
自动布局的初步玩法更多的聚焦在基础和外在,真正的进阶玩法我留到了这篇。
理解成本较高,所以我使用了一些讲故事的方法,希望让你更轻松得学习和掌握。
一、自动布局的本质(core)
自动布局的本质,在于父子级动态关系的把控。
大猩猩在SD12集和樱木说过:能够掌控篮板球,就能掌控比赛。(对,我又祭出这张图了)
我认为,能掌控父子级动态关系,就能掌控自动布局。
而在自动布局中,能具体去实现这种动态关系的是Resizing功能。
看到这里你可能会很懵逼,啥是父子级动态关系?啥是Resizing?别急,下面都会讲。
二、Rezising是啥(what)
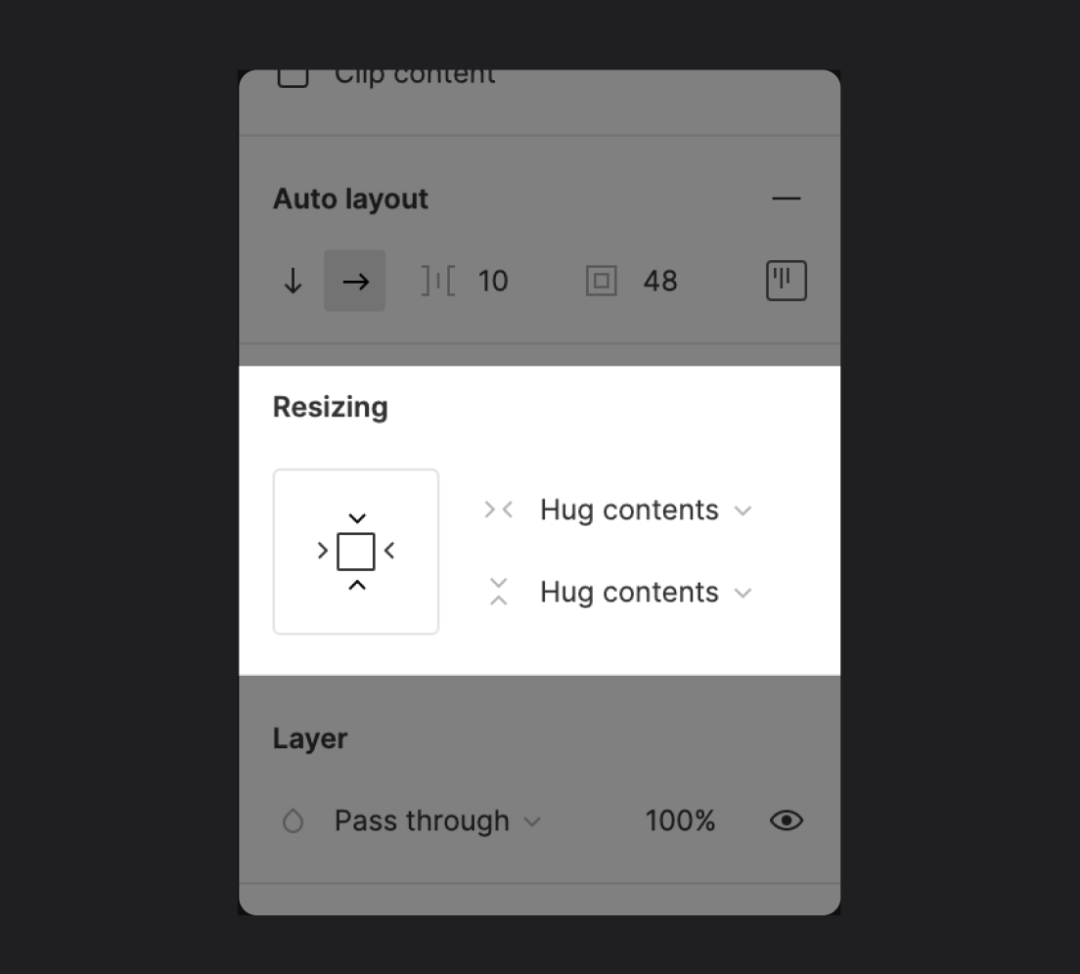
如果你创建了一个自动布局,那么你会发现,在auto layout面板下面,会多出这么一个玩意儿,它就是Resizing。

它的中文翻译「调整大小」让人一言难尽,文不表意还容易误导,所以我只叫它英文。
先看下官方对它的描述:当一个对象的父级或者子级发生尺寸改变时,你可以通过Resizing来控制其如何跟随适应。
可能会有些晦涩难懂,所以我打了个比方:
现在,《导演请指教》栏目组发现了你无与伦比的导演才华,邀你去节目组竞(chao)演(zuo),而此次的电影主题是「父子情」。
现在你的麾下有Resizing这么一个编剧,他写好了三个和父子情相关的剧本。
而你要做的,就是发挥你的绝妙才智确定一个合适的剧本,来在不同的场景下确定父亲和儿子关系的走向,以此干翻你的对手。
这里父亲和儿子关系的走向,就是我上面所说的父子级动态关系。
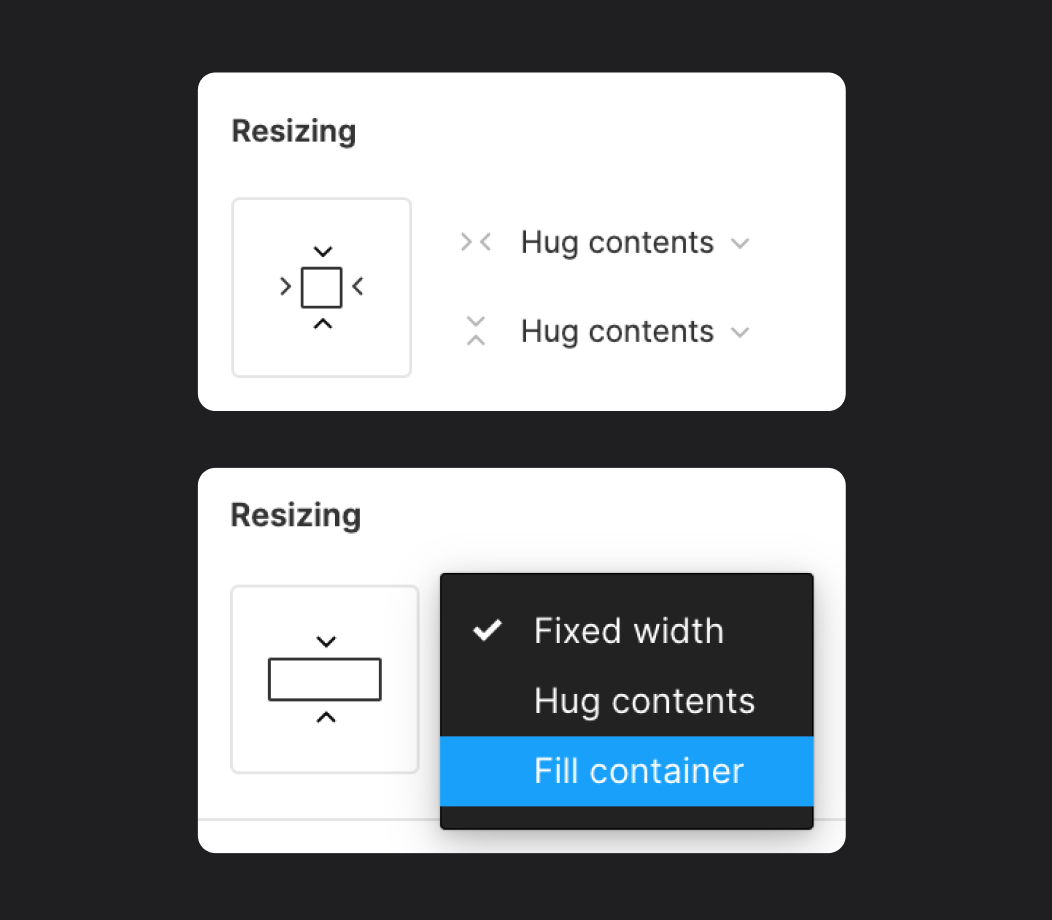
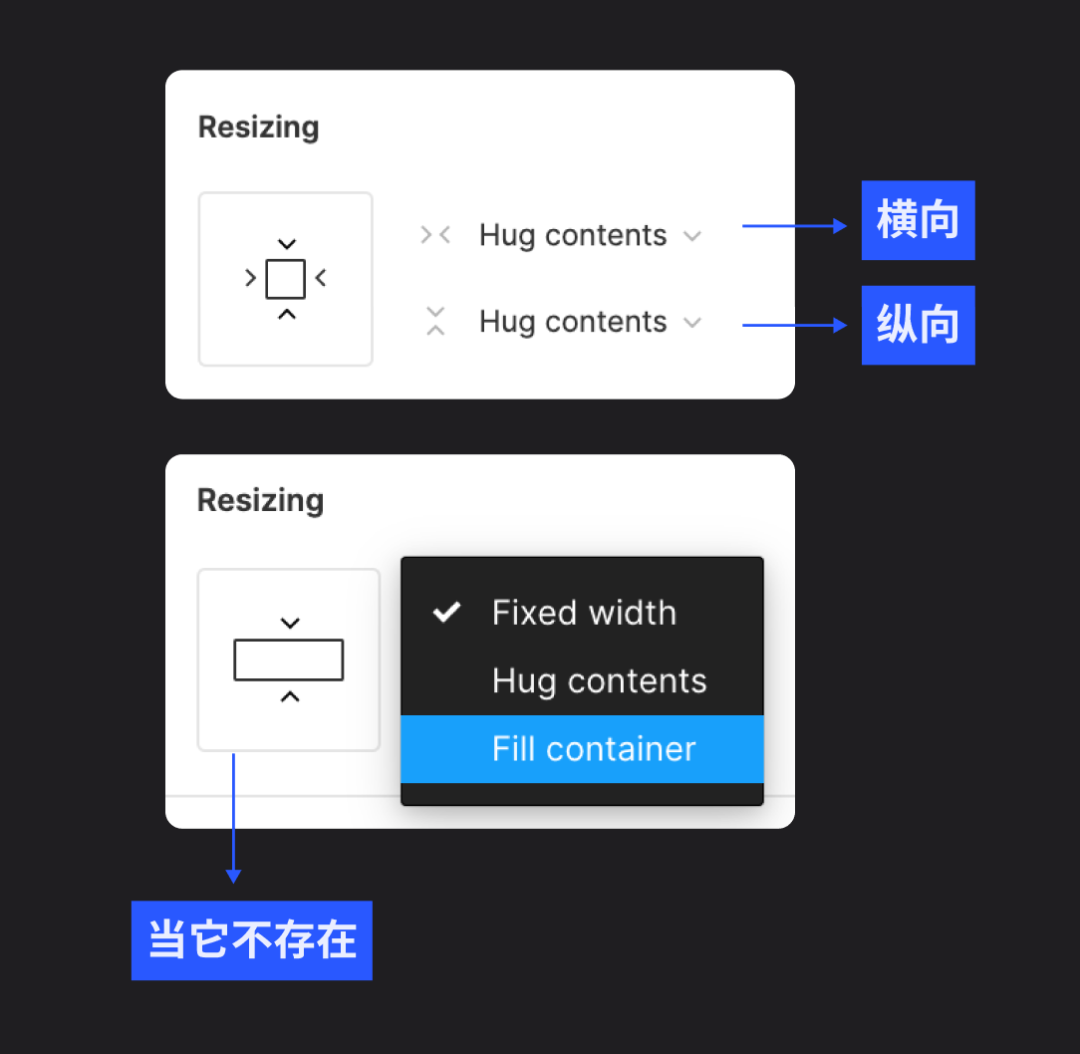
而这三个剧本,分别叫Hug contents、Fill container和Fixed size。你可以在Resizing右侧的两个下拉框里发现它们。这两个下拉框,分别代表了子级或者父级的横向和纵向。

左侧的图标又是啥?
这里引用下草帽老师的观点,Resizing容易给你整懵的很大一部分原因,在于左侧的图标。看上去唬人,但其实,左侧图标和右侧下拉框实现的是一个功能。
因为图标非常难用,我的建议是,只通过右侧的下拉框去选择剧本就行。

三、Rezising的三个剧本(juben)
下面,我为你简单讲下这三个剧本。懂这三个剧本,你的自动布局基本就不成问题。(注意,下面涉及到父子级关系,如果对这些概念不了解的小伙伴,强烈建议看完【6000字超干干货】没搞定这个概念,figma就真的白用了!→中的对象关系、frame多合一优势这两节内容~)

1. Hug contents
Hug contents(适应内容)这个剧本,主线就是「父亲听儿子的」——即父级的尺寸跟随子级的尺寸而变化。这个剧本的主角是父亲。
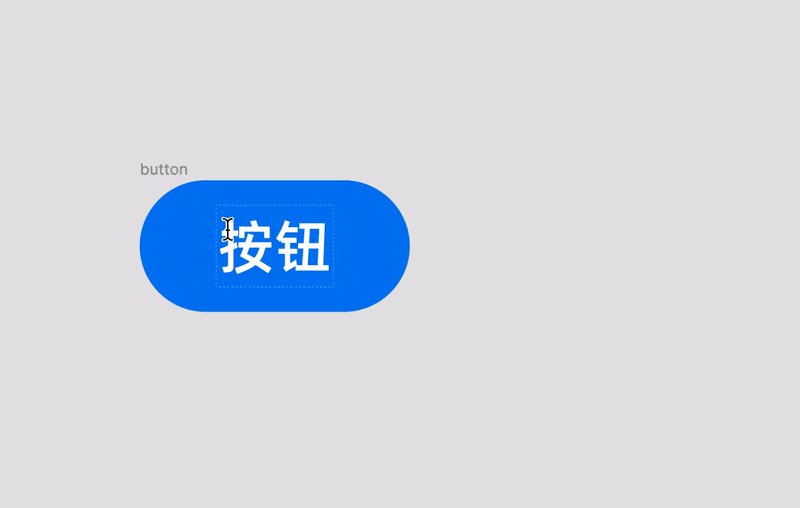
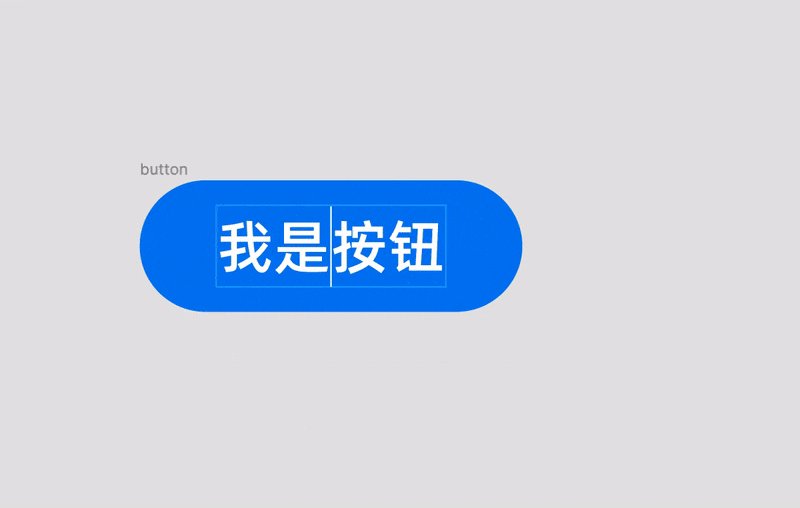
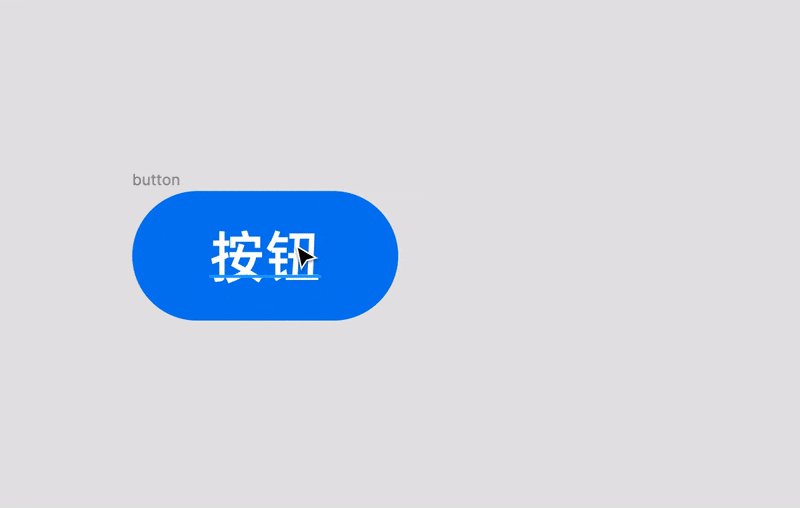
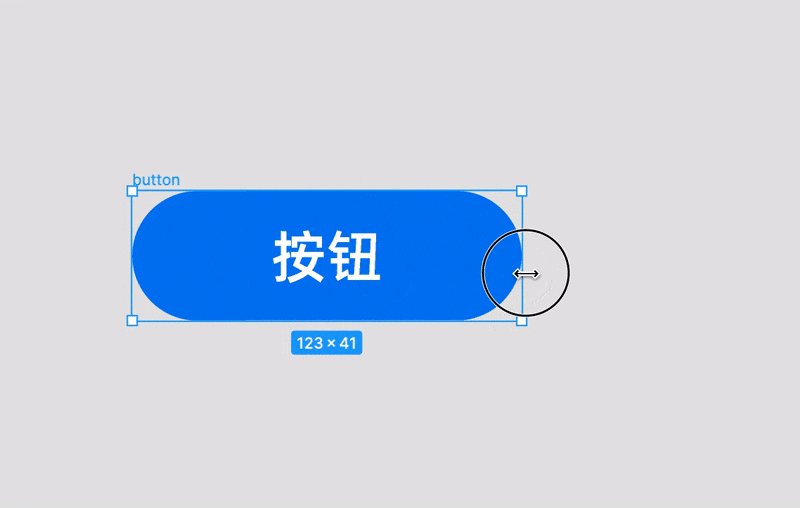
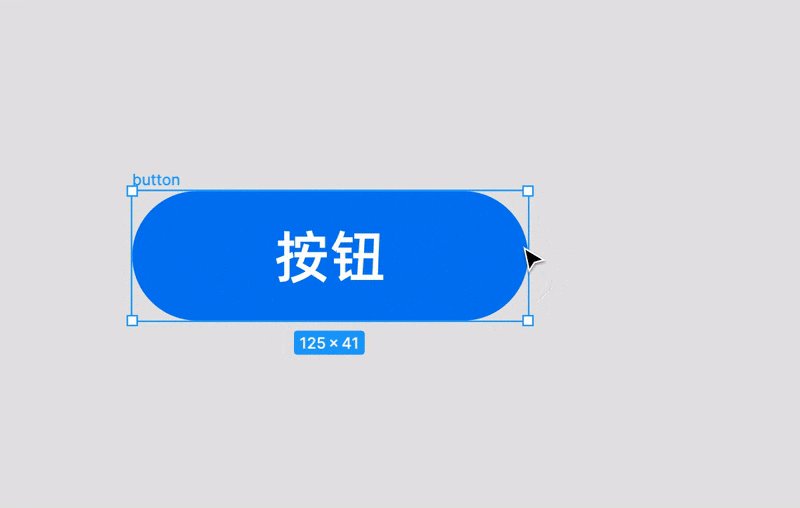
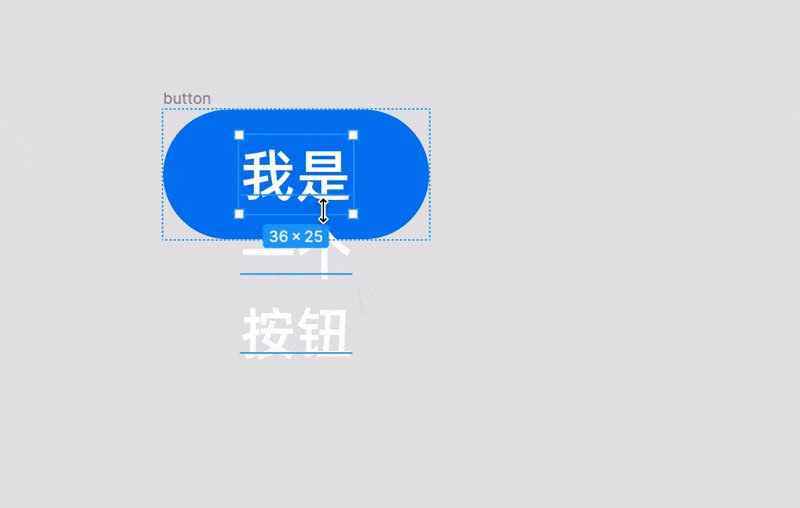
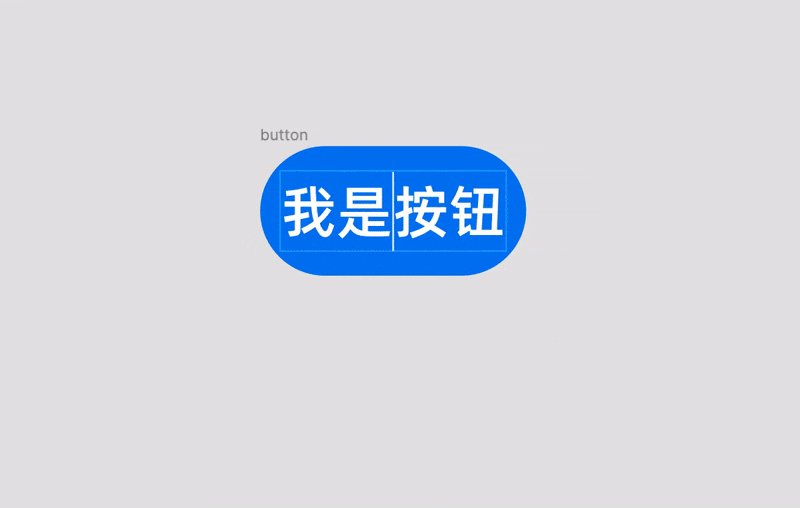
举个例子,下面这个按钮就是父级,按钮内部的文字就是子级。
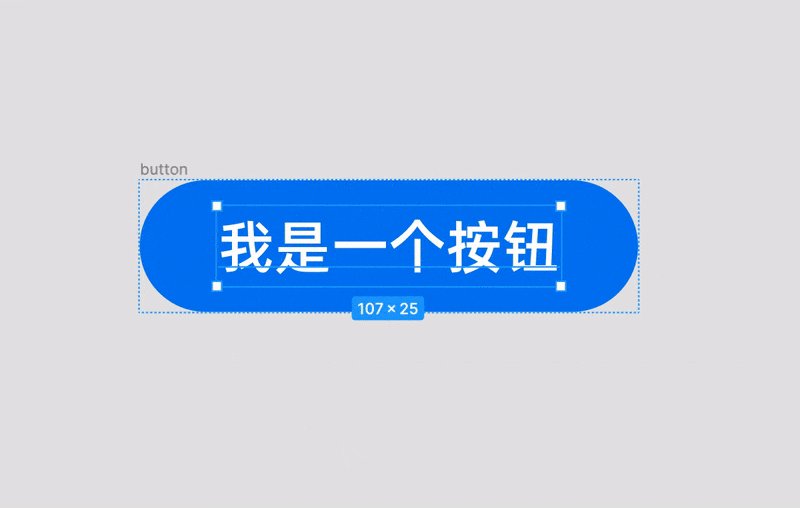
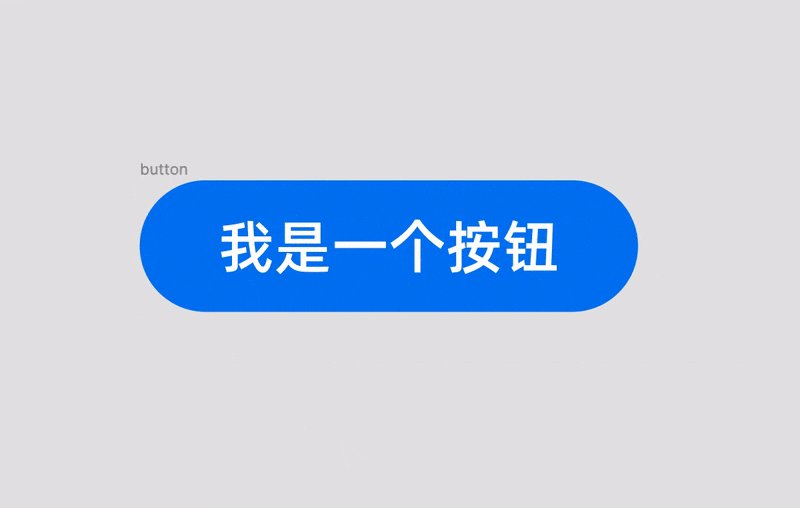
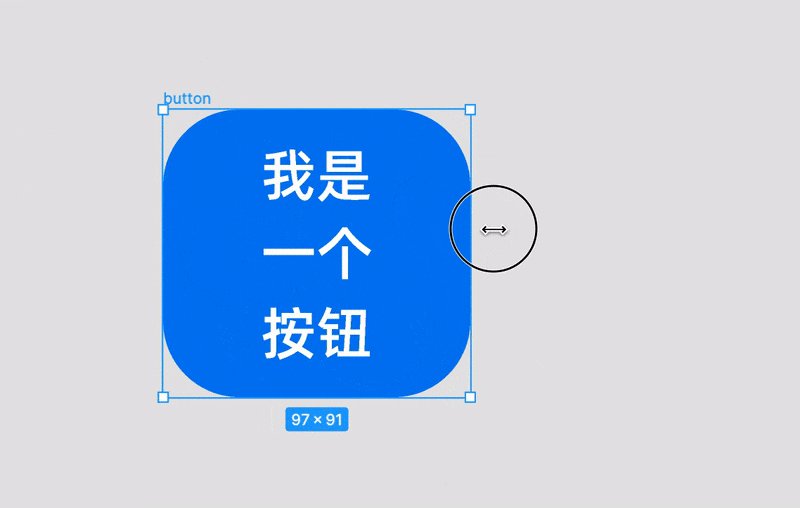
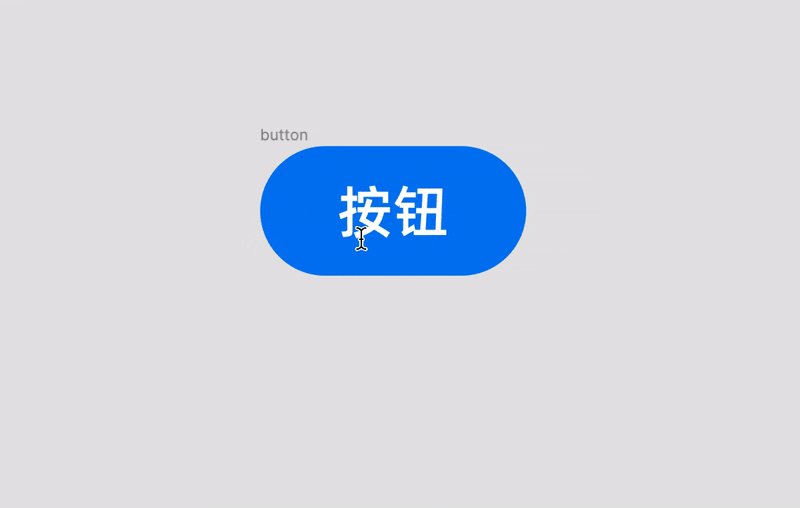
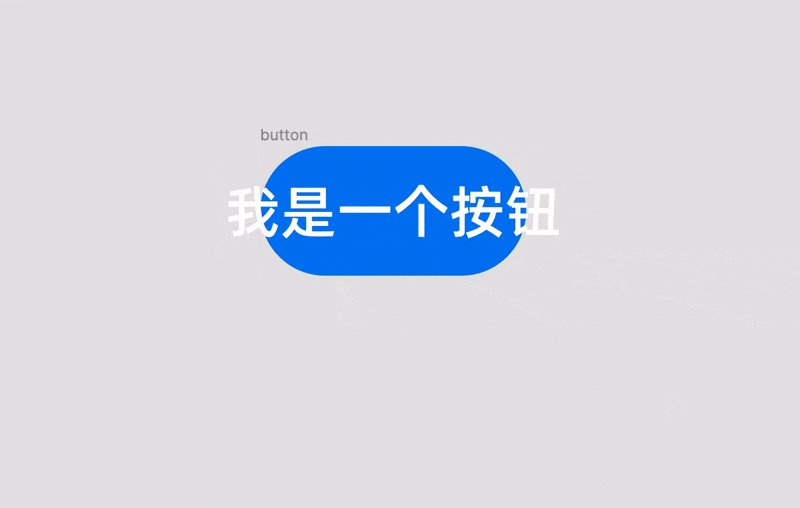
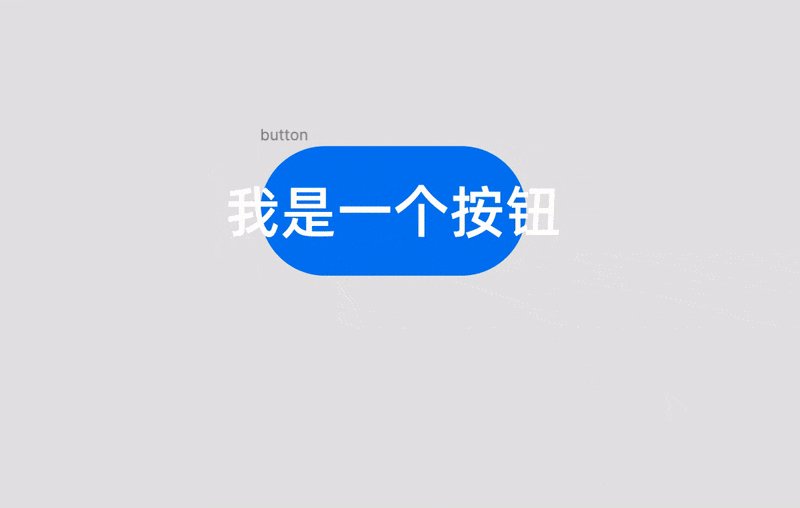
我们将主角(父级)的Resizing设定成Hug contents,接下来的剧情就按这个剧本走——不论子级什么长度,按钮这个父级的尺寸始终跟随子级变化。

因为这种剧本的使用场景最多,所以它也是所有自动布局默认的剧本。
先说结论:所有的父级和文字子级。(以下分析过程有些绕,可直接跳过,不影响Resizing的掌握)
Hug contents是父级跟随子级,所以我们选定的这个对象,必须得有子级让我们去跟。这就好比主角想听儿子的话,前提是他得有一个儿子才行。
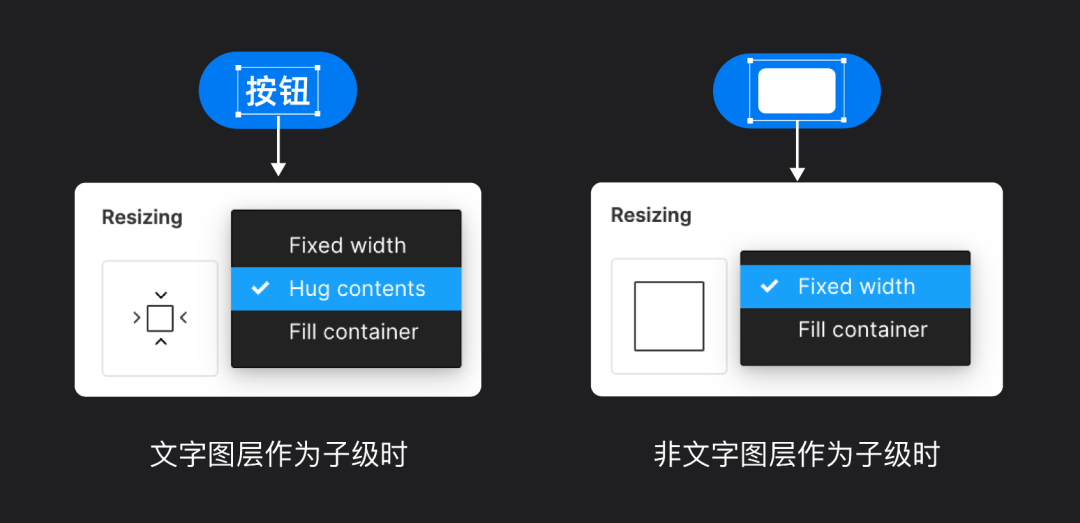
所以,按钮文字作为唯一的、没有儿子的子级,选定它时理应不该出现Hug contents这个剧本。
但让我颇为意外的是,它作为子级时偏偏就有这选项。而我们把文字替换成其他图层(比如形状)时却没有出现。

其实,这是因为文字图层本身也有类似Resizing的属性,所以允许文字型子级有Hug contents功能。
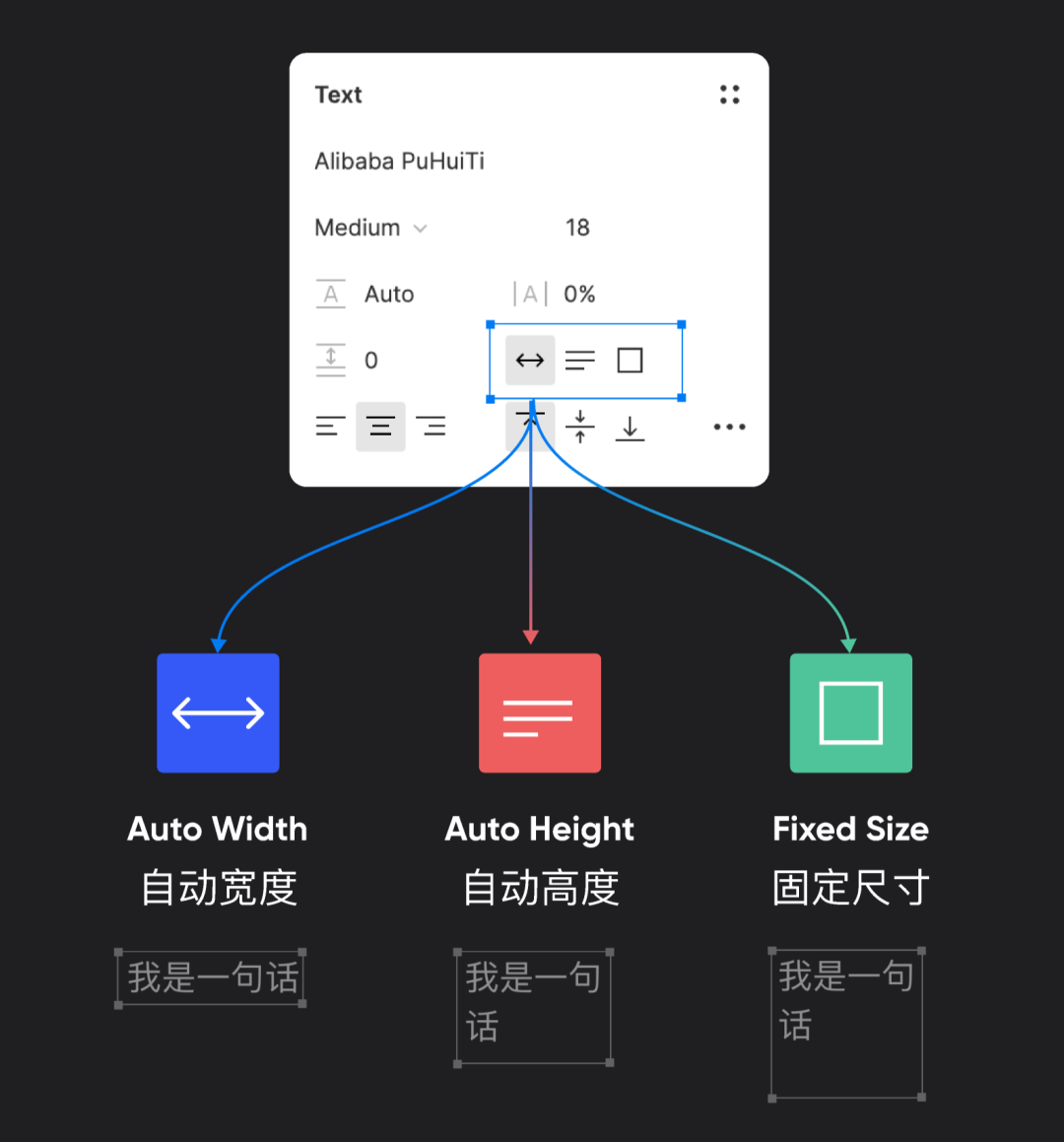
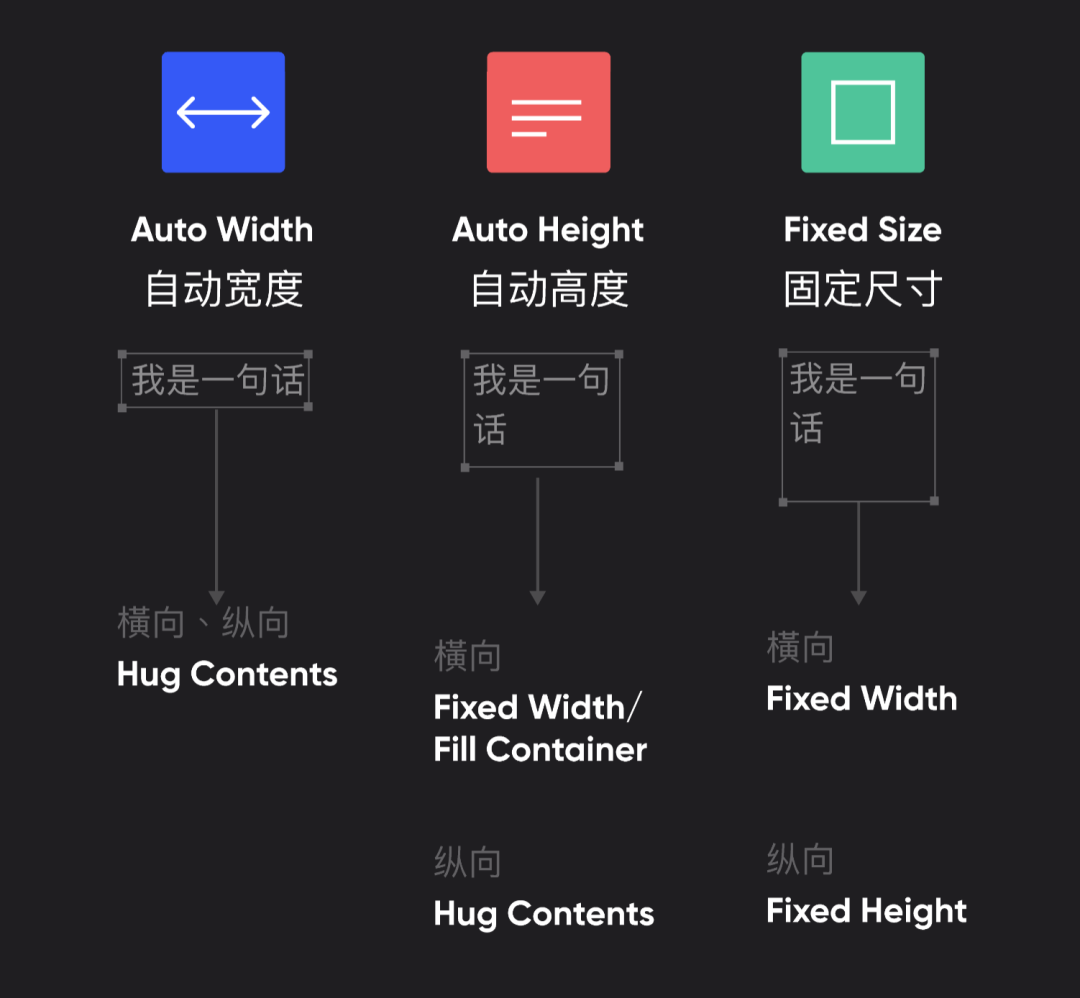
文字的Resizing,也就是我们熟知的文本框三属性:自动宽度,自动高度和固定尺寸。

而这三个属性,和自动布局中的Resizing异曲同工,之间也存在着一对一或者一对多的对应关系。

比如你将其属性定义为自动宽度,那么你会发现横、纵向的剧本都是用了Hug contents,但如果你把横向改成了Fixed width,你会发现文本框属性变成了自动高度。
而这种横向定宽、纵向自适应的特点,则正好对应了这种属性。
2. Fill container
Fill container(填充容器)这个剧本和上面的完全相反,它的别称是《你爹还是你爹》,主线是「儿子听父亲的」,即子级尺寸跟随父级的变化而变化。它的主角是儿子。
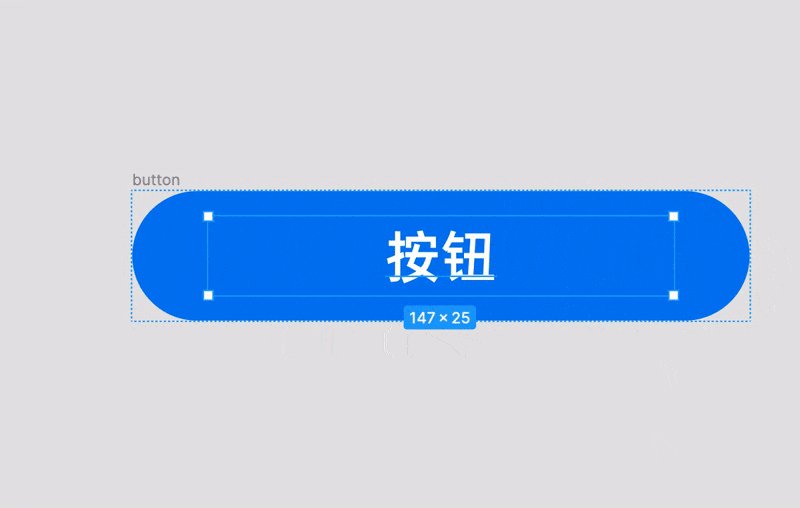
继续用这个按钮案例,我们在自动布局时已事先设定了上下8px、左右24px的padding值(内间距)。
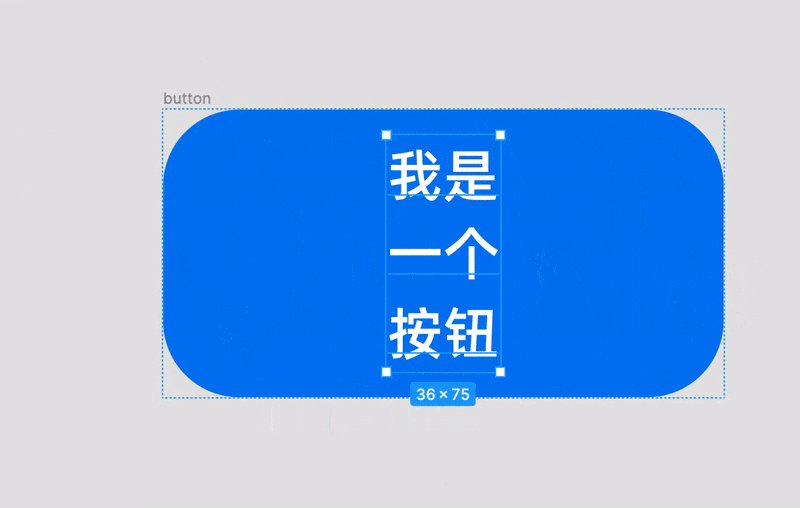
然后横向上,将子级设定Fill container。然后改变父级的宽度,你会发现,不论父级什么尺寸,子级宽度将始终基于所设定的padding值,跟随响应变化。

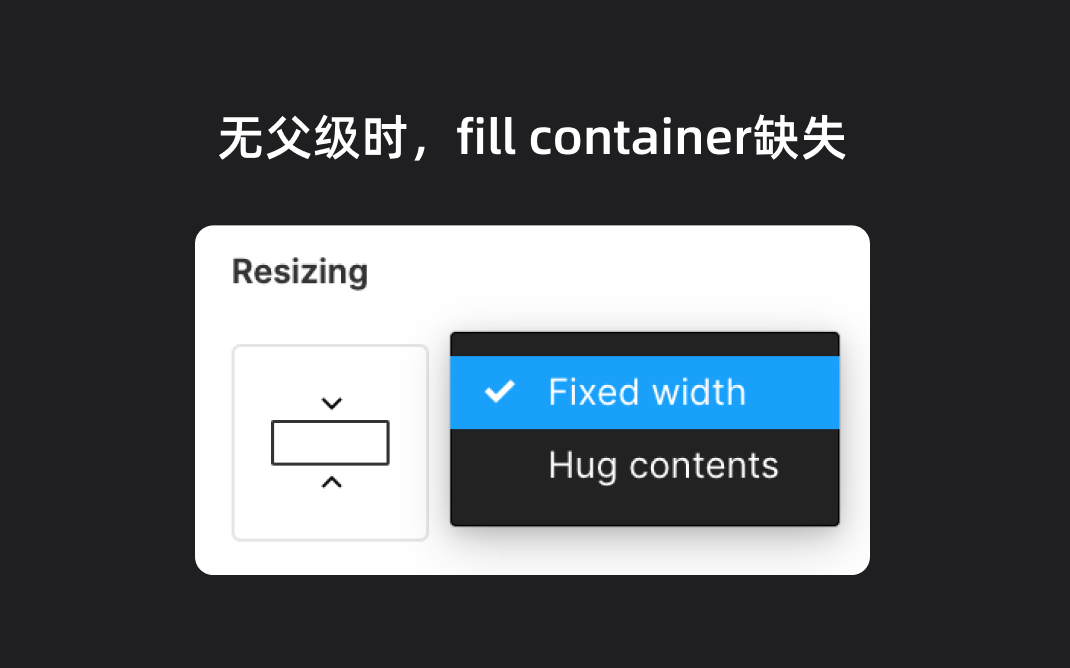
先说结论:作为主角的子级。所谓的子级,就是有父级(frame、group等)包裹的对象,因为只有这样才能让子级跟随。
所以我们选定的对象,如果没被父级包裹时(比如直接放在画布上的top frame画板),Fill container剧本是没有的。

3. Fixed size
上面俩剧本,总得有一方必须听另一方的。
Resizing大佬觉得人物关系不够对立,不够吸引眼球,因此又创作了第三个剧本Fixed size,主线就是「儿子和老子反目成仇,谁也不服谁」。
我们固定元素的横向或纵向尺寸后,其尺寸都不会跟随父级或者子级的变化而变化。表面上还像以前那么亲密,但早已貌合神离、形同陌路。
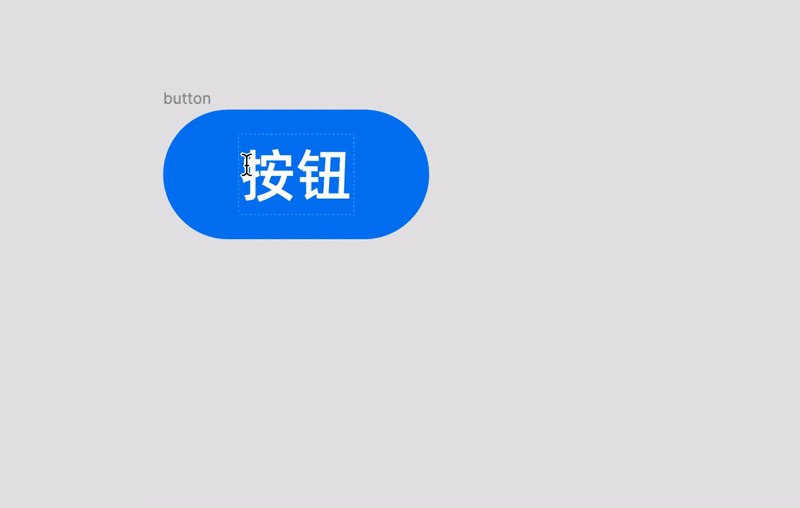
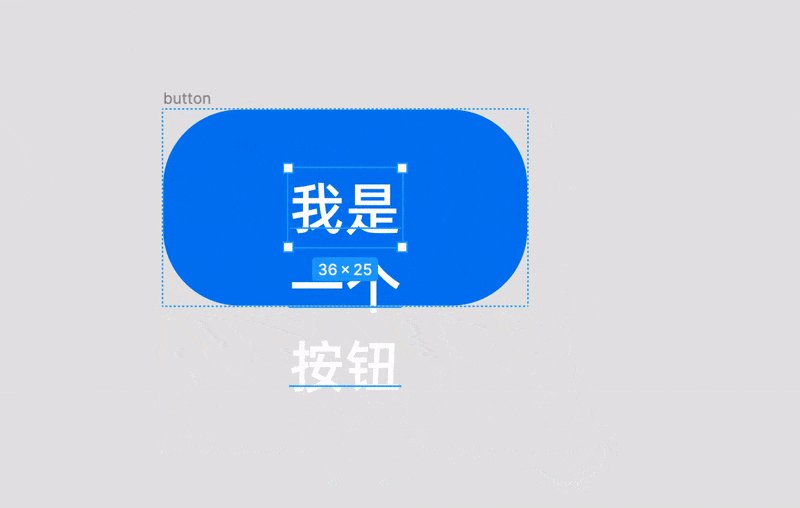
比如这个按钮,我们固定子级的宽度(fix width),在改变父级(按钮容器)或者子级的宽度后,子级宽度将始终保持固定,并没有像fill container那样跟随变化。

然后,我们再固定其高度(fix height)。改变父级或子级的尺寸,子级高度同样未跟随变化。

子级搞完,我们再来尝试下父级。
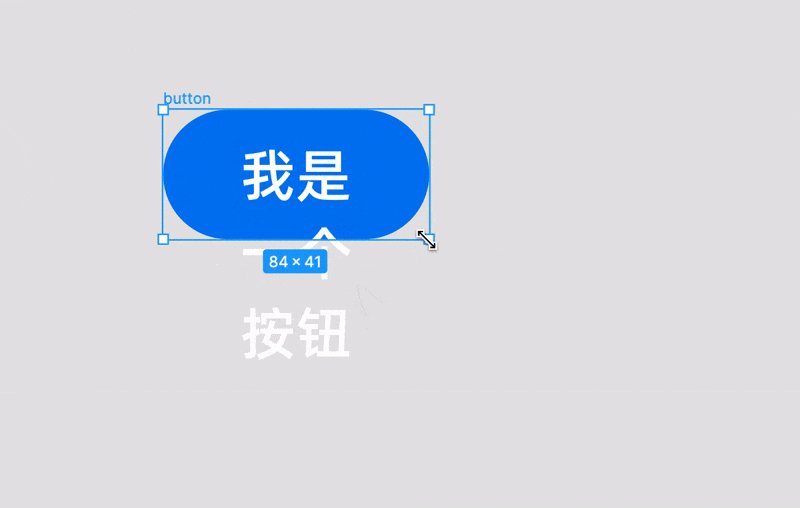
我们又回到最初的起点,将子级设定Hug contents,父级固定其宽高。那么增加文字后,可以发现不论子级怎么变化,父级自身的宽高都维持不变。

四、实战(fight)
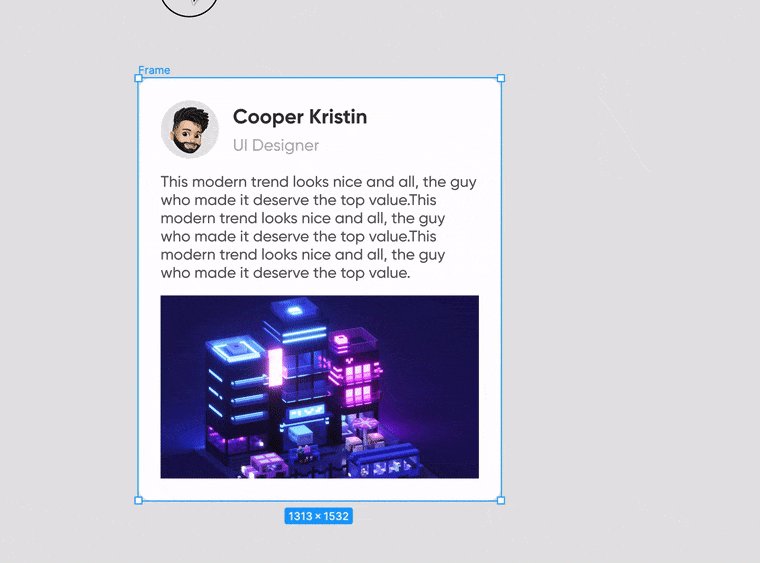
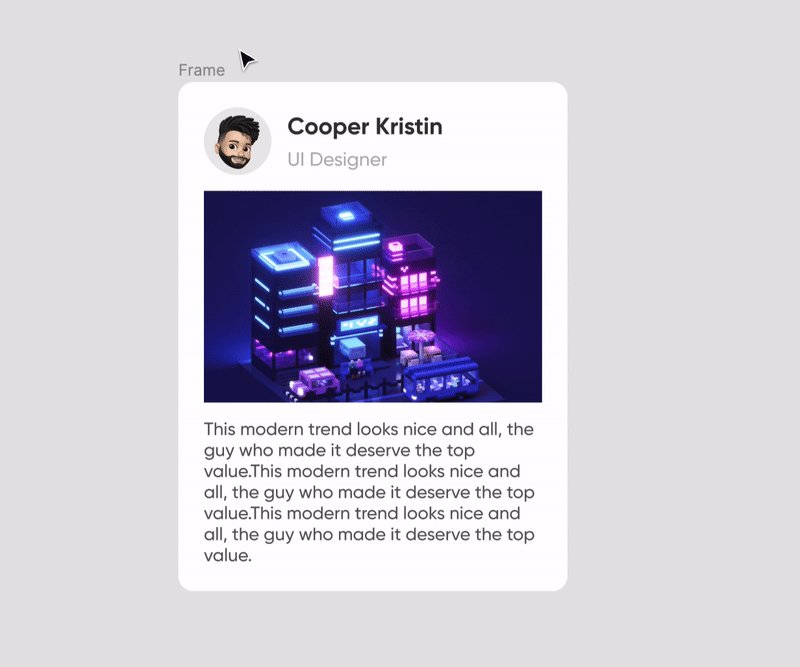
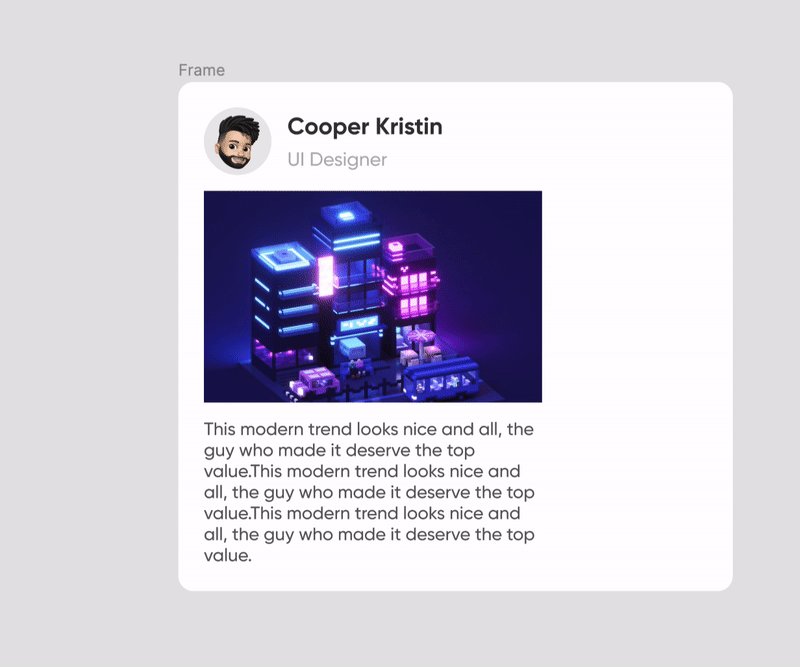
这里继续沿用咱们上篇文章所制作的自动布局化的卡片。
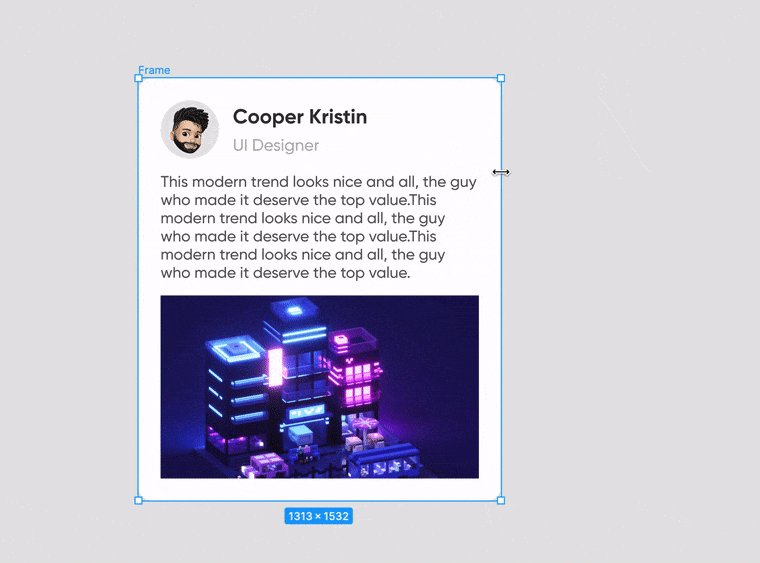
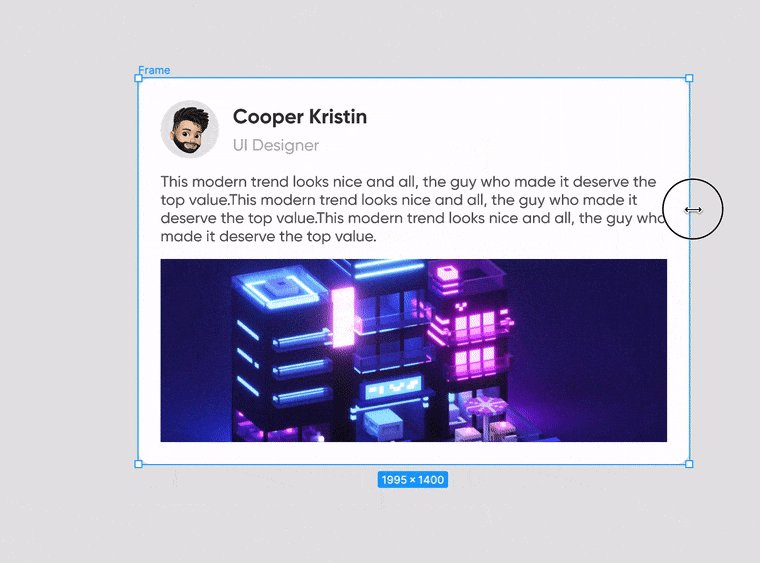
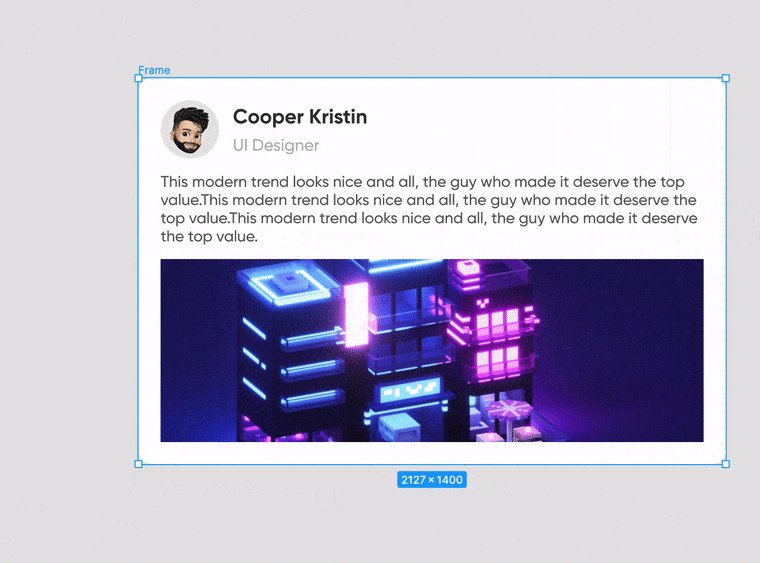
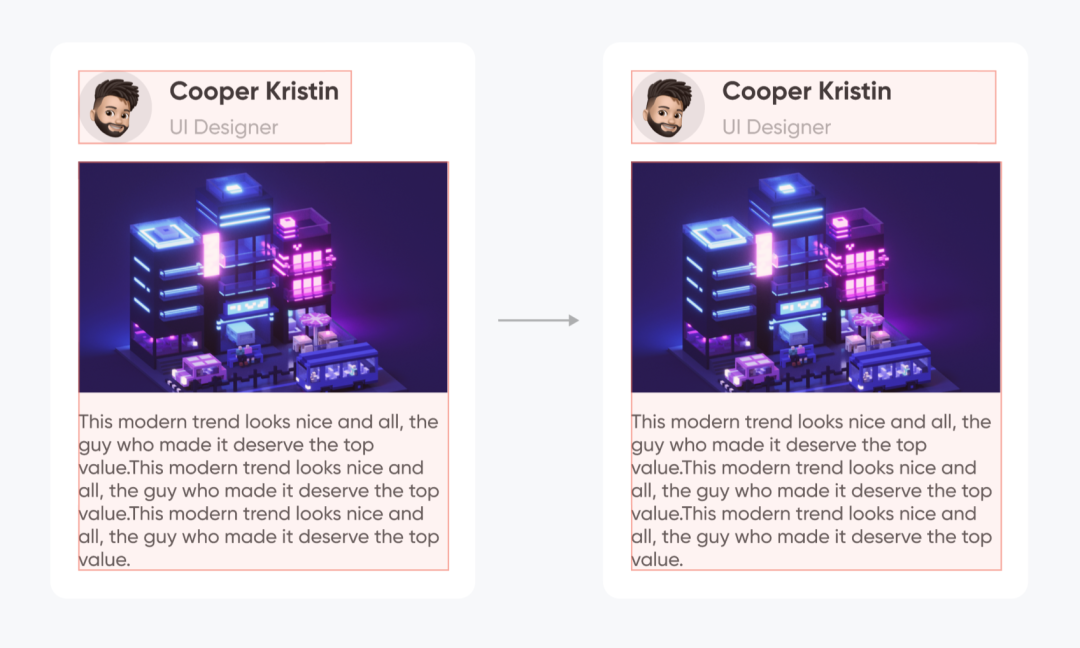
我们的目标是:通过Resizing这个功能来实现这个卡片的动态响应。最后的效果应该是下面这样:

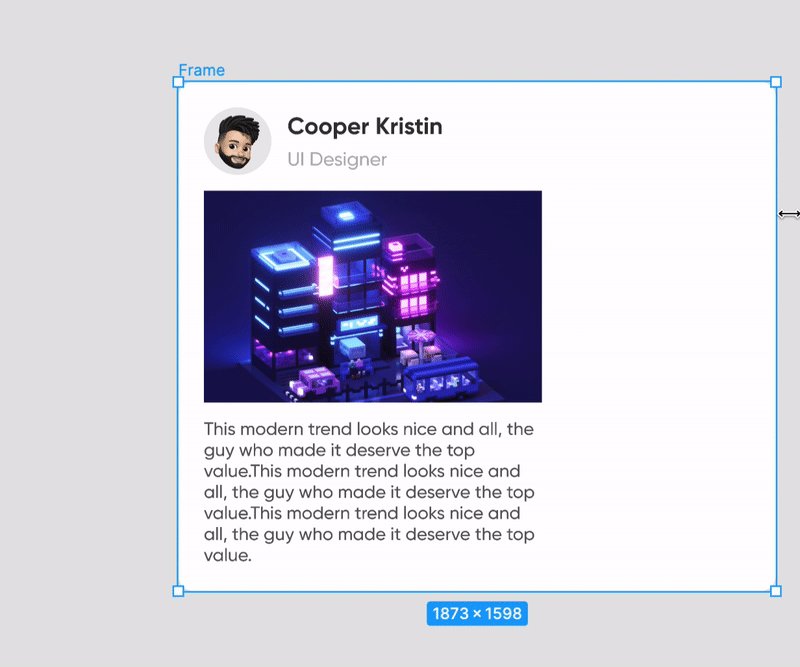
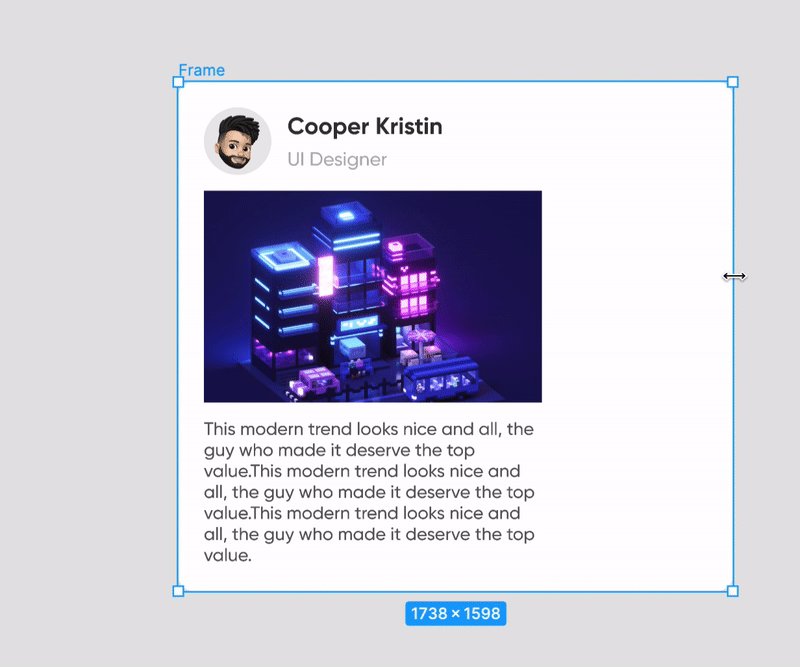
首先,从目标回推,要想实现这样的效果,也就是让内部的子级跟随这一整个卡片父级。所以我们选择儿子听父亲的剧本-Fill container,将其应用到我们的子级-上下两个嵌套的自动布局frame。

应用后,作者单元的尺寸因为要跟随父级,所以进行了拉伸。

但是!我们改变卡片尺寸时并没有任何反应。

这是因为:Fill container只能决定子级跟随当前层的父级。如果存在多个嵌套层,那么每一层的子级都得去应用这个剧本,彼此联动才能生效。
比如这个卡片,我们只把剧本应用到一级拆分下的俩frame,那么子级跟随父级变化的规则仅在这一层生效。但更细分下的子级并没有生效,那么整体卡片就无法正常响应。
这就好像表盘里的那些齿轮,任意一个齿轮的齿口没有衔接上,那么整个钟表就无法运行。
因此,我们需要把剧本应用到所有内嵌的子级,才能使整个卡片动态响应。
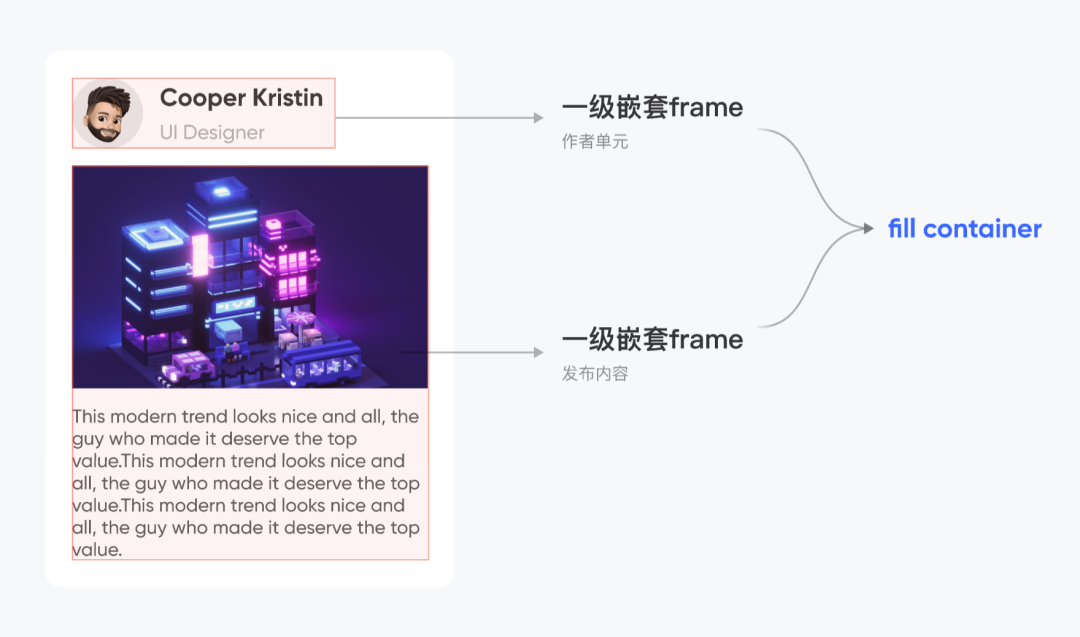
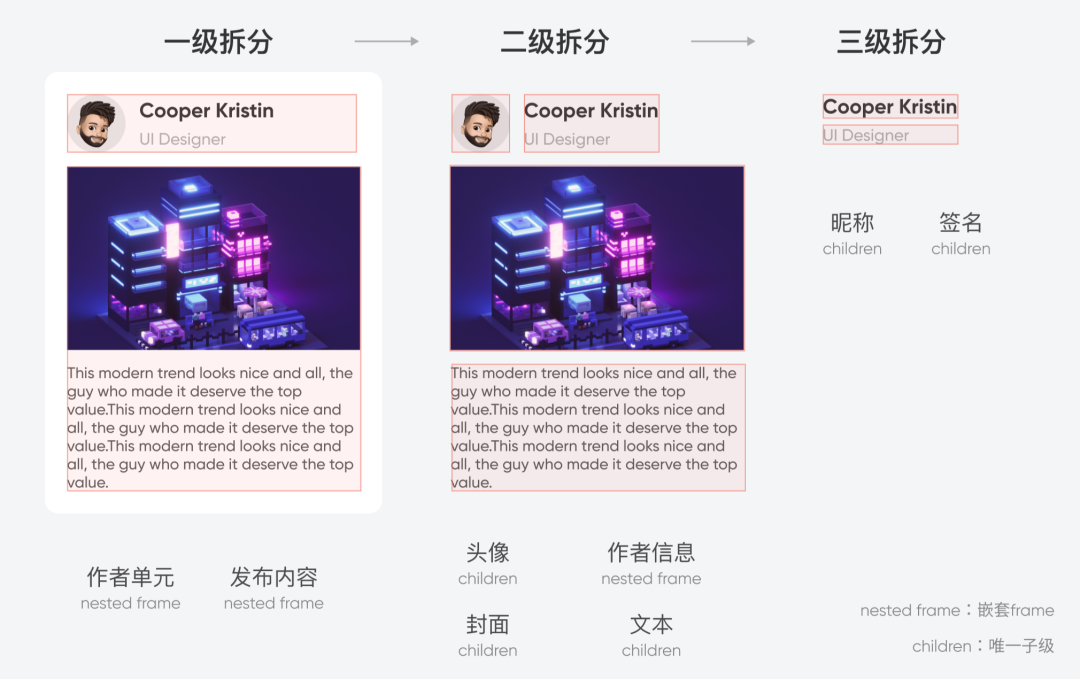
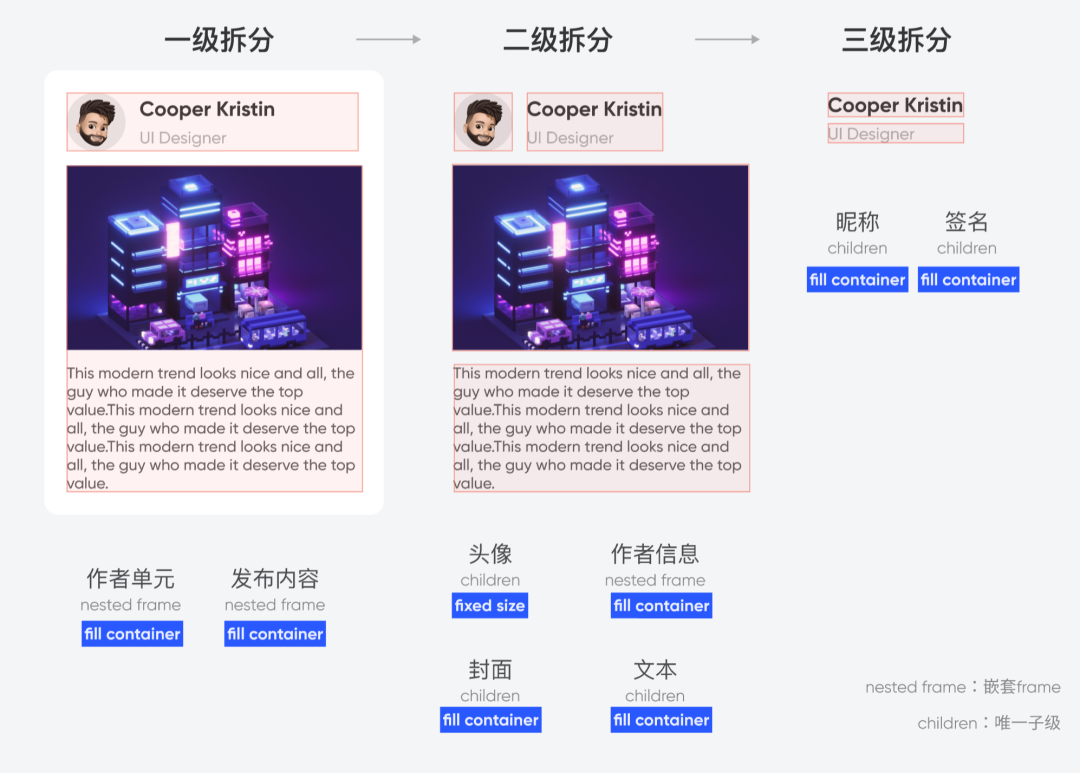
这里我用一张图来示意这个拆解的过程。我们从最外层的卡片(top frame)往内拆,直到拆到不能拆为止。可与看到,每一层的对象都是由嵌套frame(nested frame)和唯一子级(chidlren)构成。

这些便是可以应用剧本的对象。当然,剧本需要根据场景来选择。我希望头像保持固定,所以安排fix size固定其宽高。而其他的对象,我希望能全部跟随父级变化,所以统一安排Fill container。

最后,表演一下,完美。

五、最后
咱们一起盘下本篇的知识点——
原创不易,如果这篇文章对你产生了些许帮助,欢迎点个「在看」,支持我原创的同时也让它帮助到更多的小伙伴。
我是Andrew,一个将写作当成事业的设计师。
下期见。
来源:http://www.woshipm.com/ucd/5412887.html
本站部分图文来源于网络,如有侵权请联系删除。
 百木园
百木园