 29px的椭圆,颜色为#388c6d。
脚踏:选择钢笔工具,绘制1个25px x 10px的脚踏形状,颜色为#ea8f70。
脚踏杆:选择圆角矩形工具,绘制1个21.3px x 4.2px的矩形,4个圆角为2.1px,颜色为#e6c6ac,然后右键变换旋转45度。
车座:选择钢笔工具,绘制1个12.7px x 13.5px的车座形状,颜色为#232b13。


14.3 绘制后尾箱
后尾箱顶:选择钢笔工具,绘制1个88px x 14.4px的顶部形状,颜色为#1b2922。
箱子身:选择钢笔工具,绘制1个90px x 60px的箱子神形状,颜色为#f6b037。
竖线:选择画笔工具,绘制1条36px竖线,描边粗细为1pt,描边颜色为#232b13.

14.4 绘制车轮
前车轮:选择钢笔工具,绘制1个65px x 119px的轮胎形状,颜色为#232b13.
车轮中心:选择椭圆工具,绘制1个7px x 9px的椭圆,颜色为#232b13.
车轮钢丝:选择画笔工具,沿着轮胎画13条直线,描边粗细为0.5pt,描边颜色为#232b13.

后车轮:选择钢笔工具,绘制1个51px x 141px的轮胎形状,颜色为#232b13.
车轮中心:选择椭圆工具,绘制1个23px x 16px的椭圆,颜色为#48cf9f
竖线:选择画笔工具,绘制1条6.5px的竖线,描边粗细为0.5pt,描边颜色为#232b13.
车轮钢丝:选择画笔工具,沿着轮胎画12条直线,描边粗细为0.5pt,描边颜色为#232b13.
后车轮盖:选择钢笔工具,绘制1个37px x 74px的后盖形状,颜色为#eac8ae.
牌:选择椭圆工具,绘制1个15px x 12px的椭圆,颜色为#e0653d
停车座:选择画笔工具,沿着轮胎画一个三角形停车座,描边粗细为1.5pt,颜色为#232b13.


然后将车蓝、车身、车轮和后尾箱组合在一起,自行车绘制好。

最后,将步骤一到步骤十四的元素组合在一起,小猫日式店绘制好。


来源:https://uiiiuiii.com/illustrator/1212267072.html
图文来源于网络,如有侵权请联系删除。
 百木园
百木园