一篇超级实用的海报教程!
编写:王猛奇
胡晓波工作室出品
交作业:#优设每日作业#
看教程之前,咱们先来欣赏一些立体字海报,可以从中看出,虽然题材各不相同,但是立体字海报在商业应用中,可以表现出非常强的趣味性和设计感。






今天我们要写的教程就是关于立体字的海报。
很多同学听到这里一下子就怂了,什么玩意?立体?我可去你的吧……

误会了误会了。
今天我们要聊的不是那种用高级的作图软件photoshop的立体字,那种带着闪光特效的,做起来过程步骤有点复杂。
今天我们要聊的是在ai软件里利用3d效果作出的一种简单效果。
简单到什么程度呢,嗯…大概3秒。
先来看一些我们经常见到的立体字海报类型。

这样的立体效果我们平时见得非常多,感觉整体呈现的效果非常好,用文字直接做一种形式非常饱满的立体效果,既吸引眼球,又能很好地传达主要信息,可以说是肉夹馍和凉皮兼得了。
我们先来简单介绍一下在ai中3d效果如何操作。关于立体的造型样式,ai软件本身也提供了一些基本的变化。
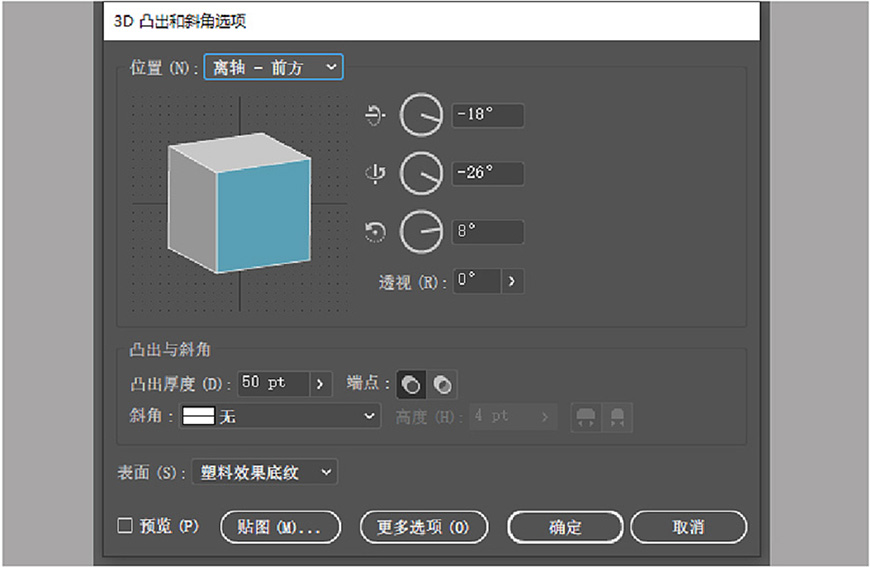
我们选择:效果-3d-凸出和斜角
会调出来一个数值选项面板。

前面的位置变化我们不用细讲,利用三个xyz轴的角度变化控制立体造型的变化关系,这里稍微尝试一下就明白了。我们着重说一些底部这些数值的设置会带来什么样的变化。
首先来看凸出厚度,这个部分比较重要,我们主要是靠他控制造型的厚度。
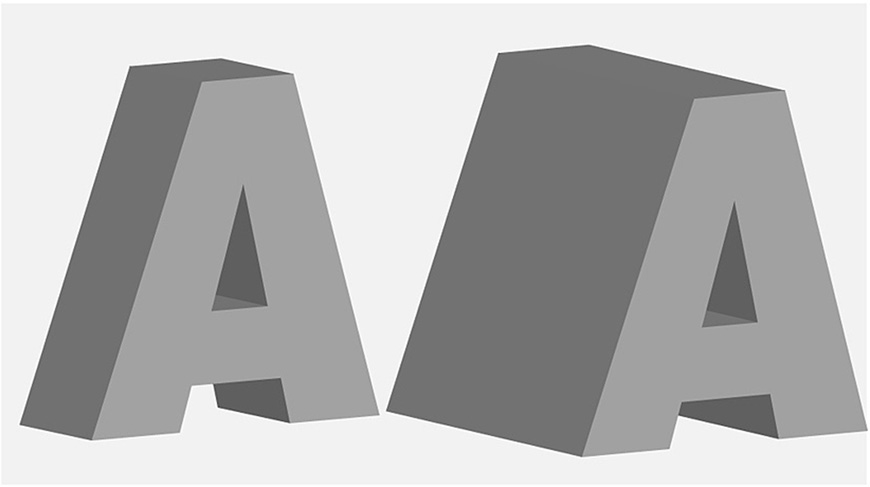
不同厚度的变化会带来不同的画面效果。
我们来看一下简单的几个对比图。

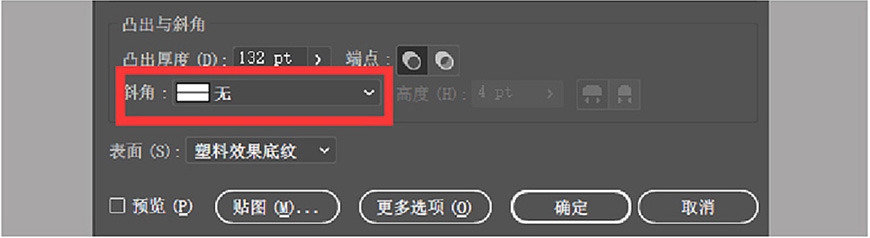
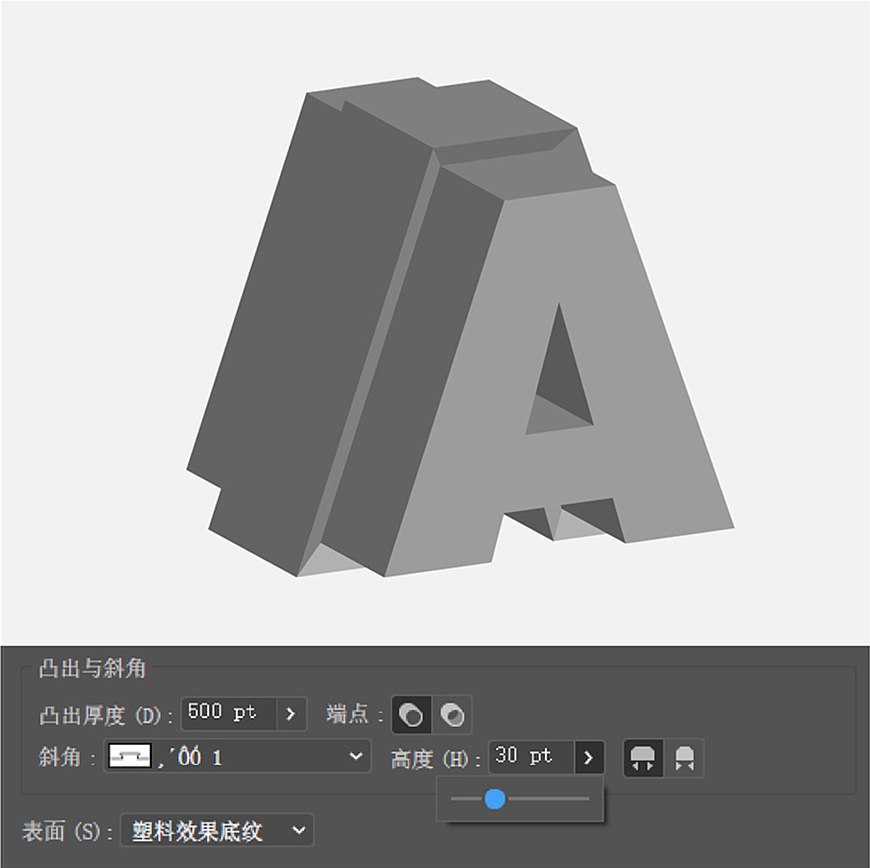
再来看一下关于一些样式上的变化。
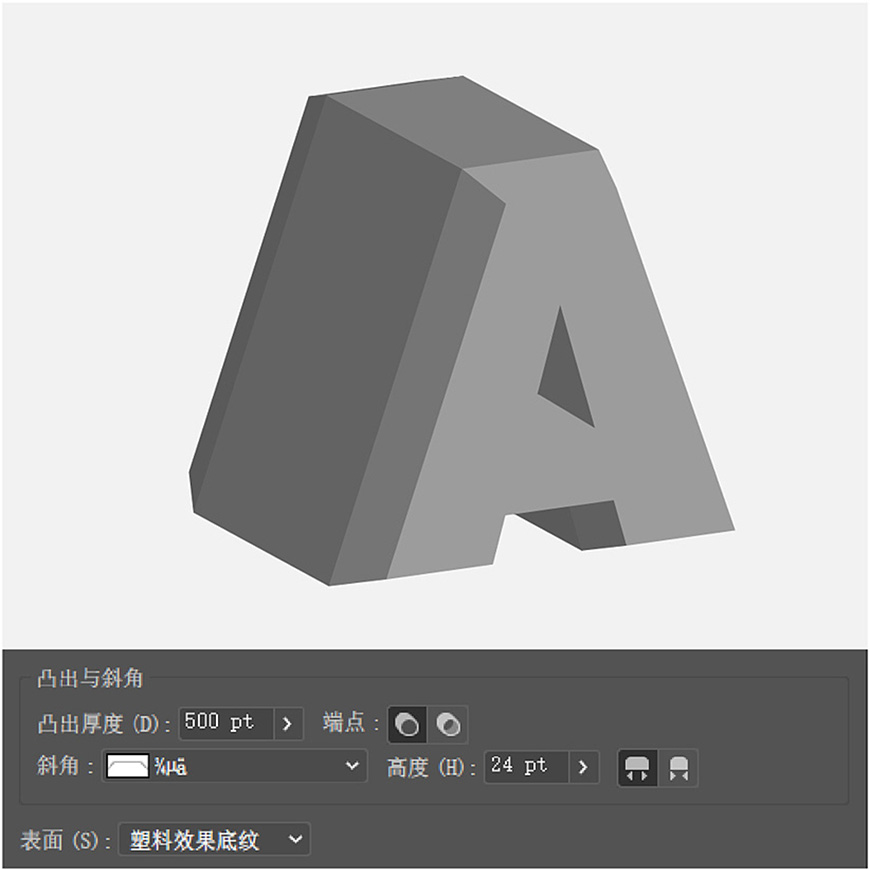
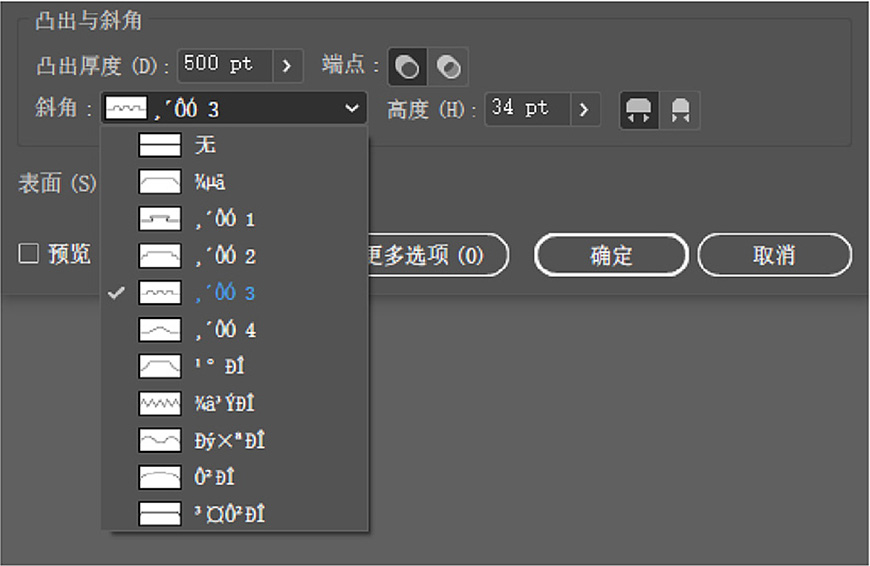
这里也有几种样式可供选择,我们把每种样式的造型都尝试一遍,看看他们之间的不同变化。

第一种,我们会发现相较上一种变化,增加了更多切面,整体也显得非常饱满。

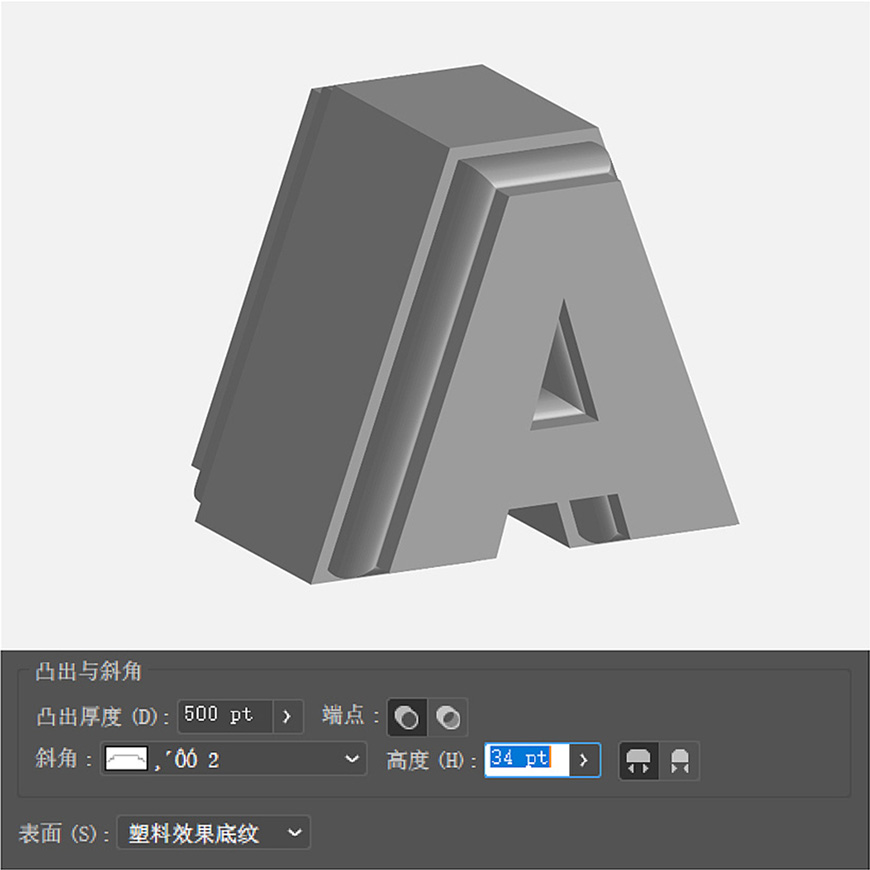
第二种样式变化。

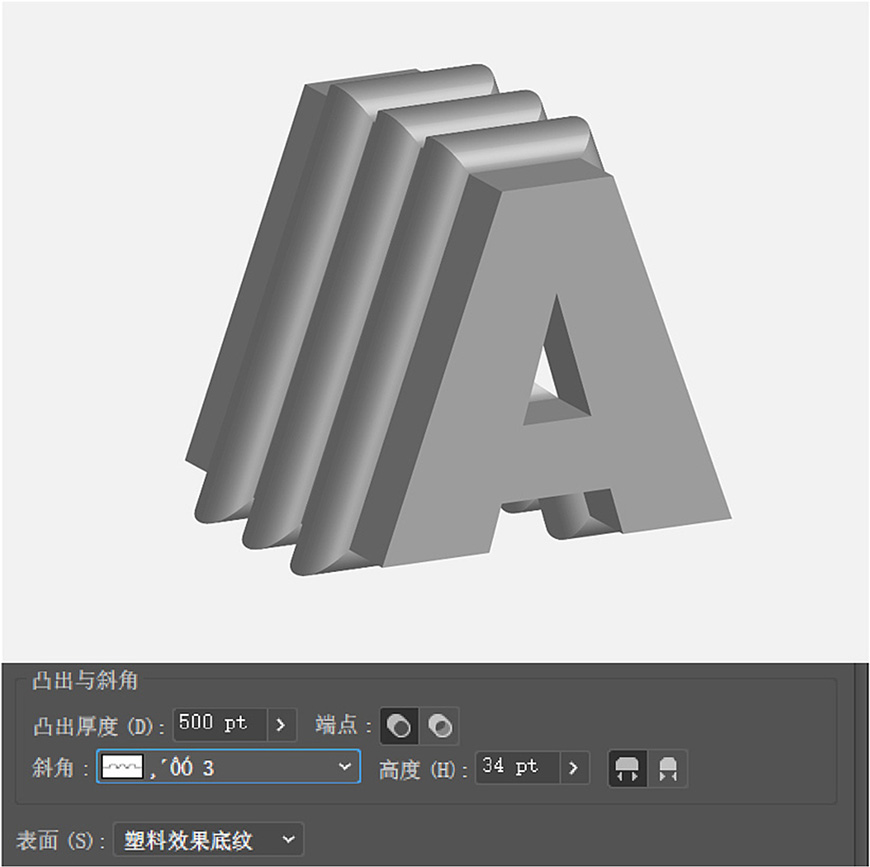
第三种样式变化。

第四种样式变化。

共十一种样式变化,后面的样式我就不一一列举了。
事实上…我的电脑已经块卡死了…

因为我们要用3d效果直接做出来只是一个简单的灰度变化的立体效果,这样看不够明了,我接下来加几个简单的颜色来看一下具体产生了哪些造型上的变化。
这里我们简单说一下上色的方法。
01. 选中3d效果字进行扩展
02. 整体选择描边
03. 选择一个灰度的颜色,然后点击选择相似对象,进行填色




是不是一下子就感受到了不同造型带给我们玩去不一样的可能性。
感受到这个效果的牛逼了吗?

我们来看一下这样的样式在中文字中如何来变化,其实都可以预想出来,造型会变得非常复杂。
文字先打出来。不要误会,我没有别的意思,你们愿意夸就夸,不愿意…也夸夸吧…

接下来这一步很重要,除了设置造型样式,我还设置了透视关系,也就是有了一个近大远小的基本透视。
这样是为了给字体本身加一些设计上的层次感。


别看上一步还灰糊糊的,那是因为还没有加颜色,加颜色之后瞬间丑小鸭变白天鹅,实现颜值上的阶级跨越。

接下来我们用两个案例来示范一下。很多同学经常学会了一个新的知识点后,不经过训练,任由它日复一日年复一年的搁在脑子里,直到最终有一天指着别人的作品说,咦,这个东西怎么似曾相识,我记得我也会做来着?
如何大脑开始了一次检索功能,才发现,里面空无一物。
然后叹息一句:不,我不会。我只是个嘴炮患者。
接下来我们用两个案例来示范一下。
首先来看第一个案例。
第一个案例,我专门挑了一个中文的,字数又略多的,这样的信息本身做立体字的效果,需要注意的地方比较多,也是希望大家能够规避一下。

在排列这样的标题时,要提前想好选择什么样的字体,选择的字体尽量粗一点点,然后这些字要融合和排列,形成怎样的组合关系?
首先我选择了一个断行处理,再一个竖版的画面中,不要让长度过长,这样是无法排版的。然后尝试一下3d效果。

这个效果是比较简单的,不知大还有谁记得前面我在文章的开头说过,完成整个儿技法只需要3秒。
事实上,的确是这样。但是一个海报的形成不可能只依托于技法,我当然知道这个简单的工具不会没有试过,可能许多人都会用,但是我们如何去深化画面,就变成了另外的课题。
接下来开始上色。注意上色可以比较花哨,但仍然需要乱中有序。

你也可以加一些图案纹理和背景色,让画面更加丰富一些。

接下来就需要一步一步地开始优化画面来,添加一些简单的插画元素,作为手残党代表的我,还是那么的热爱画画,再丑也要坚持…

这里加的元素本质上还是需要和题目相关,不要太过天马行空,记得主题到底是什么很重要。

最后,将其余的信息添加进去。
这里的信息添加可以遵从它本身的透视机构来摆放,也可以按照简单的结构来排,只要最终排列的比较契合画面,就完全可以。

好了,第一个案例就完成了,很多同学估计还是一脸懵逼,这么短,这么快就完了?
因为确实案例示范也是用了很短的时间就完成的。算上想题目,前后花了不到一个小时,这个方法是真的比较快速,这样的立体关系,如果不用软件来实现的话,我估计是没有耐心画下去的,中途就要直接灵魂崩溃。

再来看第二个案例,这个案例我们用数字来做。很多画面例如倒计时海报、周年庆海报、促销海报,都是经常会用数字作为画面的主体,这种方法做数字简直是再简单不过了,因为数字本身造型简单,发挥的余地更强一些。
题目的标题是2019,这个题目如果要适应竖版海报尺寸的话,那么需要让数字瘦长一些,半天没找到合适的字体。
只能在即挽起袖子做了一个,心累。

上面我简单勾勒了一下字体的谷歌,顿时就发现,画得真好。陷入了深深的自恋中足足3分钟,眼睛盯着屏幕都块盯瞎了…
回过头才发现,这个数字,它还是不够长…

于是用我128GB的脑子又重新构思了一下,又得到了下面这个数字造型,完美!!!

然后再次使用3d效果,这次画面当中出现了很多圆弧过度,所以上色时需要双击,将其合并。

我们来简单看一下上色效果。

继续优化数字细节,数字中间这里加一层线条,增加细节层次。

加一个简单的日历,没错,我,又要画画了…
然后顺着数字的透视关系丰富一下背景。

最后一步,想办法顺应数字的构图关系将信息放进去。这个配色方案很适合我的少女心。嗯…

本来还要有一个渐变颜色的案例示范,时间来不及了,我要睡觉了。所以这次的教程就到这里了。
谢幕。

来源:https://uiiiuiii.com/illustrator/1212294662.html
图文来源于网络,如有侵权请联系删除。
 百木园
百木园