
教程作者:软件基础营40期-B98-姜嗔
教程指导:包大有趣
交作业:#优设每日作业#
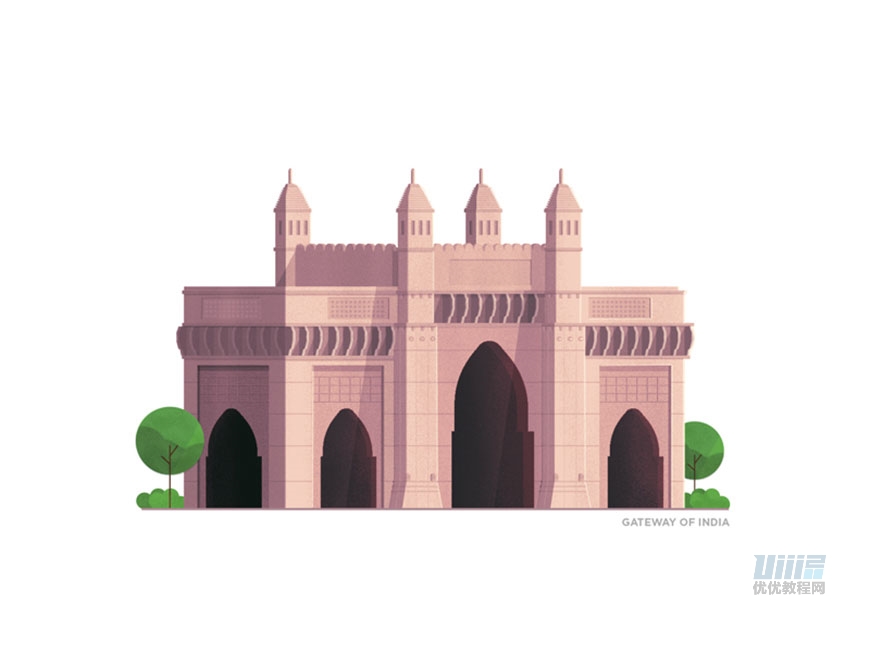
创作灵感
创作灵感来源于微博上收集的一张照片,很喜欢前塔楼后房屋的建筑样式,所以决定来绘制这样的一幅插画。绘制的时候改变了建筑周围的环境,增加了一些路灯和植被、围栏等,使整个画面更加饱满和谐。
你也想做出这么漂亮的插画吗?让包大老师手把手教你→点我学习制作AI插画
前期准备
照片参考

插画参考




徽章参考


绘画草图
因为我比较满意这个建筑所以绘制的草图没有修改很多,建筑前面的平台会稍微显得有些空落落,所以在绘制草图的时候添加了一些植物来丰富画面。

但是如果看到完成稿的同学会知道,这幅插画环境的很多部分和草稿会差距很多,因为后期制作的时候可能会有一些更好的想法,只要内容没有问题,后期不用严格按照草稿来绘制。
写在绘制前
- 这篇教程大多都是很简单的形状拼合而成的,要学会简化形状。可以尝试用多种方式来表现。形状生成器和路径查找器都是常用的修剪图形的工具。
- 注意光源的方向。简单的形状表现出亮暗面也会很丰富。
- 注意环境氛围的丰富性。
电脑绘制步骤
新建画板大小800*600,方向为横向,色彩通道RGB即可。

新建矩形大小800px*600px,填充颜色ddc7e0,CTRL+2锁定图层。

接下来就开始绘制。选择光源方向为左上方,绘制时要注意建筑的明暗和阴影的方向。
- 步骤 1 ——塔楼建筑
先绘制前方的塔楼,从上到下开始绘制。
第一部分。
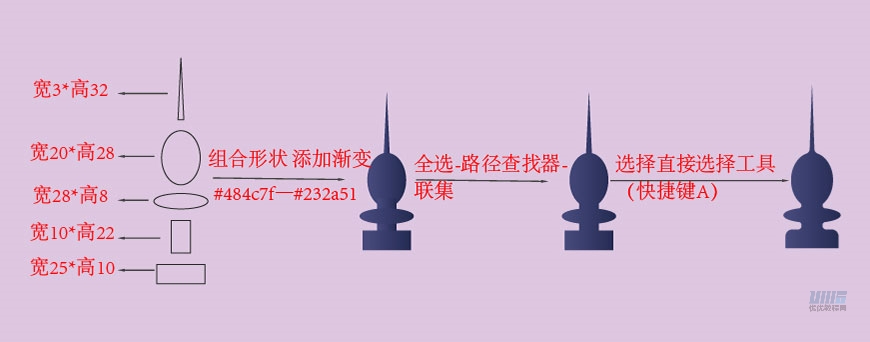
① 依次根据数据画出轮廓。选择对齐-水平居中对齐。
② 全选,利用路径查找器的联集将整个形状连成一个形状。填充如图所示的渐变,体现出光源的感觉。
③ 选择直接选择工具,出现小圈之后选择小圈拖动,矩形边角变成圆角,使整个形状变得圆润,更加自然。

开始绘制屋顶。
① 绘制宽175*高63的三角形。Ctrl+C,Ctrl+F原位复制两个三角形,利用直接选择工具选择锚点,分别移动三角形的左边锚点和右边锚点,做出亮面和暗面。
② 减去三角形的尖角。绘制矩形,放在如图所示的位置,全选之后选择形状生成器(shift+M),按住alt键滑动鼠标减去上面。和上方做的形状组合成屋顶。

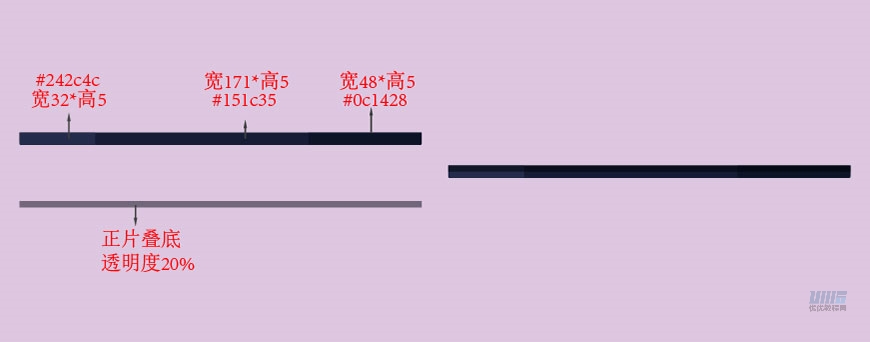
给房顶增加层次感。
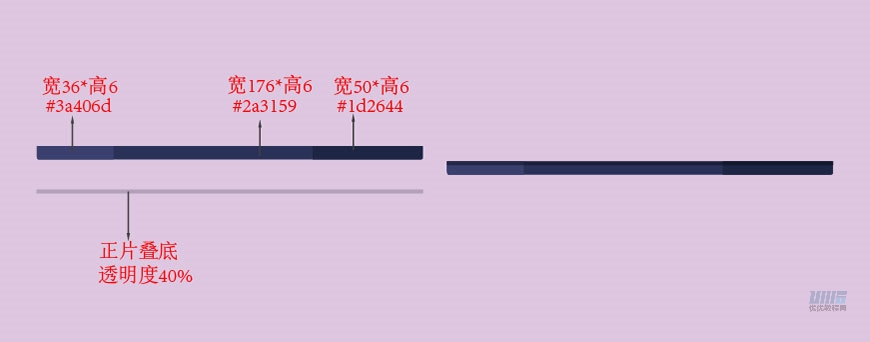
① 根据如图所示尺寸和颜色绘制出三个矩形,给最左边和最右边的矩形添加圆角。
② 添加阴影部分。全选矩形之后Ctrl+G编组,然后Ctrl+从,Ctrl+F原位复制图形。用直接选择工具选择矩形下面的锚点,按住shift键垂直向上移动。做出投影的形状。改变其图层样式为正片叠底透明度20%。
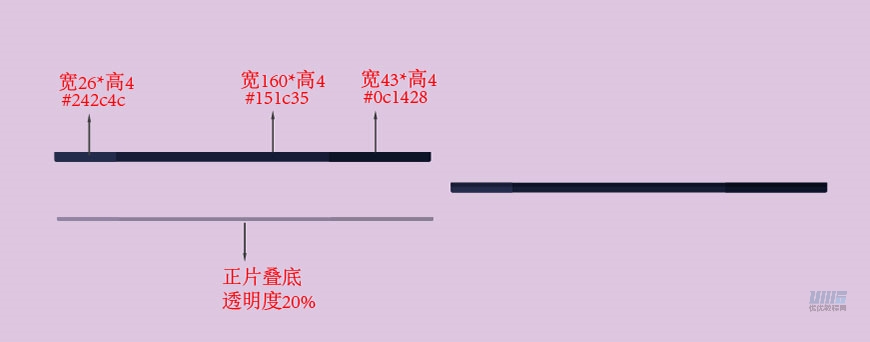
③ 用如上方式,根据图片给的尺寸和颜色做出其他两个层次。
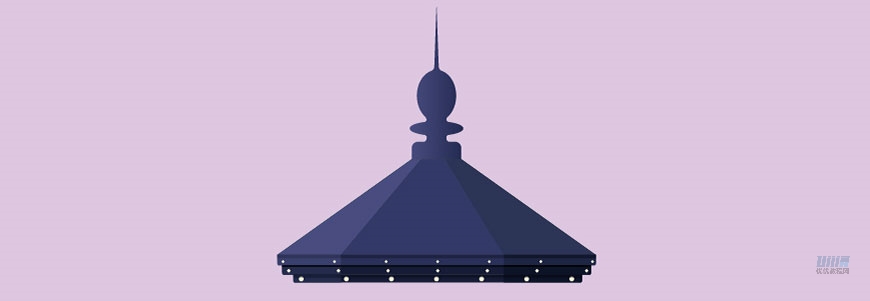
④ 把三个形状组合起来,然后和之前做的房顶装饰以及房顶都组合好。




绘制小灯来增加氛围。
① 绘制颜色为#fffddd,直径为1.5、1.9、2.5的圆。
② 在三层屋檐上选择合适位置放置,作为小灯来增加氛围。

接下来开始绘制玻璃。为了增加感觉我们选择绘制各方面全透明的窗。
① 先绘制出整面的玻璃,尺寸为147*90,。
② 用白色做窗框,注意添加矩形做出窗框的厚度,把整面玻璃分割出三块。区别出不同的光面。
③ 给区别出的三块玻璃加上斜的反光,反光可以画一个矩形用直接选择工具移动锚点得到。注意同一块玻璃的反光角度要一样。
④ 给玻璃后面加上两个柱子,做出空间感。


玻璃和上方形状组合之后利用钢笔工具勾出阴影部分。颜色填充为#bab0f3,透明度为60%。注意窗户的结构走向。
开始绘制顶层的下半部分。
① 根据如同所示尺寸,分别绘制六个矩形,然后组合起来。
② 上部分和下部分的颜色是一样的,我们利用阴影来区分这两部分。
③ 组合起来如图所示。这里用钢笔工具根据形状来勾出阴影的形状,然后改变其颜色和图层样式。


绘制栏杆。数值如图所示。
① 绘制宽176*高36的圆角矩形,不要填充,描边为2.7px。
② 利用混合工具(W)来绘制栏杆。首先用钢笔工具画一条2.8px*37px的直线,Ctrl+C,Ctrl+F原位粘贴复制之后,分别放在圆角矩形的左边和右边,并且水平居中对齐。
③ 选择混合工具,点击最左边这条直线,点击最右边这条直线。双击出现面板之后改变其为指定的步数为7步。
④ 给栏杆添加圆形扶手。用形状工具绘制即可。


上面所有组合之后如图所示。

第二部分。
绘制塔楼的下半部分。
① 绘制一个梯形,上边为187px,下边为229px,高为535px。然后绘制一个矩形,改变其圆角,添加层次感放在最下层作为底座。

② 给建筑添加层次感。绘制圆角矩形放在建筑的三分之一和三分之二位置,把整个塔楼分为三层。颜色和尺寸如图所示,并且给每层下面添加阴影。

③ 开始添加栏杆和门,栏杆可以直接用之前做的那个栏杆,按住shift缩放。
这里给出的颜色和尺寸都可以作为参考。在制作扁平插画的时候一定要注意亮面和阴影的绘制。阴影可以用正片叠底来表现。

绘制窗户。
① 绘制窗框,尺寸为16*47。
② 在窗框里绘制一层玻璃,然后用路径查找器做出窗框里的阴影部分。
③ 添加斜的反光来增加玻璃的质感。
④ 可以用这样的方法绘制多种窗户的形状来增加活泼感。

把以上所有的形状组合起来。

- 步骤 2 ——绘制房屋。
制作后面的房子,都是简单的形状拼接,注意添加亮部和阴影来增加整体氛围。
第一部分。
先绘制房顶。
① 首先绘制一个等腰梯形,绘制矩形后用直接选择工具改变锚点位置。尺寸如图所示,然后绘制两个三角形,作为房顶的亮面和暗面。

② 给房顶添加层次感,用矩形表现就可以。

③ 把房顶组合起来。

绘制房屋的主体,颜色和尺寸如图所示。
① 首先根据颜色和尺寸绘制三个矩形。

② 给墙壁添加凸起来表现层次感,在如图所示位置放置,并且记得添加阴影。

③ 给房屋的墙壁上添加凸起的装饰和窗户。

绘制塔楼和房屋的底部。
① 底部分为三个部分。分别是房屋的底部。底部的上部分和底部。
② 添加装饰和楼梯。



把绘制好的所有部分都组合起来,注意各个部分的彼此的遮挡关系,添加阴影。

第二部分。
接下来我们开始绘制门。并且注意和前面塔楼的遮挡关系。
① 门主要由外框,内框和门上的玻璃,挂画及门帘和装饰组成。
② 先绘制外框,尺寸为214*232。绘制内框尺寸为202*209。然后用形状工具绘制202*10、200*10、200*10三个矩形。如图放置,把门框分为六个区域。
③ 外框和内框的交界处上方添加阴影部分。

绘制一些装饰画。
① 绘制矩形作为画的外框,绘制矩形作为画的内框。用钢笔工具随意勾勒形状作为画。

接下来开始绘制门帘。
① 门帘用钢笔工具跟着轮廓勾出。
② 绘制出后粘贴复制一个改变其透明度和混合模式,然后把两个门帘水平居中对齐。这样门帘的效果就出来了。

绘制门上的屏风
① 根据图上尺寸绘制两个形状,然后减去顶层。生成如右图效果。

② 然后复制粘贴之后改变为描边5,填充和描边水平居中对齐,并且改变填充的透明度,并且加一些原点来作为装饰。

③ 然后把门的框架,装饰画,门帘和屏风等组合起来,形成如下效果。

绘制楼梯扶手,用混合工具来绘制。
① 首先绘制一个扶手的大概形状。

② 然后复制粘贴,表现出整体的高度。利用混合工具,绘制出扶手护栏。


③ 最后把绘制的几部分组合。

现在我们把塔楼,房屋和楼梯扶手组合起来。

建筑主体已经制作完毕,接下来我们绘制一些植物和栏杆来丰富画面。
- 步骤 3 ——装饰物。
第一部分。
开始绘制栏杆,绘制一个雏形之后,运用混合工具可以很方便的绘制出栏杆。

第二部分。
绘制植物。可以用很简单的形状来拼接。
① 绘制颜色#4f7f44直径68、直径75、直径57的圆如图所示放置,然后用路径查找器合集三个圆。
② 用钢笔工具在在如图所示画出的锚点绘制出图形来填补整个形状,做出如图所示的形状,然后用路径查找器做出合集。
③ 选取直接选择工具把圆形相接部分变得更加圆润。
这时一个雏形就做了出来,接下来我们运用亮面和一些圆来给植物增加层次感。

如图所示一个小植被就做好了。接下来我们开始制作一棵树木。
① 运用形状工具、直接选择工具和路径查找器来制作一棵树。
② 颜色如图所示,形状可以随意调整。

第三部分。
接下来我们开始绘制路灯,路灯我们分为底座,枝干和灯三个部分,为了和整体氛围搭我们选择和建筑同色系的颜色。
① 首先绘制底座,用形状工具绘制矩形,用直接选择工具选择下面的锚点做出如图所示的拉伸。
② 用钢笔工具和螺旋线工具拼接形状来做成路灯的枝干。
③ 用圆角矩形工具和半球来绘制灯的主体部分。

第四部分
云朵绘制方法。
① 随意绘制几个圆之后任意组合,选择联集-减去下层所有锚点,并且连接下层两个锚点,把下方变平,然后把云朵变得稍微圆润一点。

② 绘制另一种不同的云雾,绘制两个矩形如图放置,联集之后改变其边角变得更加圆润。然后改变透明度。

第五部分。
为了增加背景的丰富性,绘制一些透明度很低的建筑来作为背景。选择和前景同色系的颜色,改变其图层样式为柔光,透明度60%。放置在背景层。

- 步骤 4 ——绘制外框
① 新建画板改变大小为800px*600px。
② 把所有的绘制的插画内容复制到新的画板上。
③ 新建图层800px*600px。填充颜色为#ddc7e0,作为背景颜色,Ctrl+2锁定图层。
④ 然后绘制500px*622px的六角形。颜色如图所示,并且改变其锚点位置。形成以下形状。

⑤ 我们把所有的插画放置在外框上,可以把一些植物突破外框来打破这个较长的边框,让其更加活泼。

⑥ 复制如图所示所有图形,路径查找器-联集,改变其颜色为渐变放置在画面最下方。制作外框,对象-路径-偏移路径20px。

⑦ 利用路径查找器-减去顶层,截取下半部分图案,修改下半部分颜色。

⑧ 放置如图所示位置,添加文字和图案使其更加丰富。最后复制一层边框,修改渐变#b00000-f5ffff,柔光-透明度60%。添加在最上方来柔和整个画面。

最终效果

零基础自学AI的你也想画出这样的作品吗?
戳这里让包大老师手把手指导你→优设 PS+AI+AE 零基础训练营
结语
本期教程到这里就结束了,希望大家在练习过程中多思考、理解制作思路和操作方法,活学活用。
相关推荐
→ AI教程!教你绘制摩洛哥场景小插画

→ AI教程!手把手教你打造精致的小别墅


一个人做练习的时候,做得好没人发现,做得差没人点评,总感觉很难坚持下去呢···
从今天开始参与「优优教程网 365 天打卡计划」,每天一个小练习, 4 位U站管理员与大家一起打卡练习,点赞点评,互帮互助。优秀练习还有机会被优优转发
【参与方式】每天在 #优设每日作业# 内,上传打卡练习,话题微博格式【 DAY 01~365 】转发视为参加。(动图为打卡演示)
【收获】更好的自己
来源:https://uiiiuiii.com/illustrator/1212175615.html
图文来源于网络,如有侵权请联系删除。
 百木园
百木园