视频地址:https://www.bilibili.com/blackboard/html5player.html?aid=377967274&as_wide=1
教程作者:吴杨峰(授权转载)
交作业:#优设每日作业#
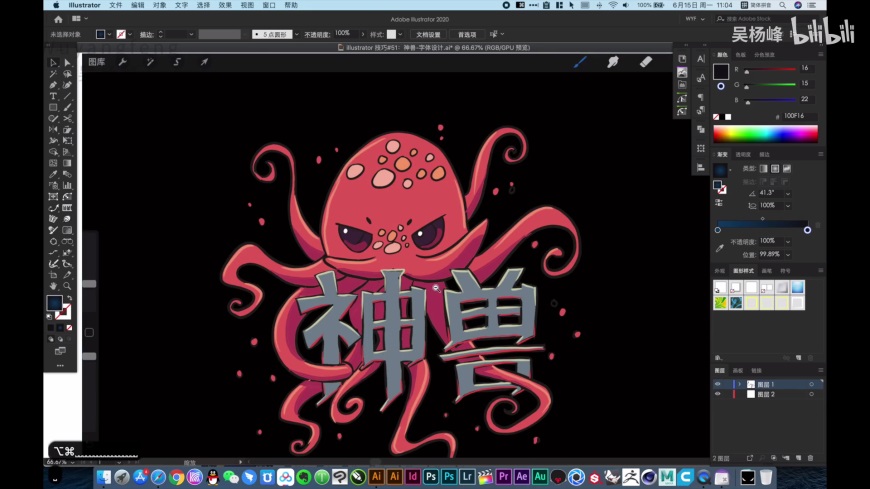
本期教程为你带来「神兽」质感字体设计,简单快速的字体设计流程哦!

详细操作请看文章开头的视频教程演示。
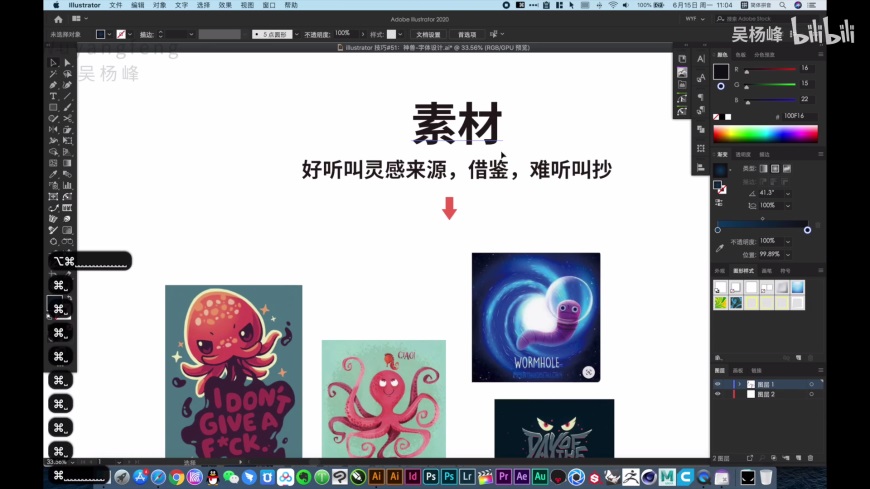
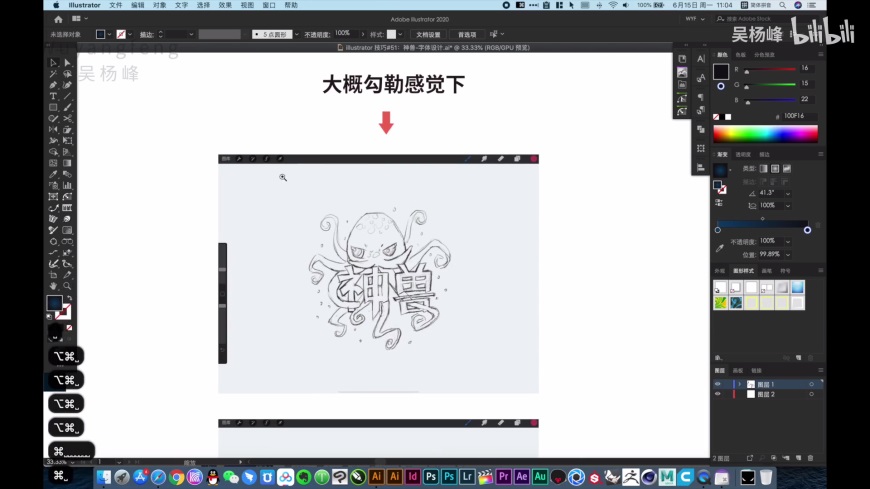
寻找素材并发散灵感,绘制出插画和文字结合的大致形象。





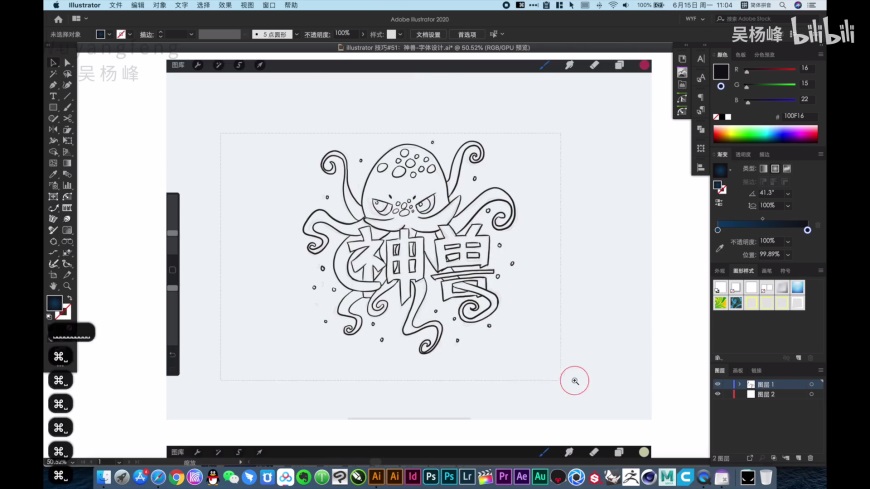
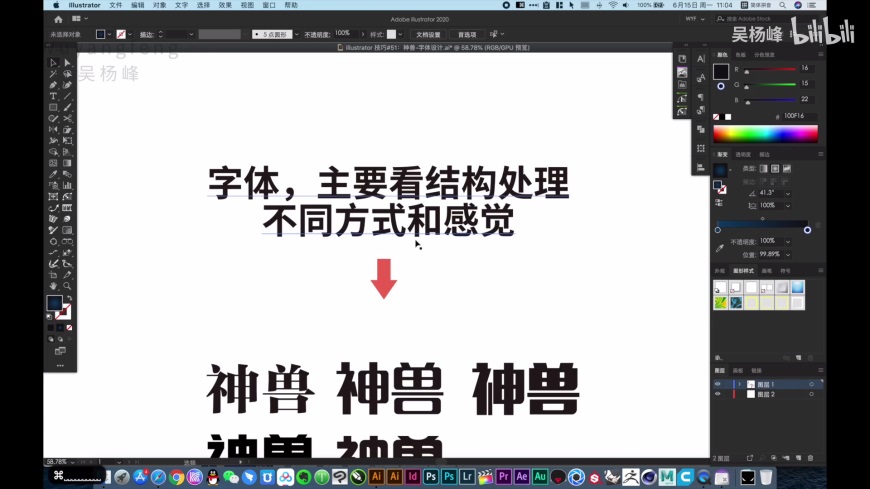
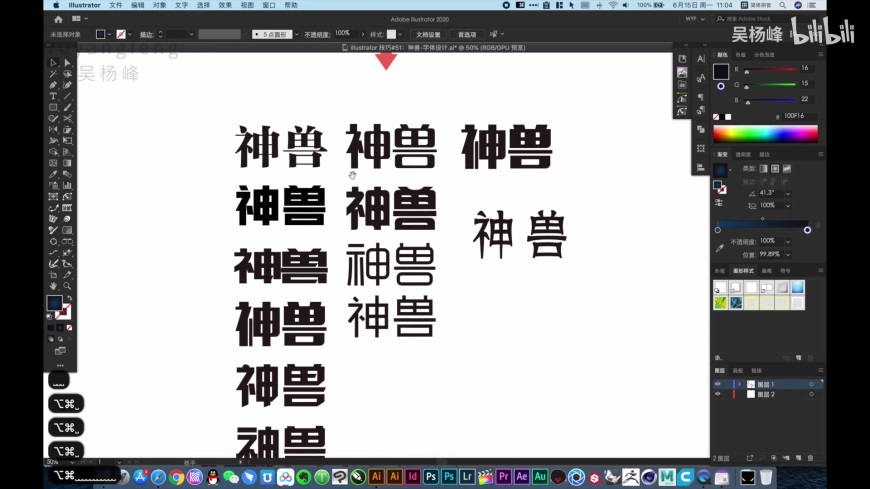
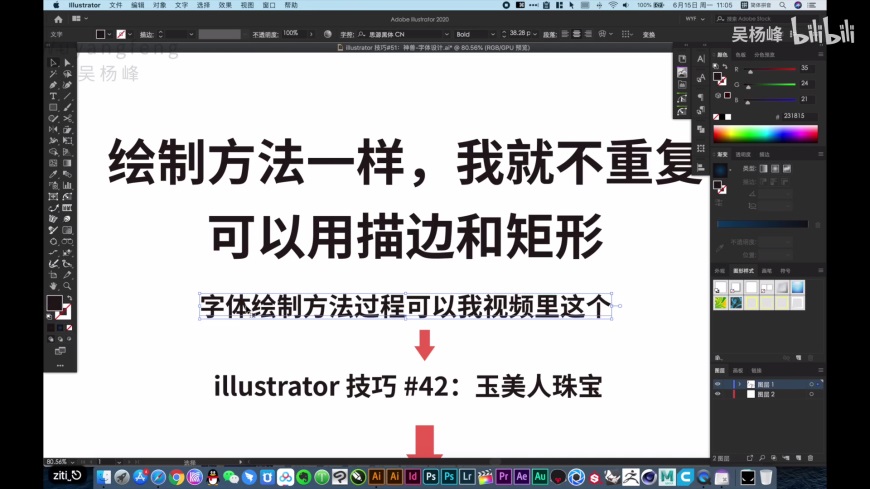
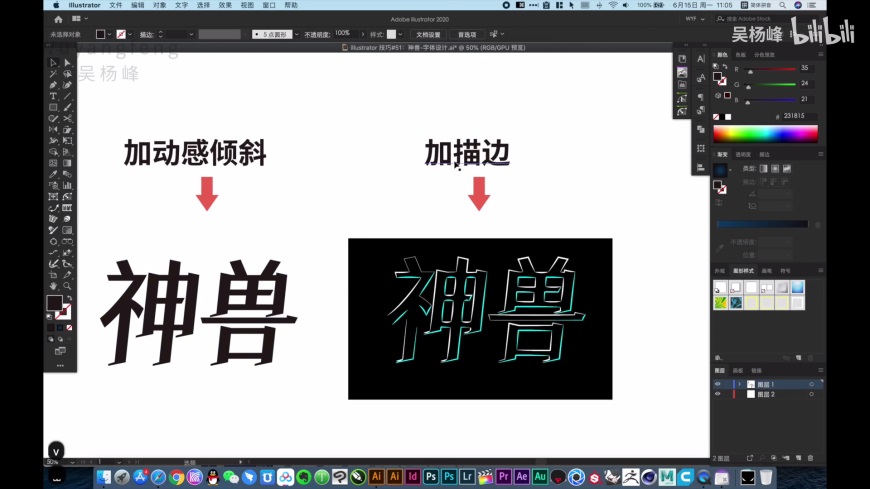
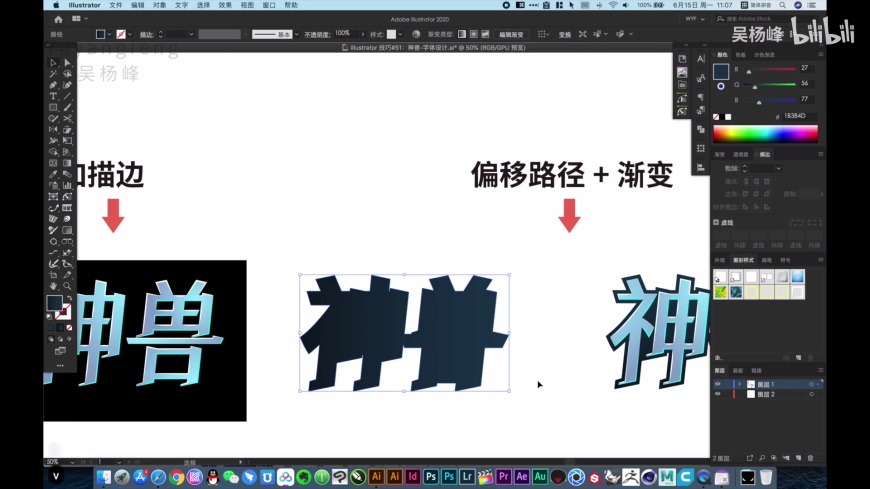
观察并选择合适的字体结构,加动感倾斜和描边效果,用偏移路径做出层次感。







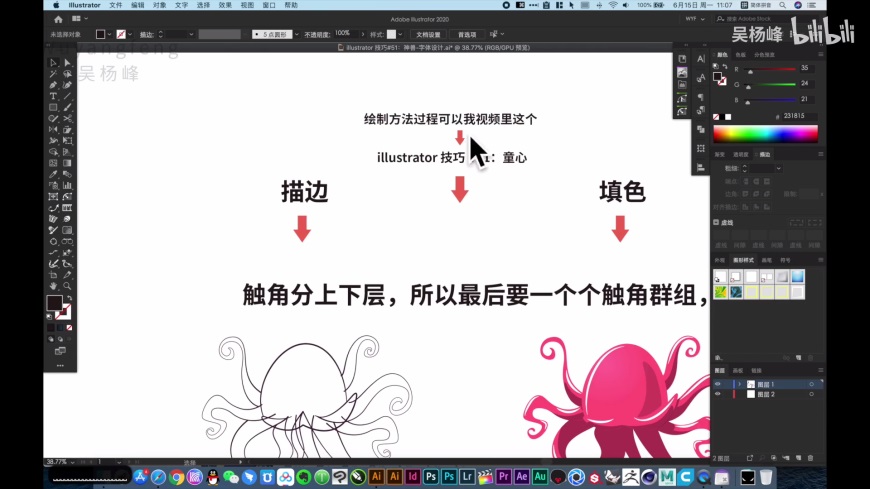
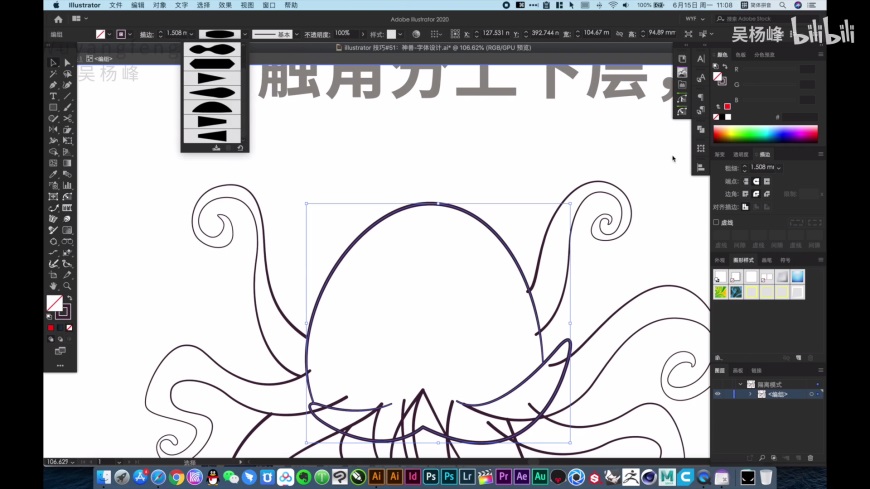
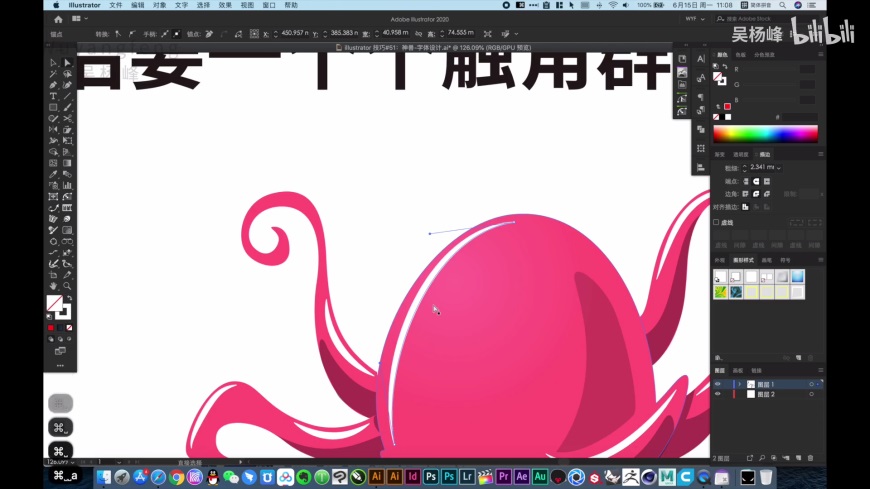
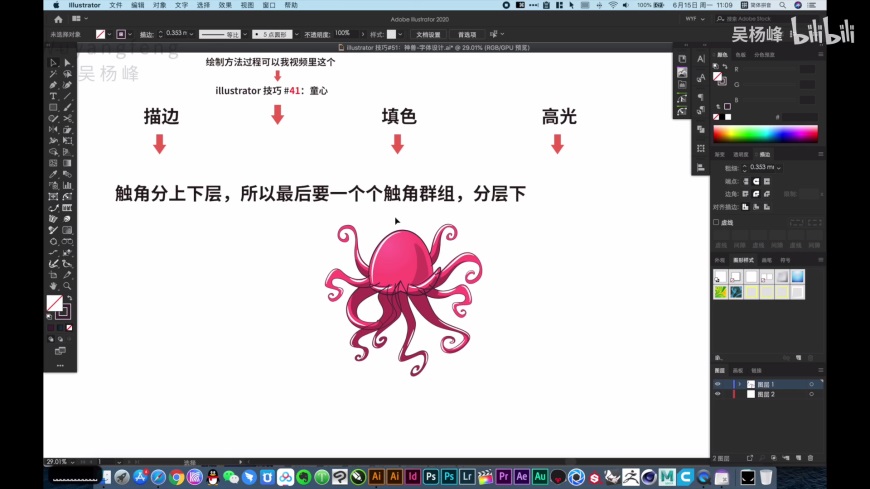
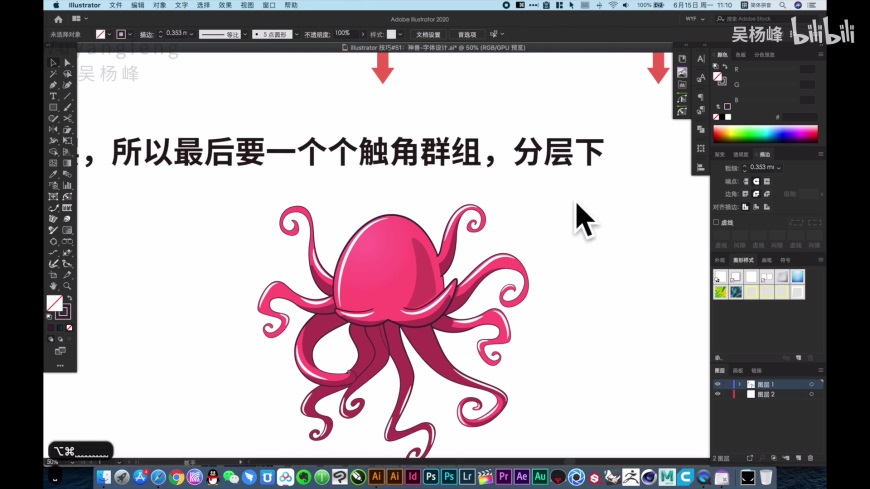
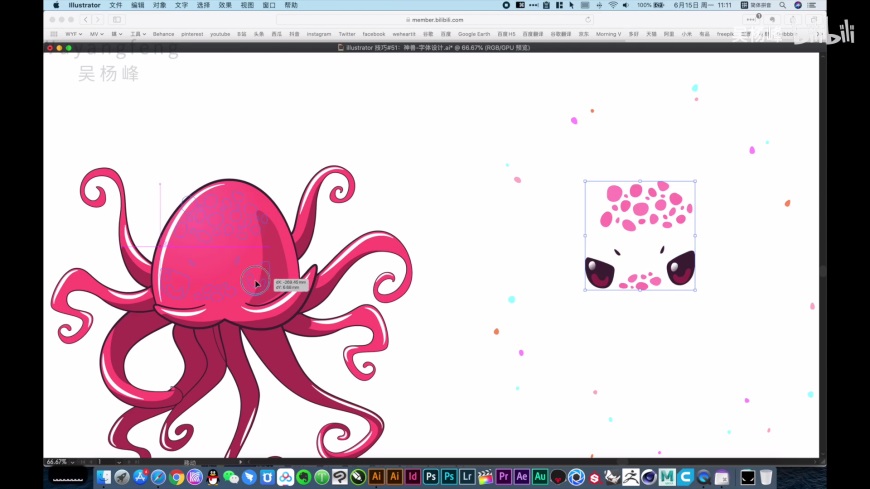
按照 描边→填色→高光→五官细节 的顺序绘制章鱼形象,注意对触角进行分层和分组,方便后续与字体进行结合。








选取一部分章鱼触角遮盖在文字前面,用蒙版对文字进行遮盖处理,让处于前一层的触角露出来,然后添加阴影。











用曲线对整体配色进行微调即可。




来源:https://uiiiuiii.com/illustrator/1212409701.html
图文来源于网络,如有侵权请联系删除。
 百木园
百木园