
原图作者:Kara Jurgensen
教程作者:软件基础营45期-A29-荧惑
教程指导:如如酱w
交作业:#优设每日作业#
关于教程
这个按钮的细节超棒,教程步骤也非常详细,想要学习AE,可以从这个教程开始练习哦!
你也想做出这么有趣的动效作品吗?戳右边链接让如如老师手把手教你→点我学习制作AE动效
教程步骤
步骤一:新建合成并建立背景层
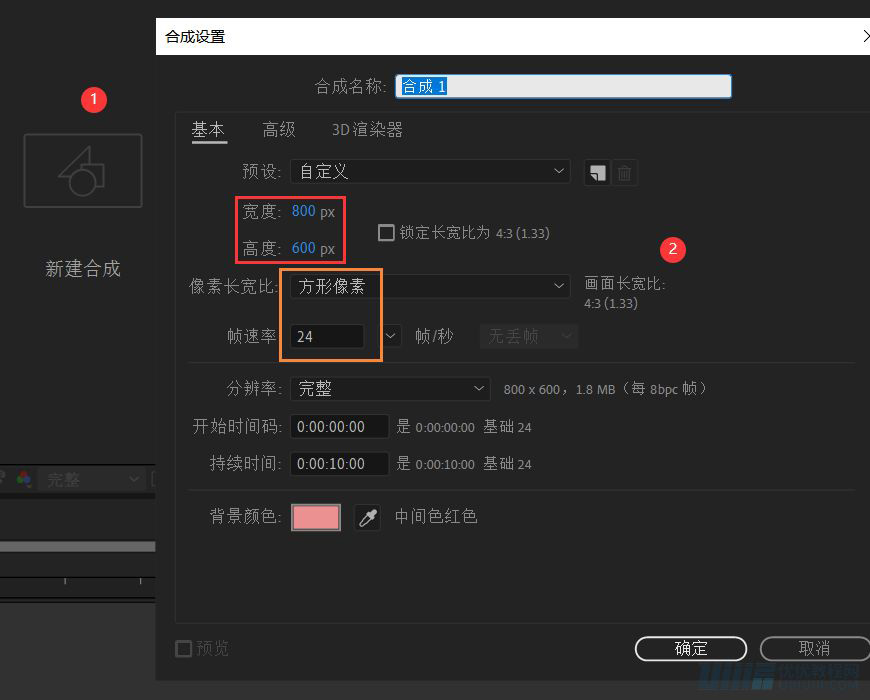
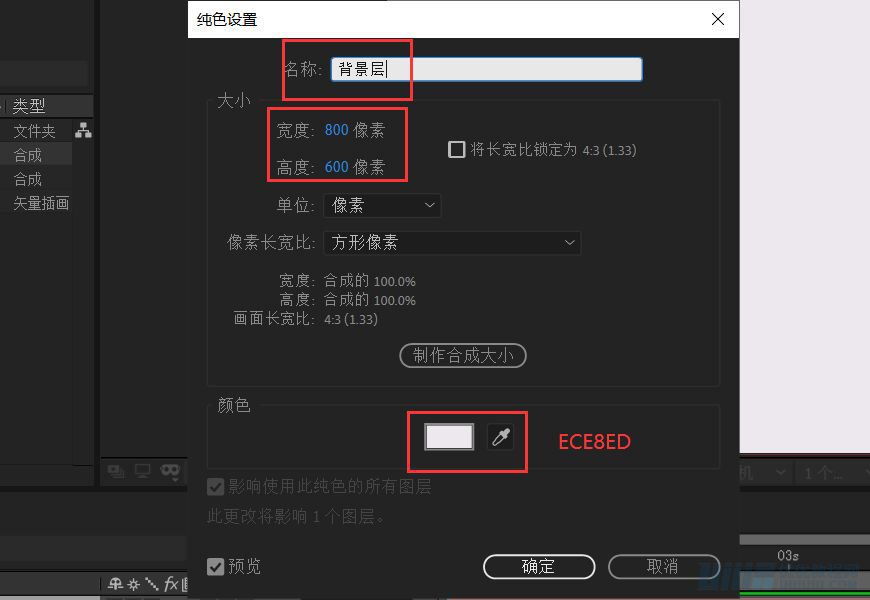
1.1 新建合成,宽高度为800*600,选方形像素,帧速率为24帧每秒,持续时间8~10秒,名称和背景颜色任意。

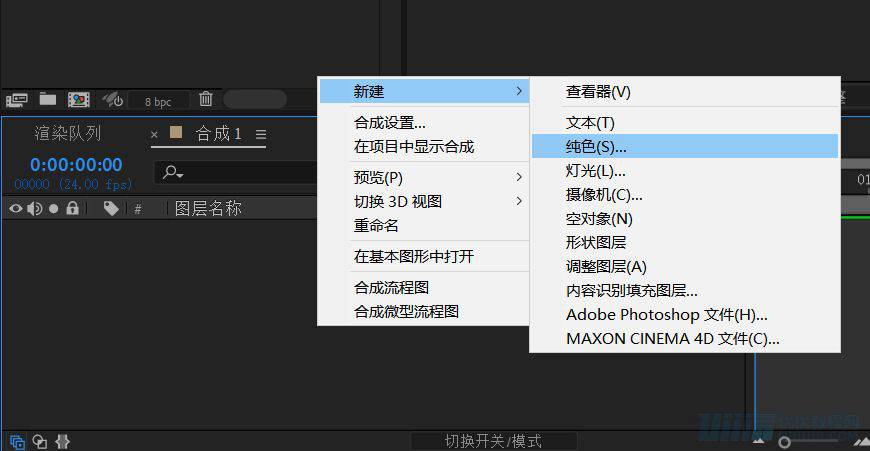
1.2 新建纯色层,在左下角图层区域“右键—新建—纯色”修改名称和颜色。

步骤二:完成第一形态
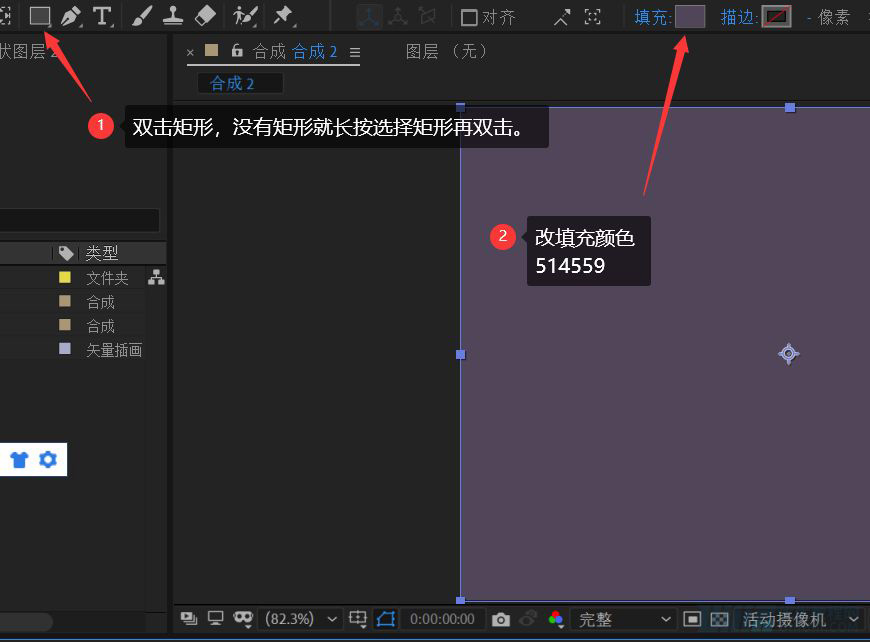
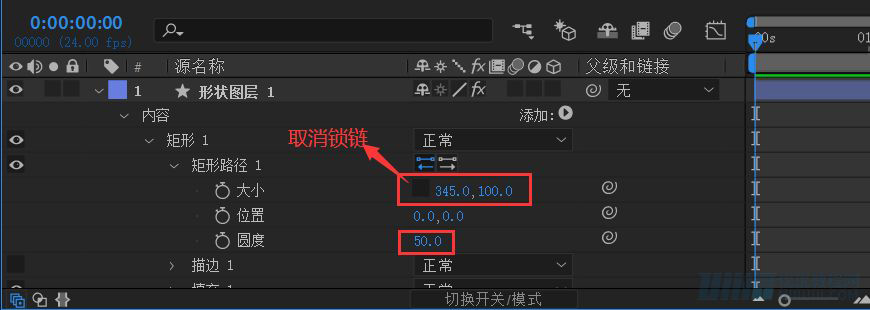
2.1 新建形状图层,修改填充颜色为514559,修改矩形大小为345*100(记得取消链接),圆度为50(比50大就行)。


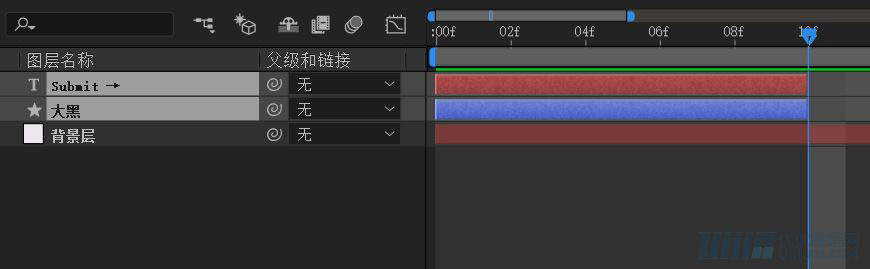
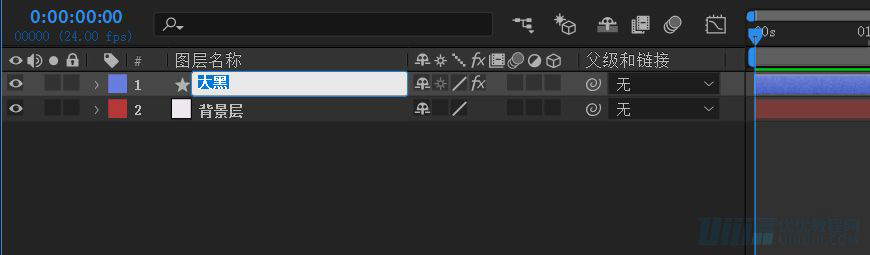
2.2 选中图层按回车键(Enter)修改名称为大黑。

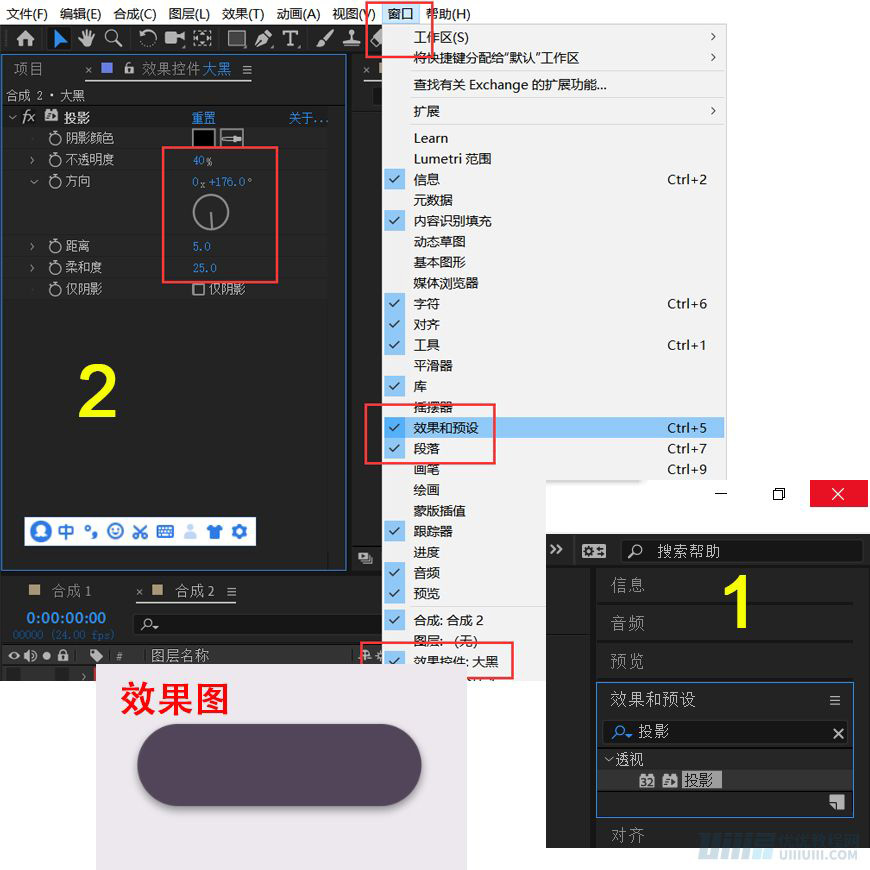
2.3 选中图层大黑,在“效果和预设”里搜索“投影”并双击它(没有效果和预设的可以在菜单栏的“窗口”找到),在“效果控件”窗口修改投影参数(同样没有效果控件的在窗口可以找到)。

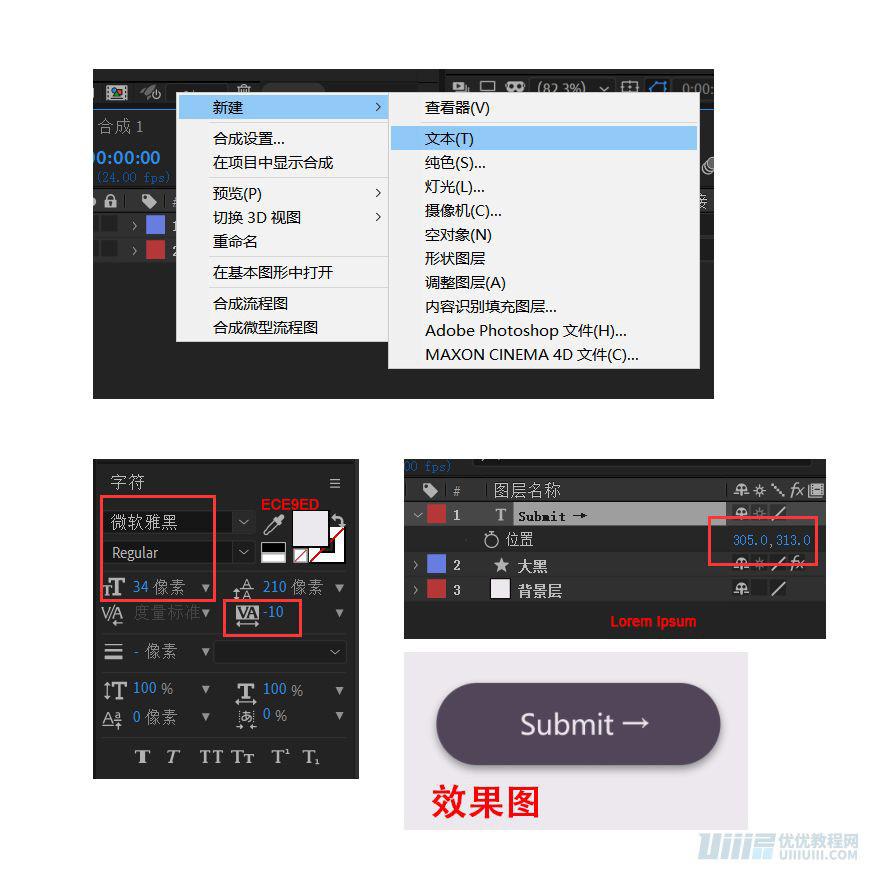
2.4 在图层面板“右键—新建—文本”,输入Submit → ,修改字体为微软雅黑,字体大小为34像素,字符间距为-10,填充颜色为ECE9ED。选中文本层,英文输入法下按P调出位置属性(也可在变换的下拉列表找到),修改参数为315*313。

2.5 同时选中大黑和文本层(按住ctrl 再点击可以加选),将时间指示器拖动到10帧的位置,按住“Alt”键不松手再按右中括号“】”截断图层后半部分。
步骤三:完成第二形态
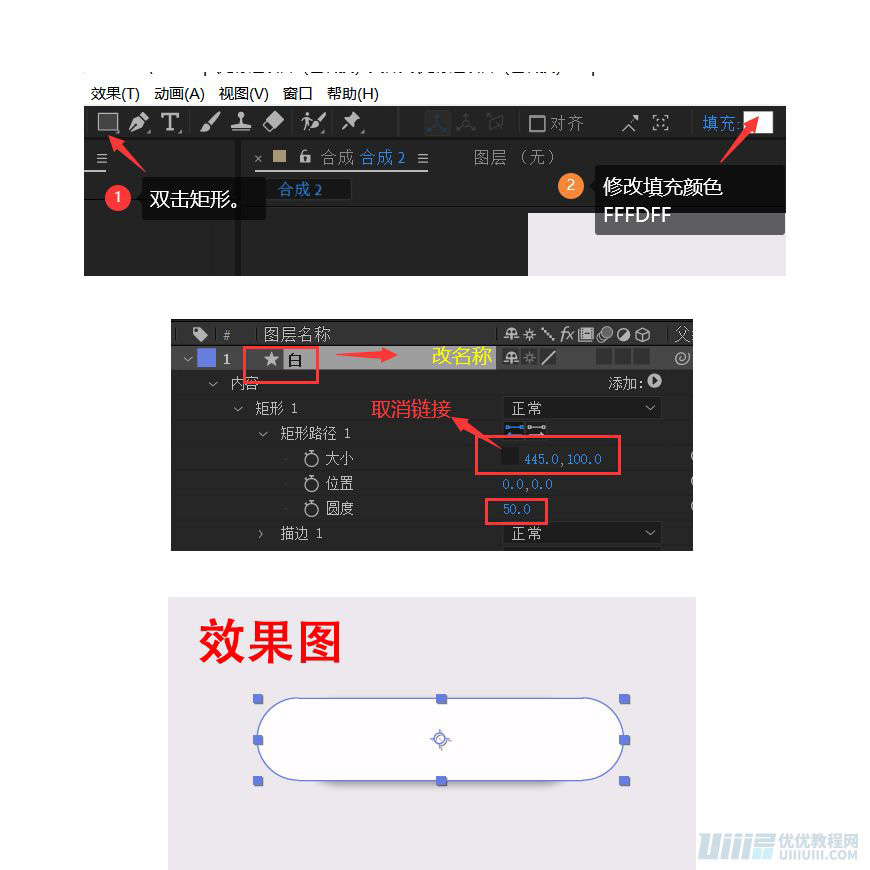
3.1 新建矩形,修改填充颜色为 FFFDFF,修改图层名称为“白”,修改矩形的大小为445*100(取消链接),圆度为50。

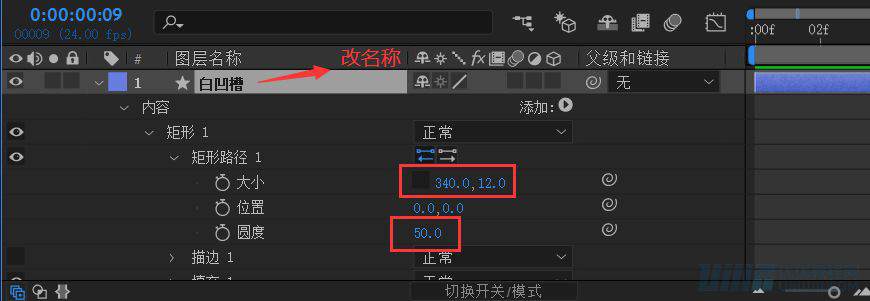
3.2 同上步新建矩形,修改填充颜色为E7E7EB,并修改图层名称为“白凹槽”,修改矩形大小为340*12,圆度为50。

3.3 “右键—新建—文本”,输入“×”,修改颜色为DDD9DE,字体为微软雅黑,字体大小为50像素。选中图层,按P键调出位置属性,修改位置为“535*315”。

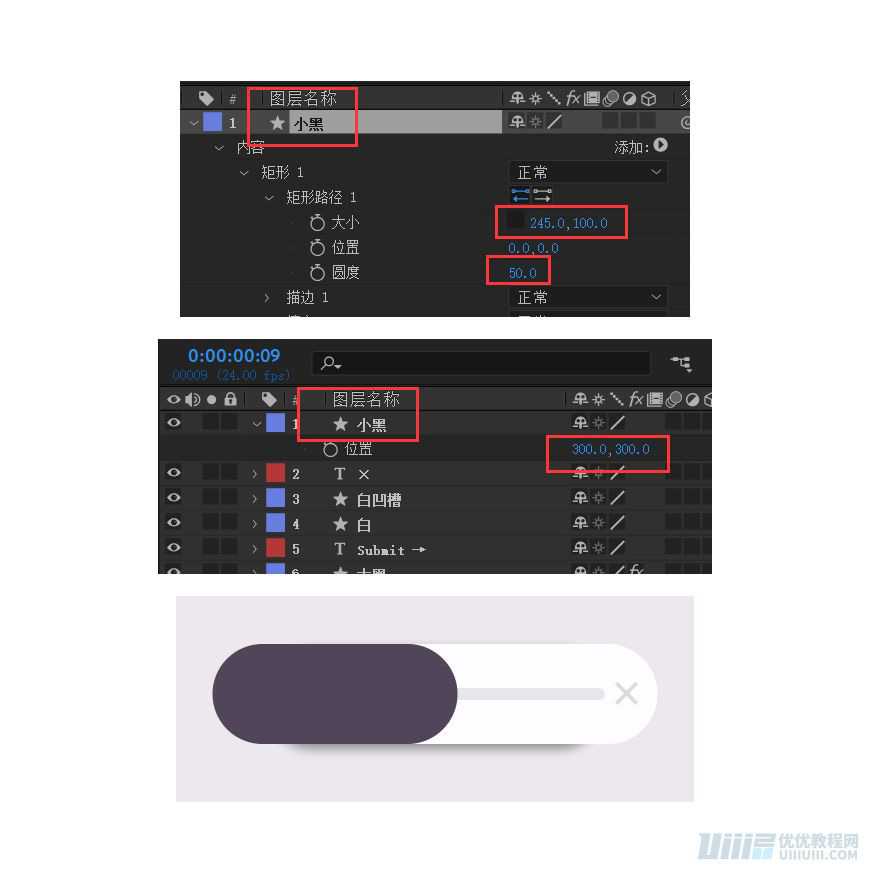
3.6 新建矩形,修改填充颜色为514559,矩形大小为245*100,圆度50。修改图层名称为“小黑”。选中小黑,按P键调出位置属性,修改为300*300。

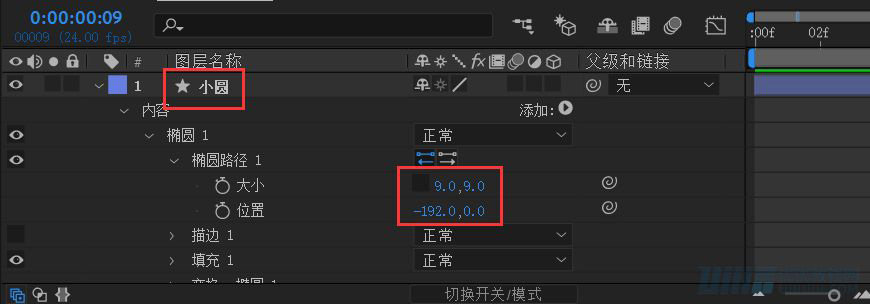
3.7 新建椭圆,修改填充颜色为E7E7EB,修改图层名称为“小圆”,修改椭圆大小为9*9,位置为-192*0。

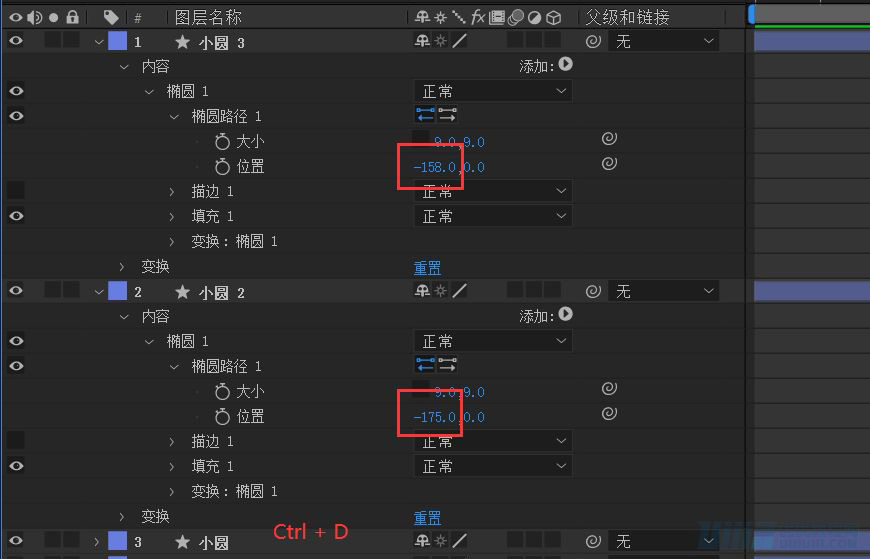
3.8 选中“小圆”图层,Ctrl + D 两次复制两层,修改参数。

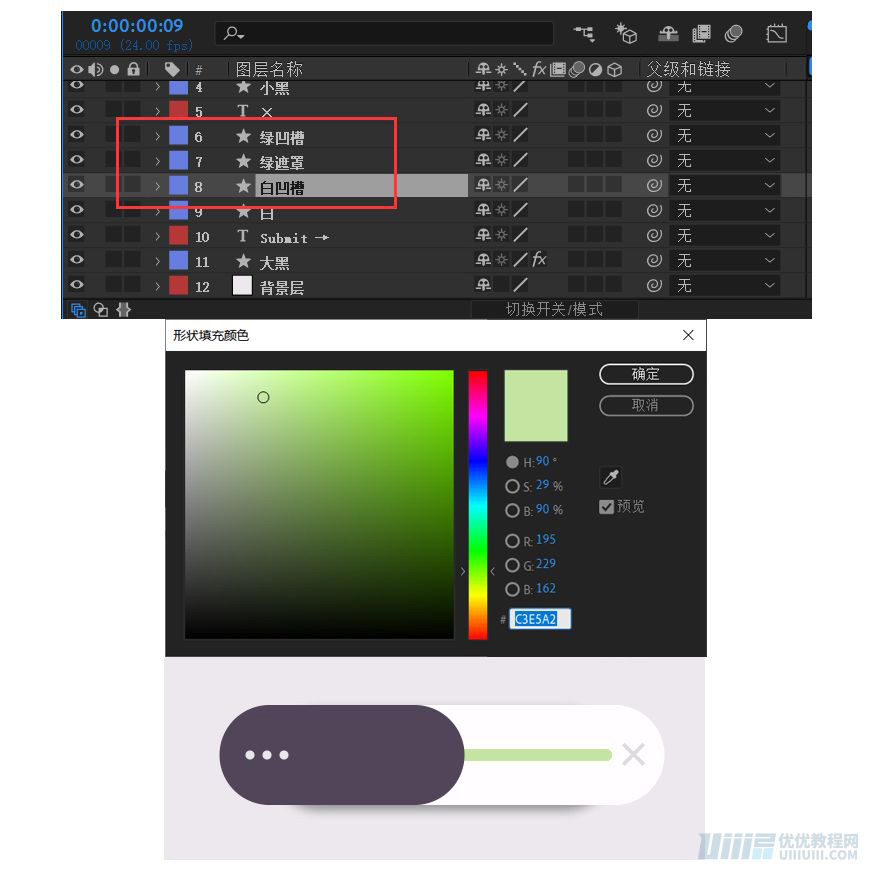
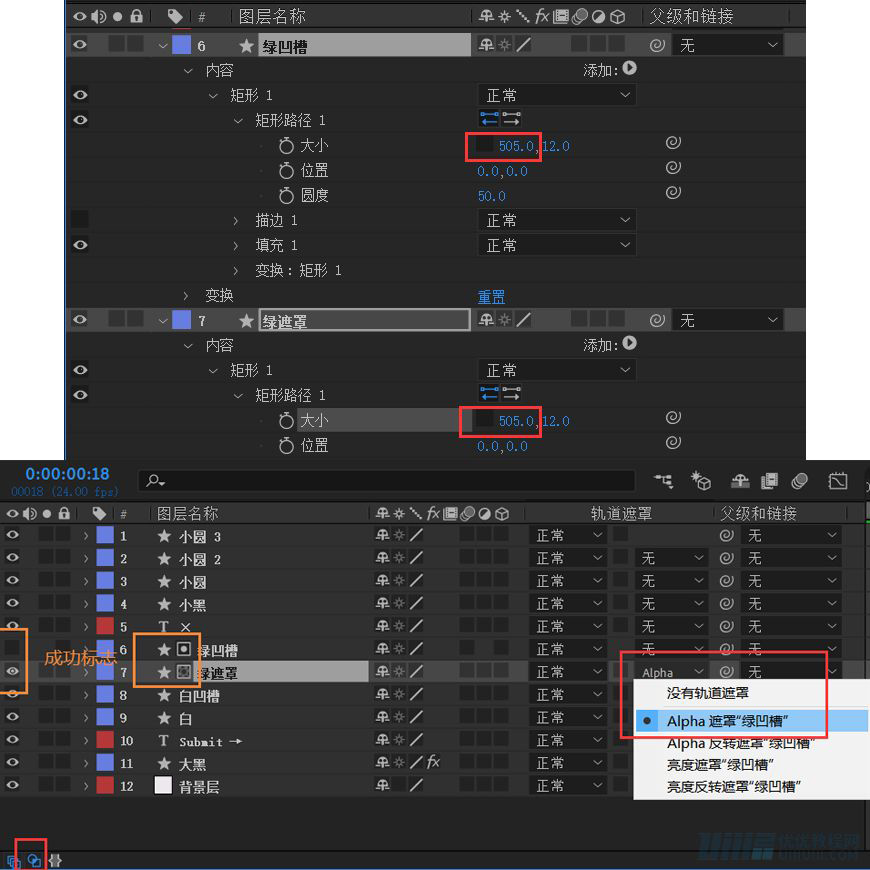
3.9 选中图层“白”,Ctrl + D 复制一层,修改名称为“绿遮罩”,修改填充颜色为C3E5A2。
再选中图层“绿遮罩”,Ctrl + D 复制一层,修改名称为“绿凹槽”。

3.10 修改图层“绿凹槽”“绿遮罩”的矩形大小为505*12。
选中图层“绿遮罩”,在轨道遮罩处选择“Alpha遮罩‘绿凹槽’”(如果没有轨道遮罩的将左下角第二个图标点亮)。

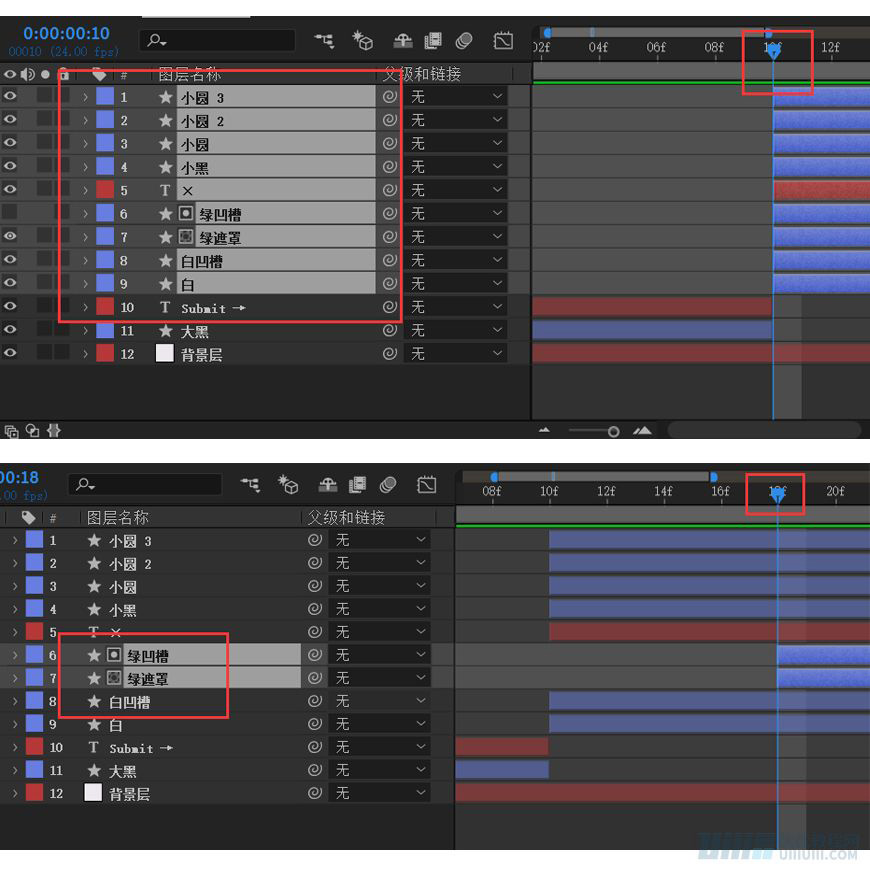
3.11 选中图层1到9(可以选中第一个图层再按Shift键然后选最后一个图层),将时间指示器停在10帧的位置,Alt + 【,截断前面的图层。再选中图层“绿凹槽”“绿遮罩”,将时间指示器停在18帧的位置,Alt + 【,截断前面的图层。
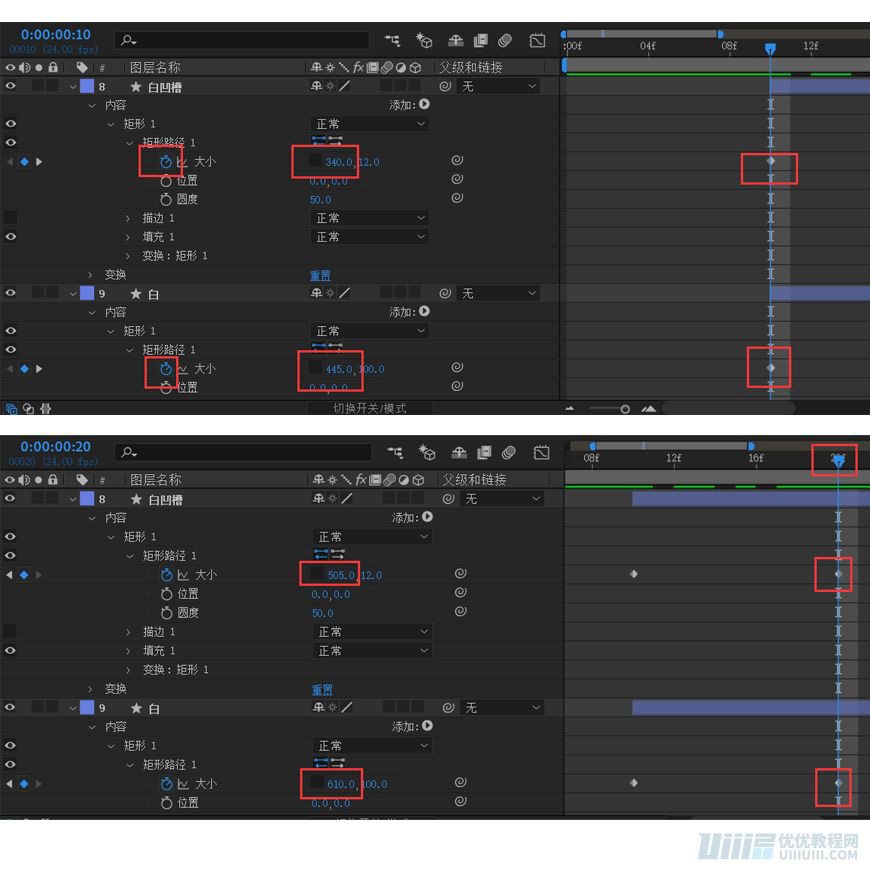
3.12 给“白凹槽”“白”打关键帧,在时间指示器指向10帧的时候点上前面的小秒表,修改大小分别为340*12和445*12,再在20帧的时候修改大小为505*12和610*12(这个时候不用点击小秒表也可自动生成关键帧)。

3.13 再框选四个关键帧,按F9缓动,或者“右键—关键帧辅助—缓动”。然后关键帧就会从菱形变成沙漏形。

3.14 给“小黑”“×”打上关键帧如下图,按P键可以快速调出位置属性,打完关键帧同样框选关键帧然后按F9添加缓动效果。

3.15 给“绿遮罩”打关键帧并F9添加缓动效果。(注意第二帧是在两秒六帧的位置)
选中两个关键帧,点击图标编辑器,调节速度曲线如下图。(调节完再次点击图标编辑器可以恢复成正常的时间轴)




3.16 给小圆分别添加关键帧如下图,之后选中图层截断后半部分。
步骤四:完成第三形态
4.1 给“小黑”的填充颜色添加关键帧如下,三个关键帧对应前面三个步骤,颜色为E0444D。

4.2 右键—新建—文本“Oops!Something went wrong!”(也可以在工具栏选择文本工具),填充颜色为D84E59,调整位置属性(p),再新建文本图层“×”,填充颜色为EEDEE0,调整位置属性(p)。
选中两个图层截断前后一部分,Alt + 【 / 】

4.3 选中图层“白”,截断工作区(Alt + 】)
步骤五:完成第四形态
5.1 选择图层“白”Ctrl + D 复制两层,移动到最上面,更改名称,选中两个图层 Alt + 【】裁剪图层大小。

5.2 选中图层“白遮罩”添加“Alpha遮罩’白2’”,按下p调出位置属性,打关键帧,F9缓动。

5.3 选中图层“小黑”Ctrl + shift + D,将图层截成两段,选中上面那段移动到最上面,添加颜色关键帧,在14帧的位置颜色变为514559,选中“小黑2”图层 Alt + 【】裁剪图层大小(和底下的遮罩层一样大)。

5.4 打开AI,新建文档不限画布大小(我用的800*600)。
*缩放画板快捷键:Alt + 鼠标滚轮
(7)选择工具选中这个圆的情况下,用剪刀工具点击图中大概位置的两个点。
(8)(9)用直接选择工具选中这段路径,按Delete键删除。
(10)选中圆,点击描边,在下拉列表中,将第二个箭头改成“箭头8”,缩放改为40%。
(11)选中图层2,双击修改名称为“箭头”
(12)在菜单栏点击“文件—存储”(Ctrl + S),文件名改为“箭头”,其他默认保存确定。




5.5 回到AE,在项目面板空白处,右键—导入—文件,选择上一步做完的AI文件,导入为素材模式,选择图层“箭头”,素材尺寸为图层大小。

5.6 将“箭头”图层拖到图层面板最上面,修改位置参数(P),截断图层大小同下方图层一样大。
新建文本图层,输入“Try again?”,修改填充颜色为5A525E,修改其他参数如下图,修改位置参数(P),截断图层大小同下方图层一样大。
步骤六:完成第五形态
6.1 选中图层“白”,Ctrl + D复制两层,移动到最上面,修改名称和图层大小,给“白遮罩2”添加“Alpha遮罩‘白3’”,给图层“白遮罩2”打上位置关键帧(P)。F9缓动。

6.2 选中图层“白凹槽”Ctrl + D复制一层放到最上面,调节图层位置和大小,按U键调出所有关键帧,将时间指示器放在关键帧后面,框选两个关键帧按Delete键删除。

6.3 同时选中图层“绿遮罩”“绿凹槽”Ctrl + D 复制一层,移动到最上面,调节图层位置和大小,按U键调出所有关键帧,将前一个关键帧移动到05:00f的位置(不用改参数),第二个关键帧修改参数为370*300。框选两个关键帧,点击图标编辑器来编辑速度曲线,前面已经调整过了,这里需要将后面的曲线再压低一些,前面的曲线拉高一点。

6.4 选中图层“小黑2””Ctrl + D 复制一层,移动到最上面,调节图层位置和大小,按U键调出所有关键帧,将时间指示器放在关键帧后面,框选前面所有关键帧按Delete键删除。

6.5 将图层“小圆”按回车键(Enter)修改名称为“小圆1”,选中“小圆1”“小圆2”“小圆2”Ctrl + D 复制一层,移动到最上面,调节图层位置和大小。
按U键调出所有关键帧,选中图中框选的四个关键帧,按Delete键删除,再将“小圆4”的第一个关键帧调节位置(与上面图层的第一个关键帧对齐),再框选所有关键帧往前移动,移动到04:18f的位置。

6.6 给三个小球添加新的关键帧如下图。
步骤七:完成第六形态
7.1 选中图层“白”Ctrl + D 复制一层,移动到最上面,调节图层位置和大小,按U键调出所有关键帧,将时间指示器放在关键帧后面,框选前面所有关键帧按Delete键删除。再给图层添加新的关键帧如下图。

7.2 新建文本层“√ Success!”,修改填充颜色为A0D76F,分别修改字体和字体大小,调节图层位置和大小,按p键调出位置属性调节参数如下图。
步骤八:完成最终形态
8.1 选中图层“大黑”“Submit → ”Ctrl + D 复制一层,移动到最上面,调节图层位置,并将“Submit → ”分成两层(可以再复制一层然后各删除一部分),给“→层添加位置关键帧(p)。

8.2 将时间指示器停放在最后一帧的位置,按下N键(英文输入法)截断工作区。

8.3 选中图层“大黑”,在效果控件(没有的可以在窗口找到)点击投影Ctrl + C复制,再选中图层“小黑”“小黑2”“小黑3”“大黑2”Ctrl + V粘贴。
步骤九:导出为Gif
9.1 点击“文件—导出—添加到渲染队列”(Ctrl + M),输出到后面的蓝色字点击可以修改输出位置,输出模块可以不修改就默认,也可以将格式改为“QuickTime”(导出的视频相对小一点),确认后点击渲染。




9.2 打开PS,打开刚刚合成的视频,点击菜单栏“文件—导出—存储为Web所用格式(旧版)”,快捷键是Ctrl + shift + alt + S,弹出的窗口中,格式选择“GIF”,循环选项选择“永远”,然后点击存储,修改存储位置,点击保存,动图完成。




最终效果

你也想做出这么有趣的动效作品吗?戳右边链接让如如老师手把手教你→点我学习制作AE动效
【优优教程网 365 打卡计划】
#优设每日作业#@优优教程网
还想要学更多可爱动效的制作?
千万别错过这些教程!
>> AE教程!手把手教你制作3D搜索框UI动效
>> AI+AE教程!教你制作iPhone X的UI文件夹动效

来源:https://uiiiuiii.com/aftereffects/1212227719.html
图文来源于网络,如有侵权请联系删除。
 百木园
百木园