
教程作者:设计小余(授权转载)
交作业:#优设每日作业#
写在前面
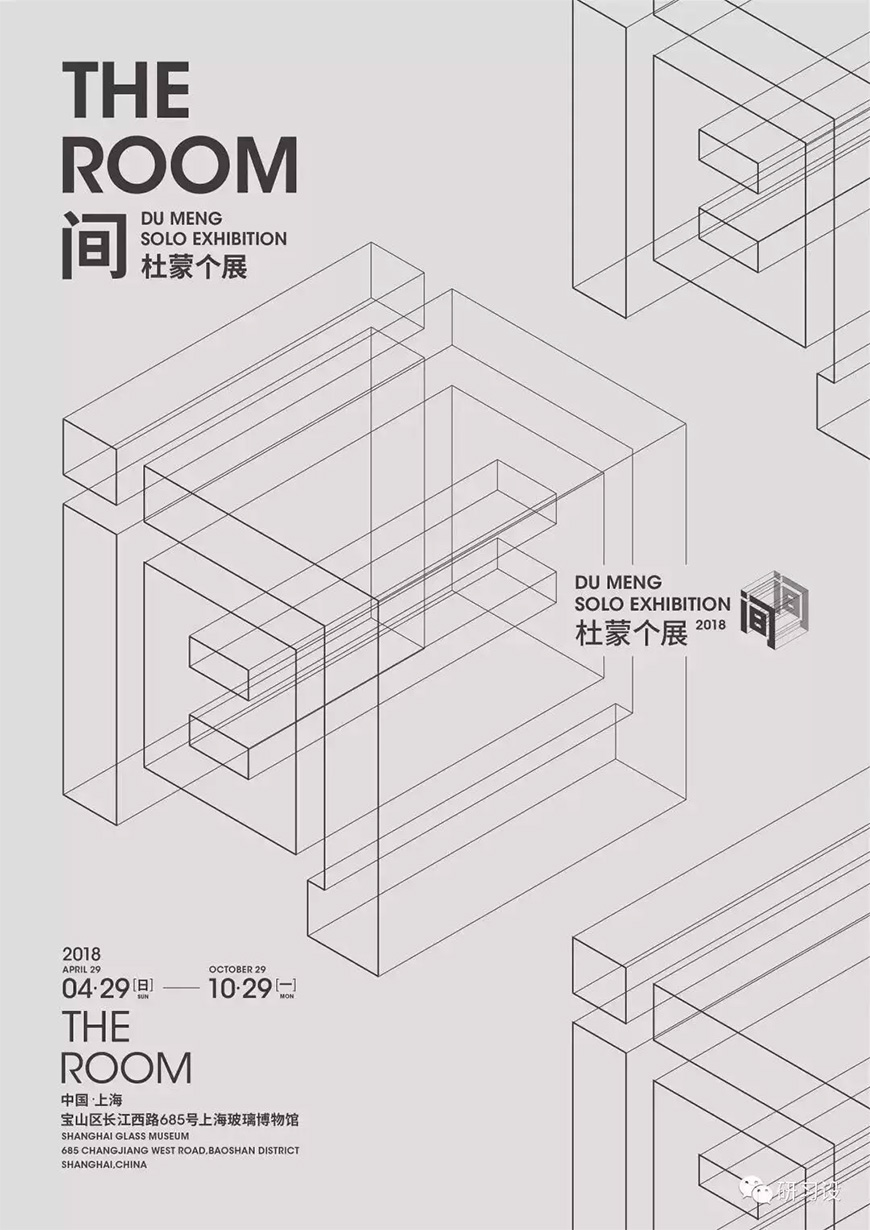
写这一次的教程纯属偶然,一位设计师私信我,问我一张海报中的主题文字的设计方法,先给大家看看他提供的海报吧

我开始也不知道,因为原来我也没有设计过类似的案例,所以我就随口说了,根据字体描边画,但是说完这句话,我立马又打开了我的AI,脑子里感觉一下就知道了这个字体设计的方法,所以我就跟着自己的思路操作了一下,结果几秒钟的时间我就做出来基本的图形,经过后面慢慢的优化,结果才知道这个字体设计原来如此简单
SO………….
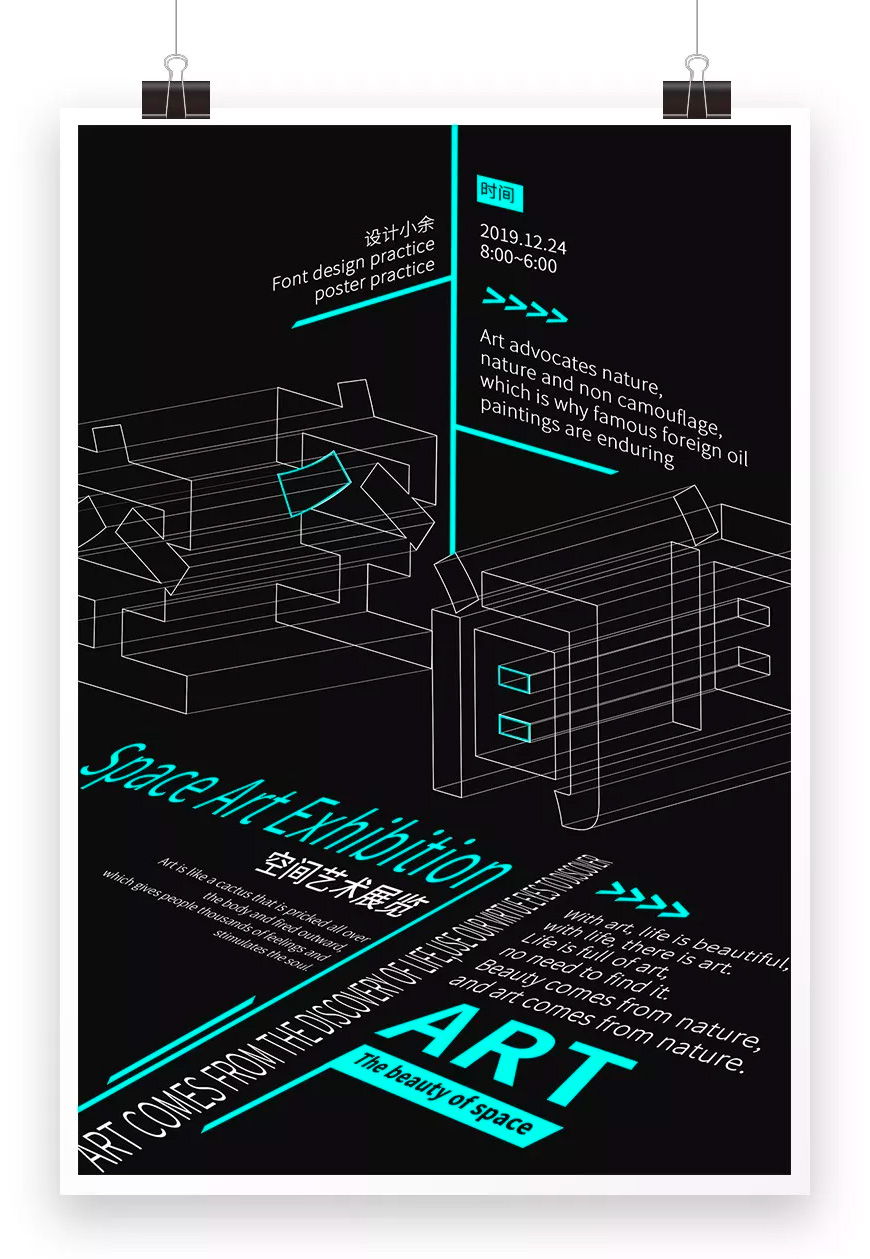
就有了今天的教程分享,还是和往常一样,我先呈上最终的效果图,这样你们就可以根据自己的兴趣,再选中是否继续学习这个教程了,也是为了节省大家的时间,我分享教程和文章的目的不是为了一定让你们都看,让你们都学,但是想要学的,觉得对自己有用的就可以继续看,我最主要的目的在于巩固自己的知识,通过以文章的形式记录我的学习过程和总结,好啦,开始我们今天的教程吧!
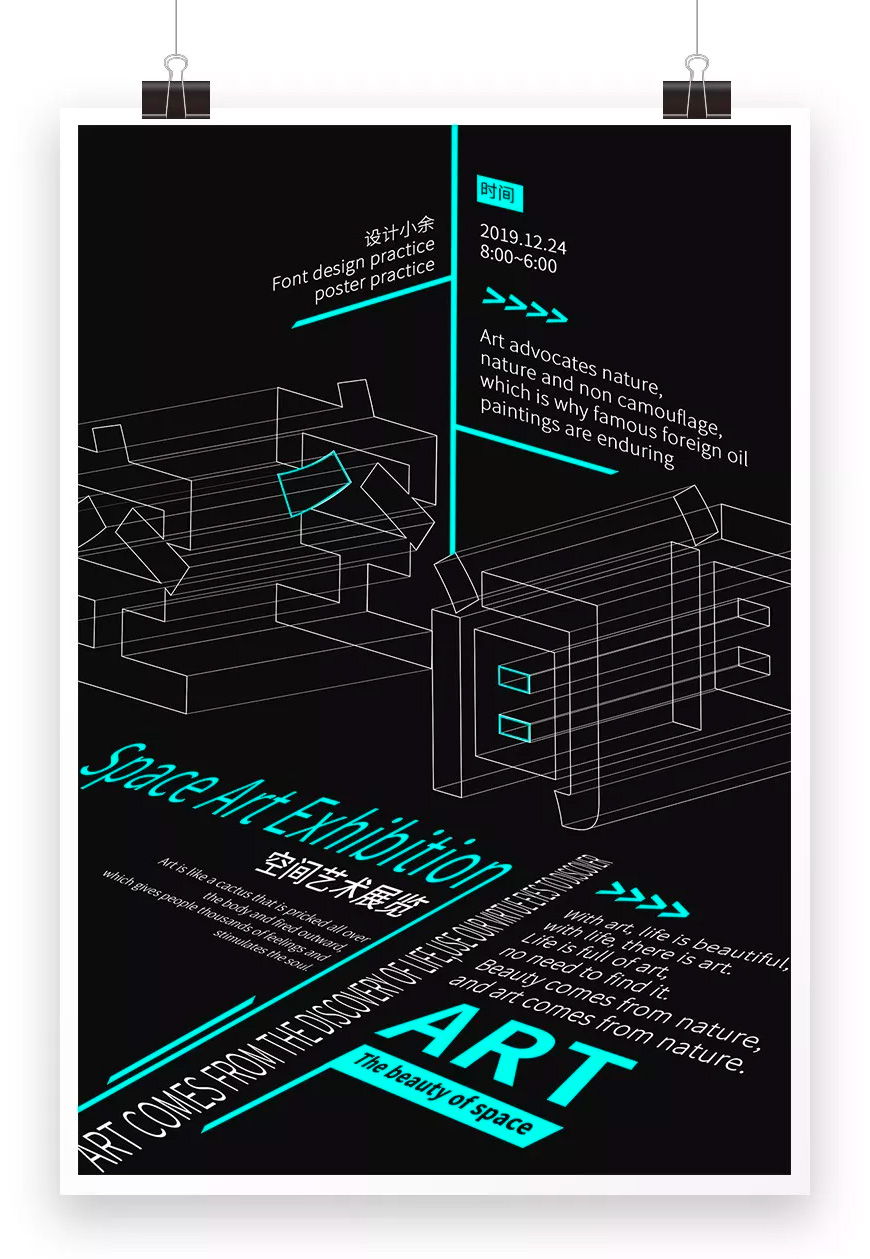
海报效果图

那么我们还是废话不多说啦!直接进入我们的正题教程吧!毕竟我们是奔着学习来的~
教程步骤
步骤 01 新建画布
首先在AI中创建一个画布,大小可以根据自己需要随意设置至于背景颜色,随个人喜欢或者用途而定

步骤 02 输入文本
在画布中输入文案,我这里的输入的文案如下,我这里就以“间”字作为教程案例,提醒一下哦,文字最好选中正规的,并且很粗的字体,这样做出的线条感才更形象

步骤 03 文字变形
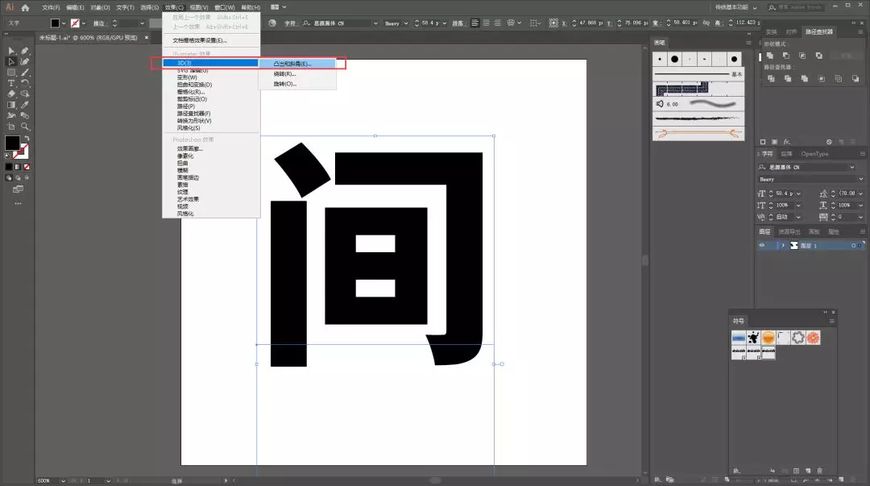
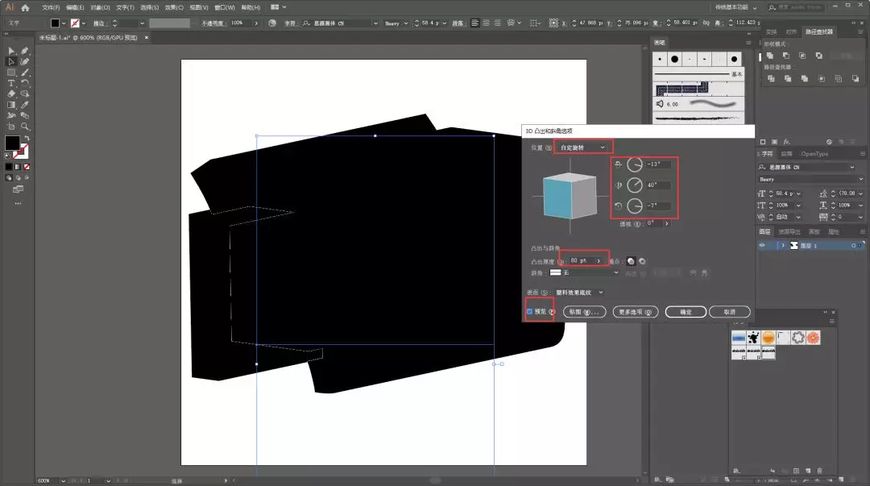
选中我们的文字,再选中菜单上的 效果—3D—凸出和斜角

在我们的3D凸出和斜角的面板中调整参数和位置,根据自己想要的效果设置即可,提醒大家哈,一定要打开预览,观看效果,不然你是很难把控效果的
这个都是灵活的数据,自己多尝试一下就知道其中的诀窍啦

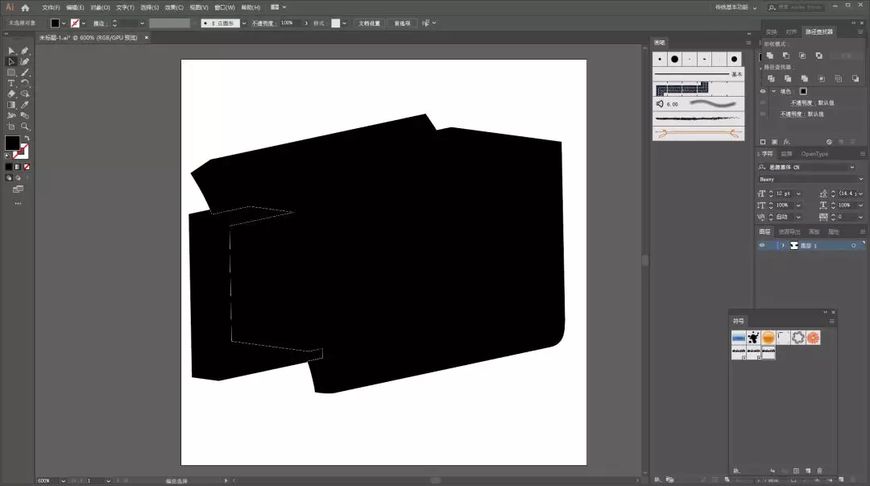
参数设置完成后点击确定既可以啦,哈哈,是不是看到下面一坨嘿嘿的,简直看不出来是什么嘛,别着急,下面马上就会出效果啦

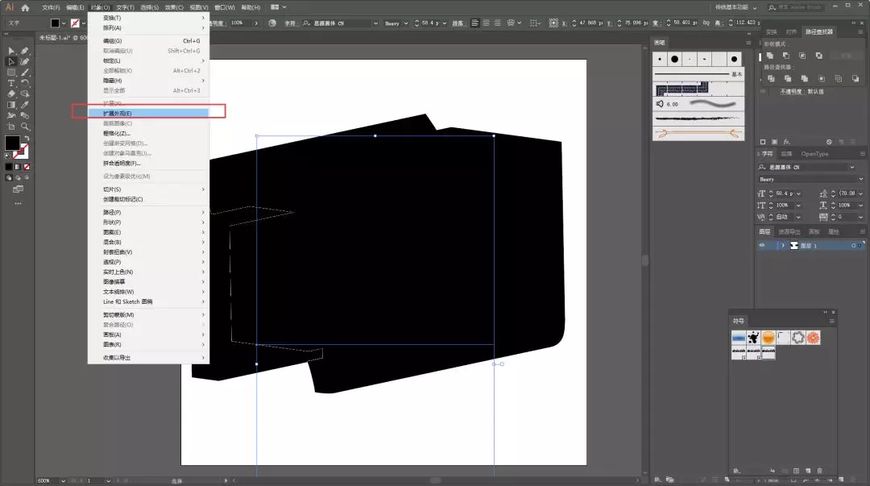
选中图形—对象—扩展外观,然后再扩展一次

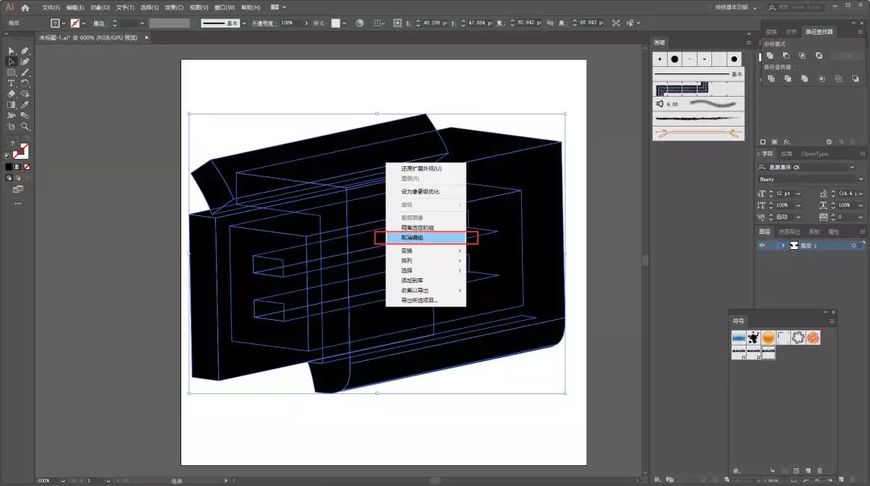
然后再右键取消编组

取消编组后你会发现有的图层是填充的面,有的却不是,看下面的效果


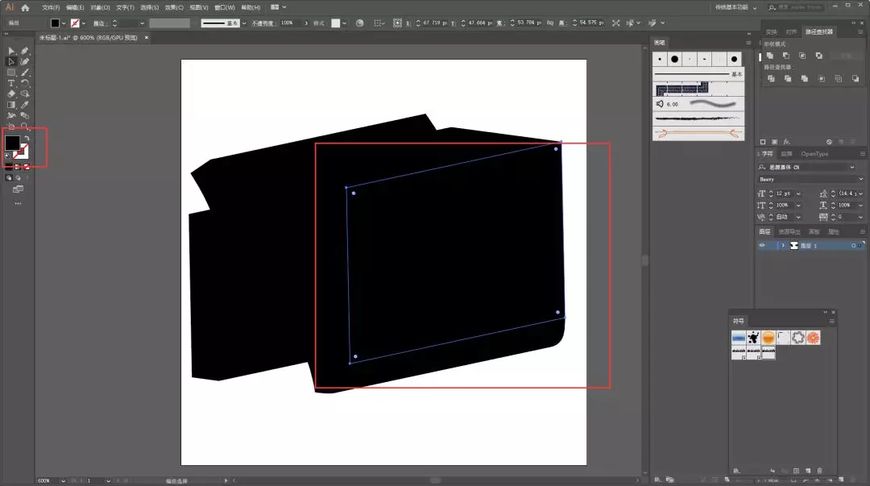
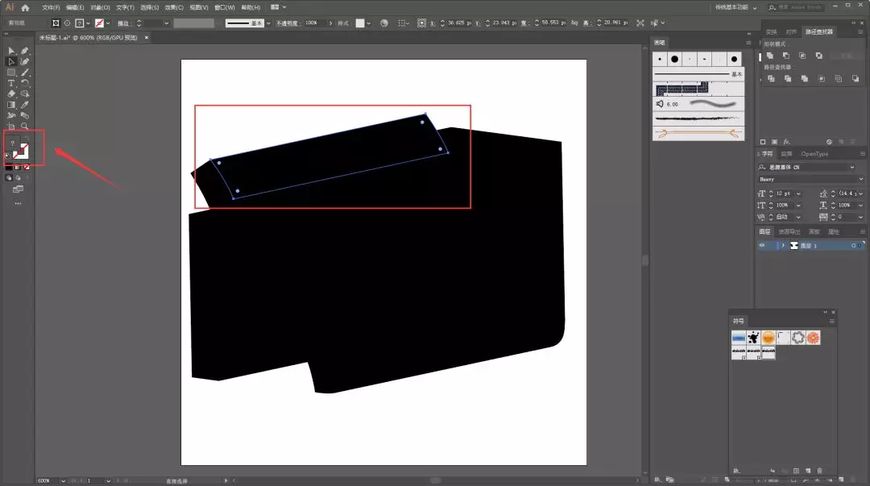
接下来我们先把所有的面都改成描边,不要里面的填充,就是改成下面这样的,把所有的都改成描边的形式

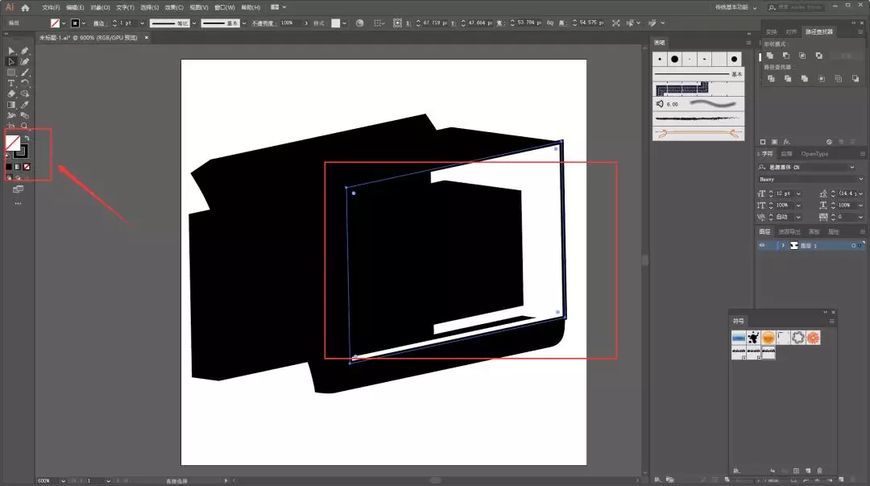
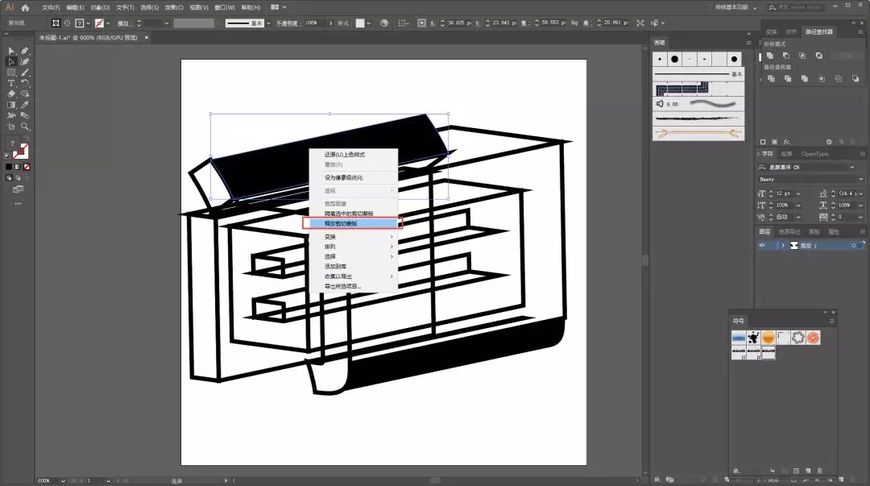
而对于不是面状的图形,我们开始是不能对他的改成描边的形式的,我们需要先把他释放剪切蒙版,然后就可以改变成描边的形式了,把所有这种形式的都按照这样的方式做成描边的形式

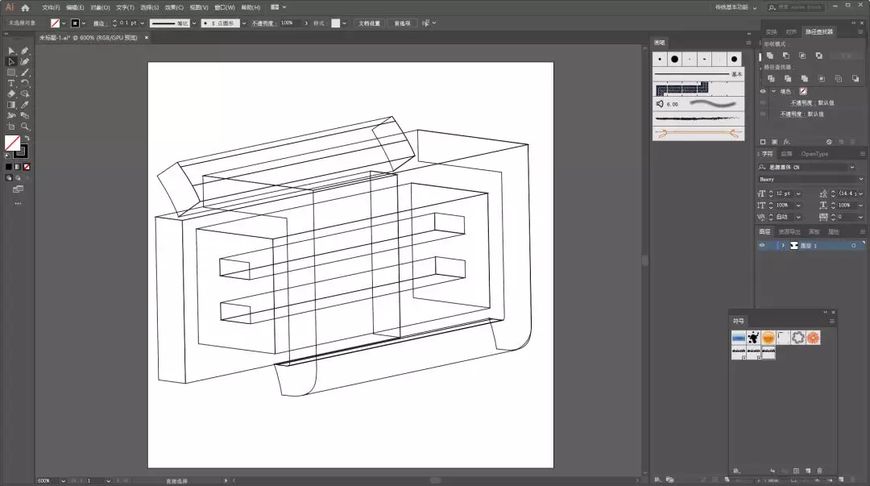
都改成描边的形式后,我们把描边的粗细改成0.1px,这样的大体效果就出来啦
但是我们会发现很乱,并且后面的文字“间”都不成样子啦
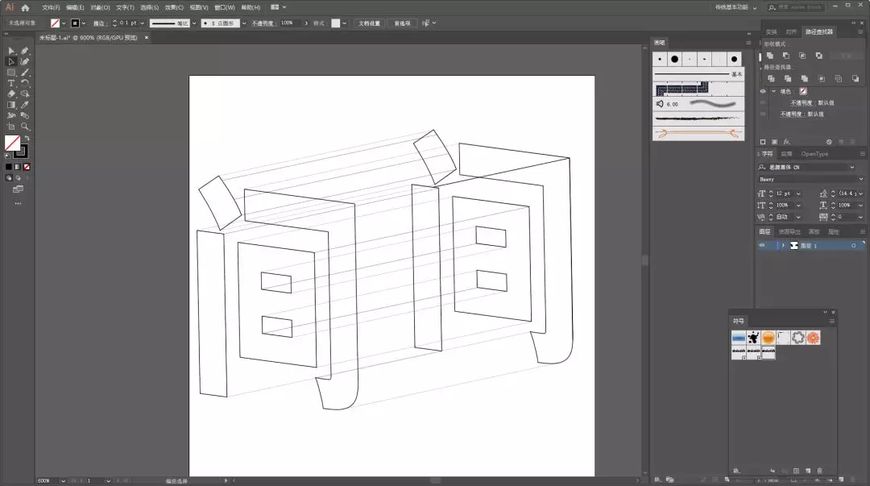
所以我们需要再优化,我们复制一个前面的“间”,放在后面
(这里复制文字这一步有时候是不需要的,因为有时候做出来前后都会带有文字,我也不知道为什么)
总之分情况而行之,都能达到我们想要的效果即可)


最后我们删除一些杂乱的线条和修改一下中间字与字连线的粗细就可以啦

海报设计
最后利用我们设计好的文字设计一张简单的海报,如下图,这里就不讲解海报设计的思路了,也是一种纯文字类型的海报,前面我也分享过纯文字海报的设计思路

今日总结
又到文末了,今天的教程主要是利用AI中3D—凸出与斜角,将文字转化为空间立体效果,再通过改变文字的描边形式来制作完成字体的效果设计,可以说是非常简单的
好啦!今天的教程就到这里啦,教程一步一步很简单,很详细,希望你们喜欢,如果你们喜欢就动手做起来吧,有什么不懂的可添加小余微信咨询。

【优优教程网 365 打卡计划】
#优设每日作业#@优优教程网
学完这篇教程的人还在学…
>> AI+PS教程!手把手教你制作条纹扭曲立体字效
>> AI教程!轻松Get立体环绕字效

来源:https://uiiiuiii.com/illustrator/1212211936.html
图文来源于网络,如有侵权请联系删除。
 百木园
百木园