教程作者:设计师就业衔接班05期-126-箱庭
交作业:#优设每日作业#
本教程将以小见大地带领大家制作【2020东京奥运会动态图标】风格的动效。因为整个动效的制作都是一些锚点的关键帧变换,有一点类似逐帧绘制的动画一样,全程过于冗杂枯燥。所以编者会通过一个局部动作(跑步时一只腿的运动)来教会大家想要做出这种动效的最基础的知识。
如果没有制作动画基础的同学可以下载一些喜欢的动作,比如滑滑板、爬楼梯、跑酷片段等动作,垫在画面下方进行描摹。
注:本教程主旨意在授人以渔,相信学会方法的大家都能制作出更有意思的动态图标!制作本教程的效果需要一个插件,可以在教程末尾的「附件下载」板块获取,仅供交流学习之用。(安装时注意需要关闭AE!按照里面的安装教程安装成功后,继续接下来的步骤。)

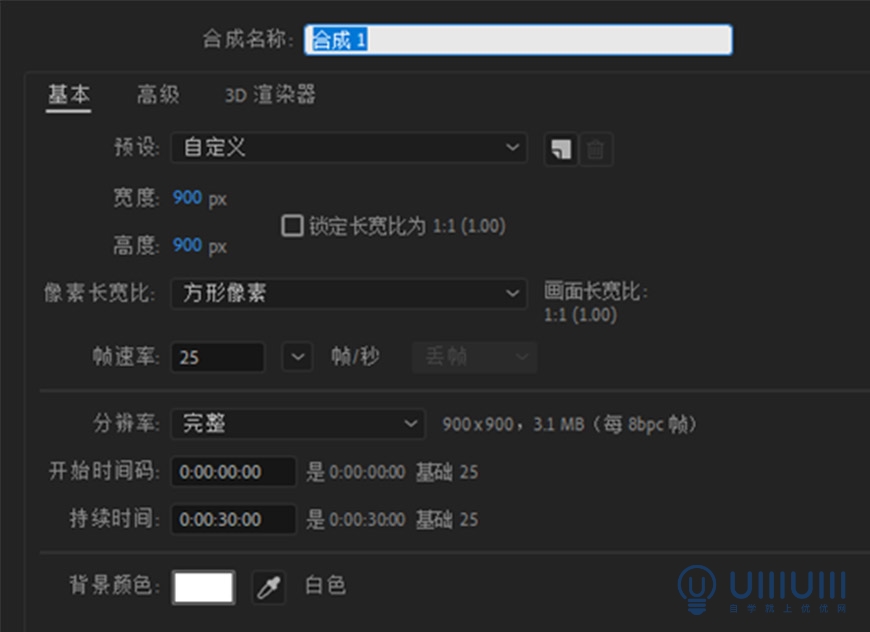
打开我们的AE,新建合成,设置宽度和高度900像素,其余设置保持不变。点击确定。

图 1
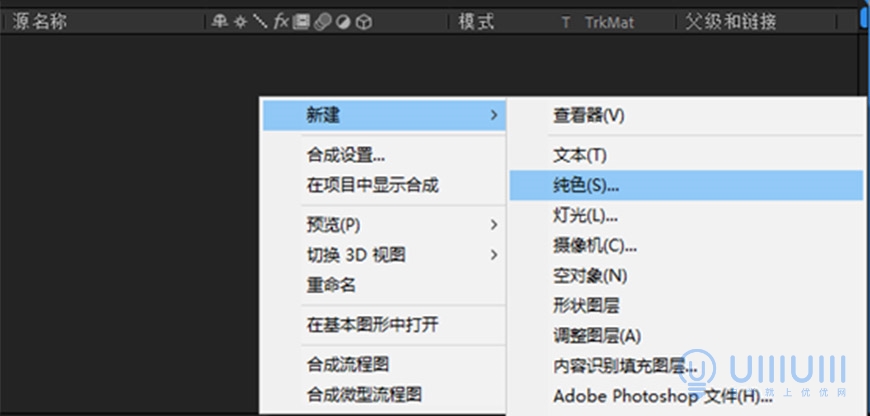
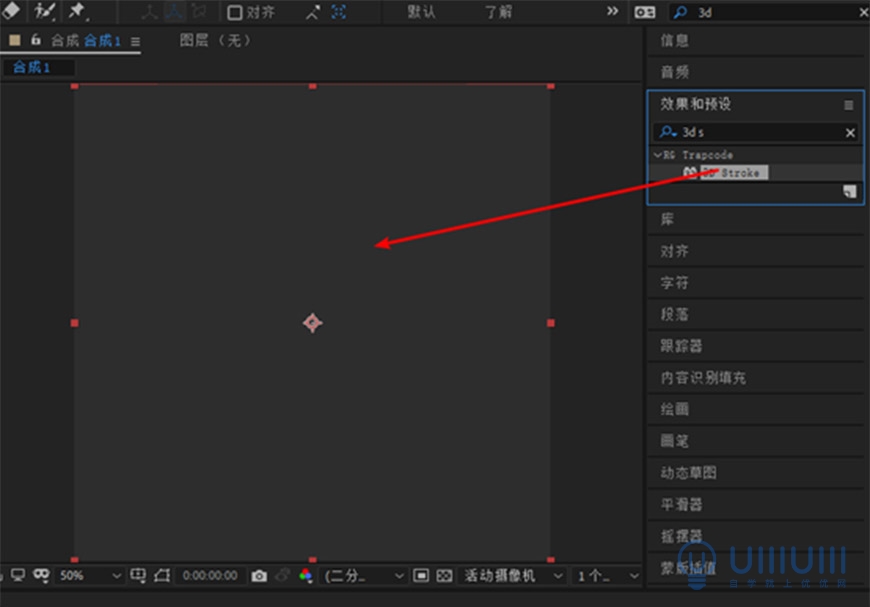
右键并新建一个纯色图层,颜色随意,不影响成品。随后在效果和预设中搜索【3D Storke】,直接拖拽至刚刚创建的纯色图层中。此时纯色图层将会变成完全透明,显示出下面的图层,教程中下方没有任何图层所以显示的是背景颜色的纯白色。

图 2

图 3
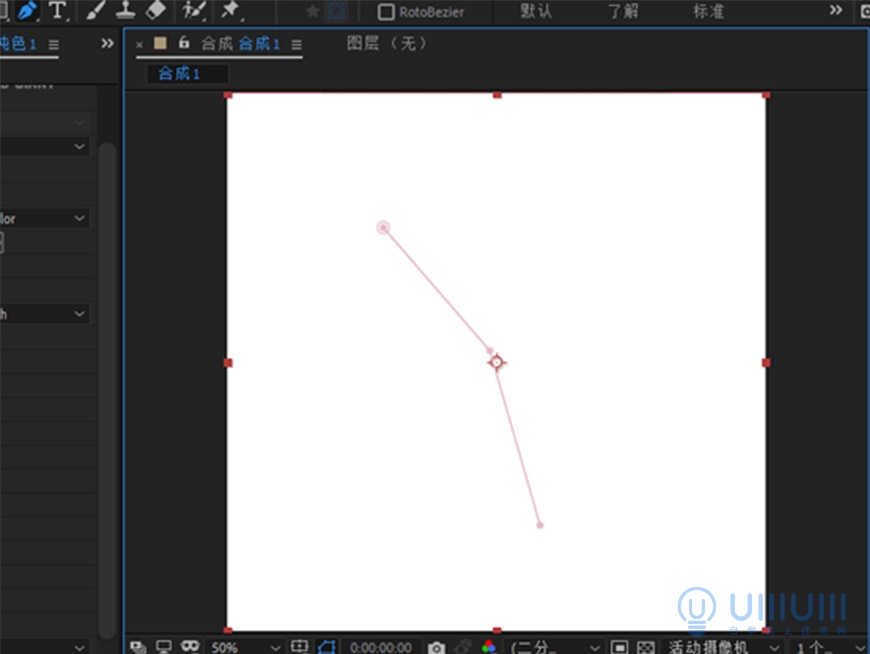
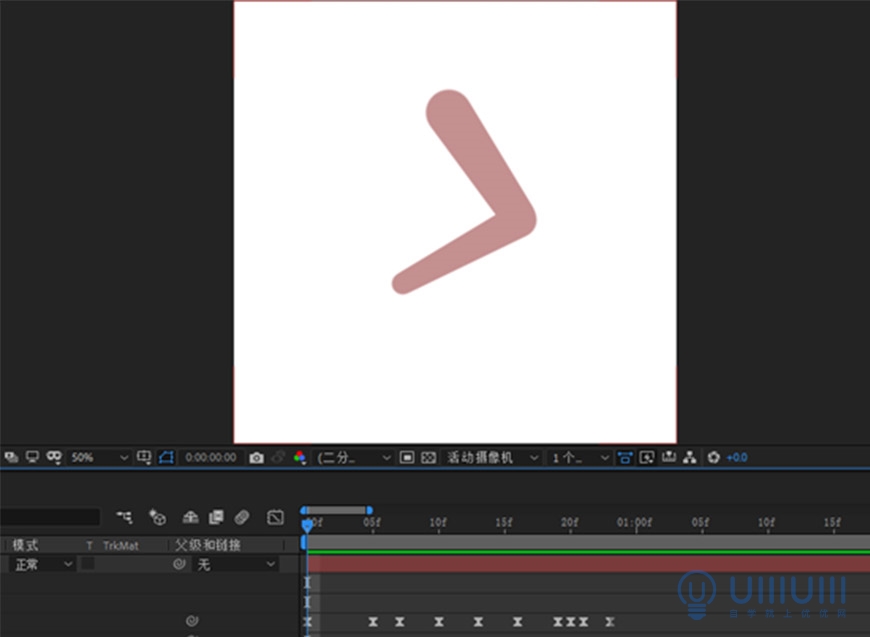
使用钢笔工具【G】如图所示地绘制一条腿。此时其实这条路径是有颜色的,为默认的白色。让我们接着往下看。

图 4
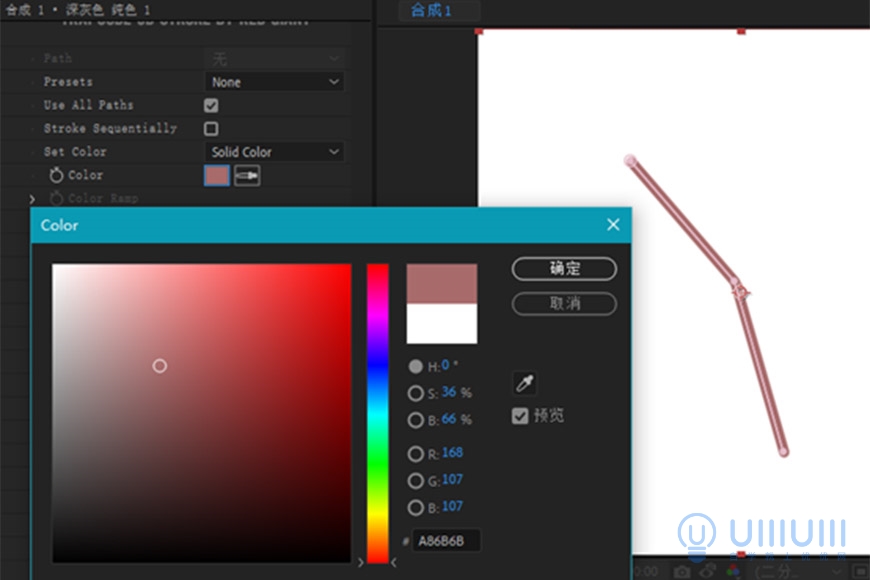
4.1 颜色
来到左侧的效果信息栏,可以看到Color选项。颜色方块点开后可以选择我们腿的颜色,这里编者为显示清楚的同时看得舒适一些,选择了一个低饱和的红色。这里给出东京奥运会动态图标的颜色大概是【#1d3780】,此为视频截图吸色,供参考之用。

图 5
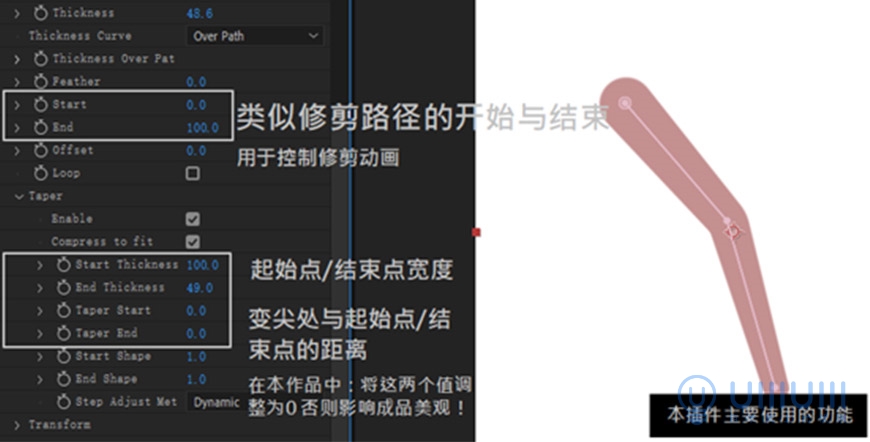
4.2 基本功能
随后来到下方的选项,种类繁多但不必惊慌。本效果只需要其中几个功能即可。图中给出了大致翻译,是编者按百度翻译和自己实际使用后的感受两者结合做出的翻译。如有翻译不合理处还请见谅。
- 拉动【Thickness】来调整钢笔路径的粗细到合适大小。教程中为【48.6】。
- 来到【Taper】选项,勾选【Enable】,会发现路径两头变窄了。效果已经成功了一半!
- 调整【Start Thickness】和【End Thickness】到合适大小,由于最大值只能是100%,所以想要粗的一头更粗,那只能回到上方的【Thikness】选项来继续拉大路径粗细。
- 把【Taper Start】和【Taper End】的数值从50调整到0,否则在调整【Start】和【End】位置时将会看到令人抓狂的奇怪效果。有兴趣的同学可以尝试一番,也许在将本插件运用在其他的作品中时,它将会展示不一样的一面。

图 6

图 7
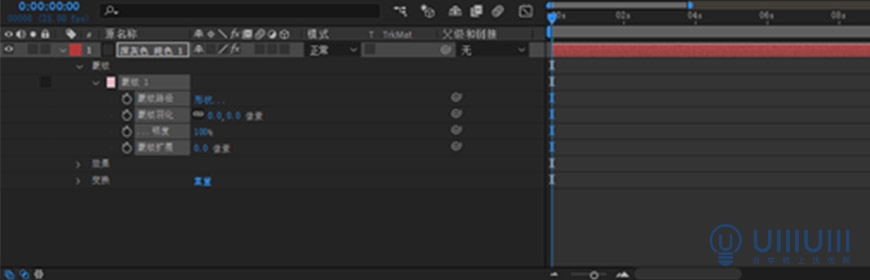
终于,我们把一条腿的形状成功制作完成,接下来将会是重头戏,也就是为它添加动效!
来到图层面板。调出蒙版中的蒙版路径,没错,我们绘制的钢笔路径和平时我们运用在图层上的图层蒙版并无二致。选中蒙版路径,按下前方的闹钟按钮,使用选择工具【V】来“框选”需要单独调整的锚点,或者按住【Shift】依次点击需要调整的锚点。如图所示拉出不同的4个关键帧。
P.S.不是广告,如果对制作动画感兴趣的话,推荐阅读《动画师生存手册》这本书!

图 8

图 9
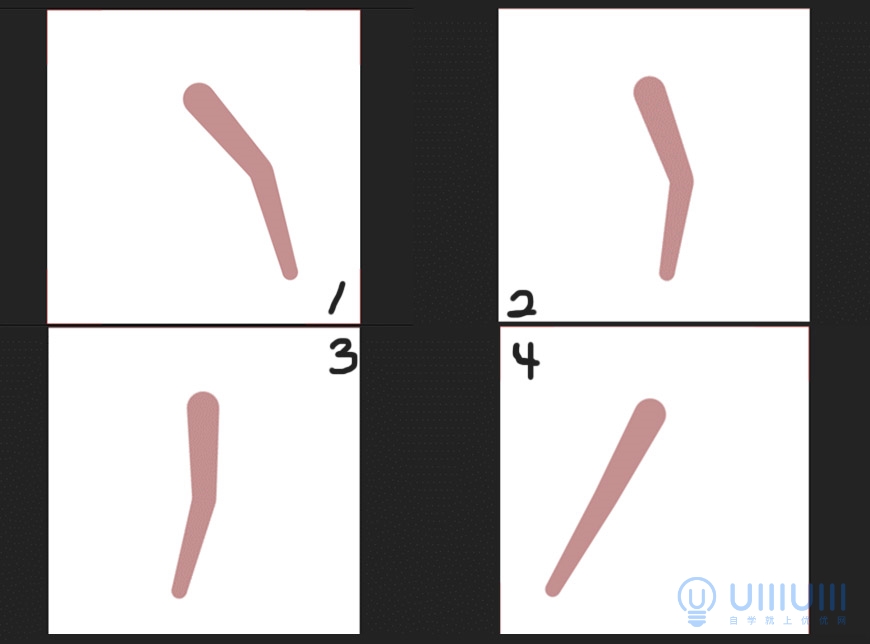
将上图绘制的四个关键帧整体向后拖动一段距离,在最开头如图绘制一个起始动作。

图 10
在后面如图所示绘制后续5个关键帧作为结束动作。
此处所有的腿部动作都不需要设置任何速度曲线,通过关键帧之间的距离来控制两帧之间的速度即可。否则将看到奇怪的一顿一顿的效果,影响观感。

图 11
此时我们已经完成了全部的动作绘制,接下来将为他们设置出现和消失动画。可以联想一下PPT中,元素的进入和退出,可以更好地理解。
8.1 制作出现动画
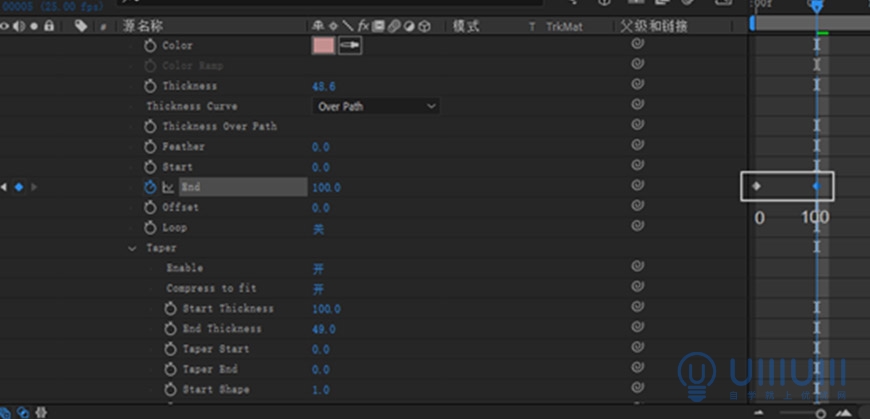
在刚刚制作的关键帧动作的前两帧的位置,分别在【End】的同样的位置打上关键帧。如图,分别把他们的值设置为0和100。按下【空格】预渲染,可以看到我们的腿部动作已经和原版图标非常相似了。

图 12
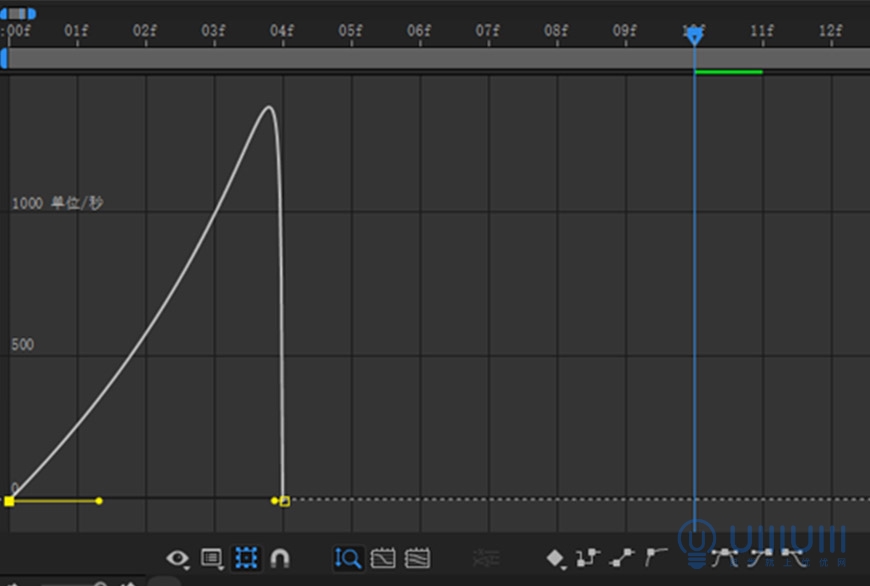
为【End】的两个关键帧设置速度曲线,如图调整出先慢后快的状态,再次预渲染,多次反复尝试出合适的曲线,也可以点击下方第二组按钮第二个按钮,放大到合适大小来进行观察。

图 13
8.2 制作消失动画
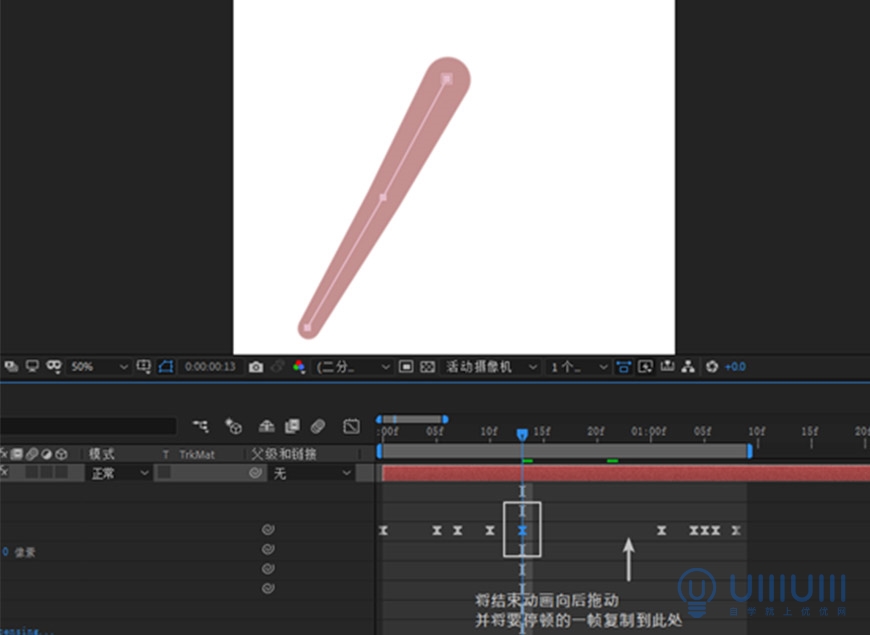
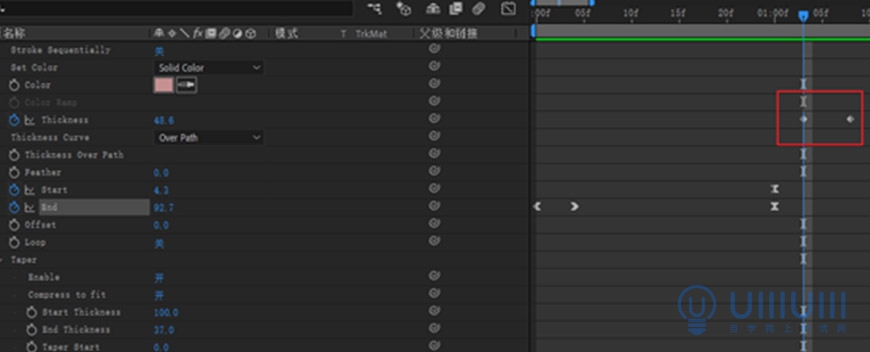
接下来制作收束动画,不过在那之前,我们完成的图标需要有一段展示的时间。所以在锚点路径中,将我们后来绘制的用来收尾的5个关键帧帧全部框选向后平移一段距离,然后把展示环节需要定格的最后一帧框选并复制到后方箭头所指的位置。

图 14
为增强动感,编者这里将【Start】和【End】都打上了关键帧,让这条腿从两端开始收缩,在膝盖位置结束。让动画更具速度和力量感。【Start】的两个关键帧如图所示,从0到100。【End】的两个关键帧从100到0。
8.3 优化收束动画
这时我们预渲染发现,在收束的过程中,腿的粗细始终保持一致,到最后非常唐突地消失,十分不美观,所以我们再对【Thickness】在上述动画的过程中打上两个关键帧,第一个关键帧粗细保持不便,表示从这里,开始腿的粗细“开始”逐渐变小,在第二个关键帧处缩小到大概10的粗细。此时再次预渲染,发现动画效果增色不少。

图 15
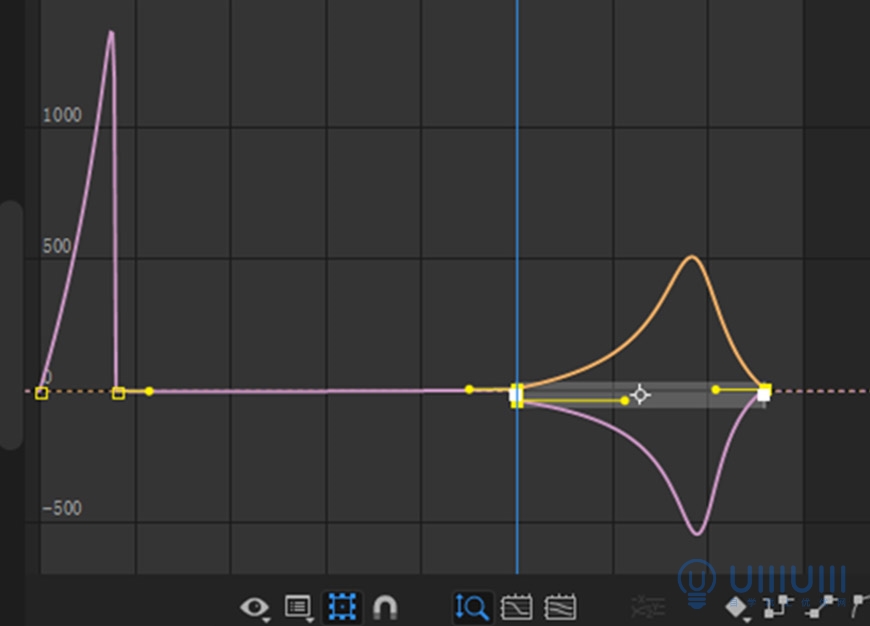
8.4 制作速度曲线
接下来为这段动画注入灵魂,框选【Start】和【End】的关键帧,打开速度曲线调整成如图所示,先慢后快,再慢的效果。进行预渲染。单条腿跑动的动画到此全部完成!但还没结束。

图 16
8.5 关于身体的制作(蒙版)
在观察原图标时我们会发现,有些肢体在运动的过程中好像被遮住了一样。那则是运用了蒙版。如果是想要为你的其中一个肢体增加一个白色的描边,只需要把原图层复制放大,假设这个复制的层叫做【小红】。然后在下方想要“挡住的图层”的轨道遮罩中选择【Alpha反转遮罩“小红”】即可。
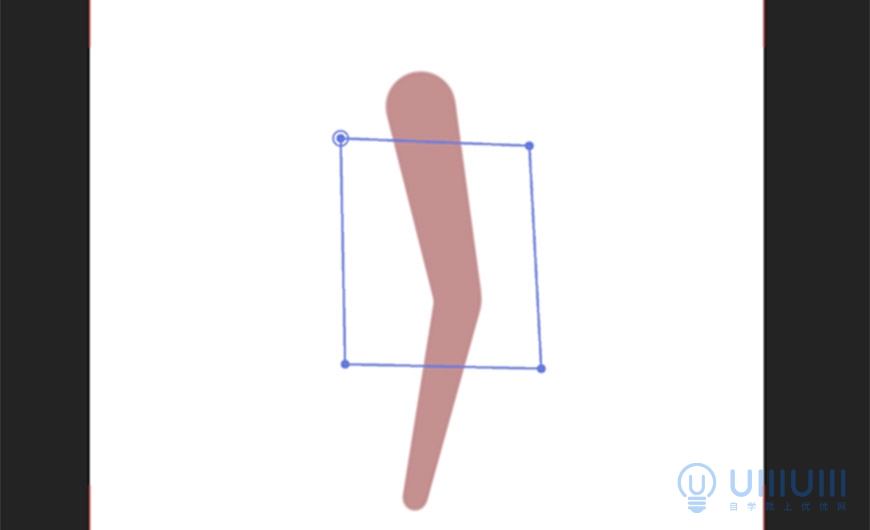
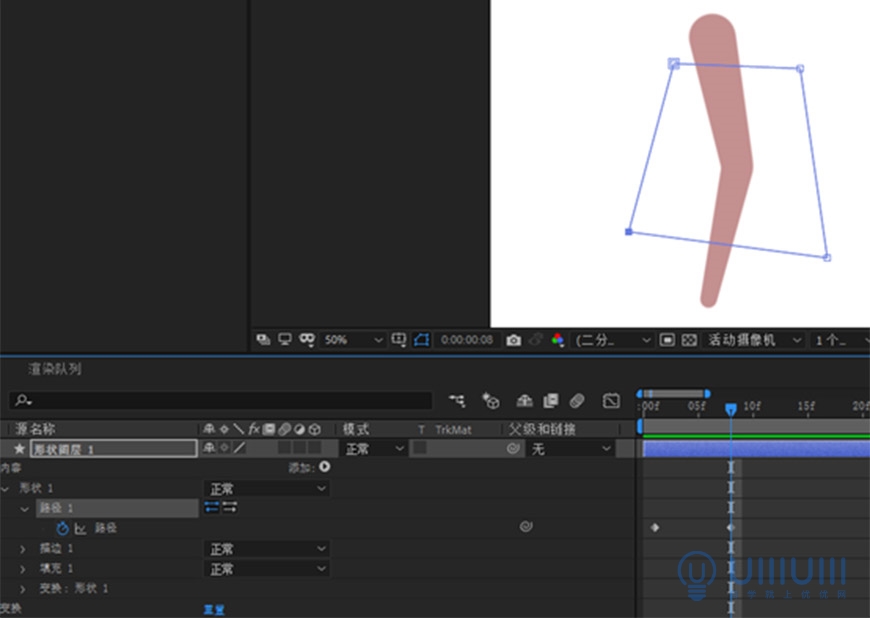
而如果是身体这类,形状会随着动作改变的,我们可以在图层面板空白的部分点击一下,不选中任何图层。使用钢笔工具【G】绘制出身体的形状,打开该形状的路径选项,为路径设置关键帧,使用钢笔工具【G】或者选择工具【V】选择锚点来修改它的位置。就可以绘制出想要的身体动作啦。接下来只需要将“要被遮挡的图层”的轨道遮罩设置为【Alpha反转遮罩】即可。

图 17

图 18

图 19
步骤九及向后的内容的观前提示:
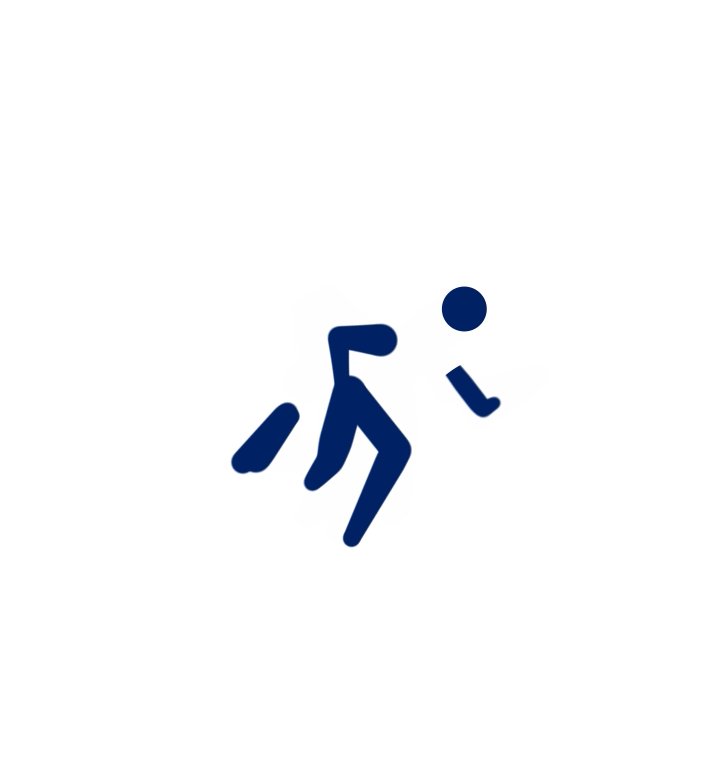
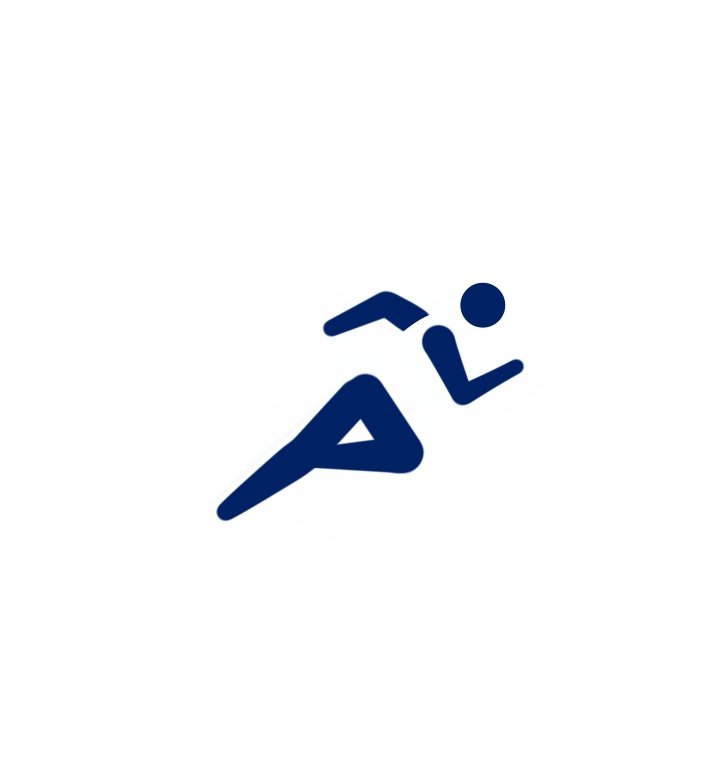
编者这里为大家展示四肢的运动轨迹,具体的制作方法只需要重复二到八步即可。受限于文字描述的乏力,大家可以上网搜索东京奥运会动态图标的视频,放在AE中来进行更细致的观察!
图片为编者临摹的作品,与原图已经十分接近了。

图 20
最右为第一帧,伸直为最后一帧。依次向左制作后腿向后蹬地的动画。注意腿根的轻微起伏和脚底始终在同一水平线上。

图 21
在上述的【蹬腿】效果中途,观察原动效,发现此时后腿有另一个状态。展现为【蹬腿】动画暂时收缩至完全消失,新动画从腿根伸出、随后逐渐消失,最后衔接上最后一帧的蹬腿动画。我们对其进行绘制。图中顺序为从左至右。

图 22
整个动效最复杂的一部分,可以分多个图层来绘制。编者也准备了示意图来演示。①先出现并逐渐消失,紧跟着②出现,随后紧密衔接③,最后停在③后半段的一个抬腿动作。

图 23
下面给出和演示图相对应的关键帧图片,了解运动轨迹后,对照着步骤九之前的步骤逐步绘制即可完成前腿的跑步动作。

图 24
最困难的步骤已经完成,相信简单的甩手动作已经难不倒耐心做到这里的读者了。下面给出关键帧。

图 25
这里和前面的抬腿动画相似,准备3个图层依次绘制。
- “第一层”的【动画效果】是从左向右。
- “第二层”是快速地从右向左闪过。
- 紧跟“第三层”的甩手动作。
可以看到编者的左手已经有遮罩效果了,这里只要返回步骤八绘制遮罩动画,并给“第三层”的动作设置轨道遮罩即可。

图 26
使用椭圆工具【Q】制作头部。放到对应的位置
- 出现动画:使用缩放前面的闹钟打两个关键帧,在第一个关键帧处将缩放设置为0,进入速度曲线界面设置一个先慢后快的曲线。
- 运动动画:点击位置前面的闹钟,然后根据下图提供的轨迹来逐个打上关键帧。

图 27
全部的动画到这里就完成啦,感谢各位读者的阅读!

来源:https://uiiiuiii.com/aftereffects/1212400548.html
图文来源于网络,如有侵权请联系删除。
 百木园
百木园