
教程作者:软件基础营38期-A98-菠萝
教程指导:包大有趣
交作业:#优设每日作业#
关于教程
本次教程教大家如何在AI中绘制恬静的街道一角,主要用到钢笔、形状工具、布尔运算。
你也想做出这么漂亮的插画吗?让包大老师手把手教你→点我学习制作AI插画
教程步骤
- 步骤 01
① 收集一些街道和猫咪的参考图片。确定插画风格和画面中会出现的物体。 (图片素材来源花瓣)

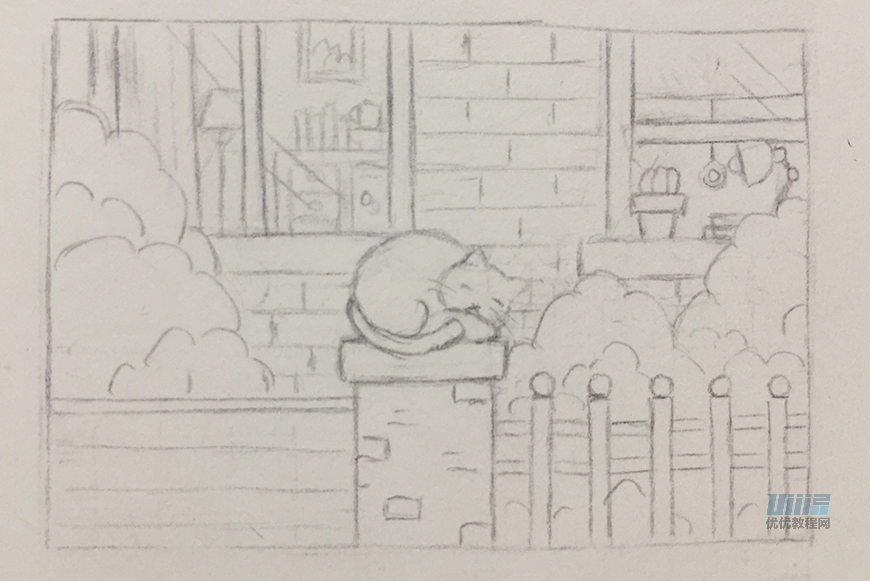
② 绘制草图, 把大致思路画下来,确定画面结构,主题物,如栏杆、猫咪、草、窗户的位置。这时草稿的大致画面可以确定下来了,但是显得比较单调。
③ 然后在画面中加上细节部分,如墙砖、盆栽、窗户内部的室内场景,这样可以丰富画面,避免上轻下重的问题,让画面内容显得不单调。

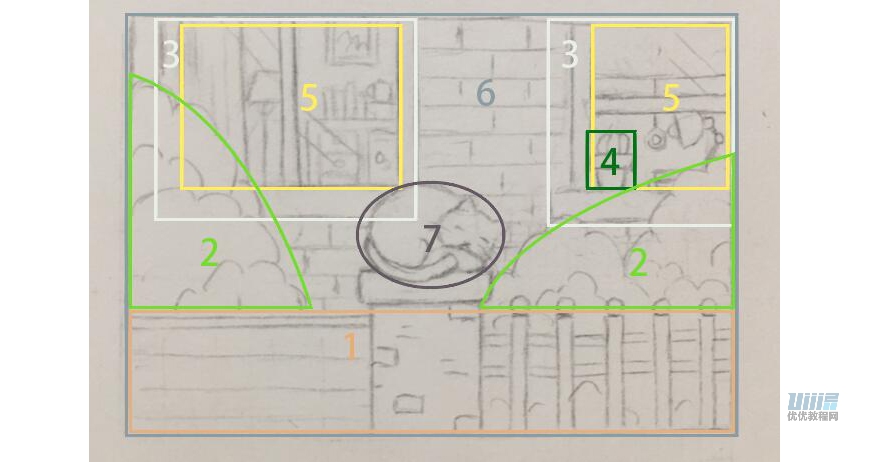
④ 我们把画面分为6部分绘制:1.栏杆 2.草 3.窗户 4.盆栽 5.室内 6.墙 7.猫

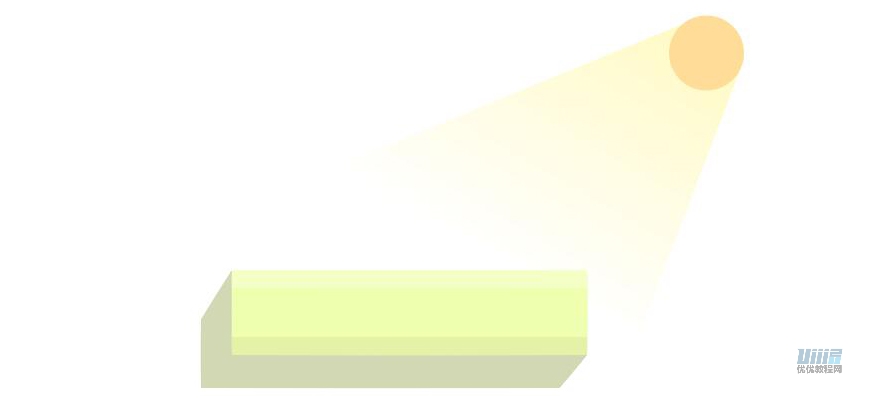
⑤ 确定光源方向为右上方,所以物体的阴影在左下方。

- 步骤 02
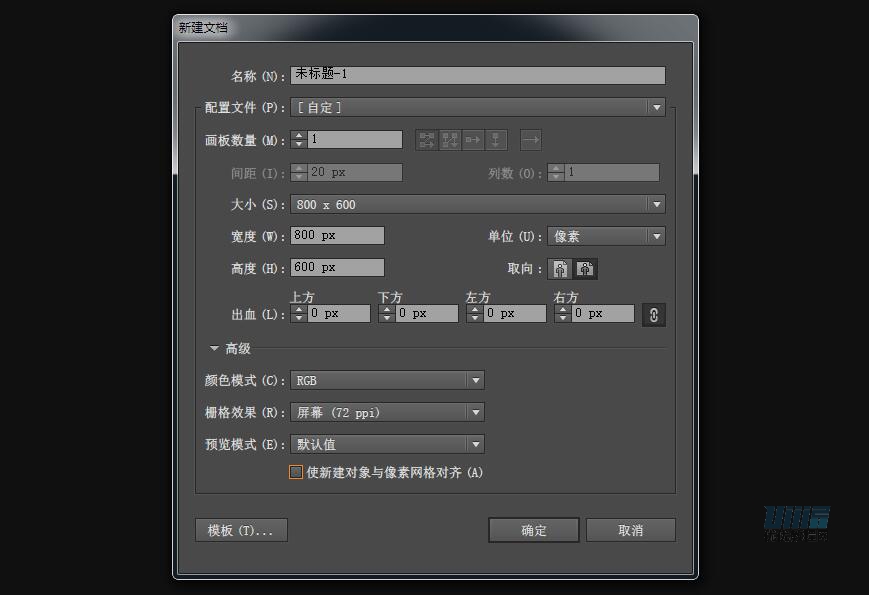
① 打开AI新建画板800*600px,色彩通道RGB。

- 步骤 03
① 新建图层1命名为-栏杆,绘制左边围墙上方凸起部分新建-矩形310*13px,颜色#faeecd

② 围墙下方墙体新建-矩形310*154px,颜色#fde7be

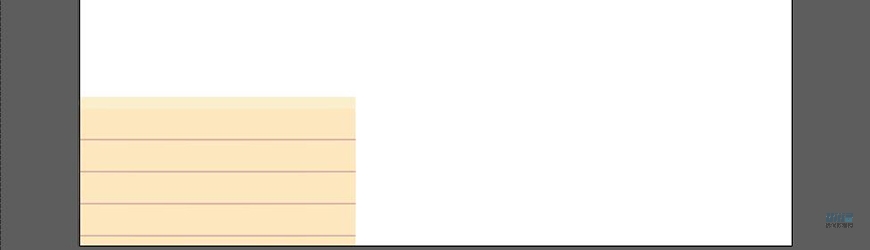
③ 用钢笔工具绘制一条长度为310px描边2px的线段作为墙砖,颜色#dcb8a8,按住alt向下移动线段复制出一条同样的线段,然后ctrl+D重复上一步复制2个。

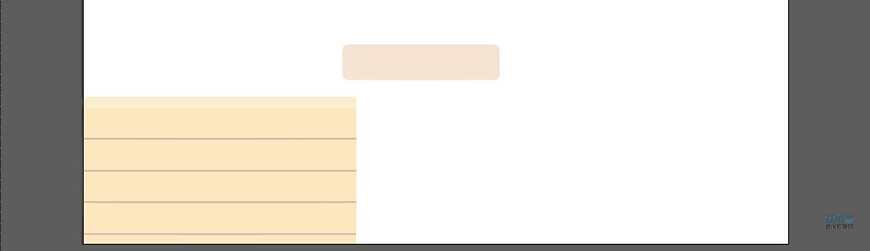
④ 绘制中间围墙上方凸起部分新建-矩形178*40px圆角6px,颜色#f7e3d2

⑤ 围墙下方墙体新建-矩形147*186px,颜色#edcdaf

⑥ 围墙下方的砖可以根据自己想法画出大小长短不同的矩形和线条表示,线条勾选圆头端点和圆角连接,颜色#e3b68f

⑦ 为了让墙更有立体感,下面加上墙的光影。

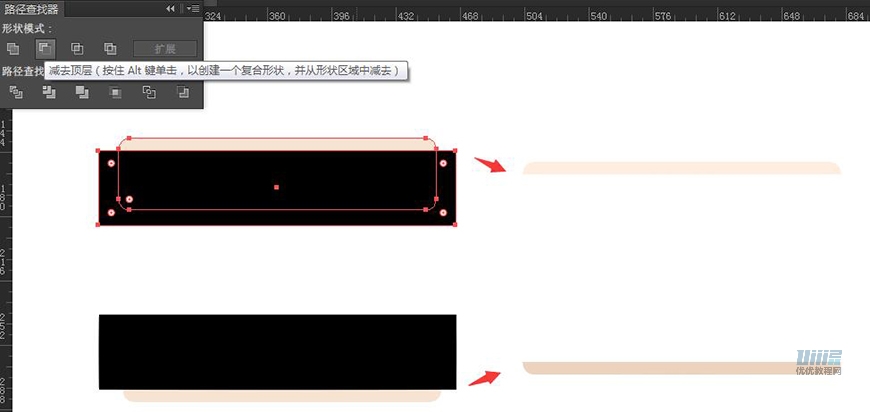
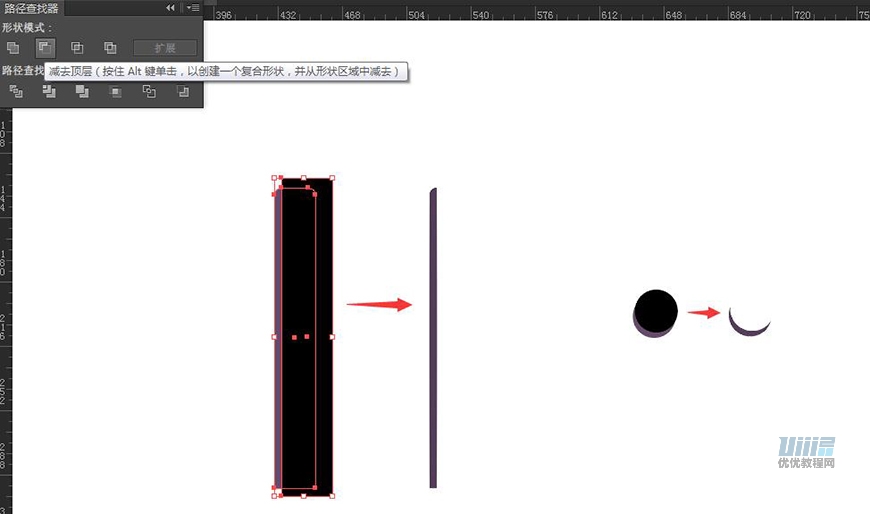
⑧ 复制出一个中间围墙上方凸起部分,新建矩形盖住下方不需要的部分,选中两个形状,在路径查找中,点击减去顶层,得到围墙亮面,颜色# ffeee0,暗面颜色# ebd3be


⑨ 新建-矩形147px*13px,用自有变换工具将右下角的锚点向左倾斜,并用直接选择工具拉出圆角,颜色#7b8d9b调整不透明度为40%


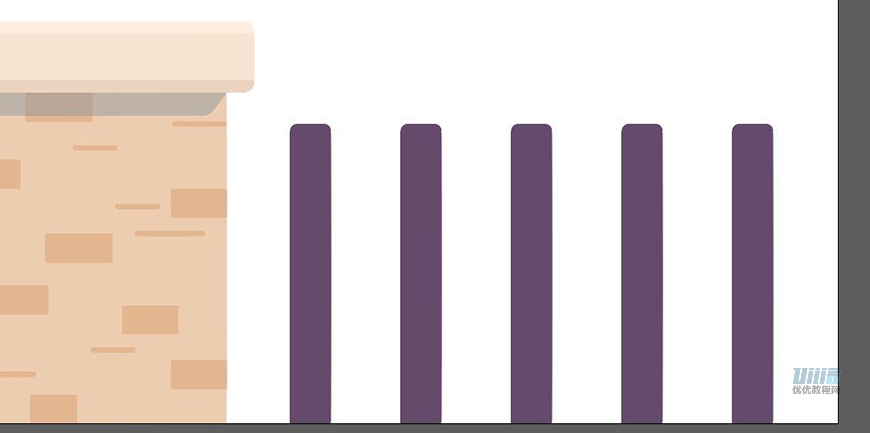
⑩ 绘制栏杆新建-矩形23*168px,用直接选择工具选中上方两个锚点,圆角设置4px,按住alt向右移动矩形复制出一个相同的矩形,然后ctrl+D重复上一步复制3个,颜色#654a6c

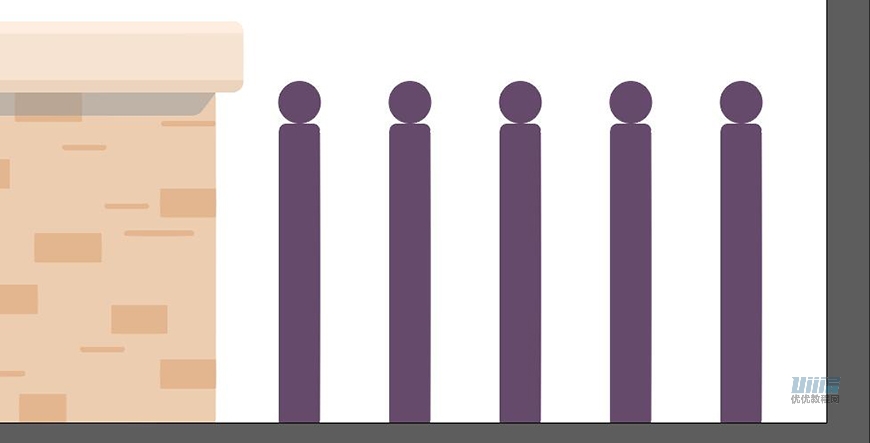
⑪ 新建-圆形24*24px,放在刚刚绘制的矩形上方,按住alt向右移动圆形复制出一个相同圆形,然后ctrl+D重复上一步复制3个,颜色#654a6c

⑫ 复制栏杆形状,新建矩形盖住右边不需要的部分,选中两个形状,在路径查找器中,点击减去顶层,颜色# 533d59。圆形阴影同理


⑬ 绘制栏杆新建-矩形343*12px,按alt向下移动矩形复制一个相同的矩形,颜色#654a6c

⑭ 新建-矩形342*2px,放在矩形上方作为亮面,颜色#795982
⑮ 新建-矩形342*2px,放在矩形下方作为暗面,颜色#533d59

⑯ 新建-矩形29*3px,复制多个,放在矩形下方作为圆柱的投影,颜色#533d59

- 步骤 04
① 新建图层2命名为-草,将图层放在图层-栏杆下方,用圆形工具和矩形工具绘制出草的形状,选中所有形状在路径查找器中,点击联集,其他草垛同理,颜色#c5e7b6、# 97b9a6、#7eb693,调整草垛位置。


② 根据草的轮廓用钢笔工具勾画出小色块作为草的阴影来表示草的茂盛,颜色比草调暗一些即可。

- 步骤 05
① 新建图层3,命名为-窗户,放在图层-草的下方,新建-矩形24*266px、198*24px,颜色#94afb2作为窗框。

② 新建-矩形6*266px、198*6px,颜色#9bb7ba为窗框亮面,颜色#8da5a8为窗框暗面。

③ 新建-矩形378*37px、253*37px,圆角6px,颜色#ecf3ff作为窗台。

④ 复制窗台形状,在路径查找器中用减去顶层的方法绘制出窗台明暗面,亮面颜色#fffdf3,暗面颜色#e0e6f2


⑤ 用钢笔工具画出玻璃的反光,颜色#c9e2ff调整不透明度为50%。

⑥ 新建-矩形10*266px、41*266px,颜色#556b82调整不透明度为40%,作为左边窗框的投影。

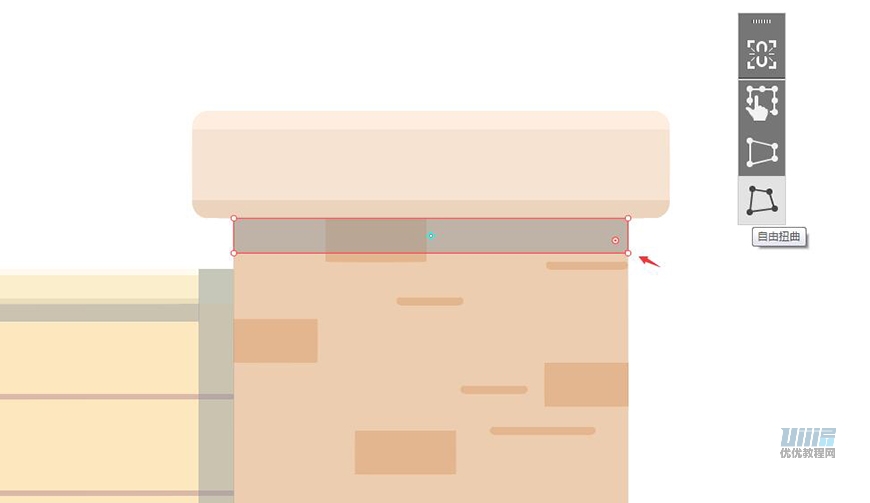
⑦ 新建-矩形378*25px,拉出圆角,用自由变换工具中的自由扭曲让右下角的锚点向左倾斜,颜色#7b8d9b调整不透明度为40%,作为左边窗台投影。

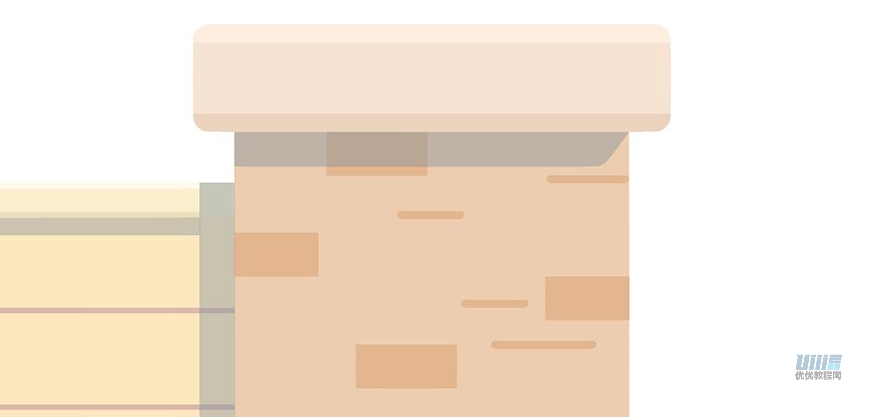
⑧ 新建-矩形253*60px,用钢笔工具中的添加锚点工具添加锚点,在用直接选择工具调整锚点位置,画出投影往左侧的阴影,拉出圆角,将图形放在图层最下,颜色#7b8d9b调整不透明度为40%,绘制出右边窗台投影。


- 步骤 06
① 下面我们来绘制窗台上的植物,新建-矩形46*38px,圆角6px,用自有变换工具中的透视扭曲拉出梯形,颜色#acd4bf作为花盆。

② 复制花盆,在路径查找器中用减去顶层的方法做出花盆明暗面,亮面颜色#b6e0ca,暗面颜色# a6ccb9
③ 用钢笔工具画出花盆的花纹,颜色#80888a

④ 用钢笔工具画出植物经脉,描边1px,颜色#7dad8b、#bbe7a8

⑤ 用圆形工具画出一个椭圆形,用直接选择工具拖动杠杆和锚点,做出上圆下尖的效果,然后用钢笔工具画出三角形,选中两个形状减去顶层,做出叶子,可根据自己的想法画出大小不同的叶子,旋转之后放在经脉上,颜色#7dad8b、#bbe7a8


⑥ 下面来做植物的投影,框选花盆和植物的所有形状ctrl+g编组,复制编组向左下方移动,更改颜色#7b8d9b调整不透明度为65%

⑦ 复制左边窗框,放在图层最前方,同时选中窗框和植物投影右键-建立剪贴蒙版。


⑨ 用钢笔工具在窗台上画出花盆投影,颜色#7b8d9b调整不透明度为40%

- 步骤 07
① 新建图层4命名为-室内,放在图层-窗户下面,新建-矩形277*266px,颜色#5b738c作为左边窗户里的墙。
② 新建-矩形198*121px,颜色#5b738c作为右边窗户上面的墙。
③ 新建-矩形198*121px,颜色#51677d为右边窗户下面的墙。

④ 我们来丰富左边窗户的室内场景,新建-矩形82*266px,颜色# f2fff7作为窗帘。
⑤ 用钢笔工具画出窗帘褶皱,颜色#e4ede7。
⑥ 框选窗帘部分的全部形状Ctrl+g编组,调整不透明度为80%。

⑦ 新建-矩形45*43px,用自由变换工具中的透视扭曲拉出梯形,用钢笔笔工具添加锚点和删除锚点,去掉被窗帘遮住的部分画出灯罩,颜色#dbd2e7。

⑧ 用钢笔工具画一条直线,描边为4px,颜色# dbd2e7作为灯架。

⑨ 用钢笔工具在灯罩左边画一条线段,描边1px,新建-圆形5*5px,去除填充颜色,描边1px,作为开关颜色#dbd2e7。

⑩ 框选落地灯部分的全部形状Ctrl+g编组,调整不透明度为40%。

⑪ 柜子部分新建-矩形118*92px,颜色#1f5163。

⑫ 新建-矩形50*26向下复制2个作为左边小抽屉,新建-矩形49*82作为右边大抽屉,颜色#437485。

⑬ 新建-圆形8*8px,颜色#d7cbe7作为抽屉把手。

⑭ 框选柜子部分的全部形状Ctrl+g编组,调整不透明度为30%。

⑮ 用矩形工具画出书,颜色一依次为# d7cbe7、# ffd9cb、# bdac90、# add4ff、#897d91。
⑯ 框选全部书的形状Ctrl+g编组,调整不透明度为40%。

⑰ 绘制杯子新建-矩形19*22px,用直接选择工具将下方两个锚点拉出圆角,颜色#eee5fa。
⑱ 用钢笔工具画出杯子把手,描边3px,颜色#eee5fa。

⑲ 框选杯子的全部形状Ctrl+g编组,调整不透明度为40%。

⑳ 相框部分新建-矩形:长: 8*69px,宽:41*8px,颜色#b0ab8f。

㉑ 照片部分新建-矩形41*53px,颜色#d7cbe7,用钢笔工具和圆形工具画出山和太阳,颜色#95bda2、#ffdcbd。

㉒ 框选相框和相片全部形状Ctrl+g编组,调整不透明度为40%。

㉓ 然后我们来绘制右边窗户的室内场景,新建-矩形197*108px,颜色#f2fff7作为窗帘。
㉔ 因为线面的窗户是打开没有玻璃的,所以需要用钢笔工具分别画出上下两部分的两条线,描边3px,上部分颜色#f2fff7。

㉕ 将上方窗户部分的窗帘调整不透明度为80%。

㉖ 用钢笔工具画出下部分线条,描边3px,颜色#ffffff。
㉗ 新建-圆形17*17px,去除填充,描边3px,颜色#ffffff。

㉘ 用圆形工具绘制台灯灯罩,半圆在路径查找器中用减去顶层的方法完成。
㉙ 灯架用钢笔工具绘制,描边分别为5px、6px,颜色#8a9bb5。

㉚ 灯泡新建-圆形,颜色#fffdf3。

㉛ 矩形工具绘制书,颜色#7a89a3、#bfc9ca。

- 步骤 08
① 新建图层5,命名-墙,放在图层-室内下方,新建矩形填充整个画布,颜色#d3dbd6。

② 用钢笔工具画出墙砖,描边2px,颜色#839ba4。

③ 然后我们选中图层-草,绘制草的投影,alt复制草向左下方移动,颜色#7b8d9b调整不透明度为40%。
④ 投影不能重叠,用添加锚点工具和直接选择工具做调整。

- 步骤 09
① 新建图层6,命名-猫,新建-椭圆150*117px,作为猫的身体,颜色#5c4561。

② 复制两个椭圆,做位移,减去顶层,做身体亮面,颜色#654c6b。
③ 同样的方法做出身体暗面,颜色#553f59。

④ 新建-圆形60*60px,颜色#614865作为猫的后腿。
⑤ 同样方法做出后腿亮面,颜色#674e6e。
⑥ 将图形放在身体暗面下层。

⑦ 新建-椭圆83*73px,旋转,颜色#68516d作为猫头。
⑧ 用同样方法画出猫头暗面,颜色#614c66。

⑨ 用钢笔工具画出耳朵,颜色#68516d。
⑩ 用钢笔工具画出猫头亮面,颜色#705775。

⑪ 用钢笔工具画出眼睛、嘴巴、胡须,描边1px,颜色#330400、#d9cbd9。

⑫ 用钢笔工具画出前爪,颜色#5c4561。

⑬ 用钢笔工具画出前爪的明暗面,颜色#634a68、#553f59。

⑭ 用钢笔工具画出猫的尾巴,颜色#68536d。
⑮ 同样方法画出尾巴暗面,颜色#5c4a61。

⑯ 复制猫尾巴的形状,向左后方移动,同时选中下面围墙的形状,用形状生成工具按住alt鼠标图标变为减号,减去不需要的部分,颜色#7b8d9b调整不透明度为40%,作为投影。


最终效果

结语
在最初绘制草稿的时候画面比较单调,没有细节部分,没有亮点,显得上轻下重,经过多次修改细化之后定下草图终稿。
在AI中绘制的时候很多投影不容易被注意到,容易遗漏,造成画面没有立体感。
经过这次插画,理解到原创插画的制作思路和操作方法,画面结构细节光影也有了理解,不再是一块一块的色块,而是有立体感的。
从绘制草稿到得到最终效果期间经过了不断的修改,想要得到一副好的作品,也需要大家多思考,多练习才能达到想要的效果。
如果你也想绘制出这么漂亮的插画,戳链接让包大老师手把手教你→点我学习制作AI插画
相关推荐
→ AI教程!温暖静谧的猫咪噪点质感插画绘制

→ AI+PS教程!教你绘制噪点质感森林场景插画


一个人做练习的时候,做得好没人发现,做得差没人点评,总感觉很难坚持下去呢···
从今天开始参与「优优教程网 365 天打卡计划」,每天一个小练习, 4 位U站管理员与大家一起打卡练习,点赞点评,互帮互助。优秀练习还有机会被优优转发
【参与方式】每天在 #优设每日作业# 内,上传打卡练习,话题微博格式【 DAY 01~365 】转发视为参加。(动图为打卡演示)
【收获】更好的自己
来源:https://uiiiuiii.com/illustrator/1212160083.html
图文来源于网络,如有侵权请联系删除。
 百木园
百木园