
教程作者:软件基础营40期-A65-Vincent
教程指导:如如酱w
交作业:#优设每日作业#
关于教程
本次教程教大家如何在AI中绘制太空的插画,主要用到AI里的钢笔、曲率、形状工具、布尔运算等工具。
你也想绘制这样好看的插画吗?戳链接让如如老师手把手教你喔~ → 点我学习制作AI插画
教程步骤
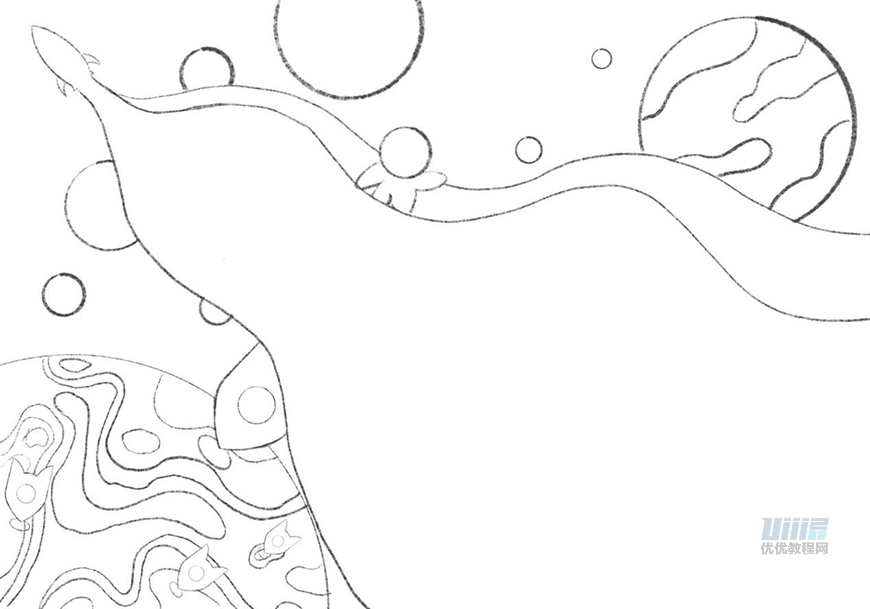
- 步骤 01 绘制草图

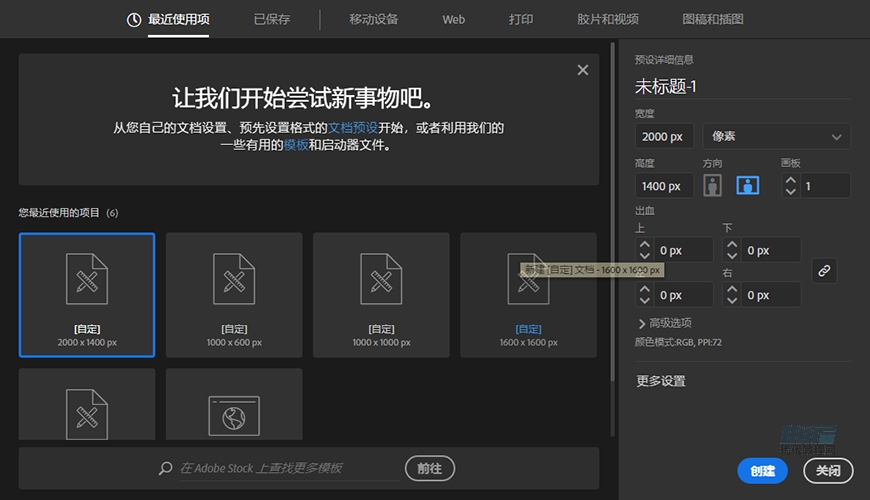
- 步骤 02 新建文档
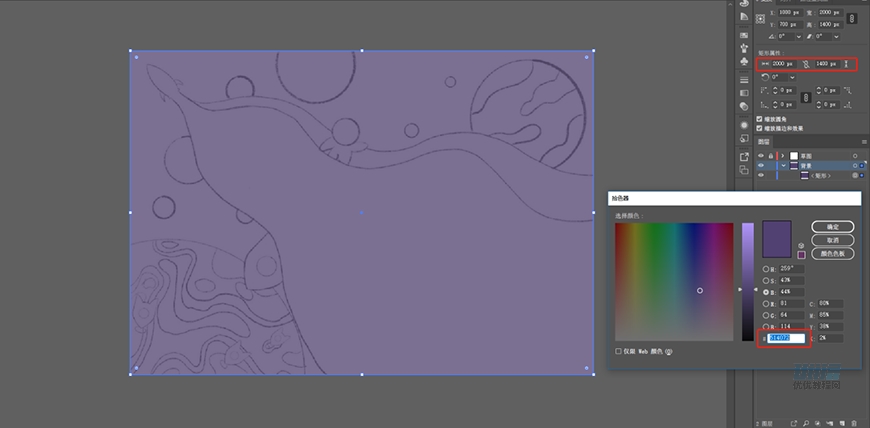
打开AI,新建文档,宽高为2000px*1400px,颜色模式为RGB。

- 步骤 03 导入草图
讲草图导入AI,调整透明度为25%,图层命名为草图

- 步骤 04 制作背景层
新建图层,使用矩形工具(M)绘制2000px*1400px的矩形,颜色为#514072,命名为背景,并锁定图层

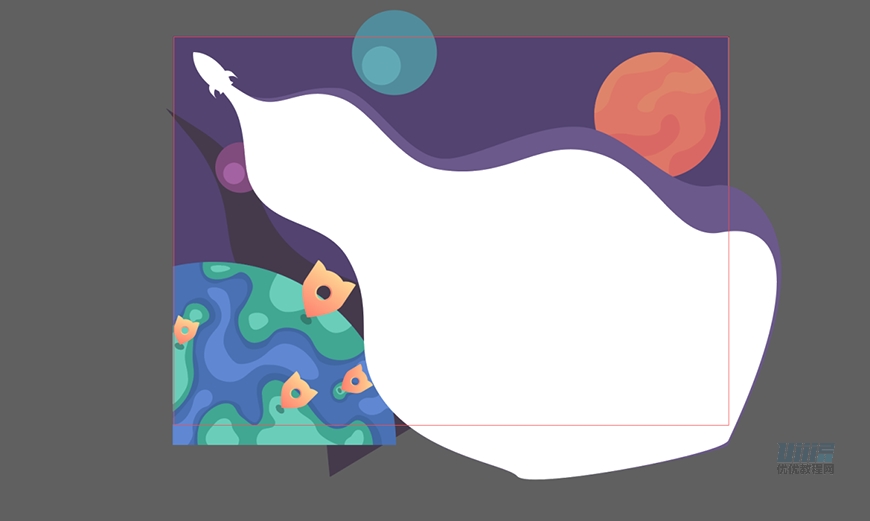
- 步骤 05 制作外景层
新建图层,命名为外景层。
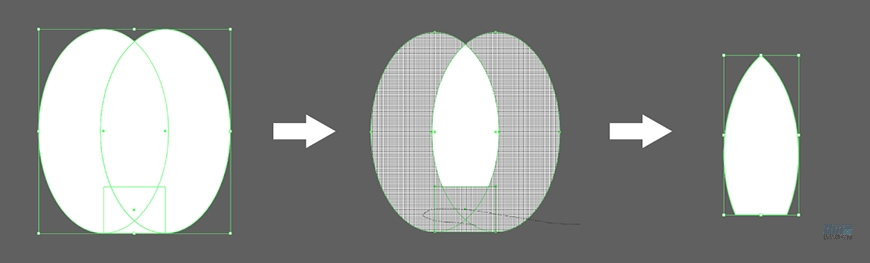
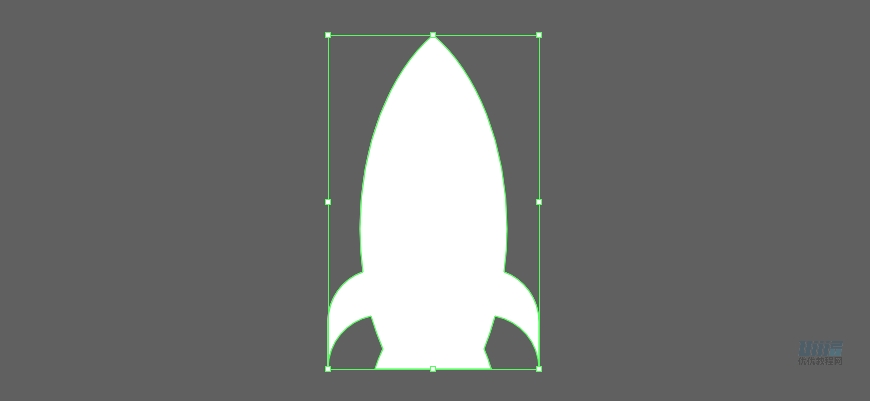
用【椭圆工具】画出2个420*660px的椭圆,用【矩形工具】画出200*150的矩形,组成下图形状。用【形状生成器】工具,按住ALT选中多余部分去掉,得到火箭的外形。

用【矩形工具】画出200*30的矩形,与火箭的外形重合,再【交集】出火箭的喷射口,水平对称。

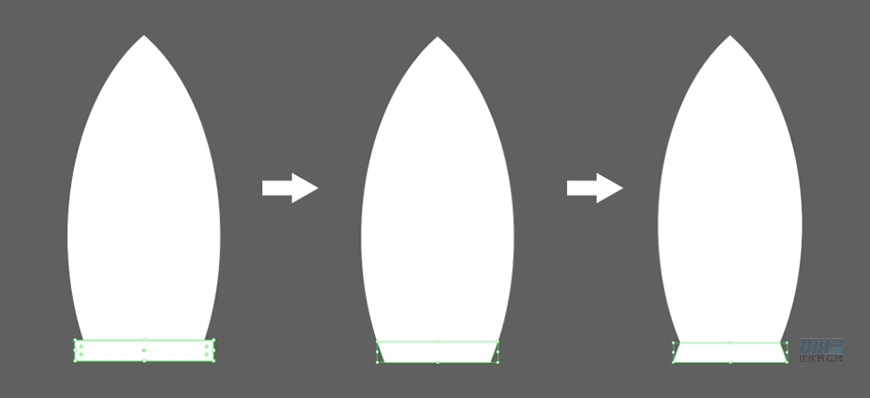
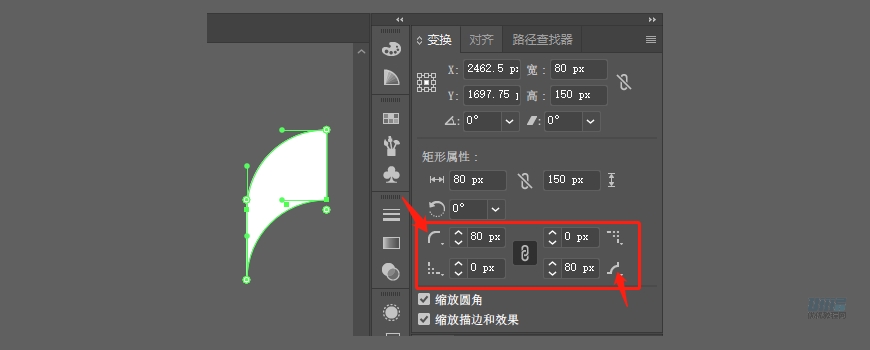
用【矩形工具】画出80*150的矩形,调整左上和右下的圆角,如下图

最后把元素组合成火箭的模样,并合并形状

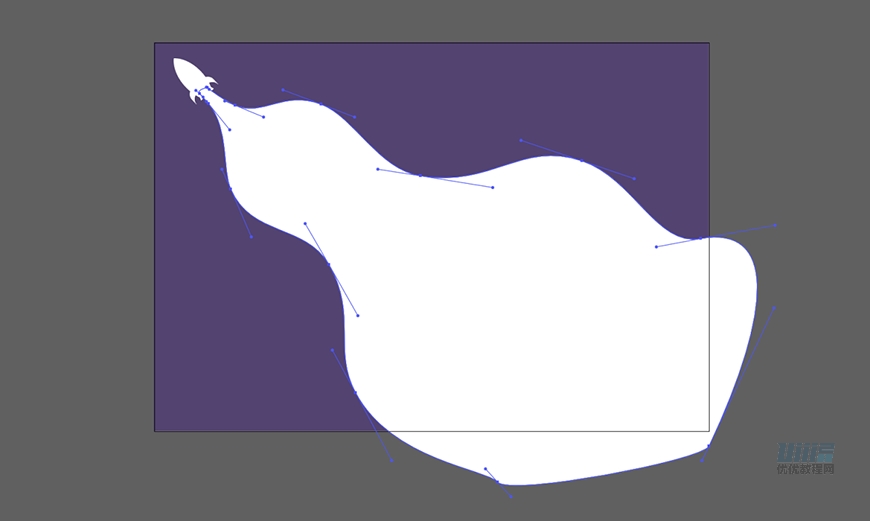
用【曲率工具】画出烟雾的形状,调整位置与大小,编组。

- 步骤 06 制作前景层&中景层
前景层:新建图层,命名为前景层。
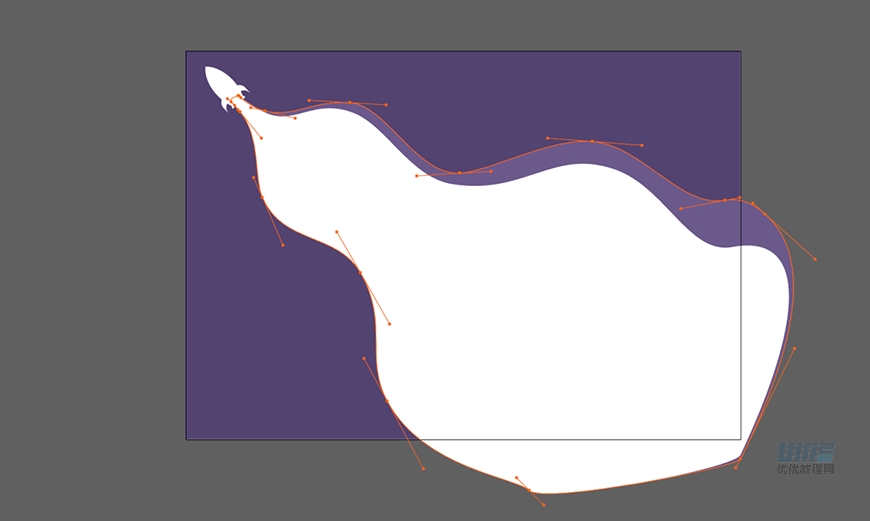
复制一层烟雾,调整锚点,填充颜色#6c578e。

中景层:新建图层,命名为中景层。
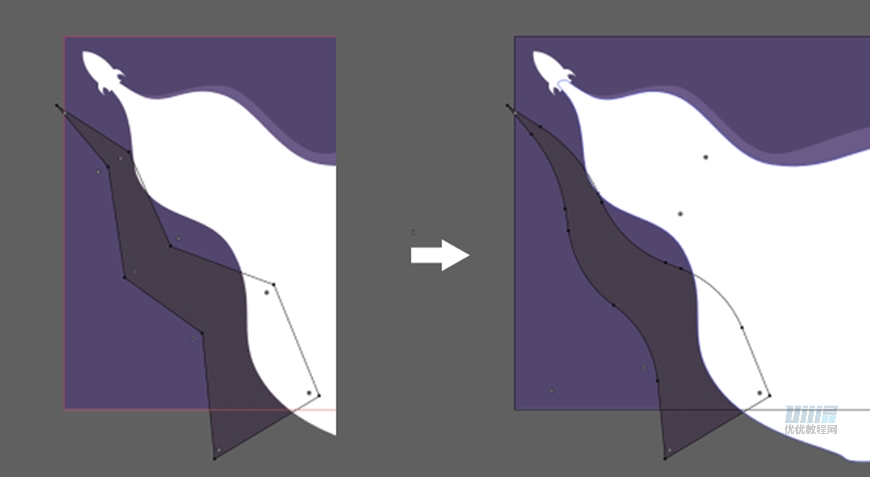
用【钢笔工具】画出闪电形状,再用【直接选择工具】拉出圆角,填充颜色#473864。

- 步骤 07 制作地球
地球:新建图层,命名为地球。
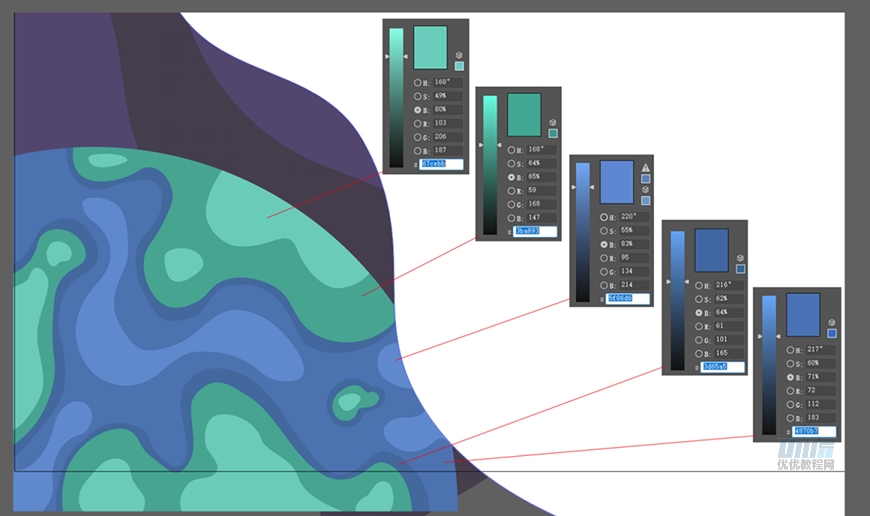
根据草图用【曲率工具】描出大海和陆地的形状,再用【直接选择工具】调整,分别填充颜色#67cebb、#3ba893、#5f86d6、#3d65a5、#4870b7,同一颜色合并成一个编组。

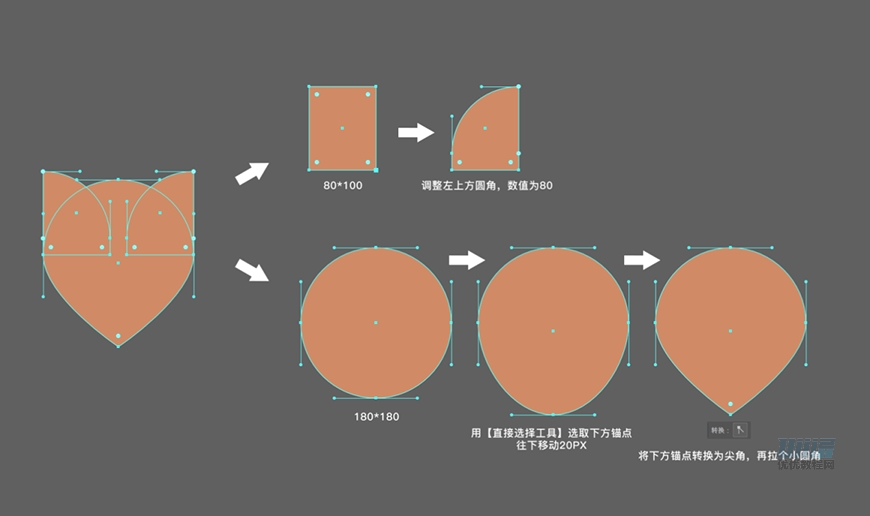
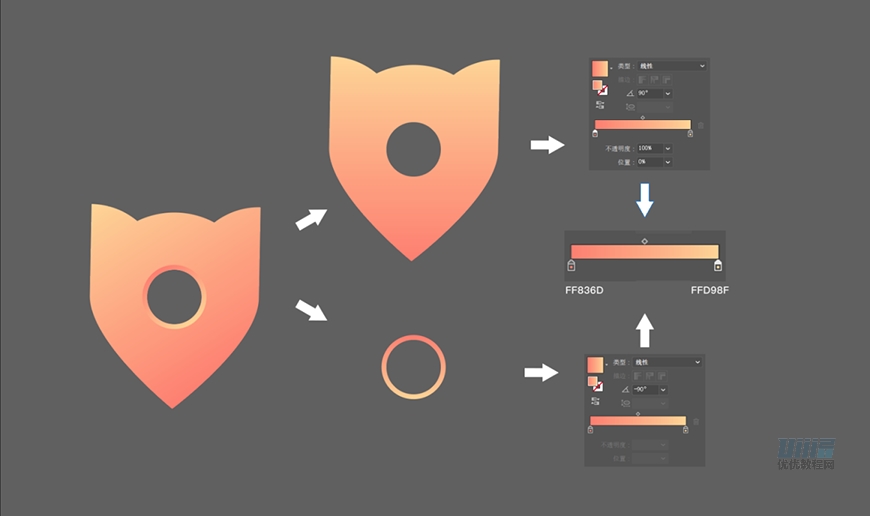
坐标点:按照下图步骤作出坐标点,渐变颜色为#ff836d到#ffd98f。再用【椭圆工具】画出阴影,填充颜色#3f9082,编组,调整位置大小即可。



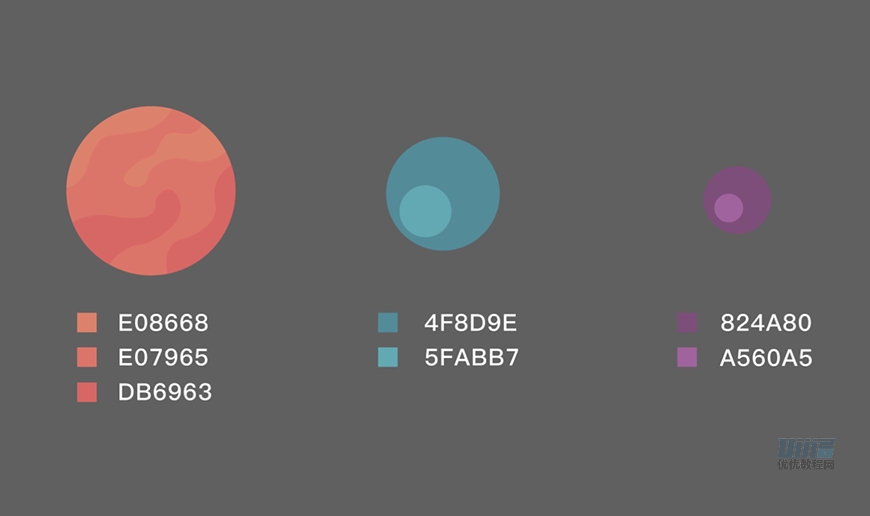
- 步骤 08 制作次级星球
新建图层,命名为次级星球
根据草图用【椭圆工具】与【曲率工具】画出次级星球的轮廓,分别填充颜色。
橙色星球:#e08668、#e07965、#db6963
绿色星球:#4f8d9e、#5fabb7
紫色星球:#824a80、#a560a5


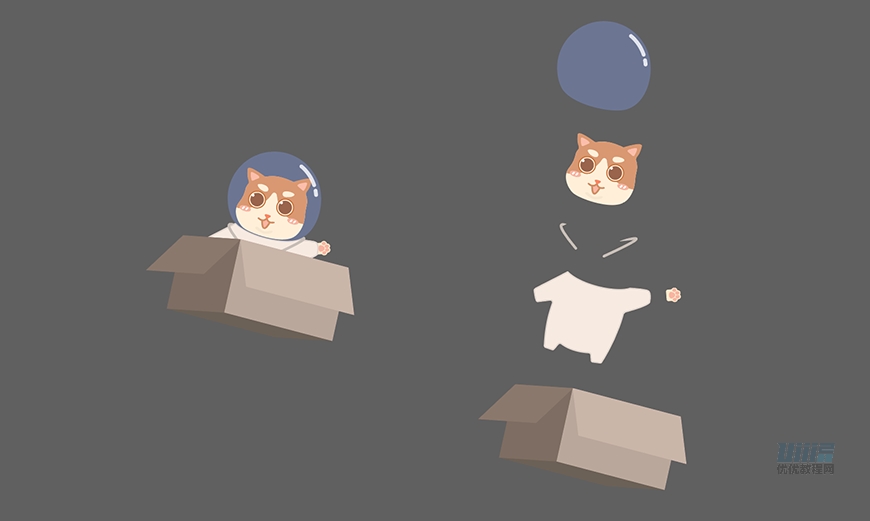
- 步骤 09 制作喵星人

喵星人主要分为猫头、猫身和箱子
新建图层,命名为猫
猫头部分直接上网参考,先用【钢笔工具】把猫脸轮廓和深色毛色部分画出来,填充颜色#fff0d9和#db9a6e。再用【钢笔工具】和【椭圆工具】把剩下的五官画好。

猫身体部分也是用【钢笔工具】画出轮廓,猫爪部分用【矩形工具】和【椭圆工具】组合在拉出圆角即可。

盒子部分直接用画出矩形,然后用【3D】-【凸出与斜角】即可得出。

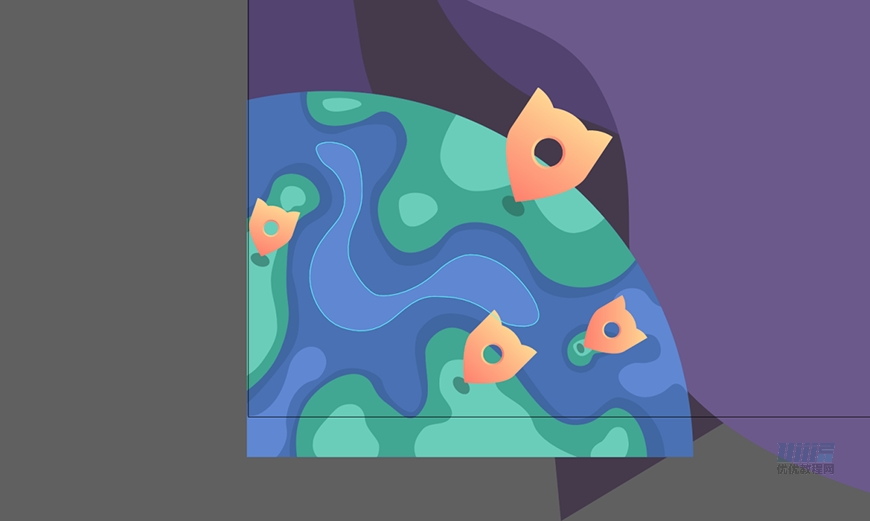
- 步骤 10 制作小鱼
新建图层,命名为鱼。
使用【钢笔工具】勾勒出小鱼的形状,填充颜色#c46e76。复制多个,调整位置,导出PSD文件方便在PS上添加细节。

- 步骤 11 添加细节和纹理
打开PS,打开刚导出的PSD文件。

在外景层、前景层添加投影:投影颜色#392340,混合模式为正片叠加,不透明度33%,距离17,扩展18,大小62
中景层添加内阴影:投影颜色#43374b,混合模式为正片叠加,不透明度32%,距离1,扩展0,大小62

地球图层内,每一层陆地,海洋,坐标点都需要添加投影/内阴影来增强细节和层次感。
投影角度均为-150,投影颜色选取投影图层的下层相近颜色。

添加小星球:打开画笔工具,硬度调成100%,在画面上随意点出星球,填充颜色,图层命名为小星球。再和 次级星球图层 一起添加投影。

添加星空:用硬度100%的画笔,像素调成10px,随意点出星空效果,图层命名为星空1;
用硬度100%的画笔,像素调成20px,随意点出星空效果,图层命名为星空2,添加外发光效果:混合模式正常,不透明度26,杂色0,填充颜色#FFFFFF,大小29。


猫和鱼部分也要添加投影,注意盒子和猫之间也要添加投影,增强层次感。

添加文字:在画面留白处添加与画面相关联的文字

添加纹理:网上下载纸质的纹理,放入画面最上方图层,模式改成正片叠底,调整不透明度和亮度。
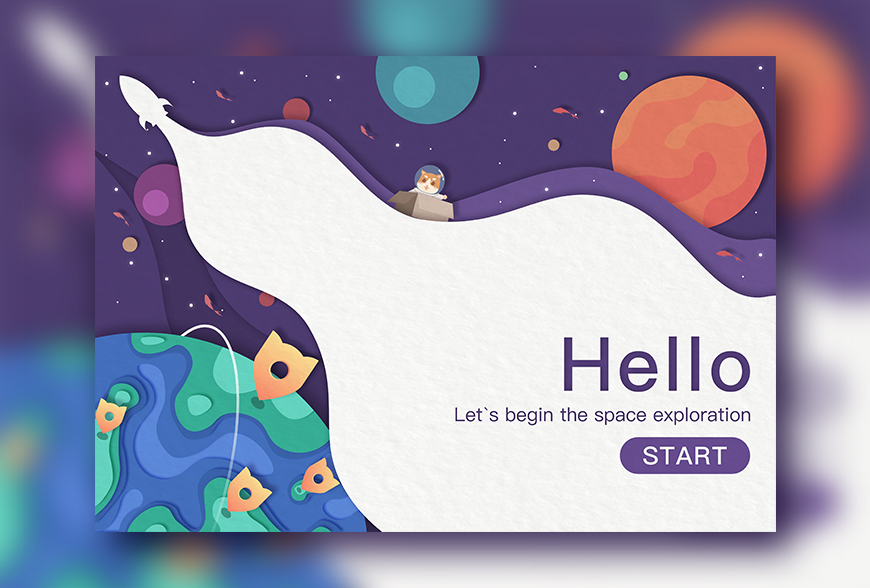
最终效果

结语
本期教程到这里就结束了,希望大家在练习过程中多思考、理解制作思路和操作方法,活学活用。
相关推荐
→ AI教程!老司机教你5步做出剪纸效果

→ AI+PS教程!逼真的折纸风格字效如何制作?


一个人做练习的时候,做得好没人发现,做得差没人点评,总感觉很难坚持下去呢···
从今天开始参与「优优教程网 365 天打卡计划」,每天一个小练习, 4 位U站管理员与大家一起打卡练习,点赞点评,互帮互助。优秀练习还有机会被优优转发
【参与方式】每天在 #优设每日作业# 内,上传打卡练习,话题微博格式【 DAY 01~365 】转发视为参加。(动图为打卡演示)
【收获】更好的自己
来源:https://uiiiuiii.com/illustrator/1212171947.html
图文来源于网络,如有侵权请联系删除。
 百木园
百木园