
原图作者:Nikita Melnikov、Panfilia
教程作者:梁大隻DyeJeff(训练营28期学员)
交作业:#优设每日作业#
本次教程内容主要来自 Nikita Melnikov 的作品,我非常欣赏他的色彩和动效的创意。 那么如何设计出这样的效果呢? 我们需要注意哪些细节? 有哪些简单实用的制作技巧呢? 这篇教程会带给大家详细的临摹思路。
- 步骤1
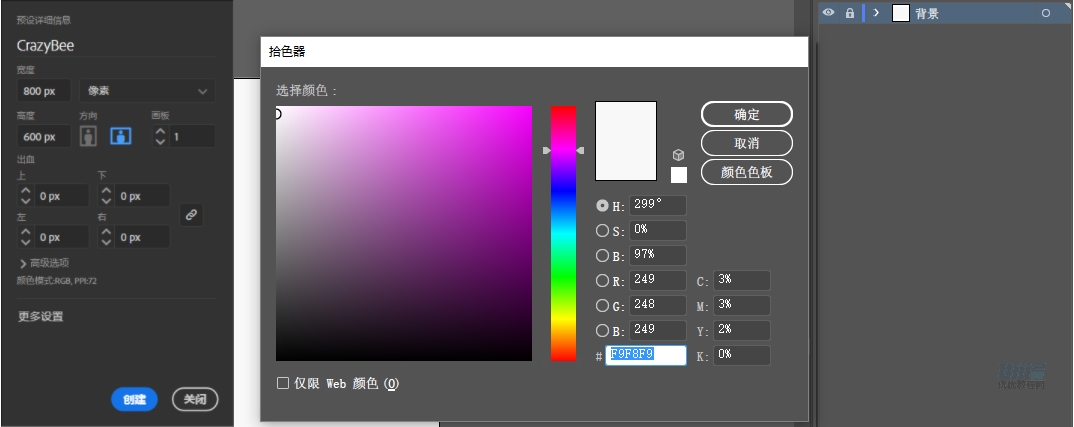
在AI里创建800px*600px的文档,用矩形工具画一个画板等大的矩形,颜色#F9F8F9,图层命名为背景,并锁定。

- 步骤2
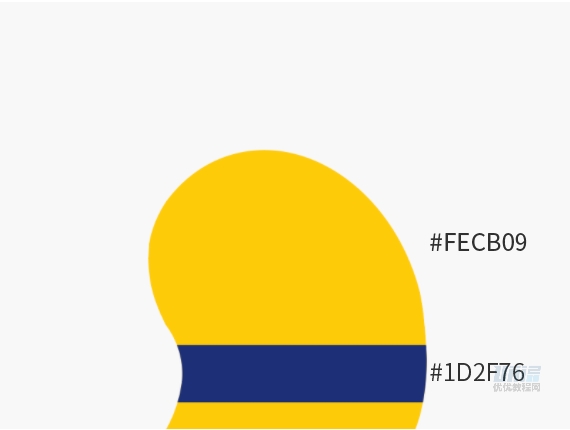
新建图层,命名“身体”,用钢笔工具画出蜜蜂身体部分然后用矩形工具、蜜蜂身体曲线,剪切蒙版做出腰线。

- 步骤3
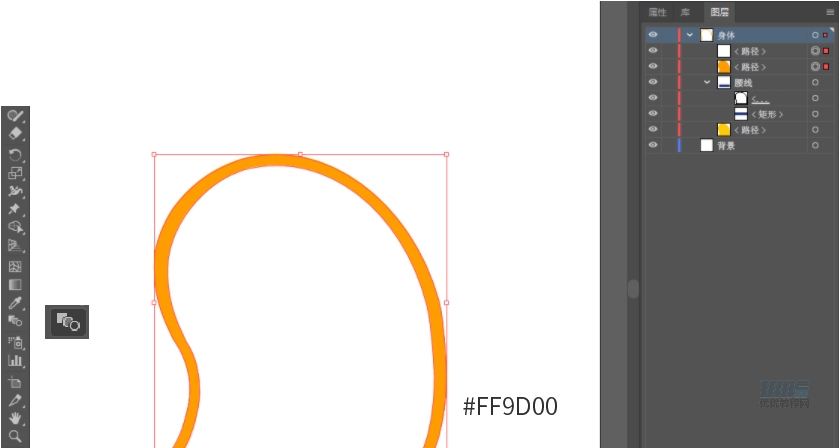
复制两个蜜蜂身体的路径,上次路径缩小,填充白色,同时选中两个路径,用混合工具,从橙色路径边缘拉向白色路径边缘,做出身体边缘的渐变加深效果。

- 步骤4
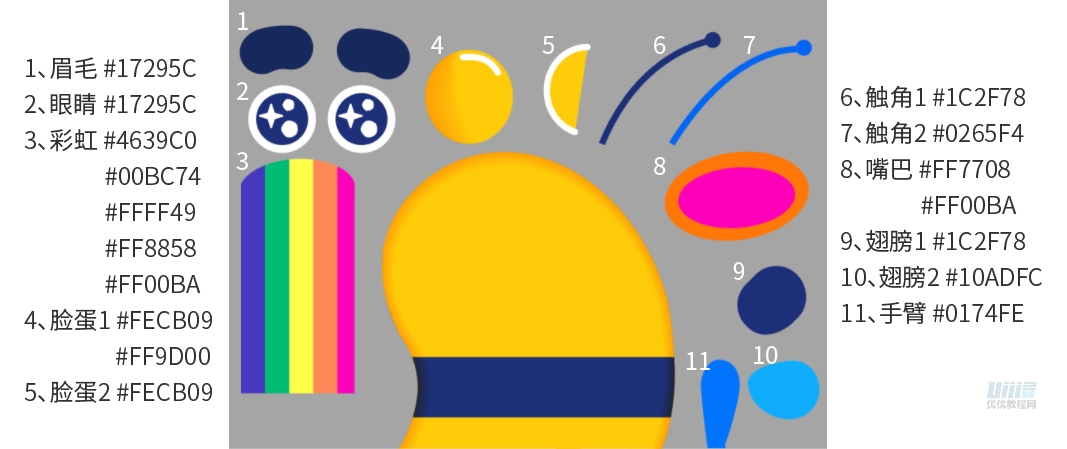
用钢笔、图形工具绘制蜜蜂各个部位。ps眼睛中眼珠、高光需分开图层绘制。
- 眉毛 #17295C 2、眼睛 #17295C
3、彩虹 #4639C0 #00BC74 #FFFF49 #FF8858 #FF00BA
4、脸蛋1 #FECB09 #FF9D00
5、脸蛋2 #FECB09
6、触角1 #1C2F78
7、触角2 #0265F4
8、嘴巴 #FF7708
#FF00BA
9、翅膀1 #1C2F78
10、翅膀2 #10ADFC
11、手臂 #0174FE

- 步骤5
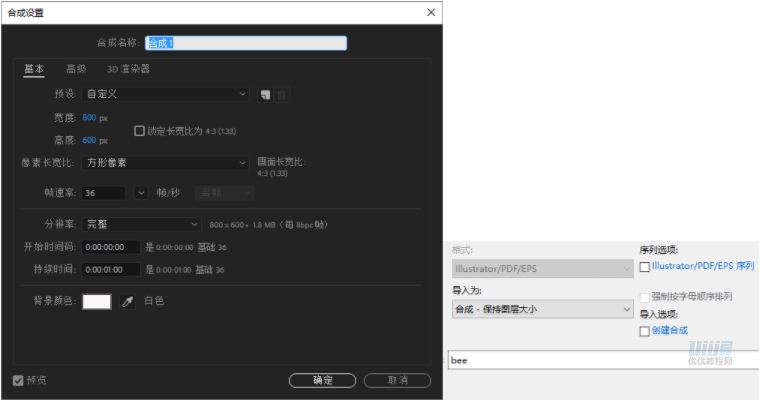
在AE里创建合成,800px*600px,36帧/秒,持续时间1秒。导入AI文件,导入为:“合成-保持图层大小”。

- 步骤6
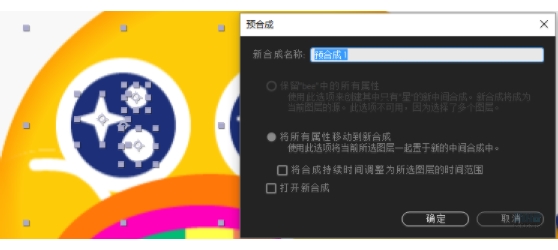
选中眼睛、眼珠、两个高光图层 Shift+Ctrl+C 生成预合成。

- 步骤7
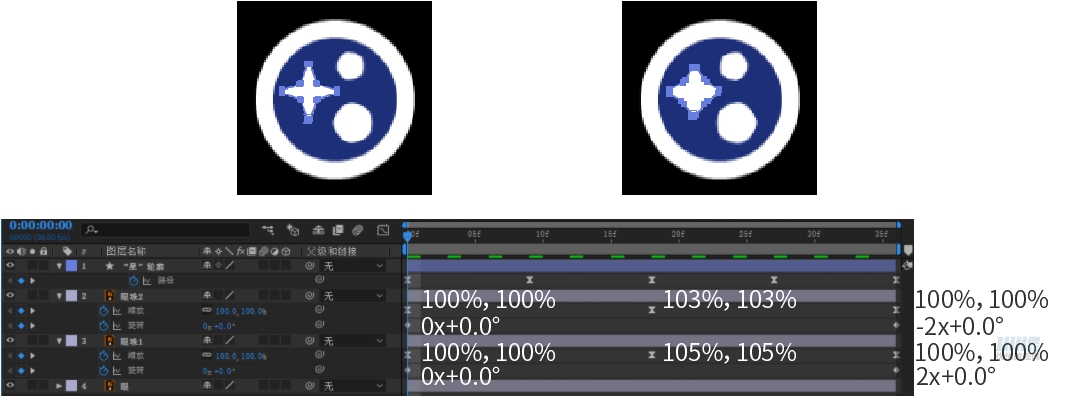
“星”图层需要创建成形状,设置路径关键帧。在第9帧,用钢笔工具,拖动描点,使“星”轮廓变“宽”,然后复制关键帧。两个“眼珠”图层设置缩放和旋转关键帧。

- 步骤8
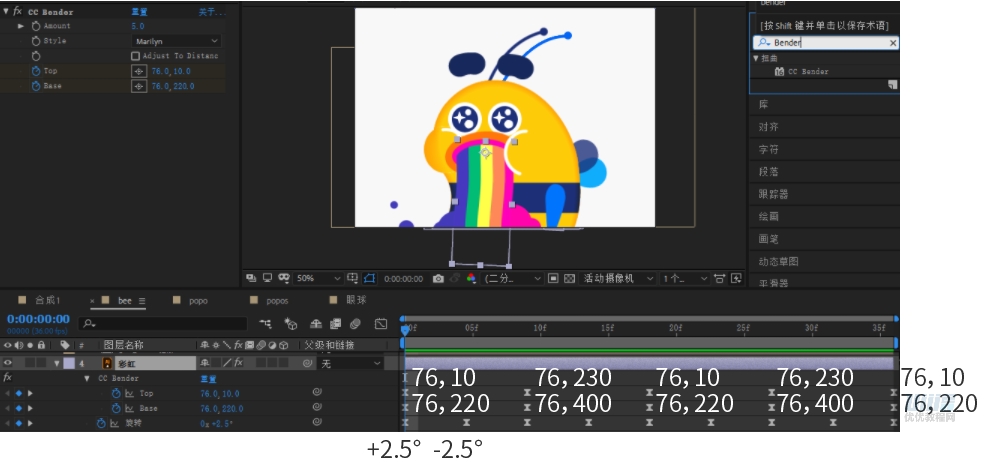
在“效果和预设”里找到 CC Bender 效果,加入到“彩虹”图层,产生扭曲效果靠调节 Top (扭曲起点)、 Base(扭曲终点)的参数,。Style选择“Marilyn”(圆滑的中间扭曲)。再加上旋转效果,循环±2.5°旋转,注意调节锚点位置。

- 步骤9
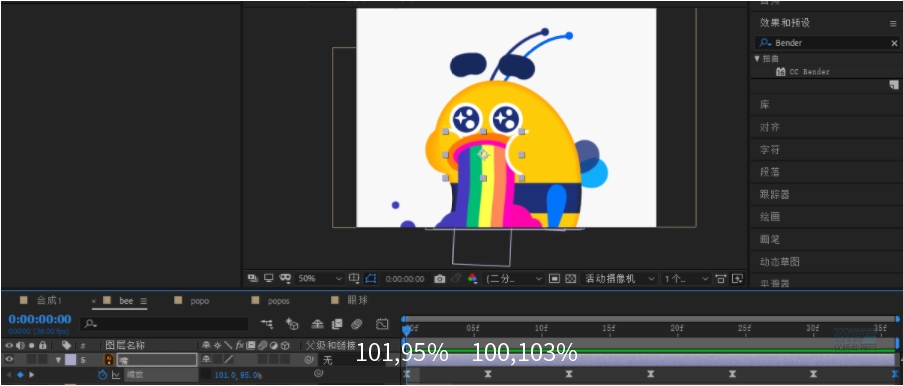
“嘴”图层添加缩放效果。如图两个关键帧循环。

- 步骤10
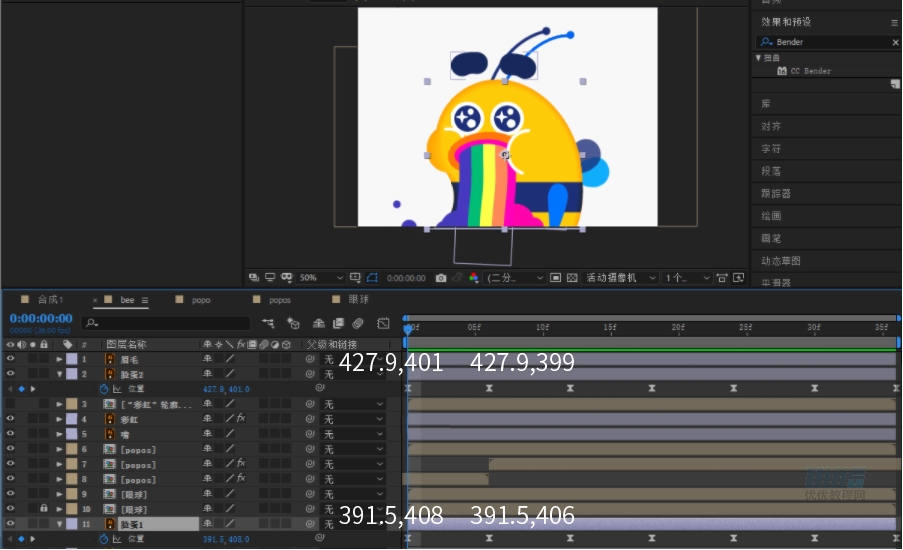
“脸蛋1”、“脸蛋2”图层通过调节位置,达到上下震动的效果,同样,各两个关键帧循环。

- 步骤11
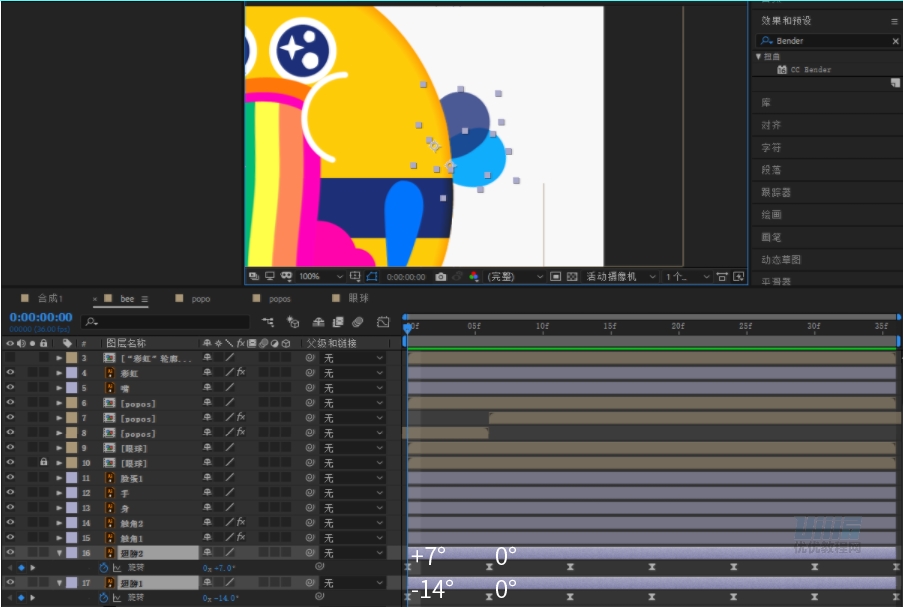
“翅膀1”、“翅膀2”图层通过调节旋转,达到抖动的效果,同样,各两个关键帧循环,注意调节锚点位置。

- 步骤12
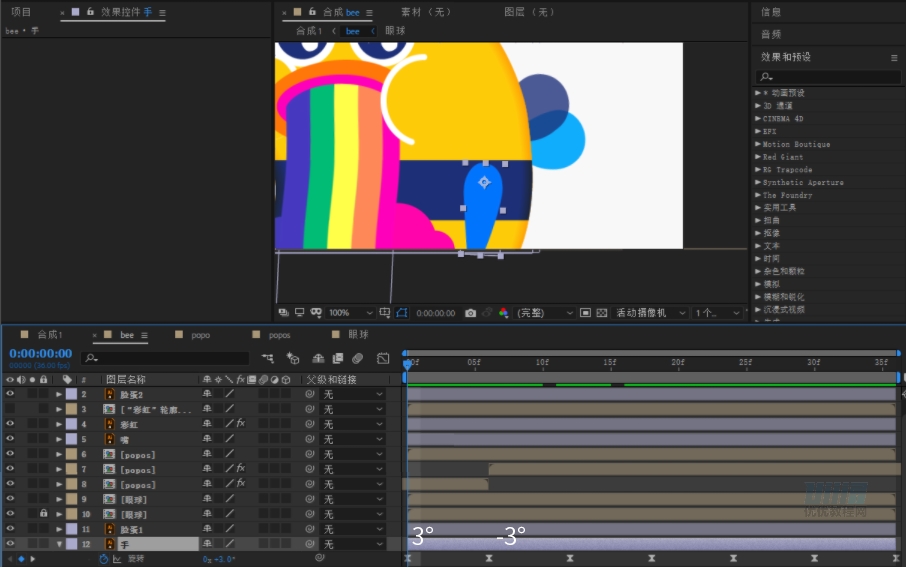
“手”图层,±3°两个关键帧循环,注意调节锚点位置。

- 步骤13
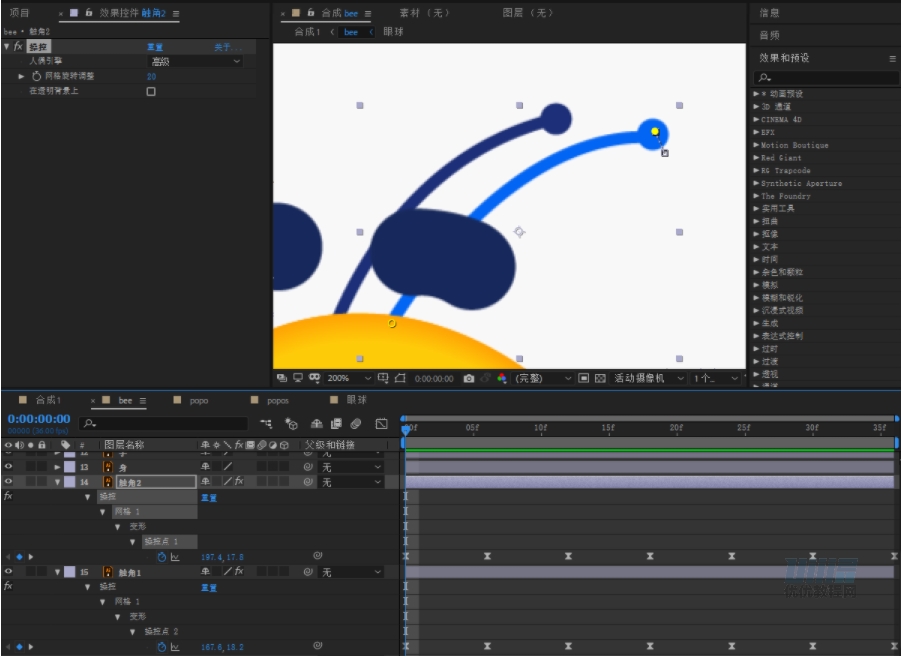
“触角”图层用操控点工具,在两端设置操控点,“触角”顶端的操控点设置关键帧,在第6帧,向右下拖动“操控点2”,得到第二个关键帧。同样设置前两个关键帧,后面的复制即可。

- 步骤14
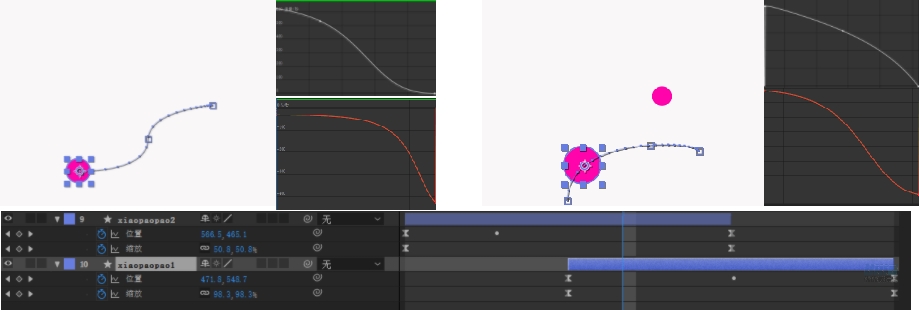
新建一个合成“popo”,用椭圆工具画一正圆,位置、缩放设置关键帧。选中“位置”,位移路径就会显示出来,用钢笔工具调整路径。点击“图表编辑器”得到位移的速度图表,通过黄色描点调节速度,达到前慢后快效果。

- 步骤15
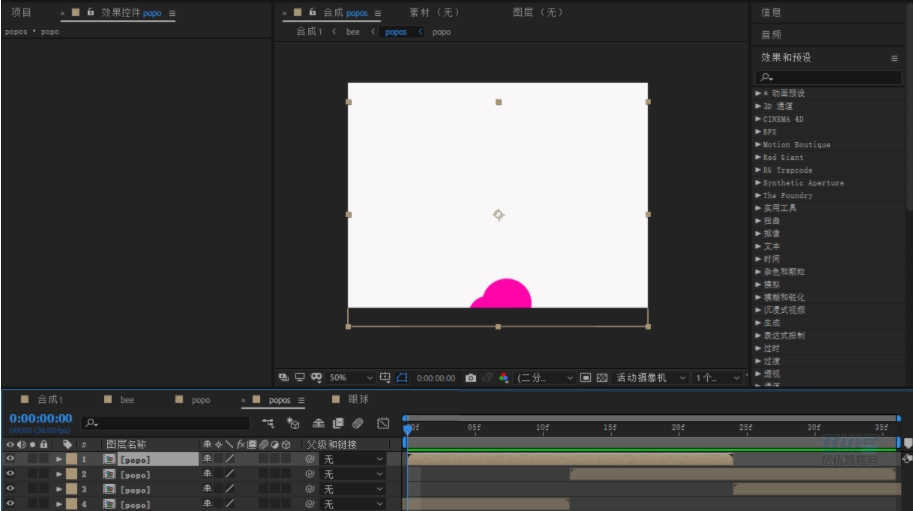
新建一个合成“popos”,加入四个“popo”合成,调整图层出现时间,4个图层错开出现时间,达到泡泡不断涌出且无缝循环的效果。

- 步骤16
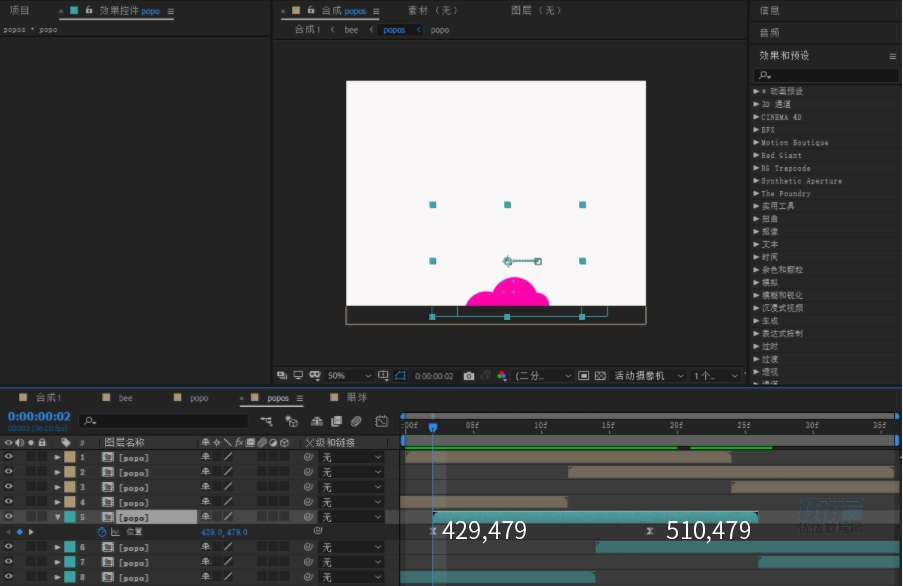
再加入一个“popo”合成,缩放为原来的50%。位置设置关键帧,加入了一个从左向右移动的效果,与大泡泡产生区别。再复制三个小泡泡的合成,错开出现的时间。这样可以令看起来泡泡更丰富。

- 步骤17
用椭圆工具画两个向上漂浮最后变小消失的小泡沫丰富细节,用钢笔工具调整运动路径。点开图表编辑器调节变化速度,前快后慢。右击路径中间的锚点,选择“漂浮穿梭时间”,这样可以平滑整段运动的速度变化。

- 步骤18
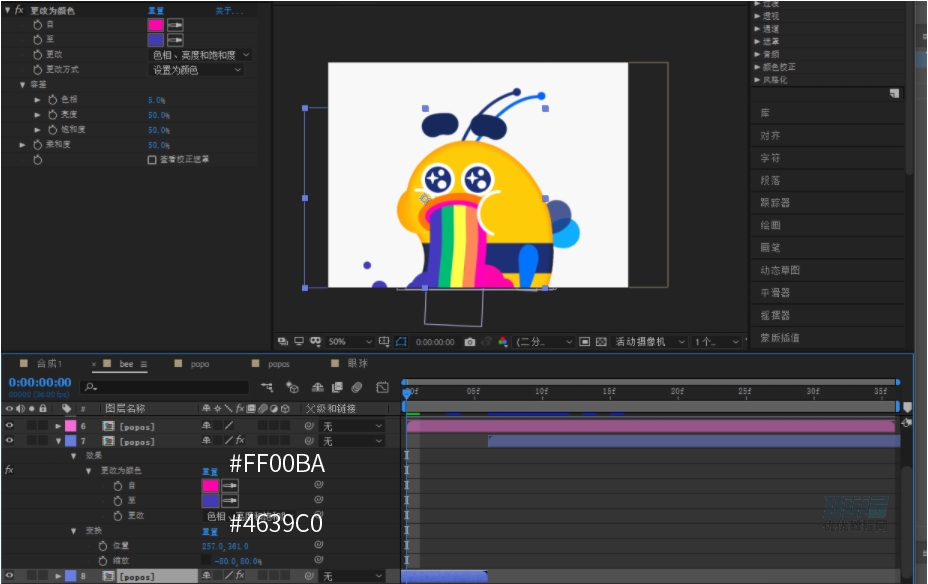
回到“bee”加入“popos”合成,调整好位置、大小。复制一个“popos”合成,取消缩放的约束比例,将x轴参数调成负值,得到反方向的泡泡。加入“更改为颜色”效果,将左边泡泡颜色改为蓝色。为了两边的泡泡不是同一节奏出现,复制一个蓝色泡泡合成,调整合成出现的时间。

- 步骤19
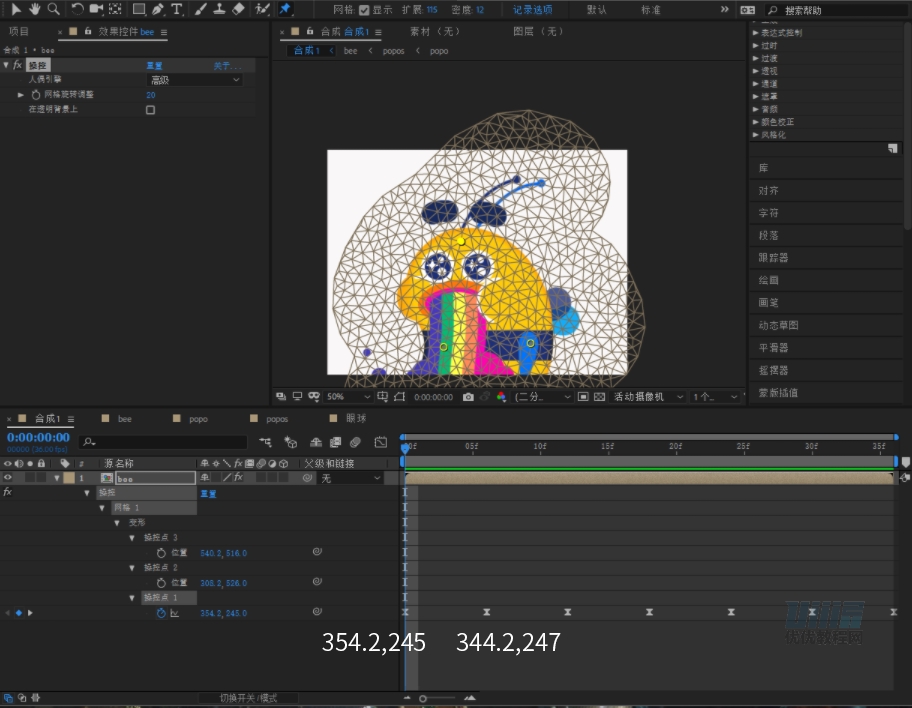
最后,对整个“bee”合成设置操控点,调整扩展参数,使网格覆盖整个图形,对额头上的操控点位置设置关键帧,设置0帧和6帧,在第6帧将操控点稍微向左下移动(具体参考上面参数),之后的关键帧复制循环即可。

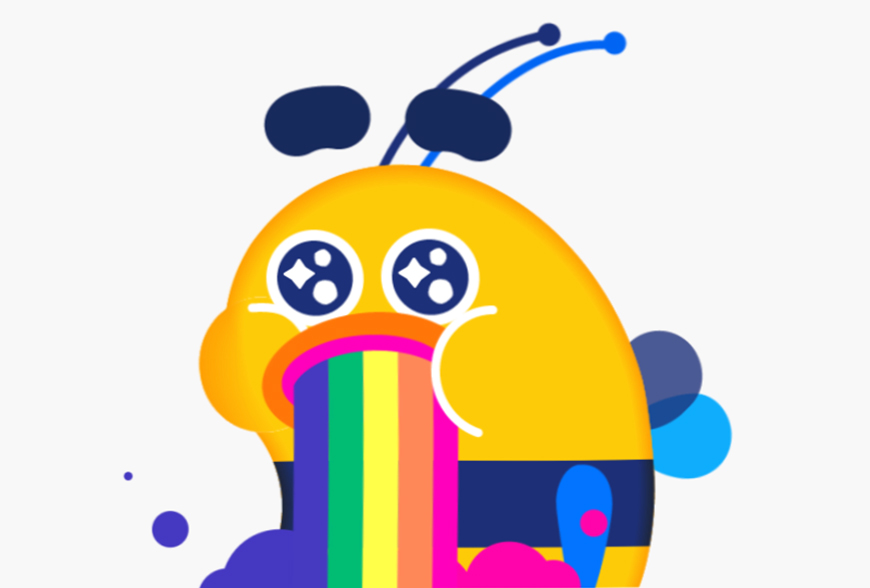
最终效果图:

- 总结
教程到这里就结束了, 参数、方法不是唯一的,可根据自己想法调整。其实临摹这个动效最大的乐趣就是调节参数的过程。我希望大家有所收获, 欢迎在评论区里留言反馈。也可以去优设作业区打卡做练习,我们下期再见~
相关推荐:
→ UDT分享!教你制作超可爱的摩天轮场景动效
→ AI+AE教程!超简单方法教你制作躲在箱子里的小猫咪

一个人做练习的时候,做得好没人发现,做得差没人点评,总感觉很难坚持下去呢···
从今天开始参与「优优教程网 365 天打卡计划」,每天一个小练习, 4 位U站管理员与大家一起打卡练习,点赞点评,互帮互助。优秀练习还有机会被优优转发
【参与方式】每天在 #优设每日作业# 内,上传打卡练习,话题微博格式【 DAY 01~365 】转发视为参加。(动图为打卡演示)
【收获】更好的自己
来源:https://uiiiuiii.com/aftereffects/121283877.html
图文来源于网络,如有侵权请联系删除。
 百木园
百木园